微信小程序新手教程之json配置
微信小程序新手教程之json配置,本篇默認已經(jīng)成功安裝微信小程序工具,來和小編一起看看吧
json配置
進行全局配置,
決定頁面文件的路徑、
窗口表現(xiàn)、
設(shè)置網(wǎng)絡(luò)超時時間、
設(shè)置多 tab
...
app.json 配置項列表
屬性類型必填描述pagesString Array是設(shè)置頁面路徑windowObject否設(shè)置默認頁面的窗口表現(xiàn)tabBarObject否設(shè)置底部 tab 的表現(xiàn)networkTimeoutObject否設(shè)置網(wǎng)絡(luò)超時時間debugBoolean否設(shè)置是否開啟 debug 模式pages
小程序中新增/減少頁面,都需要對 pages 數(shù)組進行修改。
文件名不需要寫文件后綴,因為框架會自動去尋找路徑.js,.json,.wxml,.wxss的四個文件進行整合
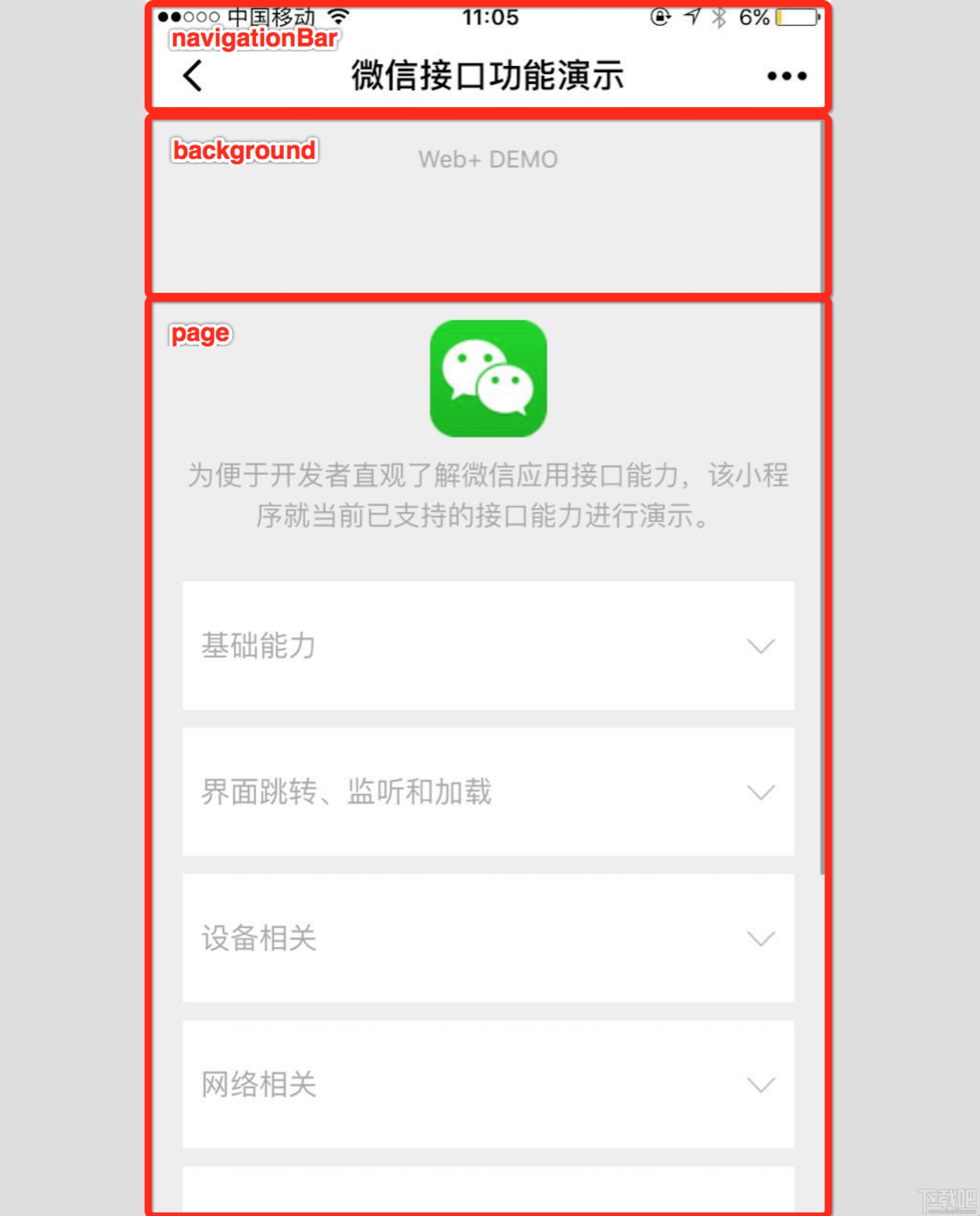
window
設(shè)置小程序的狀態(tài)欄、導(dǎo)航條、標(biāo)題、窗口背景色。

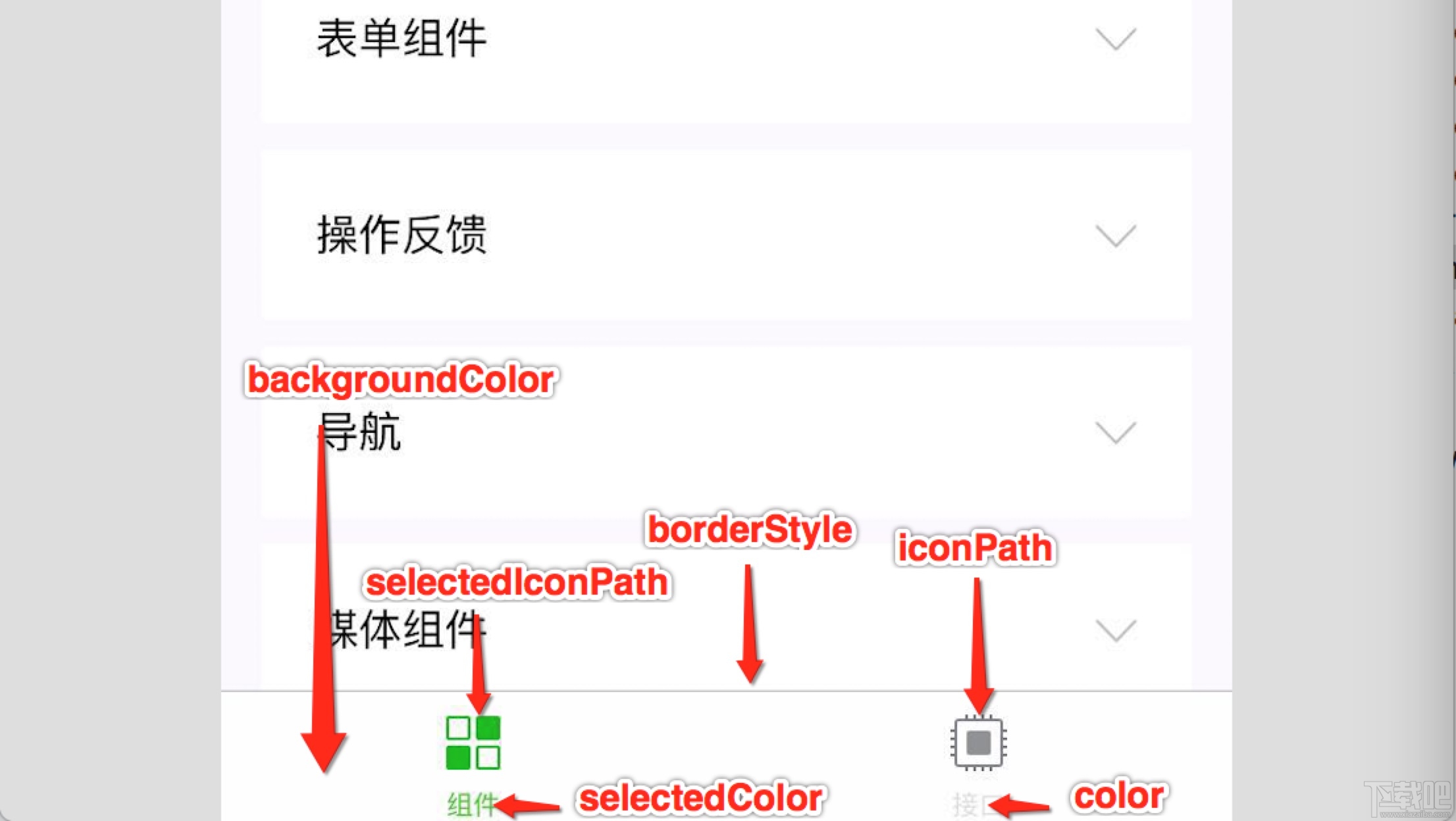
tabBar
如果我們的小程序是一個多 tab 應(yīng)用(客戶端窗口的底部有tab欄可以切換頁面),那么我們可以通過 tabBar 配置項指定 tab 欄的表現(xiàn),以及 tab 切換時顯示的對應(yīng)頁面。
tabBar 是一個數(shù)組,只能配置最少2個、最多5個 tab,tab 按數(shù)組的順序排序。
內(nèi)容與顯示分離
{[幾個包含數(shù)據(jù)的對象],統(tǒng)一的樣式設(shè)置1,統(tǒng)一的樣式設(shè)置2,統(tǒng)一的樣式設(shè)置3}

networkTimeout
可以設(shè)置各種網(wǎng)絡(luò)請求的超時時間。
debug
可以在開發(fā)者工具中開啟 debug 模式
page.json
每一個小程序頁面也可以使用.json文件來對本頁面的窗口表現(xiàn)進行配置。
只
只是
只是設(shè)置 app.json 中的 window 配置項的內(nèi)容,頁面中配置項會覆蓋 app.json 的 window 中相同的配置項。
決定本頁面的窗口表現(xiàn)
無需!!!寫 window 這個鍵,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
下面小編就給大家介紹一種一個小程序吧
嗨圖功能

1、專題——DIY圖片的模板,點擊可以生成使用,分享到朋友圈。
2、分享墻——用戶上傳的自己DIY作品。
3、立即制作——可以用自己的圖來DIY。
4、告訴我——告訴產(chǎn)品的改進,內(nèi)容的增加。
想要體驗怎么制作屬于自己個性朋友圈照片的用戶,掃一掃下面的二維碼就可以啦!還等什么,趕緊掃碼體驗,開啟你的嗨圖之旅吧!

相關(guān)文章:
1. 手機APP可以直接打開微信小程序嗎?手機APP是否可以直接打開微信小程序?2. 微信小程序一圖一詞答案是什么?微信小程序一圖一詞答案匯總!3. 微信小程序服務(wù)直達什么時候內(nèi)測_微信服務(wù)直達有什么用4. 微信小程序體驗號 微信小程序體驗二維碼5. 微信小程序的發(fā)展趨勢是什么?微信小程序的發(fā)展趨勢介紹!6. springboot+jwt+springSecurity微信小程序授權(quán)登錄問題7. 微信小程序都有什么分類?微信小程序的分類有哪些?8. 如何徹底關(guān)閉微信小程序?怎么關(guān)掉微信小程序?9. 微信小程序胡撩包你懂我要怎么提現(xiàn)?微信小程序胡撩包你懂我要提現(xiàn)方法盤點!10. 微信小程序12行js代碼自己寫個滑塊功能(推薦)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備