文章詳情頁
用Photoshop制作流動的斑馬線實例
瀏覽:110日期:2024-02-27 14:41:12
本例由好吧啦網的美工老師介紹如何使用Photoshop的剪貼蒙板等工具制作流動的斑馬線,主要學習自定義圖案、選區、描邊、剪貼蒙板以及動畫的制作,希望對有此需要的同學們有所幫助.
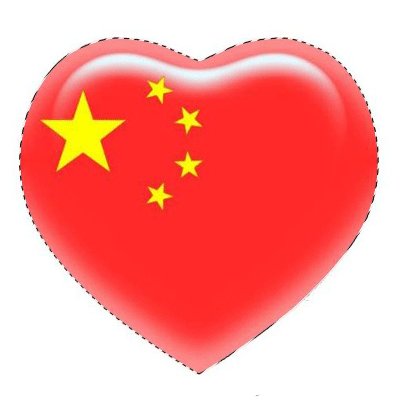
我們先來看看效果圖:

制作步驟很簡單,但為方便初學者,可能有點啰嗦)
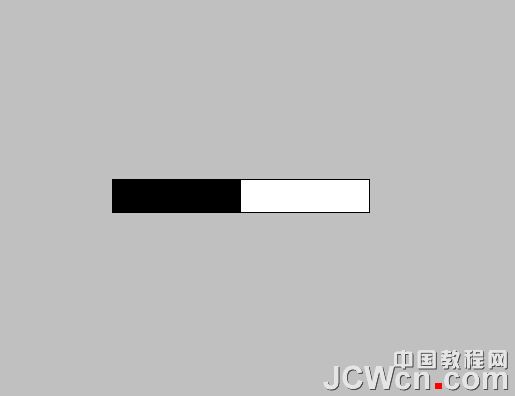
1、新建一個寬度為8像素,高度為1像素,背景為白色的新文件;

2、把文件放到最大,使用矩形選框工具拉出一半的選區,填充黑色。(可以按D鍵將前景色恢復默認黑色,按Alt+delete填充前景色)。

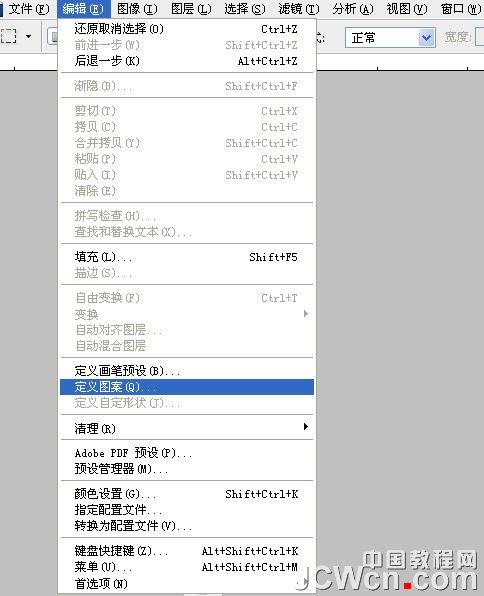
3、定義圖案,隨便取一個名稱,默認也行。


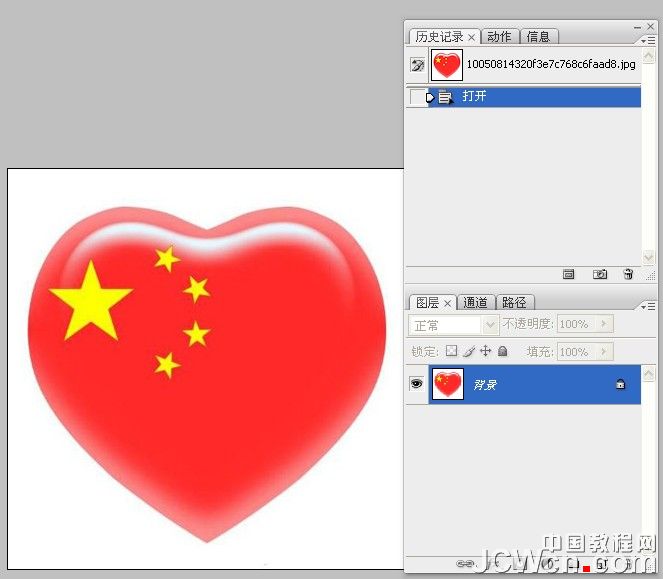
4、這個文件的使命已經完成,可以關閉它。下面打開素材圖片。

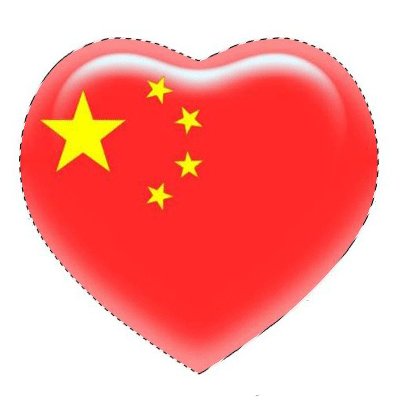
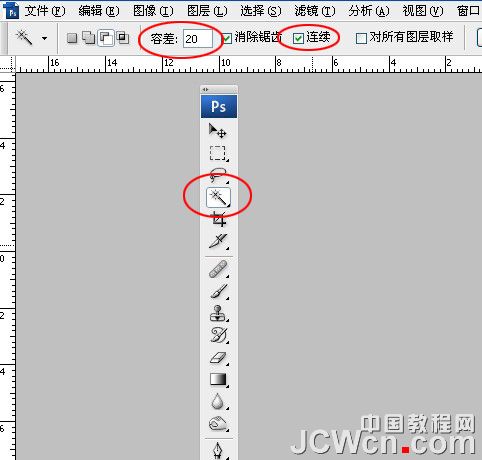
5、使用磨棒工具,容差設置為20,勾選連續。

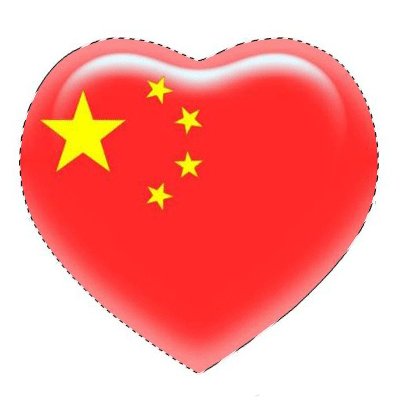
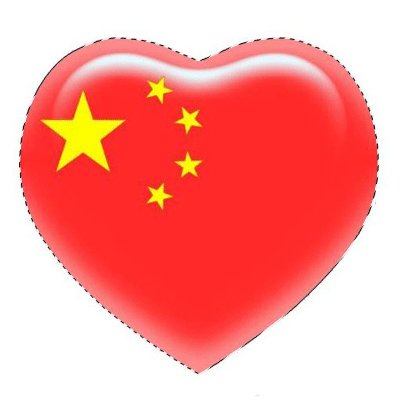
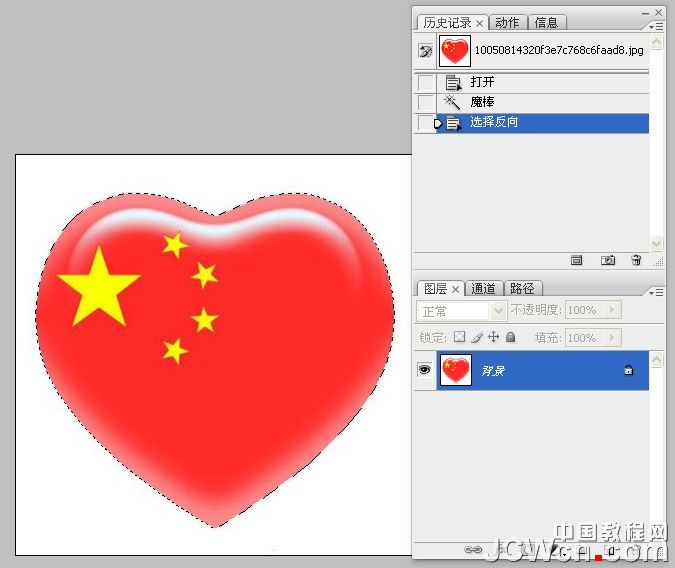
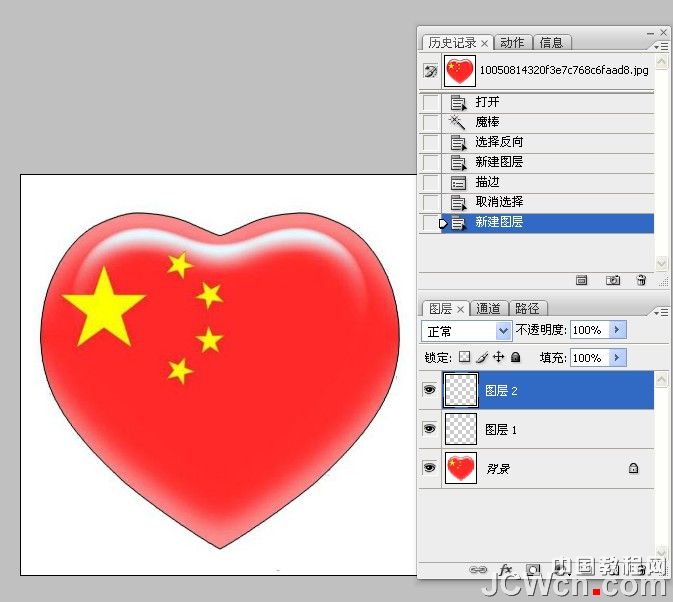
6、使用磨棒工具在紅心旁邊的白色部分點一下,再按Shift+Ctrl+I反選得到紅心選區。

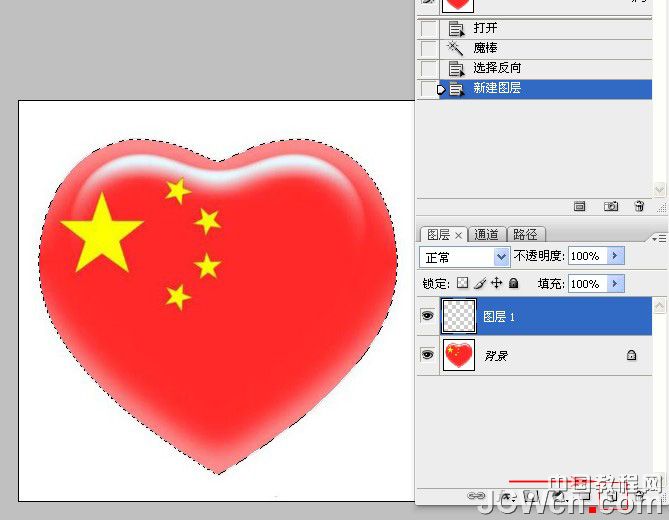
7、點擊紅框內所示圖標新建一個空白圖層1。

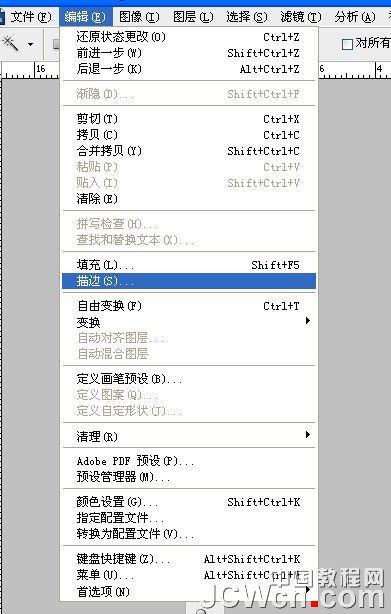
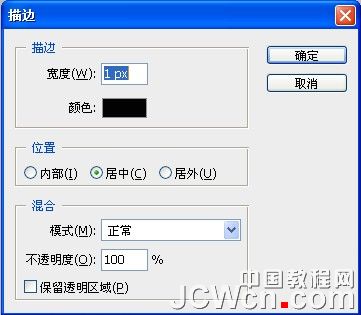
8、對紅心選區進行描邊,寬度1像素,顏色隨意。


9、新建空白圖層2。

以上就是用Photoshop制作流動的斑馬線實例,希望大家喜歡,請繼續關注好吧啦網。
相關文章:
1. Wps表格怎么設置小數點個數?2. 雙十一退回的紅包在哪3. 同一個手機號可以注冊兩個qq嗎4. 天貓投影儀怎么調焦距5. 微信怎么群視頻6. 抖音流星雨禮物怎么獲得7. 手機怎么看b站注冊日期8. 微信折疊群怎么設置9. 抖音怎么設置私密賬號別人看不到10. 蟲蟲助手如何注銷賬號
排行榜

 網公網安備
網公網安備