illustrator制作標(biāo)志
先看看效果圖

下面是制作步驟:
步驟1
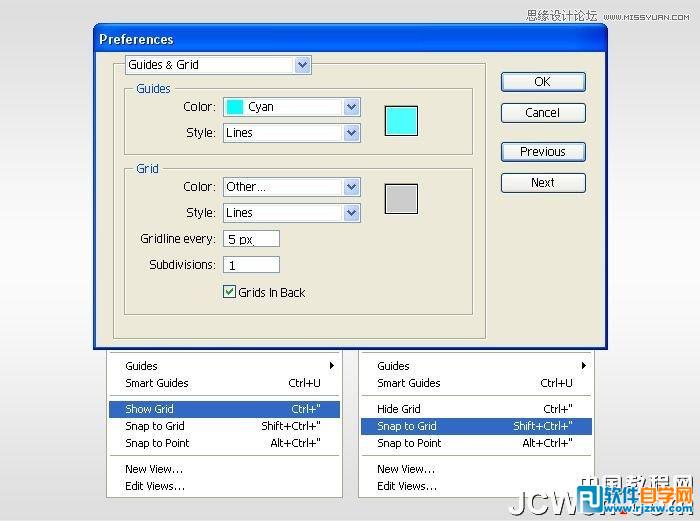
創(chuàng)建一個700*700px的文檔。首先,顯示網(wǎng)格(視圖菜單>顯示網(wǎng)格)和對齊網(wǎng)格(視圖菜單>對齊網(wǎng)格)。下一步,你要使得網(wǎng)格線的間隔為5px。執(zhí)行編輯菜單>首選項>參考線和網(wǎng)格,在“網(wǎng)格線間隔框內(nèi)輸入5,在“次分隔線框內(nèi)輸入1。然后打開信息面板(窗口菜單>信息),以便能夠?qū)崟r預(yù)覽形狀的大小和位置。記得將計算單位更改為px(編輯菜單>首選項>單位>常規(guī))。所有的這些設(shè)置都會加快你的工作進度。

步驟2
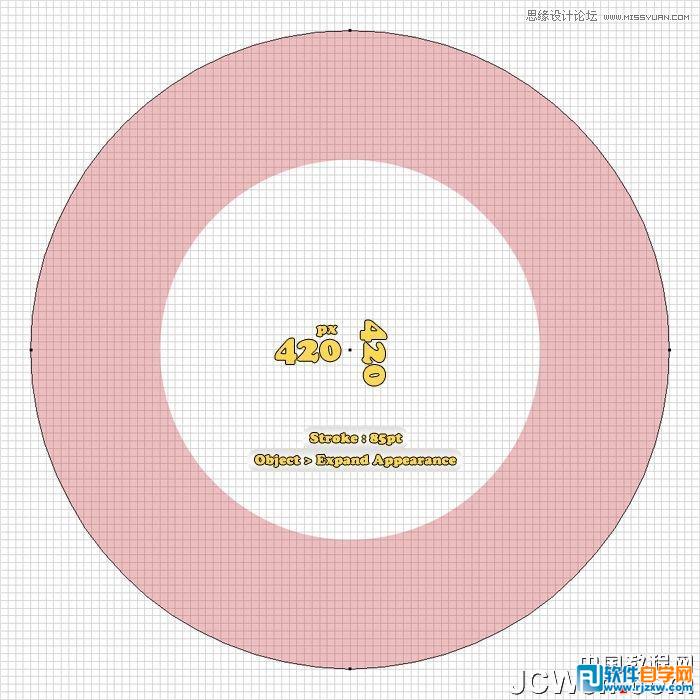
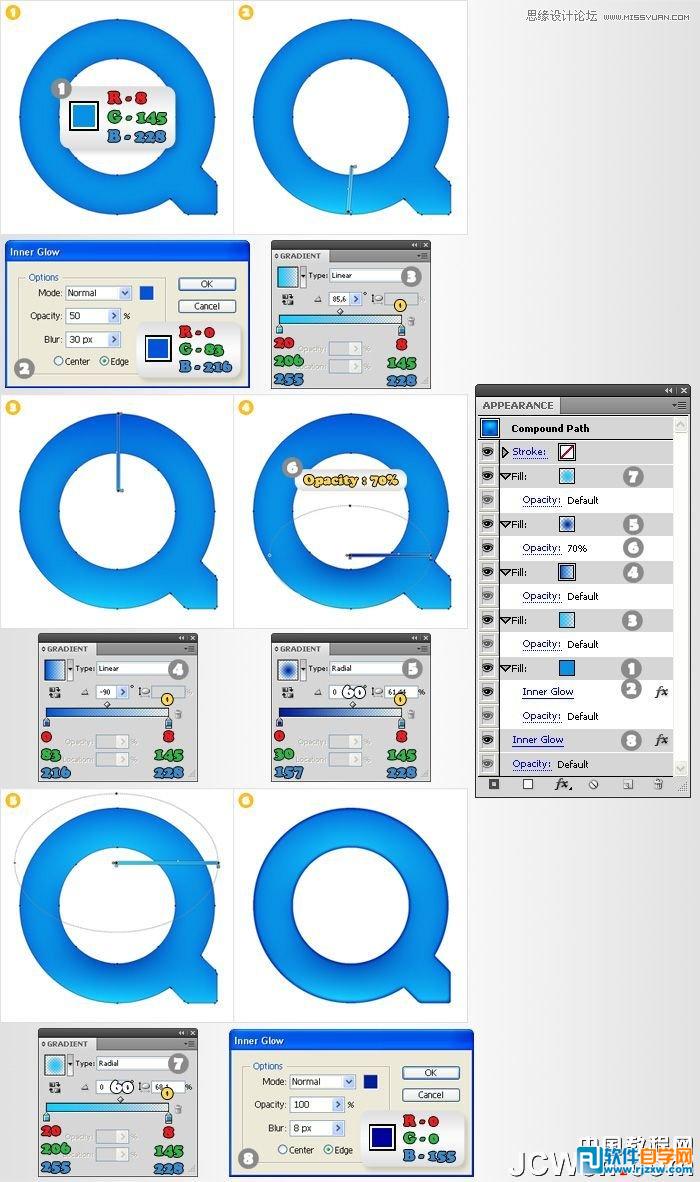
使用橢圓工具(L),按住Shift鍵,繪制一個420*420px的圓。填充:無,描邊粗細:85px,描邊內(nèi)側(cè)對齊,然后執(zhí)行對象菜單>擴展外觀。

步驟3
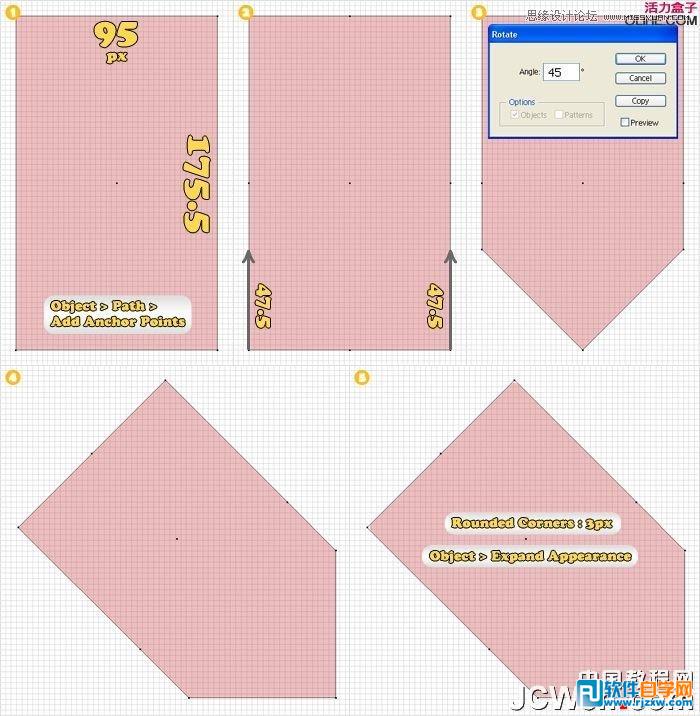
下一步,設(shè)定網(wǎng)格線的間隔為2.5px。執(zhí)行編輯菜單>首選項>參考線和網(wǎng)格,并且在“網(wǎng)格線間隔框內(nèi)輸入2.5。選擇矩形工具,繪制一個95*175.5px的矩形。填充:任一顏色,然后執(zhí)行對象菜單>路徑>添加錨點。選擇直接選擇工具(A),選中底邊上的左錨點和右錨點,然后向上移動47.5px(按住Shift鍵可選中多個錨點)。現(xiàn)在,形狀看上去應(yīng)該像是圖#3。選擇它,然后執(zhí)行對象菜單>變換>旋轉(zhuǎn)。輸入45度,單擊確定。下一步,執(zhí)行效果菜單>風(fēng)格化>圓角。圓角半徑輸入3px,單擊確定,然后執(zhí)行對象菜單>擴展外觀。

步驟4
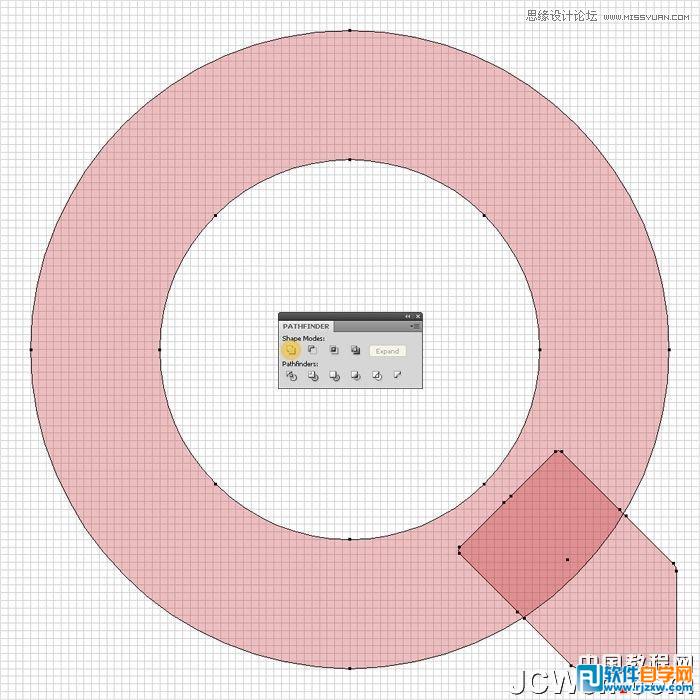
選擇步驟3繪制的形狀,把它放到如下圖所示的位置。選擇所有的形狀,單擊路徑查找器面板里的“與形狀區(qū)域相加按鈕。

步驟5
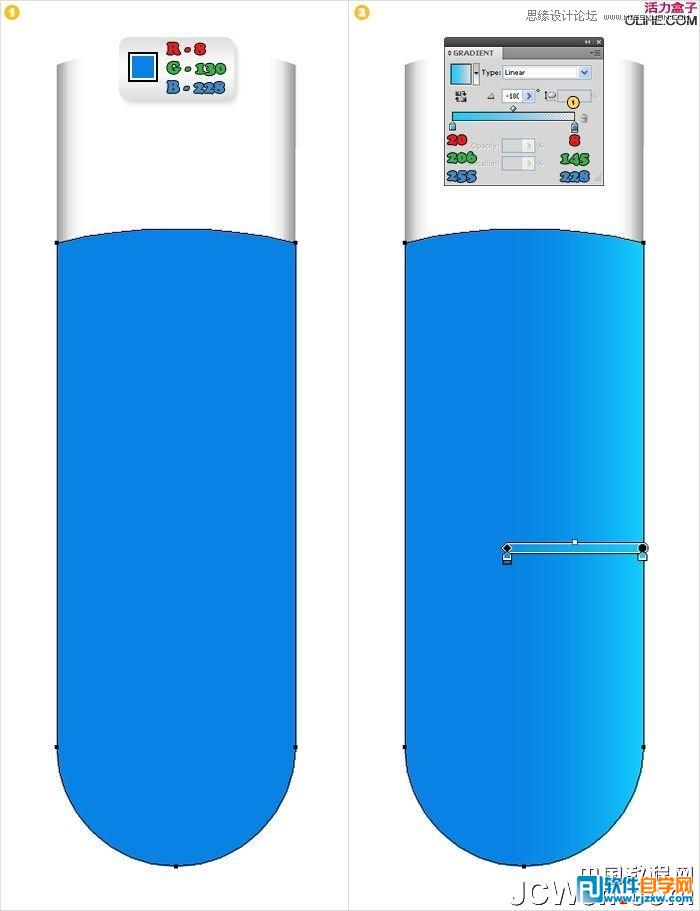
現(xiàn)在給圖形上色。首先,確認外觀調(diào)板是開啟狀態(tài)。現(xiàn)在,選擇步驟4的形狀,填充:R=8 G=145 B=228。選擇這個填充(在外觀調(diào)板中選擇),然后執(zhí)行效果菜單>風(fēng)格化>內(nèi)發(fā)光。輸入如圖#1的數(shù)值,然后單擊確定。形狀仍是選中狀態(tài),從外觀調(diào)板的彈出菜單中新增一個填充。選擇第2個填充,應(yīng)用如圖2的線性漸變。漸變的2顏色看上去相近。黃色文字表示不透明度,白色文字表示位置。讓我們繼續(xù)上色。再新增一個填充,應(yīng)用如圖#3的線性漸變。再新增一個填充,應(yīng)用
如圖#4的徑向漸變。選擇它(在外觀調(diào)板中選擇),降低不透明度為70%。再新增最后一個填充,應(yīng)用徑向漸變。最后,選擇所有的路徑,添加如圖所示的內(nèi)發(fā)光效果。

步驟6
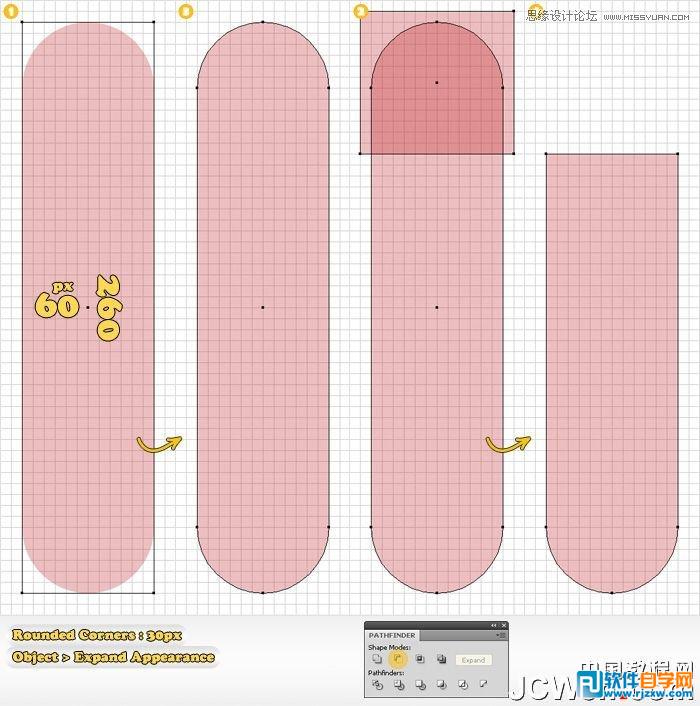
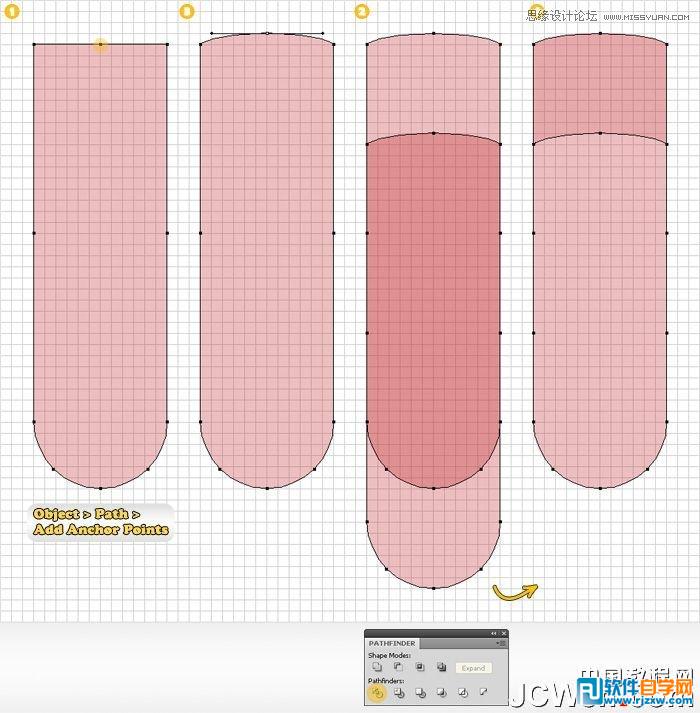
執(zhí)行編輯菜單>首選項>參考線和網(wǎng)格,在“網(wǎng)格線間隔框內(nèi)輸入5。選擇矩形工具(M),繪制一個60*260px的矩形。選擇它,應(yīng)用 30px圓角效果(效果菜單>風(fēng)格化>圓角),然后執(zhí)行對象菜單>擴展外觀。選擇矩形工具(M),繪制一個 如圖3所示的形狀。然后選擇它和圓角矩形,單擊路徑查找器調(diào)板里的“與形狀區(qū)域相減按鈕。得到的形狀如圖4所示。

步驟7
再來看步驟6繪制的形狀。首先,選擇它,然后執(zhí)行對象菜單>路徑>添加錨點。現(xiàn)在,選擇直接選擇工具(A),選中如圖#1高光標(biāo)出的錨點,向上移動5px。然后選擇轉(zhuǎn)換錨點工具(Shift+C),單擊錨點向右拖拉。拖拉后這個錨點就有了圓弧的效果。選擇形狀,然后復(fù)制它 (Ctrl+C,Ctrl+F)。選擇副本,向下移動45px。現(xiàn)在,選擇這2個形狀,單擊路徑查找器調(diào)板里的“分割按鈕。這將得到由4個形狀組成的群組。如圖4所示,刪除不需要的2個形狀。

步驟8
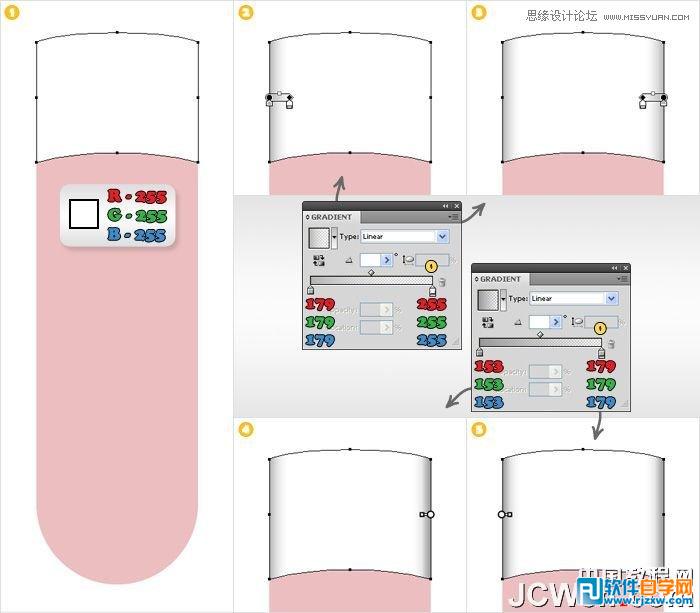
現(xiàn)在,再來看看步驟7分割后處在上面的形狀。首先,填充:白,然后新增4個填充,應(yīng)用如圖所示的線性漸變。

步驟9下一步,給步驟7分割后處在下面的形狀上色。填充:R=8 G=130 B=228,然后新增一個填充,應(yīng)用如圖2的線性漸變。

以上就是illustrator制作標(biāo)志,希望大家喜歡,請繼續(xù)關(guān)注好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備