vue項目使用高德地圖的定位及關鍵字搜索功能的實例代碼(踩坑經驗)
1.首先在index.html引入高德地圖的秘鑰。如圖:

注意:如果使用關鍵字搜索功能要加上 plugin=AMap.Autocomplete,AMap.PlaceSearch,否則功能無法使用,并會報錯2. 定位功能,代碼如下:
const map = new AMap.Map(this.$refs.container, { resizeEnable: true }) // 創建Map實例 const options = { ’showButton’: true, // 是否顯示定位按鈕 ’buttonPosition’: ’LB’, // 定位按鈕的位置 ’buttonOffset’: new AMap.Pixel(10, 20), // 定位按鈕距離對應角落的距離 ’showMarker’: true, // 是否顯示定位點 ’showCircle’: true, // 是否顯示定位精度圈 ’circleOptions’: {// 定位精度圈的樣式 ’strokeColor’: ’#0093FF’, ’noSelect’: true, ’strokeOpacity’: 0.5, ’strokeWeight’: 1, ’fillColor’: ’#02B0FF’, ’fillOpacity’: 0.25 }, zoomToAccuracy: true // 定位成功后是否自動調整地圖視野到定位點 } AMap.plugin([’AMap.Geolocation’], function() { const geolocation = new AMap.Geolocation(options) map.addControl(geolocation) geolocation.getCurrentPosition() }) //下面是點擊地圖時加入mark。注意:要在綁定事件前記錄this,否則在綁定的回調方法中使用this將是該事件的this const _this = this AMap.event.addListener(map, ’click’, function(e) { map.clearMap() // 清除地圖上所有添加的覆蓋物 new AMap.Marker({ position: e.lnglat, map: map }) _this.handleMap(e.lnglat.getLng(), e.lnglat.getLat()) })
3.關鍵字搜索功能html部分代碼(注意ref,id,class的名字要和官網保持一致,否則可能出不來想要的效果):
<template> <div class='map-chart'> <div ref='container' /> <div id='myPageTop'> <table> <tr> <td> <label>請輸入關鍵字:</label> </td> </tr> <tr> <td> <input id='tipinput'> </td> </tr> </table> </div> </div></template>
script代碼:
export default { name: ’Map’, props: [], data() { return { placeSearch: null } }, mounted() { this.mapInit() }, methods: { mapInit() { const map = new AMap.Map(this.$refs.container, { resizeEnable: true }) // 創建Map實例 const options = { ’showButton’: true, // 是否顯示定位按鈕 ’buttonPosition’: ’LB’, // 定位按鈕的位置 ’buttonOffset’: new AMap.Pixel(10, 20), // 定位按鈕距離對應角落的距離 ’showMarker’: true, // 是否顯示定位點 ’showCircle’: true, // 是否顯示定位精度圈 ’circleOptions’: {// 定位精度圈的樣式 ’strokeColor’: ’#0093FF’, ’noSelect’: true, ’strokeOpacity’: 0.5, ’strokeWeight’: 1, ’fillColor’: ’#02B0FF’, ’fillOpacity’: 0.25 }, zoomToAccuracy: true // 定位成功后是否自動調整地圖視野到定位點 } //注意:要在綁定事件前記錄this,否則在綁定的回調方法中使用this將是該事件的this const _this = this // 輸入提示 const autoOptions = { input: ’tipinput’ } const auto = new AMap.Autocomplete(autoOptions) this.placeSearch = new AMap.PlaceSearch({ map: map }) // 構造地點查詢類 AMap.event.addListener(auto, ’select’, this.select)// 注冊監聽,當選中某條記錄時會觸發 //點擊搜索出的mark點事件 AMap.event.addListener(this.placeSearch, ’markerClick’, function(e) { _this.$emit(’bMapDate’, e.data.location.lng, e.data.location.lat) }) }, select(e) { this.placeSearch.setCity(e.poi.adcode) this.placeSearch.search(e.poi.name) // 關鍵字查詢查詢 }, handleMap(o, a) { this.$emit(’bMapDate’, o, a) } }}</script>
整體完成代碼:
<template> <div class='map-chart'> <div ref='container' /> <div id='myPageTop'> <table> <tr> <td> <label>請輸入關鍵字:</label> </td> </tr> <tr> <td> <input id='tipinput'> </td> </tr> </table> </div> </div></template><script>export default { name: ’Map’, props: [], data() { return { placeSearch: null } }, mounted() { this.mapInit() }, methods: { mapInit() { const map = new AMap.Map(this.$refs.container, { resizeEnable: true }) // 創建Map實例 const options = { ’showButton’: true, // 是否顯示定位按鈕 ’buttonPosition’: ’LB’, // 定位按鈕的位置 ’buttonOffset’: new AMap.Pixel(10, 20), // 定位按鈕距離對應角落的距離 ’showMarker’: true, // 是否顯示定位點 ’showCircle’: true, // 是否顯示定位精度圈 ’circleOptions’: {// 定位精度圈的樣式 ’strokeColor’: ’#0093FF’, ’noSelect’: true, ’strokeOpacity’: 0.5, ’strokeWeight’: 1, ’fillColor’: ’#02B0FF’, ’fillOpacity’: 0.25 }, zoomToAccuracy: true // 定位成功后是否自動調整地圖視野到定位點 } AMap.plugin([’AMap.Geolocation’], function() { const geolocation = new AMap.Geolocation(options) map.addControl(geolocation) geolocation.getCurrentPosition() }) const _this = this AMap.event.addListener(map, ’click’, function(e) { map.clearMap() // 清除地圖上所有添加的覆蓋物 new AMap.Marker({ position: e.lnglat, map: map }) _this.handleMap(e.lnglat.getLng(), e.lnglat.getLat()) }) // 輸入提示 const autoOptions = { input: ’tipinput’ } const auto = new AMap.Autocomplete(autoOptions) this.placeSearch = new AMap.PlaceSearch({ map: map }) // 構造地點查詢類 AMap.event.addListener(auto, ’select’, this.select)// 注冊監聽,當選中某條記錄時會觸發 AMap.event.addListener(this.placeSearch, ’markerClick’, function(e) { _this.$emit(’bMapDate’, e.data.location.lng, e.data.location.lat) }) }, select(e) { this.placeSearch.setCity(e.poi.adcode) this.placeSearch.search(e.poi.name) // 關鍵字查詢查詢 }, handleMap(o, a) { this.$emit(’bMapDate’, o, a) } }}</script><style scoped> .map-chart{ position: relative; margin-bottom:15px; width: 100%; height: 400px; border: 1px #dddddd solid; } /deep/ .amap-logo,/deep/ .amap-copyright { display: none!important; } #container { margin-bottom:15px; width: 100%; height: 400px; border: 1px #dddddd solid; z-index: 99999999; } .button-group { position: absolute; bottom: 20px; right: 20px; font-size: 12px; padding: 10px; } .button-group .button { height: 28px; line-height: 28px; background-color: #0D9BF2; color: #FFF; border: 0; outline: none; padding-left: 5px; padding-right: 5px; border-radius: 3px; margin-bottom: 4px; cursor: pointer; } .button-group .inputtext { height: 26px; line-height: 26px; border: 1px; outline: none; padding-left: 5px; padding-right: 5px; border-radius: 3px; margin-bottom: 4px; cursor: pointer; } #tip { background-color: #fff; padding-left: 10px; padding-right: 10px; position: absolute; font-size: 12px; right: 10px; top: 20px; border-radius: 3px; border: 1px solid #ccc; line-height: 30px; } .amap-info-content { font-size: 12px; } #myPageTop { position: absolute; top: 5px; right: 10px; background: #fff none repeat scroll 0 0; border: 1px solid #ccc; margin: 10px auto; padding:6px; font-family: 'Microsoft Yahei', '微軟雅黑', 'Pinghei'; font-size: 14px; z-index: 99999999; } #myPageTop label { margin: 0 20px 0 0; color: #666666; font-weight: normal; } #myPageTop input { width: 170px; } #myPageTop .column2{ padding-left: 25px; }</style>
由于我在項目中使用了dialog,搜索出來的結果會在蒙版后面顯示,去掉scope和加/deep/、>>>都沒用,最后在index.html加樣式。代碼如下:
<style type='text/css'> .amap-sug-result { z-index: 2999!important; } </style>
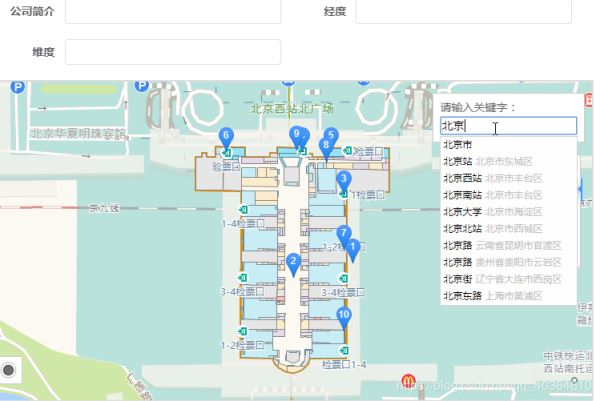
效果:

以上就是踩了無數坑總結出來的經驗。。。
到此這篇關于vue項目使用高德地圖的定位及關鍵字搜索功能的實例代碼(踩坑經驗)的文章就介紹到這了,更多相關vue 高德地圖定位搜索內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備