vue中后端做Excel導(dǎo)出功能返回數(shù)據(jù)流前端的處理操作
項目中有一個導(dǎo)出功能的實現(xiàn),用博客來記錄一下。因為需求對導(dǎo)出表格的數(shù)據(jù)格式和樣式有要求,所以這個導(dǎo)出功能放到后端來做,而且后端返回的是數(shù)據(jù)流,所以需要處理成想要的表格并導(dǎo)出來。
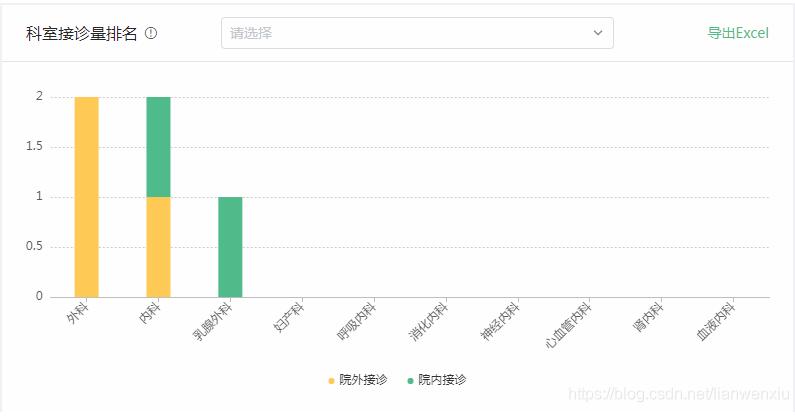
先看下效果圖:
頁面效果:

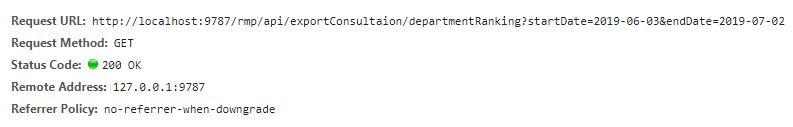
點擊 導(dǎo)出Excel 調(diào)用導(dǎo)出接口成功了:

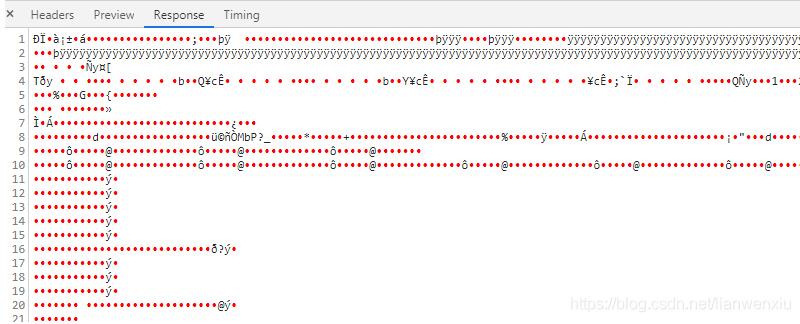
后臺返回的數(shù)據(jù)流,一堆看不懂的亂碼:

接下來要處理這堆亂碼,因為用到的地方多,所以在util.js文件里封裝了一個公共方法并拋出:
雖然vue里有封裝好的請求接口的方法,但這里要單獨用axios,所以先在util.js里引入axios
import axios from ’axios’
// 導(dǎo)出Excel公用方法export function exportMethod(data) { axios({ method: data.method, url: `${data.url}${data.params ? ’?’ + data.params : ’’}`, responseType: ’blob’ }).then((res) => { const link = document.createElement(’a’) let blob = new Blob([res.data], {type: ’application/vnd.ms-excel’}) link.style.display = ’none’ link.href = URL.createObjectURL(blob) // link.download = res.headers[’content-disposition’] //下載后文件名 link.download = data.fileName //下載的文件名 document.body.appendChild(link) link.click() document.body.removeChild(link) }).catch(error => { this.$Notice.error({ title: ’錯誤’, desc: ’網(wǎng)絡(luò)連接錯誤’ }) console.log(error) })}
在使用的頁面中引入方法:
import { exportMethod } from ’@/libs/util’
在methods導(dǎo)出的方法里,調(diào)用共用導(dǎo)出方法。
注意:因為我們后臺用的是get方法,所以傳遞get請求并且拼接要傳的參數(shù),如果是post請求,就把傳遞的get改成post,傳遞數(shù)據(jù)改成傳data數(shù)據(jù)對象,params去掉,公共方法里把url上拼接的參數(shù)也去掉,直接 接收url路徑即可,再接收一個data就行了
// 導(dǎo)出會診接診量統(tǒng)計表 exportDepReceRank() { let myObj = {method: ’get’,url: exportDepartmentRankUrl,fileName: ’XX醫(yī)院—各科室會診接診量統(tǒng)計’,params: `startDate=${changeDate(this.dateValue[0])}&endDate=${changeDate(this.dateValue[1])}` } exportMethod(myObj) },
最后成功導(dǎo)出Excel的效果圖:

補充知識:Vue項目利用axios請求接口下載excel(附前后端代碼)
據(jù)我了解的前端的下載方式有三種,第一種是通過a標簽來進行下載,第二種時候通過window.location來下載,第三種是通過請求后臺的接口來下載,今天就來記錄一下這三種下載方式。
方法一:通過a標簽
// href為文件的存儲路徑或者地址,download為問文件名
<a href='http://www.hdgsjgj.cn/images/logo.jpg' rel='external nofollow' download='logo' />
優(yōu)點:簡單方便。
缺點:這種下載方式只支持Firefox和Chrome不支持IE和Safari,兼容性不夠好。
方法二:通過window.location
window.location = ’http://127.0.0.1:8080/api/download?name=xxx&type=xxx’
優(yōu)點:簡單方便。
缺點:只能進行g(shù)et請求,當有token校驗的時候不方便。
方法三:通過請求后臺接口
// download.jsimport axios from ’axios’export function download(type, name) { axios({ method: ’post’, url: ’http://127.0.0.1:8080/api/download’, // headers里面設(shè)置token headers: { loginCode: ’xxx’, authorization: ’xxx’ }, data: { name: name, type: type }, // 二進制流文件,一定要設(shè)置成blob,默認是json responseType: ’blob’ }).then(res => { const link = document.createElement(’a’) const blob = new Blob([res.data], { type: ’application/vnd.ms-excel’ }) link.style.display = ’none’ link.href = URL.createObjectURL(blob) link.setAttribute(’download’, `${name}.xlsx`) document.body.appendChild(link) link.click() document.body.removeChild(link) })}
// download.java@RequestMapping(value = '/api/download',produces = 'application/octet-stream', method = RequestMethod.POST)public void downloadTemplate(@RequestBody Map<String,Object> paramsMap, HttpServletResponse response) { try { if (paramsMap.get('type').equals('xxx') && paramsMap.get('name').equals('xxx')) { String[] str = new String[]{'區(qū)縣','所屬省份','所屬地市'}; Workbook workbook = ExportExcel.exportExcel('行政區(qū)劃表模版', str, null, 'yyyy-MM-dd'); download(response, workbook, 'CityDict'); } } catch (Exception e) { e.printStackTrace(); }}private void download(HttpServletResponse response, Workbook workbook, String fileName) { try { response.setContentType('application/octet-stream;charset=UTF-8;'); response.addHeader('Content-Disposition', 'attachment;fileName=' + fileName + '.xlsx'); ByteArrayOutputStream by = new ByteArrayOutputStream(); OutputStream osOut = response.getOutputStream(); // 將指定的字節(jié)寫入此輸出流 workbook.write(osOut); // 刷新此輸出流并強制將所有緩沖的輸出字節(jié)被寫出 osOut.flush(); // 關(guān)閉流 osOut.close(); } catch (IOException e) { LogUtils.getExceptionLogger().info('下載模板錯誤:{}', e.getMessage()); }}
優(yōu)點:可以在headers里面設(shè)置token,文件是java代碼中生成的,生成的文件比較靈活。
缺點:實現(xiàn)起來比較復(fù)雜。
以上這篇vue中后端做Excel導(dǎo)出功能返回數(shù)據(jù)流前端的處理操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備