Android 之BottomsheetDialogFragment仿抖音評論底部彈出對話框效果(實例代碼)
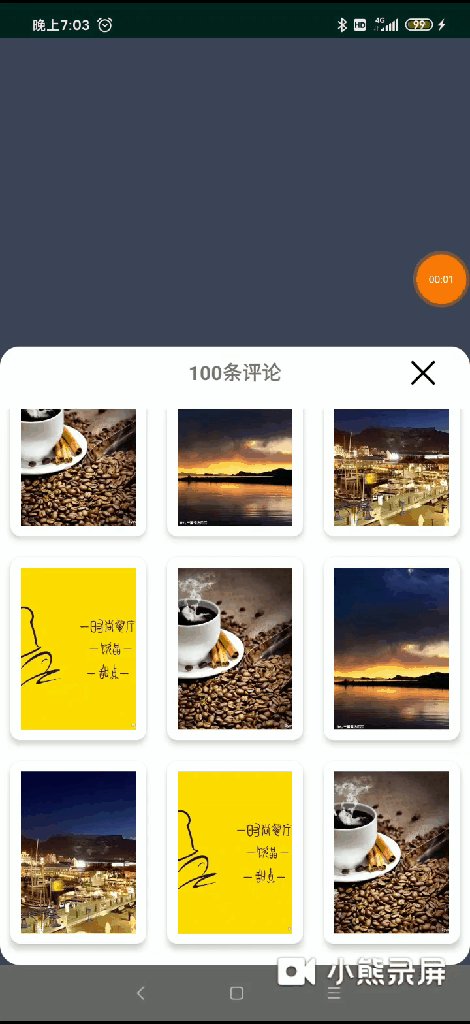
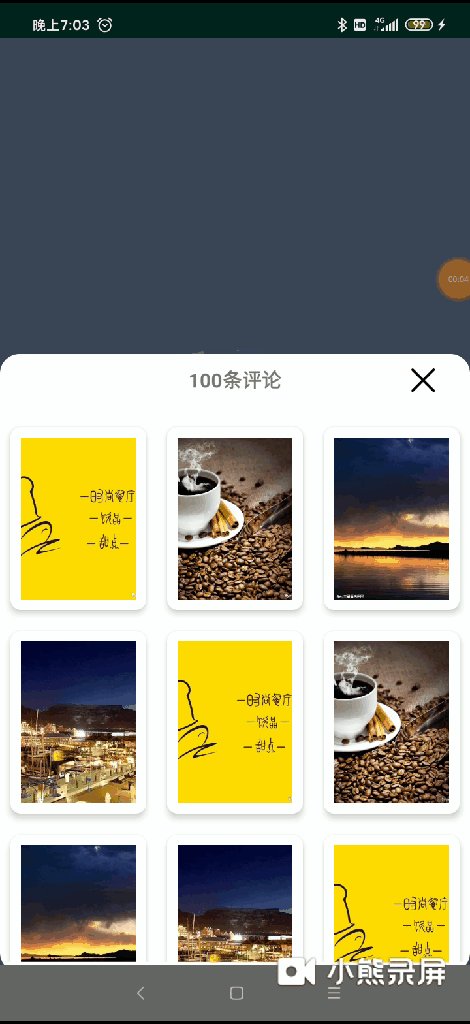
實現的效果圖:

自定義Fragment繼承BottomSheetDialogFragment重寫它的三個方法:onCreateDialog()onCreateView()onStart()他們的執行順序是從上到下
import android.app.Dialog;import android.content.Context;import android.graphics.Color;import android.graphics.drawable.ColorDrawable;import android.os.Bundle;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.FrameLayout;import android.widget.ImageView;import androidx.annotation.NonNull;import androidx.annotation.Nullable;import androidx.coordinatorlayout.widget.CoordinatorLayout;import androidx.recyclerview.widget.GridLayoutManager;import androidx.recyclerview.widget.RecyclerView;import com.google.android.material.bottomsheet.BottomSheetBehavior;import com.google.android.material.bottomsheet.BottomSheetDialog;import com.google.android.material.bottomsheet.BottomSheetDialogFragment;import java.util.ArrayList;import java.util.List;/** * @Author: david.lvfujiang * @Date: 2019/11/14 * @Describe: */public class BaseFullBottomSheetFragment extends BottomSheetDialogFragment { private List<ShareItem> mShareList = new ArrayList<>(); private int[] imgArry= {R.mipmap.five,R.mipmap.four,R.mipmap.one,R.mipmap.three}; private Context mContext; private View view; public static BaseFullBottomSheetFragment getInstance() { return new BaseFullBottomSheetFragment(); } @NonNull @Override public Dialog onCreateDialog(@Nullable Bundle savedInstanceState) { Log.e('TAG', 'onCreateDialog: '); //返回BottomSheetDialog的實例 return new BottomSheetDialog(this.getContext()); } @Override public void onStart() { Log.e('TAG', 'onStart: '); super.onStart(); //獲取dialog對象 BottomSheetDialog dialog = (BottomSheetDialog) getDialog(); //把windowsd的默認背景顏色去掉,不然圓角顯示不見 dialog.getWindow().findViewById(R.id.design_bottom_sheet).setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); //獲取diglog的根部局 FrameLayout bottomSheet = dialog.getDelegate().findViewById(R.id.design_bottom_sheet); if (bottomSheet != null) { //獲取根部局的LayoutParams對象 CoordinatorLayout.LayoutParams layoutParams = (CoordinatorLayout.LayoutParams) bottomSheet.getLayoutParams(); layoutParams.height = getPeekHeight(); //修改彈窗的最大高度,不允許上滑(默認可以上滑) bottomSheet.setLayoutParams(layoutParams); final BottomSheetBehavior<FrameLayout> behavior = BottomSheetBehavior.from(bottomSheet); //peekHeight即彈窗的最大高度 behavior.setPeekHeight(getPeekHeight()); // 初始為展開狀態 behavior.setState(BottomSheetBehavior.STATE_EXPANDED); ImageView mReBack = view.findViewById(R.id.re_back_img); //設置監聽 mReBack.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //關閉彈窗 behavior.setState(BottomSheetBehavior.STATE_HIDDEN); } }); } } /** * 彈窗高度,默認為屏幕高度的四分之三 * 子類可重寫該方法返回peekHeight * * @return height */ protected int getPeekHeight() { int peekHeight = getResources().getDisplayMetrics().heightPixels; //設置彈窗高度為屏幕高度的3/4 return peekHeight - peekHeight / 3; } @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { mContext = getContext(); Log.e('TAG', 'onCreateView: '); view = inflater.inflate(R.layout.layoyt_bottomsheet, container, false); initData(); initViews(view); return view; } private void initViews(View view) { RecyclerView recyclerView = view.findViewById(R.id.fragment_share_recyclerView); recyclerView.setLayoutManager(new GridLayoutManager(mContext, 3)); RecyclerCommonAdapter adapter = new RecyclerCommonAdapter(R.layout.recyclear_item, mShareList); recyclerView.setAdapter(adapter); } private void initData() { for (int i = 0; i < 30; i++) { ShareItem item = new ShareItem(); item.setIcon(imgArry[i%4]); mShareList.add(item); } }}
有以下幾點需要注意:
1.去掉窗口的background,窗口的background默認是白色的,如果不處理我們的根部局設置圓角背景的時候是沒有效果的
dialog.getWindow().findViewById(R.id.design_bottom_sheet).setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
2.固定窗口的高度,窗口默認可以向上滑動直到鋪滿整個屏幕RecyclerView才開始滑動
BottomSheetDialog dialog = (BottomSheetDialog) getDialog(); //把windowsd的默認背景顏色去掉,不然圓角顯示不見 dialog.getWindow().findViewById(R.id.design_bottom_sheet).setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); //獲取diglog的根部局 FrameLayout bottomSheet = dialog.getDelegate().findViewById(R.id.design_bottom_sheet); if (bottomSheet != null) { //獲取根部局的LayoutParams對象 CoordinatorLayout.LayoutParams layoutParams = (CoordinatorLayout.LayoutParams) bottomSheet.getLayoutParams(); layoutParams.height = getPeekHeight(); //修改彈窗的最大高度,不允許上滑(默認可以上滑) bottomSheet.setLayoutParams(layoutParams); final BottomSheetBehavior<FrameLayout> behavior = BottomSheetBehavior.from(bottomSheet); //peekHeight即彈窗的最大高度 behavior.setPeekHeight(getPeekHeight()); // 初始為展開狀態 behavior.setState(BottomSheetBehavior.STATE_EXPANDED); ImageView mReBack = view.findViewById(R.id.re_back_img); //設置監聽 mReBack.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //關閉彈窗 behavior.setState(BottomSheetBehavior.STATE_HIDDEN); } }); }
3.Fragment加載的布局文件
<LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='wrap_content' android:background='@drawable/leave_message_radiobutton_background' android:orientation='vertical'> <RelativeLayout android:layout_width='match_parent' android:layout_height='@dimen/dp_40'> <TextView android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_centerInParent='true' android:text='100條評論' android:textSize='15dp' android:textStyle='bold'></TextView> <ImageView android: android:layout_width='25dp' android:layout_height='25dp' android:layout_alignParentRight='true' android:layout_centerVertical='true' android:layout_marginRight='20dp' android:src='http://www.hdgsjgj.cn/bcjs/@mipmap/back'></ImageView> </RelativeLayout> <androidx.recyclerview.widget.RecyclerView android: android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_marginTop='8dp' android:layout_marginBottom='8dp' /></LinearLayout>
4.Fragment布局的圓角背景
<shape xmlns:android='http://schemas.android.com/apk/res/android' android:shape='rectangle'> <!-- 填充 --> <solid android:color='#ffffff' /> <!-- 圓角 --> <corners android:radius='15dp' /></shape>
5.RecyclerView的item布局
<?xml version='1.0' encoding='utf-8'?><androidx.cardview.widget.CardView xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' android:layout_width='match_parent' android:layout_height='140dp' android:layout_margin='8dp' app:cardCornerRadius='8dp' app:cardElevation='4dp'> <RelativeLayout android:layout_width='match_parent' android:layout_height='match_parent' android:padding='8dp'> <ImageView android: android:layout_width='140dp' android:src='http://www.hdgsjgj.cn/bcjs/@mipmap/three' android:layout_height='match_parent' android:scaleType='centerCrop' /> </RelativeLayout></androidx.cardview.widget.CardView>
6.RecyclerView適配器是用BaseRecyclerViewAdapterHelperAndroid 中RecyclerView通用適配器的實現
package com.example.bottomsheetdialogapplication;import androidx.annotation.Nullable;import com.chad.library.adapter.base.BaseQuickAdapter;import com.chad.library.adapter.base.BaseViewHolder;import java.util.List;import java.util.Map;/** * @Author: david.lvfujiang * @Date: 2019/10/30 * @Describe: */public class RecyclerCommonAdapter extends BaseQuickAdapter<ShareItem, BaseViewHolder> { public RecyclerCommonAdapter(int layoutResId, @Nullable List<ShareItem> data) { super(layoutResId, data); } @Override protected void convert(BaseViewHolder helper, ShareItem item) { helper.setImageResource(R.id.img_recy_item_1_pic, item.getIcon()); helper.addOnClickListener(R.id.img_recy_item_1_pic); }}
7. 調用
Button button = findViewById(R.id.on); button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) { new BaseFullBottomSheetFragment().show(getSupportFragmentManager(), 'dialog'); } });
到此這篇關于Android 之BottomsheetDialogFragment仿抖音評論底部彈出對話框效果(實例代碼)的文章就介紹到這了,更多相關android 抖音底部彈出對話框內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備