Android自定義View實現抖音飄動紅心效果
本文實例為大家分享了Android自定義View實現抖音飄動紅心效果的具體代碼,供大家參考,具體內容如下
自定義View——抖音飄動紅心
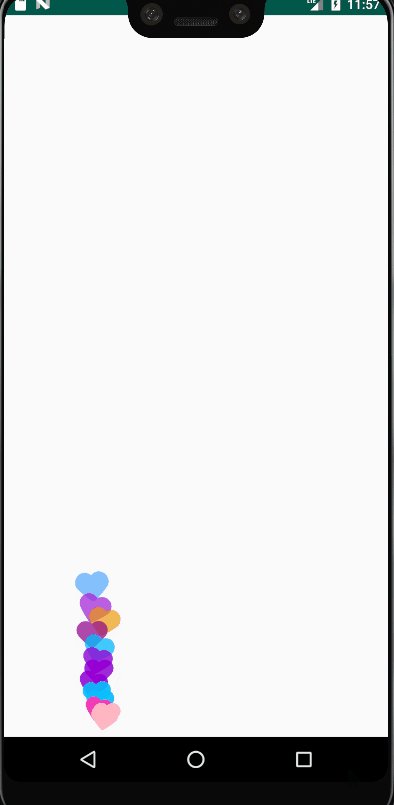
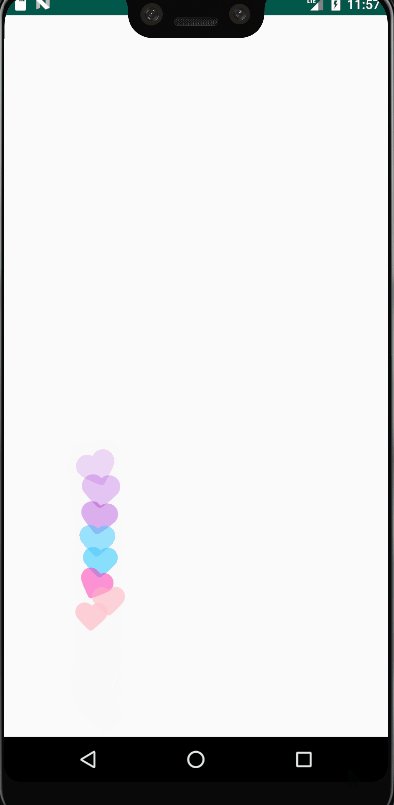
效果展示
動畫效果
使用自定義view完成紅心飄動效果

View實現
動畫:屬性動畫(位移+縮放+透明度+旋轉)+隨機數:(屬性動畫參數+顏色選取)
View
/** * 飄心效果 * 1.創建ImageView * 2.ImageView執行組合動畫 * 3.動畫執行完成后銷毀View */public class FlyHeartView extends RelativeLayout { private int defoutWidth = 200;//默認控件寬度 private long mDuration = 3000;//默認動畫時間 //顏色集合 從中獲取顏色 private int[] color = { 0xFFFF34B3, 0xFF9ACD32, 0xFF9400D3, 0xFFEE9A00, 0xFFFFB6C1, 0xFFDA70D6, 0xFF8B008B, 0xFF4B0082, 0xFF483D8B, 0xFF1E90FF, 0xFF00BFFF, 0xFF00FF7F }; public FlyHeartView(Context context) { super(context); initFrameLayout(); } public FlyHeartView(Context context, AttributeSet attrs) { super(context, attrs); initFrameLayout(); } private void initFrameLayout() { ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(defoutWidth, ViewGroup.LayoutParams.WRAP_CONTENT); setLayoutParams(params); } /** * 創建一個心形的view視圖 */ private ImageView createHeartView() { ImageView heartIv = new ImageView(getContext()); LayoutParams params = new LayoutParams(defoutWidth / 2, defoutWidth / 2); //控件位置 params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM); params.addRule(RelativeLayout.CENTER_HORIZONTAL); heartIv.setLayoutParams(params); heartIv.setImageResource(R.mipmap.ic_heart); //改變顏色 heartIv.setImageTintList(ColorStateList.valueOf(color[(int) (color.length * Math.random())])); return heartIv; } /** * 執行動畫 * 在展示調用該方法 */ public void startFly() { final ImageView heartIv = createHeartView(); addView(heartIv); AnimatorSet animatorSet = new AnimatorSet(); animatorSet.play(createTranslationX(heartIv)).with(createTranslationY(heartIv)).with(createScale(heartIv)).with(createRotation(heartIv)).with(createAlpha(heartIv)); //執行動畫 animatorSet.start(); //銷毀view animatorSet.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) {super.onAnimationEnd(animation);removeView(heartIv); } }); } /** * 橫向正弦位移動畫 * * @return */ private Animator createTranslationX(View view) { ObjectAnimator animator = ObjectAnimator.ofFloat(view, 'translationX', 0, (float) (defoutWidth * Math.random() / 4)); animator.setDuration(mDuration); //CycleInterpolator cycles 正弦曲線數 animator.setInterpolator(new CycleInterpolator((float) (3 * Math.random()))); return animator; } /** * 縱向加速位移動畫 * * @return */ private Animator createTranslationY(View view) { ObjectAnimator animator = ObjectAnimator.ofFloat(view, 'translationY', 0, -1000); animator.setDuration(mDuration); animator.setInterpolator(new AccelerateInterpolator()); return animator; } /** * 加速放大動畫 * * @return */ private Animator createScale(View view) { ObjectAnimator animatorX = ObjectAnimator.ofFloat(view, 'scaleX', 1, 1.5f); ObjectAnimator animatorY = ObjectAnimator.ofFloat(view, 'scaleY', 1, 1.5f); AnimatorSet animatorSet = new AnimatorSet(); animatorSet.setDuration(mDuration); animatorSet.setInterpolator(new AccelerateInterpolator()); animatorSet.play(animatorX).with(animatorY); return animatorSet; } /** * 透明度動畫 * * @return */ private Animator createAlpha(View view) { ObjectAnimator animator = ObjectAnimator.ofFloat(view, 'alpha', 1, 0.1f); animator.setDuration(mDuration); animator.setInterpolator(new AccelerateInterpolator()); return animator; } /** * 旋轉動畫 * * @return */ private Animator createRotation(View view) { ObjectAnimator animator = ObjectAnimator.ofFloat(view, 'rotation', 0, (float) (25f * Math.random())); animator.setDuration(mDuration); animator.setInterpolator(new CycleInterpolator((float) (6 * Math.random()))); return animator; }}
最后在MainActivity中調用FlyHeartView 的startFly()方法就能實現點擊飄心效果。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備