android 仿微信demo——微信消息界面實現(移動端)
在上一篇中主界面實現說過微信四個頁面中間都是是fragment的,并且四個fragment的布局都還沒實現,所以這一篇主要實現微信消息界面的實現(第一個fragment)
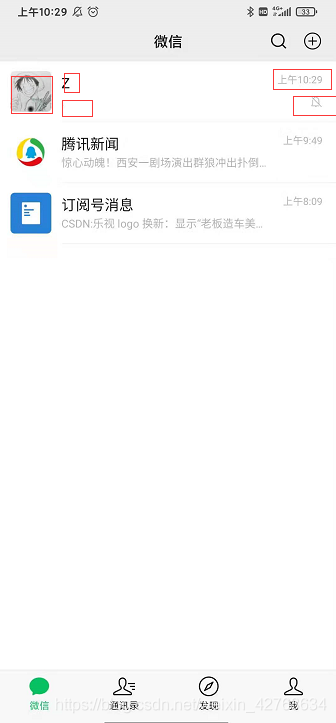
微信消息頁是可以上下滑動,每一個列表最多都有可顯示五個數據,還可以點擊列表

要實現上訴功能只需要在fragment布局中使用ListView,然后給ListView指定一個Item布局即可
修改微信消息界面fragment布局
weixin_fragment.xml
<LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent'> <ListViewandroid: android:layout_width='match_parent'android:layout_height='wrap_content'android:divider='@drawable/main_list_divider_line'android:dividerHeight='1.5px'android:layout_marginBottom='50dp'> </ListView></LinearLayout>
上述代碼自定義了一個分割線
微信消息頁每一個列表都有分割線,而系統自帶的分割線是充滿屏幕寬度的,所以要自己定義一個分割線
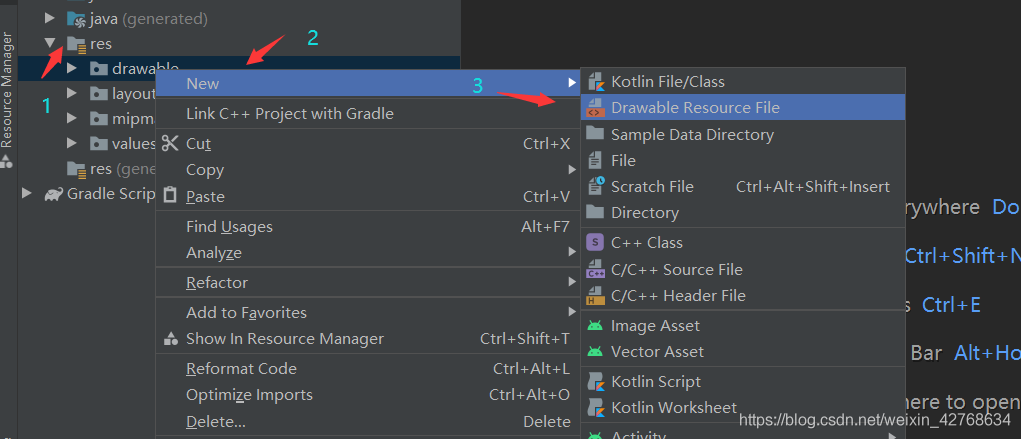
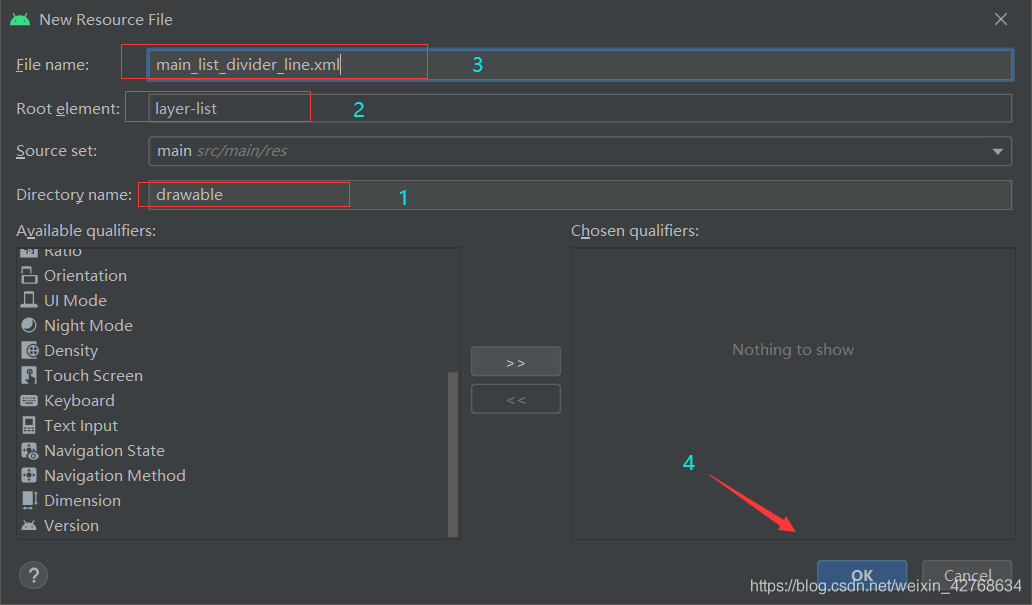
自定義分割線main_list_divider_line.xml


main_list_divider_line.xml
<?xml version='1.0' encoding='utf-8'?><layer-list xmlns:android='http://schemas.android.com/apk/res/android' > <itemandroid:left='80dp'android:right='0dp'><shape android:shape='rectangle' > <solid android:color='#33000000' /></shape> </item></layer-list>
創建微信消息界面fragment中ListView對應的item布局
weixin_item.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='80dp' android:layout_marginTop='300dp' android:padding='10dp' android:orientation='horizontal'> <ImageViewandroid: android:layout_width='20dp'android:layout_height='wrap_content'android:layout_weight='0.5'/> <LinearLayoutandroid:orientation='vertical'android:layout_marginLeft='23dp'android:layout_width='8dp'android:layout_height='match_parent'android:layout_weight='4'><TextView android: android:textColor='#000000' android:textSize='18dp' android:gravity='center_vertical' android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_weight='2.5'/><TextView android: android:textColor='#A8A8A8' android:gravity='center_vertical' android:singleLine='true' android:layout_width='match_parent' android:layout_height='wrap_content' android:layout_weight='1.5'/> </LinearLayout> <LinearLayoutandroid:layout_width='wrap_content'android:layout_height='match_parent'android:paddingRight='-50dp'android:layout_weight='1'android:gravity='right'android:orientation='vertical'><TextView android: android:textColor='#A8A8A8' android:textSize='15dp' android:layout_gravity='right' android:layout_marginRight='1dp' android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='0.5'/><ImageView android: android:background='@color/white' android:layout_gravity='right' android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='0.5'/> </LinearLayout></LinearLayout>
修改微信消息界面fragment.java代碼
package com.example.wxchatdemo;import android.annotation.SuppressLint;import android.app.Fragment;import android.os.Bundle;import android.os.Handler;import android.os.Message;import android.support.annotation.Nullable;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ListView;import com.example.wxchatdemo.adapter.ImageAdapter;import org.json.JSONObject;import java.io.BufferedReader;import java.io.BufferedWriter;import java.io.InputStream;import java.io.InputStreamReader;import java.io.OutputStream;import java.io.OutputStreamWriter;import java.net.HttpURLConnection;import java.net.URL;import java.net.URLEncoder;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;@SuppressLint('ValidFragment')public class WeixinFragment extends Fragment { //微信號,用于查找微信消息列表 private String number; // 聲明組件 private ListView listView; // 創建集合用于存儲服務器發來的顯示微信消息列表的一些信息 private List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); //自定義的一個Hander消息機制 private MyHander myhander = new MyHander(); /*有參構造方法,參數為微信號*/ @SuppressLint('ValidFragment') WeixinFragment(String number) {this.number = number; } @Nullable @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {// 開一個線程完成網絡請求操作Thread thread1 = new Thread(new Runnable() { @Override public void run() {httpUrlConnPost(String.valueOf(number)); }});thread1.start();/*等待網絡請求線程完成*/try { thread1.join();} catch (InterruptedException e) { e.printStackTrace();}//獲取fragment布局View view = inflater.inflate(R.layout.weixin_fragment, container, false);//初始化組件listView = view.findViewById(R.id.listView);//創建自定義的適配器,用于把數據顯示在組件上BaseAdapter adapter = new ImageAdapter(getActivity().getApplicationContext(), list);//設置適配器listView.setAdapter(adapter);return view; } // 1.編寫一個發送請求的方法 // 發送請求的主要方法 public void httpUrlConnPost(String number) {HttpURLConnection urlConnection = null;URL url;try { // 請求的URL地地址 url = new URL( 'http://100.2.178.10:8080/AndroidServer_war_exploded/WeixinInformation'); urlConnection = (HttpURLConnection) url.openConnection();// 打開http連接 urlConnection.setConnectTimeout(3000);// 連接的超時時間 urlConnection.setUseCaches(false);// 不使用緩存 // urlConnection.setFollowRedirects(false);是static函數,作用于所有的URLConnection對象。 urlConnection.setInstanceFollowRedirects(true);// 是成員函數,僅作用于當前函數,設置這個連接是否可以被重定向 urlConnection.setReadTimeout(3000);// 響應的超時時間 urlConnection.setDoInput(true);// 設置這個連接是否可以寫入數據 urlConnection.setDoOutput(true);// 設置這個連接是否可以輸出數據 urlConnection.setRequestMethod('POST');// 設置請求的方式 urlConnection.setRequestProperty('Content-Type', 'application/json;charset=UTF-8');// 設置消息的類型 urlConnection.connect();// 連接,從上述至此的配置必須要在connect之前完成,實際上它只是建立了一個與服務器的TCP連接 JSONObject json = new JSONObject();// 創建json對象 //json.put('title', URLEncoder.encode(title, 'UTF-8'));// 使用URLEncoder.encode對特殊和不可見字符進行編碼 json.put('number', URLEncoder.encode(number, 'UTF-8'));// 把數據put進json對象中 String jsonstr = json.toString();// 把JSON對象按JSON的編碼格式轉換為字符串 // ------------字符流寫入數據------------ OutputStream out = urlConnection.getOutputStream();// 輸出流,用來發送請求,http請求實際上直到這個函數里面才正式發送出去 BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(out));// 創建字符流對象并用高效緩沖流包裝它,便獲得最高的效率,發送的是字符串推薦用字符流,其它數據就用字節流 bw.write(jsonstr);// 把json字符串寫入緩沖區中 bw.flush();// 刷新緩沖區,把數據發送出去,這步很重要 out.close(); bw.close();// 使用完關閉 Log.i('aa', urlConnection.getResponseCode() + ''); //以下判?嗍欠裨L??成功,如果返回的狀態碼是200則說明訪問成功 if (urlConnection.getResponseCode() == HttpURLConnection.HTTP_OK) {// 得到服務端的返回碼是否連接成功// ------------字符流讀取服務端返回的數據------------InputStream in = urlConnection.getInputStream();BufferedReader br = new BufferedReader(new InputStreamReader(in));String str = null;StringBuffer buffer = new StringBuffer();while ((str = br.readLine()) != null) {// BufferedReader特有功能,一次讀取一行數據 System.out.println('測試:' + str); buffer.append(str);}in.close();br.close();JSONObject rjson = new JSONObject(buffer.toString());String str1 = rjson.getJSONObject('json').get('titleimg').toString();String[] pic = str1.split('rn');String str2 = rjson.getJSONObject('json').get('title').toString();String[] title = str2.split('rn');String str3 = rjson.getJSONObject('json').get('content').toString();String[] content = str3.split('rn');String str4 = rjson.getJSONObject('json').get('time').toString();String[] time = str4.split('rn');String str5 = rjson.getJSONObject('json').get('showcode').toString();String[] pic2 = str5.split('rn');for (int i = 0; i < pic.length; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put('pic', pic[i]); System.out.println('網址:' + pic[i]); map.put('title', title[i]); System.out.println('網址:' + title[i]); map.put('content', content[i]); map.put('time', time[i]); map.put('code', pic2[i]); list.add(map);//將map放到list集合中}boolean result = rjson.getBoolean('json');// 從rjson對象中得到key值為'json'的數據,這里服務端返回的是一個boolean類型的數據System.out.println('json:===' + result);//如果服務器端返回的是true,則說明跳轉微信頁成功,跳轉微信頁失敗if (result) {// 判斷結果是否正確 //在Android中http請求,必須放到線程中去作請求,但是在線程中不可以直接修改UI,只能通過hander機制來完成對UI的操作 myhander.sendEmptyMessage(1); Log.i('用戶:', '跳轉微信頁成功');} else { myhander.sendEmptyMessage(2); System.out.println('222222222222222'); Log.i('用戶:', '跳轉微信頁失敗');} } else {myhander.sendEmptyMessage(2); }} catch (Exception e) { e.printStackTrace(); Log.i('aa', e.toString()); System.out.println('11111111111111111'); myhander.sendEmptyMessage(2);} finally { urlConnection.disconnect();// 使用完關閉TCP連接,釋放資源} } // 在Android中不可以在線程中直接修改UI,只能借助Handler機制來完成對UI的操作 class MyHander extends Handler {@Overridepublic void handleMessage(Message msg) { super.handleMessage(msg); //判斷hander的內容是什么,如果是1則說明跳轉微信頁成功,如果是2說明跳轉微信頁失敗 switch (msg.what) {case 1: Log.i('aa', msg.what + ''); break;case 2: Log.i('aa', msg.what + ''); }} }}
上述代碼具體的內容就不闡述了,代碼都有注釋。主要說一下上面給ListView設置適配器,它是自定義的適配器,通過繼承系統自帶適配器BaseAdapter,重寫相應方法,把數據顯示在LlistView對應的item布局相應組件上,至于為什么要自定義,因為微信消息頁每一個列表都有至少兩個圖片數據,而要把圖片加載到組件上需要用到工具類(后面會給出)
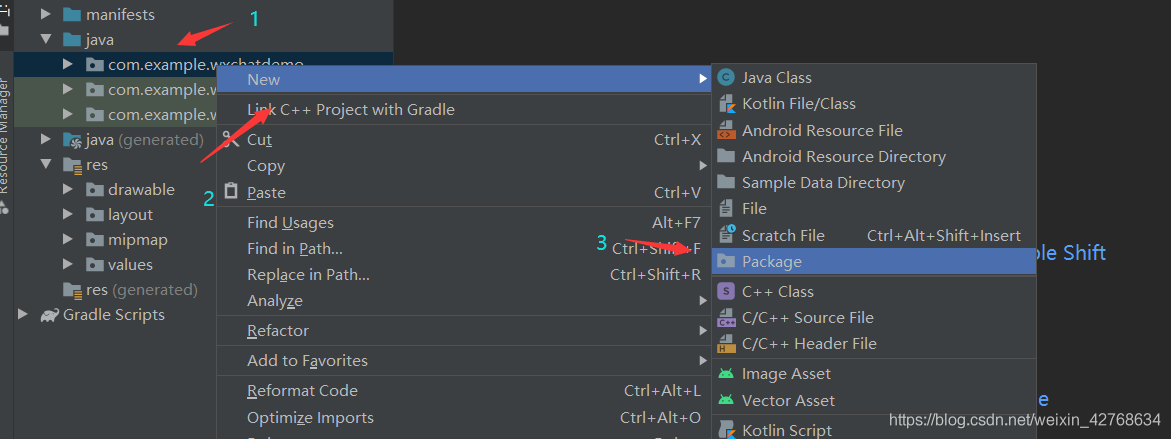
上面fragment.java代碼自定義了一個適配器,現在就來創建它,創建之前,可以先創建包單獨存放適配器,方便管理;


ImageAdapter.java
package com.example.wxchatdemo.adapter;import android.content.Context;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.TextView;import com.example.wxchatdemo.tools.GetImageByUrl;import com.example.wxchatdemo.R;import java.util.List;import java.util.Map;public class ImageAdapter extends BaseAdapter { // 要顯示的數據的集合 private List<Map<String, Object>> data; // 接受上下文 private Context context; // 聲明內部類對象 private ViewHolder viewHolder; public ImageAdapter(Context context, List<Map<String, Object>> data) {this.context = context;this.data = data; } // 返回的總個數 @Override public int getCount() {// TODO Auto-generated method stubreturn data.size(); } // 返回每個條目對應的數據 @Override public Object getItem(int position) {// TODO Auto-generated method stubreturn data.get(position); } // 返回的id @Override public long getItemId(int position) {// TODO Auto-generated method stubreturn position; } // 返回這個條目對應的控件對象 @Override public View getView(int position, View convertView, ViewGroup parent) {// 判斷當前條目是否為nullif (convertView == null) { viewHolder = new ViewHolder(); convertView = View.inflate(context, R.layout.weixin_item, null); viewHolder.img1 = (ImageView) convertView .findViewById(R.id.img1); viewHolder.title = (TextView) convertView .findViewById(R.id.title); viewHolder.content = (TextView) convertView .findViewById(R.id.content); viewHolder.time = (TextView) convertView .findViewById(R.id.time); viewHolder.code = (ImageView) convertView .findViewById(R.id.code); convertView.setTag(viewHolder);} else { viewHolder = (ViewHolder) convertView.getTag();}// 獲取List集合中的map對象Map<String, Object> map = data.get(position);// 獲取圖片的url路徑String pic = map.get('pic').toString();// 這里調用了圖片加載工具類的setImage方法將圖片直接顯示到控件上GetImageByUrl getImageByUrl = new GetImageByUrl();getImageByUrl.setImage(viewHolder.img1, pic);String title = map.get('title').toString();viewHolder.title.setText(title);String content = map.get('content').toString();viewHolder.content.setText(content);String time = map.get('time').toString();viewHolder.time.setText(time);// 獲取圖片的url路徑String code = map.get('code').toString();// 這里調用了圖片加載工具類的setImage方法將圖片直接顯示到控件上GetImageByUrl getImageByUrl2 = new GetImageByUrl();getImageByUrl2.setImage(viewHolder.code, code);return convertView; } /** * 內部類 記錄單個條目中所有屬性 * * * */ class ViewHolder {public ImageView img1;public TextView title;public TextView content;public TextView time;public ImageView code; }}
上面用到圖片加載工具類,后面會給出
在工具包tools中創建圖片加載工具類GetImageByUrl.java
GetImageByUrl.java
package com.example.wxchatdemo.tools;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.os.Handler;import android.os.Message;import android.widget.ImageView;import java.io.InputStream;import java.net.HttpURLConnection;import java.net.URL;/** * 根據圖片url路徑獲取圖片 * * * */public class GetImageByUrl { private PicHandler pic_hdl; private ImageView imgView; private String url; /** * 通過圖片url路徑獲取圖片并顯示到對應控件上 * * * */ public void setImage(ImageView imgView, String url) {this.url = url;this.imgView = imgView;pic_hdl = new PicHandler();Thread t = new LoadPicThread();t.start(); } class LoadPicThread extends Thread {@Overridepublic void run() { Bitmap img = getUrlImage(url); System.out.println(img + '---'); Message msg = pic_hdl.obtainMessage(); msg.what = 0; msg.obj = img; pic_hdl.sendMessage(msg);} } class PicHandler extends Handler {@Overridepublic void handleMessage(Message msg) { Bitmap myimg = (Bitmap) msg.obj; imgView.setImageBitmap(myimg);} } public Bitmap getUrlImage(String url) {Bitmap img = null;try { URL picurl = new URL(url); HttpURLConnection conn = (HttpURLConnection) picurl .openConnection(); conn.setConnectTimeout(6000); conn.setDoInput(true); conn.setUseCaches(false); conn.connect(); InputStream is = conn.getInputStream(); img = BitmapFactory.decodeStream(is); is.close();} catch (Exception e) { e.printStackTrace();}return img; }}總結
到此微信消息頁移動端就完成了,由于服務端功能還沒實現,所以測試時微信消息頁顯示的是空白的,因為ListView對應Item布局默認是沒有數據的,數據是從服務器獲取的,下一篇會完善服務端功能,也希望大家可以關注好吧啦網其他內容!
相關文章:

 網公網安備
網公網安備