JS 滾動事件window.onscroll與position:fixed寫兼容IE6的回到頂部組件
現在網上的回到頂部組件,懂不懂就一大段讓人看不懂javascript代碼,還各種不兼容。起始這個組件,完全可以自己利用javascript的滾動事件window.onscroll與position:fixed手寫。IE6的兼容性問題主要出現在position:fixed上面,如何解決已經在《【CSS】IE6中的position:fixed問題與隨滾動條滾動的效果》介紹過了。
下面具體說說如何利用JavaScript中的滾動事件window.onscroll實現這個回到頂部組件。具體效果如下:
IE6:


IE8:


FireFox:


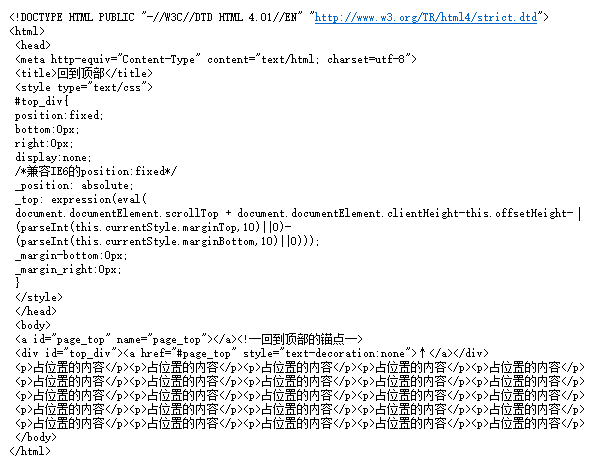
首先是HTML+CSS的布局,在頁面的最頂部布置一個id與name皆為page_top的作為錨點,之所以要共同設置id與name一切為了兼容。
然后就是在右下角放一個position:fixed的,內容為↑的div,當然你想搞得炫一點可以弄成一張圖片,甚至搞成♂也可以,這個div一開始是隱藏的。
最后是一大堆沒有意義的、占位置的<p>,沒什么好說的。

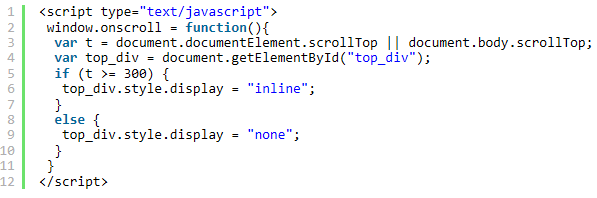
之后的腳本部分,一切很明朗了:

僅有一個滾動事件window.onscroll,就是用戶滾動滾動條就會觸發這個時事件,var t = document.documentElement.scrollTop || document.body.scrollTop;能夠兼容絕大部分瀏覽器,下面的t>=300是滾動條下滾300px之后,讓top_div顯示,這里用inline是以免block,會影響其它樣式。
相關文章:
1. Win10如何開啟多核優化?Win10開啟多核優化的方法2. Win10專注助手自動打開怎么辦?Win10注助手自動打開的解決方法3. Win10怎么卸載重裝聲卡驅動?Win10卸載聲卡驅動詳細教程4. dllhost.exe進程占用CPU很高怎么解決?全面解析dllhost.exe進程5. 怎么檢測電腦是否支持Win11系統?電腦無法運行Win11怎么辦?6. Win10電腦制作定時關機代碼bat文件教程7. 如何一鍵關閉所有程序?Windows系統電腦快捷關閉所有程序教程8. Win11的開機音效要怎么設置?9. Win10更新原神2.1版本B服崩潰缺少PCgamesSDK.dll怎么辦?10. Win10提示無法正常啟動你的電腦錯誤代碼0xc0000001的解決辦法

 網公網安備
網公網安備