HTML基礎(chǔ)詳解(下)
目錄
- 1、列表
- 2、表單
- 4、前端HTML基礎(chǔ)面試題
- 總結(jié)
1、列表
列表ul容器里面裝載著結(jié)構(gòu),樣式一致的文字或圖表的一種形式,叫列表。
列表最大的特點(diǎn)就是整齊 、整潔、 有序,跟表格類似,但是它可組合自由度會更高。
1. 無序列表 ul
< ul></ ul>中只能嵌套< li></ li>,直接在< ul></ ul>標(biāo)簽中輸入其他標(biāo)簽或者文字的做法是不被允許的。
< li>與</ li>之間相當(dāng)于一個(gè)容器,可以容納所有元素。
<ul> <li>列表項(xiàng)1</li> <li>列表項(xiàng)2</li> <li>列表項(xiàng)3</li> ......</ul>
2. 有序列表 ol
- < ol>標(biāo)簽中的type屬性值為排序的序列號,不添加type屬性時(shí),有序列表默認(rèn)從數(shù)字1開始排序。
- 常用的type屬性值分別為是1,a,A,i,I
- < ol reversed=“reversed”>中的reversed屬性能夠讓有序列表中的序列倒序排列。
- < ol start=“3”>中的start屬性值為3,有序列表中的第一個(gè)序列號將從3開始排列。
<ol type="A"> <li>列表項(xiàng)1</li> <li>列表二</li> <li>列表三</li></ol>
3. 自定義列表 dl
定義列表常用于對術(shù)語或名詞進(jìn)行解釋和描述,定義列表的列表項(xiàng)前沒有任何項(xiàng)目符號。
<dl> <dt>名詞1</dt> <dd>名詞1解釋1</dd> <dd>名詞1解釋2</dd> ... <dt>名詞2</dt> <dd>名詞2解釋1</dd> <dd>名詞2解釋2</dd> ...</dl>

2、表單
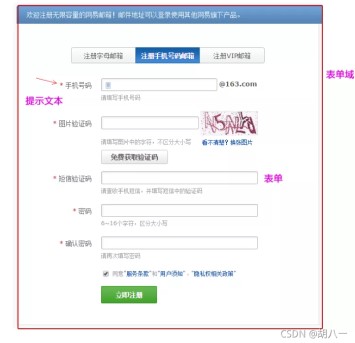
在HTML中,一個(gè)完整的表單通常由表單控件(也稱為表單元素)、提示信息和表單域3個(gè)部分構(gòu)成。表單目的是為了收集用戶信息。

表單控件:
包含了具體的表單功能項(xiàng),如單行文本輸入框、密碼輸入框、復(fù)選框、提交按鈕、重置按鈕等。
提示信息:
一個(gè)表單中通常還需要包含一些說明性的文字,提示用戶進(jìn)行填寫和操作。
表單域:
它相當(dāng)于一個(gè)容器,用來容納所有的表單控件和提示信息,可以通過他定義處理表單數(shù)據(jù)所用程序的url地址,以及數(shù)據(jù)提交到服務(wù)器的方法。如果不定義表單域,表單中的數(shù)據(jù)就無法傳送到后臺服務(wù)器。
1. input 控件
<input type="屬性值" value="你好">
- input 輸入的意思
- < input />標(biāo)簽為單標(biāo)簽
- type屬性設(shè)置不同的屬性值用來指定不同的控件類型
- 除了type屬性還有別的屬性

用戶名: <input type="text" /> 密 碼:<input type="password" />
value屬性
value 默認(rèn)的文本值。有些表單想剛打開頁面就默認(rèn)顯示幾個(gè)文字,就可以通過這個(gè)value 來設(shè)置。
用戶名:<input type="text" name="username" value="請輸入用戶名">
name屬性
- name表單的名字, 這樣,后臺可以通過這個(gè)name屬性找到這個(gè)表單。 頁面中的表單很多,name主要作用就是用于區(qū)別不同的表單。
- name屬性后面的值,是我們自己定義的。
- radio 如果是一組,我們必須給他們命名相同的名字 name 這樣就可以多個(gè)選其中的一個(gè)啦
- name屬性,我們現(xiàn)在用的較少,但是,當(dāng)我們學(xué)ajax 和后臺的時(shí)候,是必須的。
<input type="radio" name="sex" />男<input type="radio" name="sex" />女
checked屬性
表示默認(rèn)選中狀態(tài)。 較常見于 單選按鈕和復(fù)選按鈕。
性 別:<input type="radio" name="sex" value="男" checked="checked" />男<input type="radio" name="sex" value="女" />女
input 屬性小結(jié)
2. label標(biāo)簽
- label 標(biāo)簽為 input 元素定義標(biāo)注(標(biāo)簽)。
- label標(biāo)簽主要目的是為了提高用戶體驗(yàn)。為用戶提高最優(yōu)秀的服務(wù)。
作用:用于綁定一個(gè)表單元素, 當(dāng)點(diǎn)擊label標(biāo)簽的時(shí)候, 被綁定的表單元素就會獲得輸入焦點(diǎn)。
如何綁定元素呢
- 第一種用法就是用label標(biāo)簽直接包含input表單, 適合單個(gè)表單選擇
- 第二種用法 for 屬性規(guī)定 label 與哪個(gè)表單元素綁定(通過id)。
第一種 <label> 用戶名: <input type="radio" name="usename" value="請輸入用戶名"> </label> 第二種 <label for="sex">男</label> <input type="radio" name="sex" id="sex">
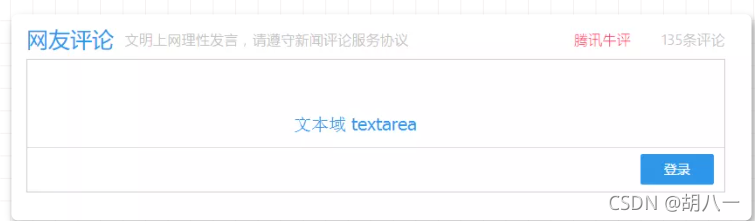
3. textarea控件(文本域)
- 通過textarea控件可以輕松地創(chuàng)建多行文本輸入框
- .cols=“每行中的字符數(shù)” rows=“顯示的行數(shù)” 我們實(shí)際開發(fā)不用

<textarea > 文本內(nèi)容 </textarea>
文本框和文本域區(qū)別
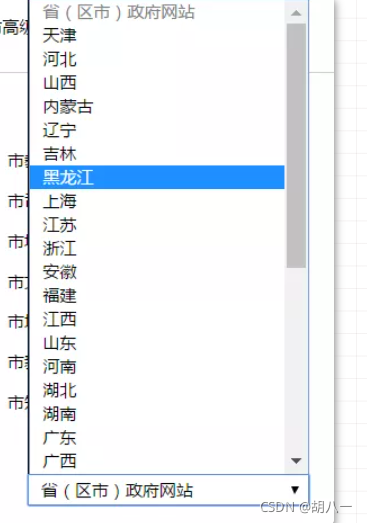
4. select下拉列表
- 如果有多個(gè)選項(xiàng)讓用戶選擇,為了節(jié)約空間,我們可以使用select控件定義下拉列表。
- 在option 中定義 selected =" selected " 時(shí),當(dāng)前項(xiàng)即為默認(rèn)選中項(xiàng)。
- 我們實(shí)際開發(fā)會用的比較少

<select> <option>選項(xiàng)1</option> <option>選項(xiàng)2</option> <option>選項(xiàng)3</option> ...</select>
3、form表單域
收集的用戶信息怎么傳遞給服務(wù)器?
- 通過 form表單域
目的:
- 在HTML中,form標(biāo)簽被用于定義表單域,以實(shí)現(xiàn)用戶信息的收集和傳遞,form中的所有內(nèi)容都會被提交給服務(wù)器。
<form action="url地址" method="提交方式" name="表單名稱"> 各種表單控件</form>
常用屬性:
每個(gè)表單都應(yīng)該有自己表單域。后面學(xué) ajax 后臺交互的時(shí)候,必須需要form表單域。
GET 和 POST 的區(qū)別
GET在瀏覽器回退時(shí)是無害的,而POST會再次提交請求。
GET請求會被瀏覽器主動cache,而POST不會,除非手動設(shè)置。
GET請求只能進(jìn)行url編碼,而POST支持多種編碼方式。
GET請求參數(shù)會被完整保留在瀏覽器歷史記錄里,而POST中的參數(shù)不會被保留。
GET請求大小一般是(1024字節(jié)),http協(xié)議并沒有限制,而與服務(wù)器,操作系統(tǒng)有關(guān),POST理論上來說沒有大小限制,http協(xié)議規(guī)范也沒有進(jìn)行大小限制,但實(shí)際上post所能傳遞的數(shù)據(jù)量根據(jù)取決于服務(wù)器的設(shè)置和內(nèi)存大小。
對參數(shù)的數(shù)據(jù)類型,GET只接受ASCII字符,而POST沒有限制。
GET比POST更不安全,因?yàn)閰?shù)直接暴露在URL上,所以不能用來傳遞敏感信息。
團(tuán)隊(duì)約定:
元素屬性值使用雙引號語法
元素屬性值可以寫上的都寫上
推薦<input type="text" /> <input type="radio" name="name" checked="checked" />
從輸入url到頁面展示發(fā)生了什么(面試)
作者:Twinkle_
鏈接:https://juejin.im/post/6869279683230629896
來源:掘金
瀏覽器的多進(jìn)程架構(gòu)
- 從瀏覽器輸入 URL 到頁面渲染的整個(gè)過程都是由 瀏覽器架構(gòu)中的各個(gè)進(jìn)程之間的配合完成。
- 瀏覽器主進(jìn)程: 管理子進(jìn)程、提供服務(wù)功能
- 渲染進(jìn)程:將HTML、CSS、JS渲染成界面,js引擎v8和排版引擎Blink就在上面,他會為每一個(gè)tab頁面創(chuàng)建一個(gè)渲染進(jìn)程
- GPU進(jìn)程:本來是負(fù)責(zé)處理3Dcss的,后來慢慢的UI界面也交給GPU來繪制
- 網(wǎng)絡(luò)進(jìn)程:就是負(fù)責(zé)網(wǎng)絡(luò)請求,網(wǎng)絡(luò)資源加載的進(jìn)程
- 插件進(jìn)程:負(fù)責(zé)插件的運(yùn)行的,因?yàn)椴寮苋菀妆罎ⅲ阉诺姜?dú)立的進(jìn)程里不要讓它影響別人
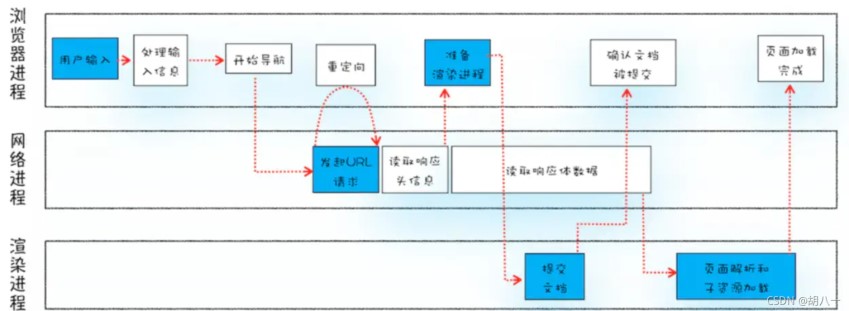
從用戶輸入信息到頁面展示的不同階段,是不同的進(jìn)程在發(fā)揮作用,示意圖如下:

從圖中可以看出,整個(gè)過程是需要各個(gè)進(jìn)程之間相互配合完成的,過程大致可以描述為:
- 用戶輸入url,處理輸入信息,主進(jìn)程開始導(dǎo)航,交給網(wǎng)絡(luò)進(jìn)程干活
- 網(wǎng)絡(luò)進(jìn)程發(fā)起網(wǎng)絡(luò)請求,其中有可能會發(fā)生重定向
- 服務(wù)器響應(yīng)URL之后,主進(jìn)程就要通知渲染進(jìn)程,你要開始干活了
- 渲染進(jìn)程準(zhǔn)備好了,要想渲染進(jìn)程提交數(shù)據(jù),這個(gè)時(shí)間叫做提交文檔
- 渲染進(jìn)程接受到數(shù)據(jù),完成頁面渲染。
具體過程
1.輸入url
用戶輸入url,處理輸入信息:
- 如果為非url結(jié)構(gòu)的字符串,交給瀏覽器默認(rèn)引擎去搜索改字符串;
- 若為url結(jié)構(gòu)的字符串,瀏覽器主進(jìn)程會交給 網(wǎng)絡(luò)進(jìn)程 ,開始干活。
2.1 查找瀏覽器緩存
- 網(wǎng)絡(luò)進(jìn)程會先看看是否存在本地緩存,如果有就直接返回資源給瀏覽器進(jìn)程,無則下一步 DNS-> IP -> TCP
2.2 DNS解析
- 網(wǎng)絡(luò)進(jìn)程拿到url后,先會進(jìn)行DNS域名解析得到IP地址。如果請求協(xié)議是HTTPS,那么還需要建立TLS連接。
2.2 建立TCP連接,三次握手
- 接下來就是利用IP地址和服務(wù)器建立TCP連接。連接建立之后,向服務(wù)器發(fā)送請求。
3. 服務(wù)器響應(yīng)
- 服務(wù)器收到請求信息后,會根據(jù)請求信息生成響應(yīng)行、響應(yīng)頭、響應(yīng)體,并發(fā)給網(wǎng)絡(luò)進(jìn)程。網(wǎng)絡(luò)進(jìn)程接受了響應(yīng)信息之后,就開始解析響應(yīng)頭的內(nèi)容。
網(wǎng)絡(luò)進(jìn)程解析響應(yīng)行和響應(yīng)頭信息的過程:
3.1 重定向
- 如果響應(yīng)行狀態(tài)碼為301(永久重定向)和302(臨時(shí)),那么說明需要重定向到其他url。這時(shí)候網(wǎng)絡(luò)進(jìn)程會從響應(yīng)頭中的Location字段里讀取重定向的地址,并重新發(fā)起網(wǎng)絡(luò)請求。
3.2 響應(yīng)數(shù)據(jù)處理
- 導(dǎo)航會通過請求頭的
**Content-type**字段判斷響應(yīng)體數(shù)據(jù)的類型。瀏覽器通過這個(gè)來決定如何顯示響應(yīng)體的內(nèi)容。比如:若為application/octet-stream,則會按照下載類型來處理這個(gè)請求,導(dǎo)航結(jié)束。若為text/html,這就告訴瀏覽器服務(wù)器返回的是html格式,瀏覽器會通知渲染進(jìn)程,你要干活了。
4.準(zhǔn)備渲染進(jìn)程
默認(rèn)情況,每個(gè)頁面一個(gè)渲染進(jìn)程。但若處于同一站點(diǎn)(同根域名+協(xié)議),那么渲染進(jìn)程就會復(fù)用。
5.提交文檔
- 渲染進(jìn)程準(zhǔn)備好后,瀏覽器進(jìn)程發(fā)出“提交文檔的消息”,渲染進(jìn)程接受了消息之后,會跟網(wǎng)絡(luò)進(jìn)程簡歷傳輸數(shù)據(jù)的管道。
- 等數(shù)據(jù)傳輸完成了,渲染進(jìn)程會告訴瀏覽器進(jìn)程,確認(rèn)文檔提交,這時(shí)候?yàn)g覽器會更新頁面,安全狀態(tài),url,前進(jìn)后退的歷史。
- 到這里導(dǎo)航結(jié)束,進(jìn)入渲染階段。
注:當(dāng)瀏覽器剛開始加載一個(gè)地址之后,標(biāo)簽頁上的圖標(biāo)便進(jìn)入了加載狀態(tài)。但此時(shí)圖中頁面顯示的依然是之前打開的頁面內(nèi)容,并沒立即替換為百度首頁的頁面。因?yàn)樾枰却峤晃臋n階段,頁面內(nèi)容才會被替換。
4、前端HTML基礎(chǔ)面試題
iframe有哪些缺點(diǎn)?
iframe的優(yōu)點(diǎn)
- iframe能夠原封不動的把嵌入的網(wǎng)頁展現(xiàn)出來。
- 如果有多個(gè)網(wǎng)頁引用iframe,那么你只需要修改iframe的內(nèi)容,就可以實(shí)現(xiàn)調(diào)用的每一個(gè)頁面內(nèi)容的更改,方便快捷。
- 網(wǎng)頁如果為了統(tǒng)一風(fēng)格,頭部和版本都是一樣的,就可以寫成一個(gè)頁面,用iframe來嵌套,可以增加代碼的可重用。
- 如果遇到加載緩慢的第三方內(nèi)容如圖標(biāo)和廣告,這些問題可以由iframe來解決。
iframe的缺點(diǎn)
- 會產(chǎn)生很多頁面,不容易管理。
- iframe框架結(jié)構(gòu)有時(shí)會讓人感到迷惑,如果框架個(gè)數(shù)多的話,可能會出現(xiàn)上下、左右滾動條,會分散訪問者的注意力,用戶體驗(yàn)度差。代
- 碼復(fù)雜,無法被一些搜索引擎索引到,這一點(diǎn)很關(guān)鍵,現(xiàn)在的搜索引擎爬蟲還不能很好的處理iframe中的內(nèi)容,所以使用iframe會不利于搜索引擎優(yōu)化。
- 很多的移動設(shè)備(PDA 手機(jī))無法完全顯示框架,設(shè)備兼容性差。
- iframe框架頁面會增加服務(wù)器的http請求,對于大型網(wǎng)站是不可取的。
- 現(xiàn)在基本上都是用Ajax來代替iframe,所以iframe已經(jīng)漸漸的退出了前端開發(fā)。
label的作用是什么?是怎么用的?
例子1: 點(diǎn)擊" 用戶名:" 就可以定位光標(biāo)到輸入框
<form><label for="myid "> 用戶名:</label><input type="text" id="myid" /></form>
例子2: 點(diǎn)擊" 用戶名:" 或按鍵alt+1, 都可以定位光標(biāo)到輸入框
<form> <label for="myid" accesskey="1"> 用戶名:</label> <input type="text" id="myid" tabindex="1" /></form>
for 屬性功能:表示Label 標(biāo)簽要綁定的HTML 元素,你點(diǎn)擊這個(gè)標(biāo)簽的時(shí)候,所綁定的元素將獲取焦點(diǎn)。
acesskey 屬性
功能:表示訪問Label 標(biāo)簽所綁定的元素的熱鍵,當(dāng)您按下熱鍵,所綁定的元素將獲取焦點(diǎn)。
局限性:accessKey 屬性所設(shè)置的快捷鍵不能與瀏覽器的快捷鍵沖突,否則將優(yōu)先激活瀏覽器的快捷鍵。
HTML5的form如何關(guān)閉自動完成功能?
HTML的輸入框可以擁有自動完成的功能,當(dāng)你往輸入框輸入內(nèi)容的時(shí)候,瀏覽器會從你以前的同名輸入框的歷史記錄中查找出類似的內(nèi)容并列在輸入框下面,這樣就不用全部輸入進(jìn)去了,直接選擇列表中的項(xiàng)目就可以了。
但有時(shí)候我們希望關(guān)閉輸入框的自動完成功能,例如當(dāng)用戶輸入內(nèi)容的時(shí)候,我們希望使用AJAX技術(shù)從數(shù)據(jù)庫搜索并列舉而不是在用戶的歷史記錄中搜索。
關(guān)閉輸入框的自動完成功能有3種方法:
1.在IE的Internet選項(xiàng)菜單里的內(nèi)容–自動完成里面設(shè)置
2.設(shè)置form的autocomplete為"on"或者"off"來開啟或者關(guān)閉自動完成功能
3.設(shè)置輸入框的autocomplete為"on"或者"off"來開啟或者關(guān)閉該輸入框的自動完成功能
將 HTML5 看作成開放的網(wǎng)絡(luò)平臺
什么是 HTML5 的基本構(gòu)件(building block)?
- 語義 - 提供更準(zhǔn)確地描述內(nèi)容。
- 連接 - 提供新的方式與服務(wù)器通信。
- 離線和存儲 - 允許網(wǎng)頁在本地存儲數(shù)據(jù)并有效地離線運(yùn)行。
- 多媒體 - 在 Open Web 中,視頻和音頻被視為一等公民(first-class citizens)。
- 2D/3D 圖形和特效 - 提供更多種演示選項(xiàng)。
- 性能和集成 - 提供更快的訪問速度和性能更好的計(jì)算機(jī)硬件。
- 設(shè)備訪問 - 允許使用各種輸入、輸出設(shè)備。
- 外觀 - 可以開發(fā)豐富的主題。
瀏覽器是怎么對HTML5的離線儲存資源進(jìn)行管理和加載的呢?
在瀏覽器的html頭部加上 manifest 屬性,如果是第一次訪問瀏覽器會根據(jù)manifest的內(nèi)容進(jìn)行下載存儲離線內(nèi)容,如果已經(jīng)訪問過則從離線存儲中進(jìn)行加載,然后在比對服務(wù)器如果有新內(nèi)容在更新離線存儲
離線的情況下,瀏覽器就直接使用離線存儲的資源。
瀏覽器的渲染過程?
1、將獲取的html解析成dom樹2、處理css,構(gòu)成層疊樣式表模型CSSOM3、將dom樹和CSSOM合并為渲染樹4、根據(jù)CSSOM將渲染樹的節(jié)點(diǎn)布局計(jì)算5、將渲染樹節(jié)點(diǎn)樣式繪制到頁面上// 注意在渲染的過程中是自上而下渲染,js會阻塞頁面的渲染,優(yōu)先等js執(zhí)行完成如果在渲染的過程中改變了樣式,會造成回流需要重新渲染
link和@import的區(qū)別?
1、從屬關(guān)系區(qū)別:
link屬于html標(biāo)簽,而@import是css提供的。
2、加載順序區(qū)別:
頁面被加載時(shí),link會同時(shí)被加載,而@import引用的css會等到頁面被加載完再加載。
3、兼容性區(qū)別:
import只在IE5以上才能識別,而link是html標(biāo)簽,無兼容問題。
4、dom可操作性區(qū)別:
可以通過JS 操作 DOM ,插入link標(biāo)簽來改變樣式;由于 DOM 方法是基于文檔的,無法使用@import的方式插入樣式
5、權(quán)重區(qū)別:
如果已經(jīng)存在相同樣式,@import引入的這個(gè)樣式將被該 CSS 文件本身的樣式層疊掉,表現(xiàn)出link方式的樣式權(quán)重高于@import的權(quán)重這樣的直觀效果。
(簡而言之,link和@import,誰寫在后面,誰的樣式就被應(yīng)用,后面的樣式覆蓋前面的樣式。)
src與href的區(qū)別?
1.href 是指向網(wǎng)絡(luò)資源所在位置,建立和當(dāng)前元素(錨點(diǎn))或當(dāng)前文檔(鏈接)之間的鏈接,用于超鏈接。
2.src是指向外部資源的位置,指向的內(nèi)容將會嵌入到文檔中當(dāng)前標(biāo)簽所在位置;在請求src資源時(shí)會將其指向的資源下載并應(yīng)用到文檔內(nèi),例如js腳本,img圖片和frame等元素。當(dāng)瀏覽器解析到該元素時(shí),會暫停其他資源的下載和處理,直到將該資源加載、編譯、執(zhí)行完畢,圖片和框架等元素也如此,類似于將所指向資源嵌入當(dāng)前標(biāo)簽內(nèi)。這也是為什么將js腳本放在底部而不是頭部。
總結(jié)
本篇文章就到這里了,希望能夠給你帶來幫助,也希望您能夠多多關(guān)注的更多內(nèi)容!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備