python實戰(zhàn)之利用pygame實現(xiàn)貪吃蛇游戲(一)
之前嘗試了自己用pygame寫井字棋,這次玩的是貪吃蛇系列。個人感覺模塊可能會比較大,所以選擇將函數(shù)和主要邏輯代碼分在了兩個文件中。

fuc為函數(shù)模塊,存儲了事件感應和刷新界面等部分。main模塊則是游戲的核心。
二、搭建界面這里我就不重復了,可以先看一下這篇博客其中界面的基本要素都有。
main.py
import pygamefrom fuc import *# 基本屬性lattice_wh = 20 #長寬snake_color = (84, 255, 159)food_color = (255, 64, 64)# 繪制界面pygame.init()screen = pygame.display.set_mode((25*lattice_wh,25*lattice_wh))pygame.display.set_caption(’貪吃蛇’)# 游戲狀態(tài)game_stats = 1while game_stats: update(screen,lattice_wh) check_events()
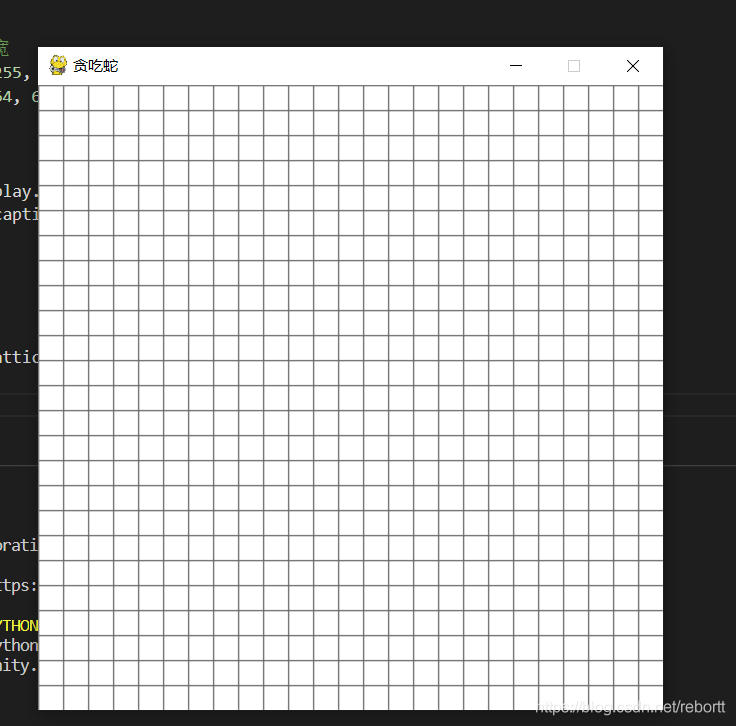
這次,我準備繪制一個25*25個格子的界面,每一個格子的長寬都為20。這次的繪制方式和之前不一樣,我準備使用的是pygame.draw.line()函數(shù),來繪制一條條的直線。傳入?yún)?shù):界面(screen)rbg顏色(我這里是(105, 105, 105),是淡灰色,吧)起始點坐標、結束點坐標(坐標系在上面博客都有)
代碼部分:(放在update函數(shù)中,因為每一次刷新都需要重新繪制網(wǎng)格)
def update(screen,lattice_wh): '''屏幕刷新''' # 背景顏色 screen.fill((255,255,255)) # 繪制網(wǎng)格 for i in range(25):pygame.draw.line(screen,(105, 105, 105),(0,lattice_wh*i),(500,lattice_wh*i)) for i in range(25):pygame.draw.line(screen,(105, 105, 105),(lattice_wh*i,0),(lattice_wh*i,500)) pygame.display.flip()
fuc模塊:
import pygameimport sys'''存儲了相關的函數(shù)'''def update(screen,lattice_wh): '''屏幕刷新''' # 背景顏色 screen.fill((255,255,255)) # 繪制網(wǎng)格 for i in range(25):pygame.draw.line(screen,(105, 105, 105),(0,lattice_wh*i),(500,lattice_wh*i)) for i in range(25):pygame.draw.line(screen,(105, 105, 105),(lattice_wh*i,0),(lattice_wh*i,500)) pygame.display.flip()def check_events(): for event in pygame.event.get():if event.type == pygame.QUIT: sys.exit()三、運行結果

目前我們已經(jīng)結束了界面搭建,接下來的部分我將實現(xiàn)邏輯。
請看python實戰(zhàn)之利用pygame實現(xiàn)貪吃蛇游戲(一)
到此這篇關于python實戰(zhàn)之利用pygame實現(xiàn)貪吃蛇游戲的文章就介紹到這了,更多相關pygame實現(xiàn)貪吃蛇游戲內容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:
1. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)2. XML在語音合成中的應用3. php使用正則驗證密碼字段的復雜強度原理詳細講解 原創(chuàng)4. uni-app結合.NET 7實現(xiàn)微信小程序訂閱消息推送5. asp.net core 認證和授權實例詳解6. ASP.NET MVC使用Boostrap實現(xiàn)產品展示、查詢、排序、分頁7. jscript與vbscript 操作XML元素屬性的代碼8. .NET中實現(xiàn)對象數(shù)據(jù)映射示例詳解9. ASP.NET Core 7 Razor Pages項目發(fā)布到IIS的詳細過程10. 如何使用ASP.NET Core 配置文件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備