文章詳情頁(yè)
django創(chuàng)建css文件夾的具體方法
瀏覽:2日期:2024-09-24 14:11:11
Django中的靜態(tài)文件夾static在創(chuàng)建好Django項(xiàng)目時(shí)默認(rèn)是沒有的,需要我們手動(dòng)自己去創(chuàng)建,static文件夾里主要存放一些能暴露給外界訪問服務(wù)器時(shí)的資源。
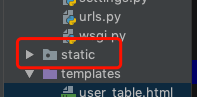
一、手動(dòng)創(chuàng)建一個(gè)static空文件夾

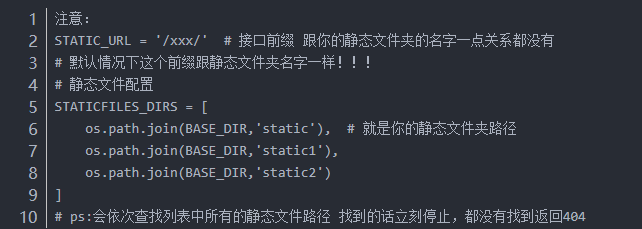
二、修改settings配置文件


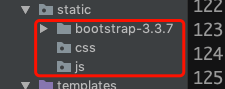
三、在static下添加bootstrap本地文件和css,js文件夾

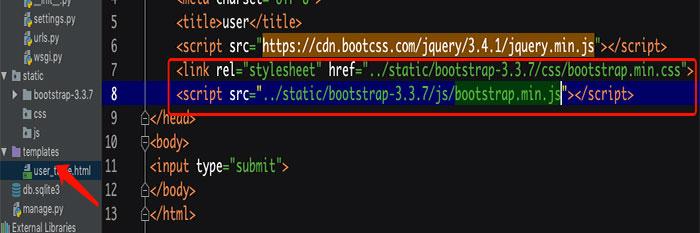
四、在temlpates下的html文件中,配置bootstrap的本地文件

至此,我們便成功的在Django中創(chuàng)建了CSS文件。
以上就是django創(chuàng)建css文件夾的具體方法的詳細(xì)內(nèi)容,更多關(guān)于django怎么創(chuàng)建css文件夾的資料請(qǐng)關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
標(biāo)簽:
Django
相關(guān)文章:
1. 匹配模式 - XSL教程 - 42. 利用CSS3新特性創(chuàng)建透明邊框三角3. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera4. 概述IE和SQL2k開發(fā)一個(gè)XML聊天程序5. ASP中if語(yǔ)句、select 、while循環(huán)的使用方法6. HTML DOM setInterval和clearInterval方法案例詳解7. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼8. ASP實(shí)現(xiàn)加法驗(yàn)證碼9. XML入門的常見問題(一)10. XML入門精解之結(jié)構(gòu)與語(yǔ)法
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備