配置tjxCold(idea效率插件)的模版教程詳解
tjxCold(根據(jù)配置模板,快速生成controller,service,serviceimpl 代碼) 為什么要開發(fā)這款插件
市面上有很多基于數(shù)據(jù)庫生成代碼的工具,但是我自己的工作流,是只用數(shù)據(jù)庫生成代碼工具生成pojo,mapper,mapper.xml,至于控制層,業(yè)務(wù)層的代碼,還是自己手動new的。因為我覺得并不是每一個表都要對應(yīng)一個控制層和業(yè)務(wù)層,所以開發(fā)了這個插件。
安裝(上篇文章介紹了)下載地址 gitee github
配置配置代碼模版
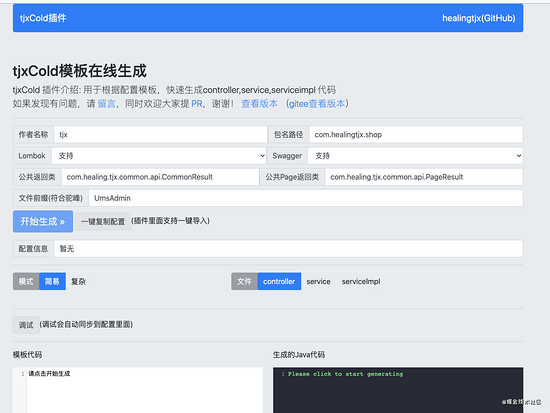
1.打開 tjxcold.chsgw.com

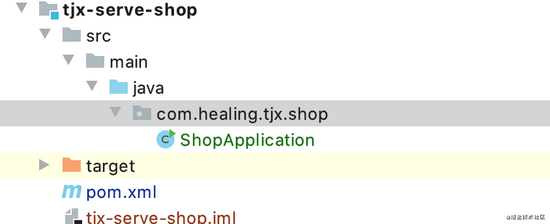
2.建立一個工程(必須要有spring-boot-starter-web的依賴)

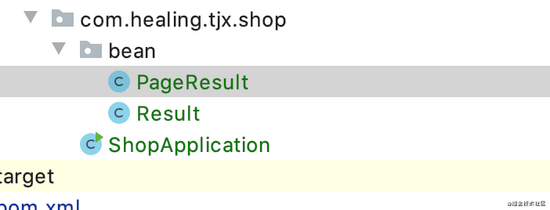
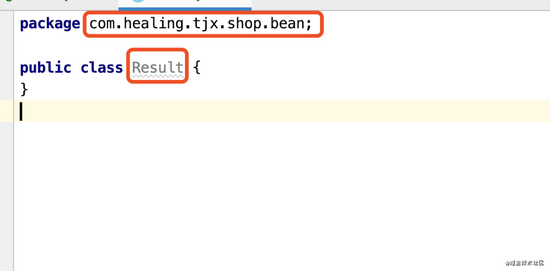
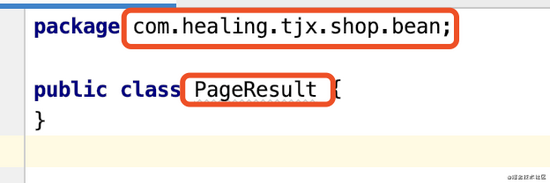
3.根據(jù)需求創(chuàng)建下項目的公共返回類、Page公共返回類

4.復(fù)制返回類的的package(例子中的是:com.healing.tjx.shop.bean.Result,com.healing.tjx.shop.bean.PageResult)


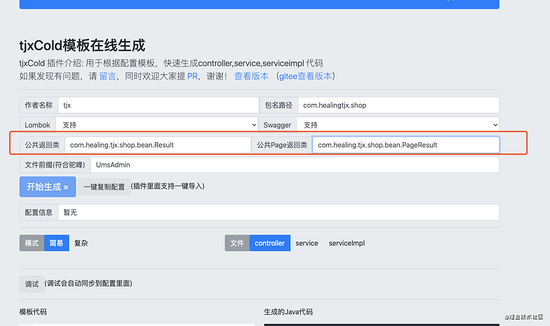
5. 在 tjxcold.chsgw.com 網(wǎng)站填入

6.其他配置(根據(jù)自身需求選擇,例子中,不需要Lombok,Swagger)

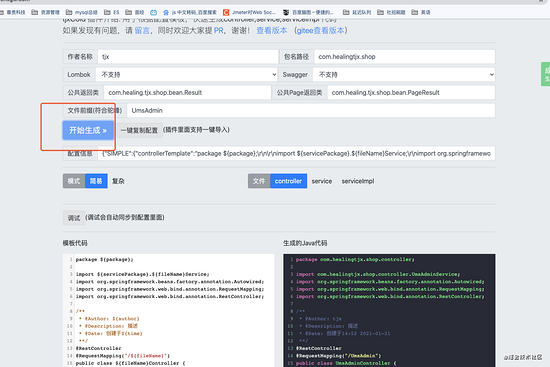
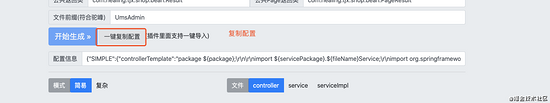
7.生成(生成后可以看下是否復(fù)合需求,如果不符合可以自定義)

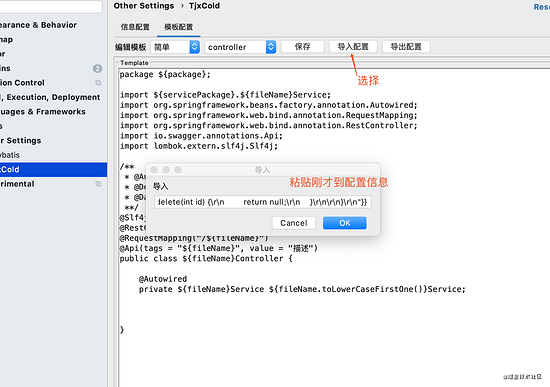
8.將生成好的配置,導(dǎo)入到idea插件里面
復(fù)制配置

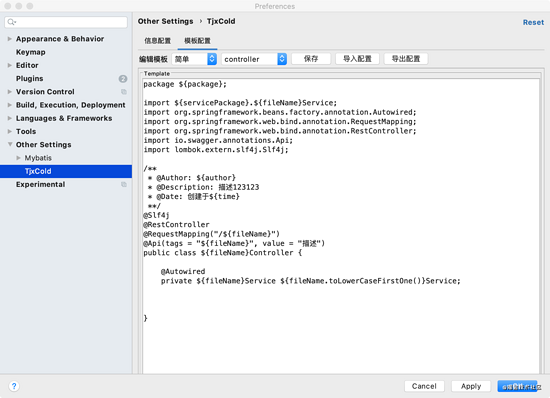
idea->setting ->other Settings -> TjxCold -> 模版配置


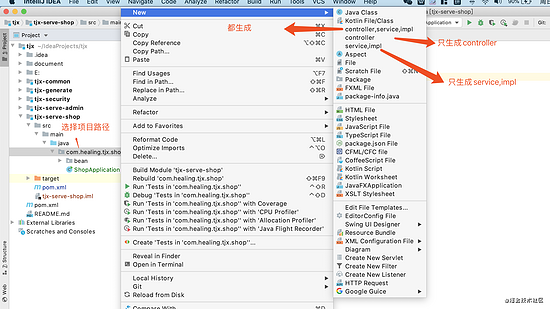
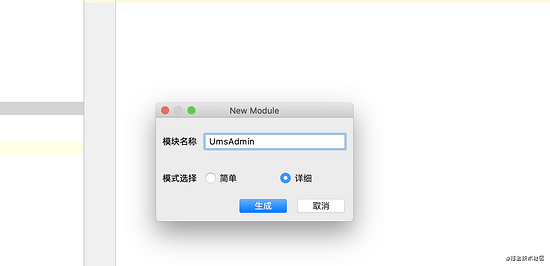
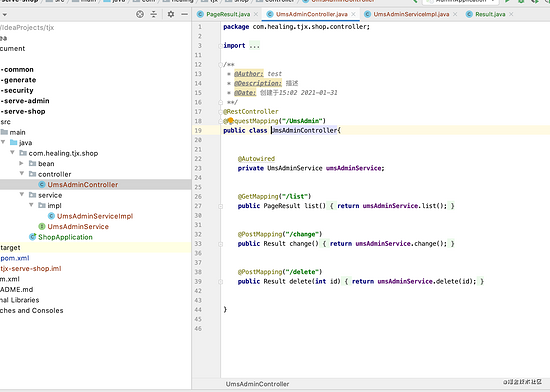
使用



到此這篇關(guān)于配置tjxCold(idea效率插件)的模版教程詳解的文章就介紹到這了,更多相關(guān)idea效率插件內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)2. JavaScript多級判定代碼優(yōu)化淺析3. 不要在HTML中濫用div4. XML入門的常見問題(三)5. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera6. XML入門的常見問題(四)7. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題8. el-input無法輸入的問題和表單驗證失敗問題解決9. 前端html+css實現(xiàn)動態(tài)生日快樂代碼10. Xpath語法格式總結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備