文章詳情頁
詳解在IDEA中將Echarts引入web兩種方式(使用js文件和maven的依賴導(dǎo)入)
瀏覽:113日期:2024-05-25 16:23:59
一:js引入
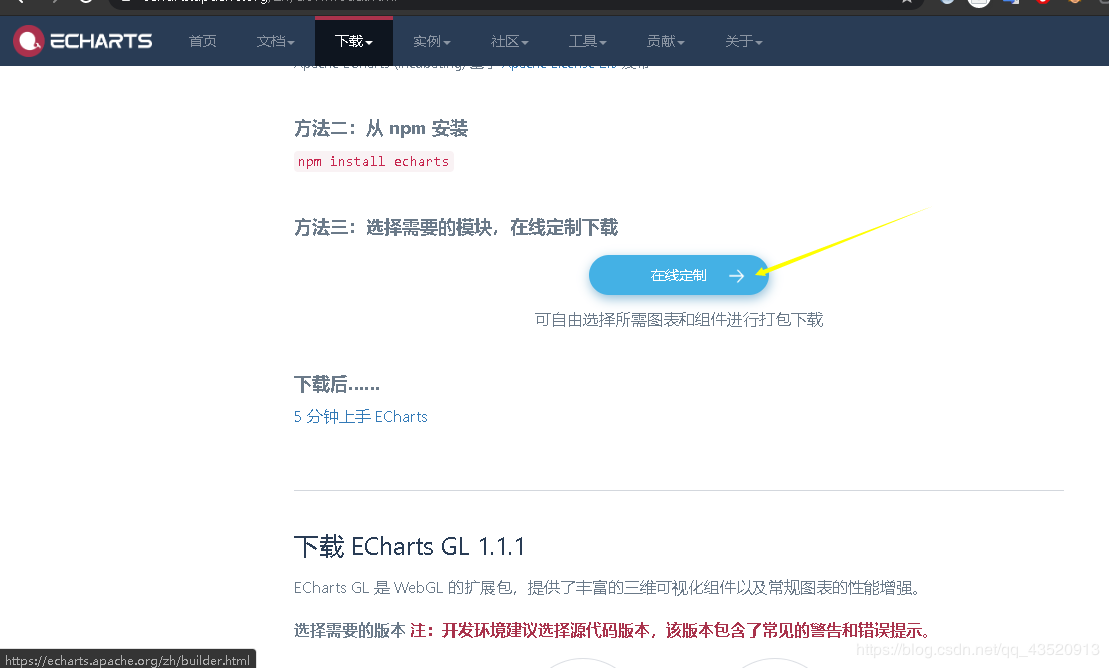
首先要從Echart下載

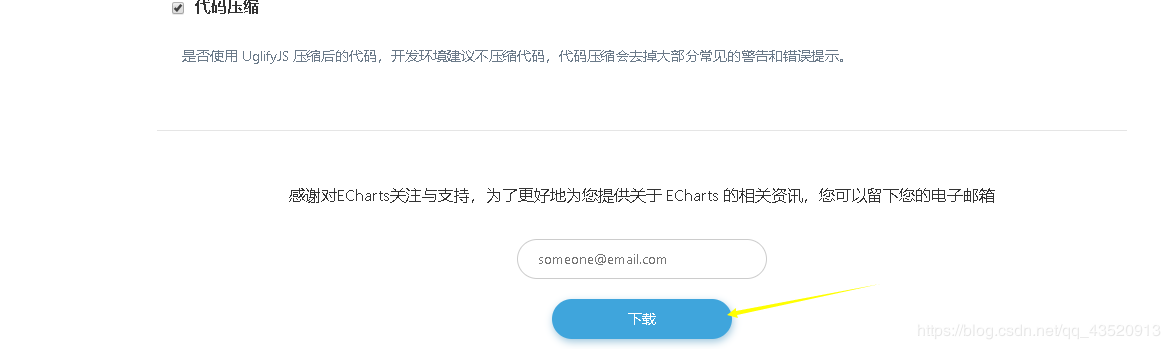
選擇你想要的圖表后,滑到最下面的下載

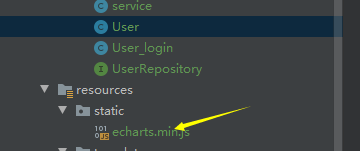
將下載好的文件放入

然后引入HTML中
<script src='http://www.hdgsjgj.cn/bcjs/echarts.min.js'></script>

二:maven引入
首先將maven依賴導(dǎo)入
<!-- https://mvnrepository.com/artifact/org.webjars.bower/echarts --><dependency> <groupId>org.webjars.bower</groupId> <artifactId>echarts</artifactId> <version>4.7.0</version></dependency>
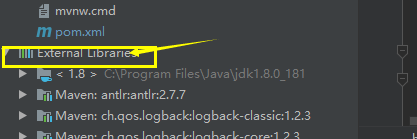
然后在HTML導(dǎo)入,路徑在下面,找到包的路徑引入

到此這篇關(guān)于在IDEA中將Echarts引入web兩種方式(使用js文件和maven的依賴導(dǎo)入)的文章就介紹到這了,更多相關(guān)idea 將Echarts引入web內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標(biāo)簽:
JavaScript
相關(guān)文章:
1. Echarts通過dataset數(shù)據(jù)集實(shí)現(xiàn)創(chuàng)建單軸散點(diǎn)圖2. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實(shí)現(xiàn)方法3. css進(jìn)階學(xué)習(xí) 選擇符4. 阿里前端開發(fā)中的規(guī)范要求5. 解析原生JS getComputedStyle6. PHP字符串前后字符或空格刪除方法介紹7. XML入門的常見問題(一)8. 淺談SpringMVC jsp前臺獲取參數(shù)的方式 EL表達(dá)式9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. Laravel操作session和cookie的教程詳解
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備