JS面向?qū)ο缶幊虒?shí)現(xiàn)的Tab選項(xiàng)卡案例詳解
本文實(shí)例講述了JS面向?qū)ο缶幊虒?shí)現(xiàn)的Tab選項(xiàng)卡。分享給大家供大家參考,具體如下:
Tab選項(xiàng)卡案例
下面是一個(gè)簡(jiǎn)單面向過程的Tab選項(xiàng)卡。
<!DOCTYPE html><html><head> <style> #tabBox input { background: #F6F3F3; border: 1px solid #FF0000; } #tabBox .active { background: #E9D4D4; } #tabBox div { width:300px; height:250px; display:none; padding: 10px; background: #E9D4D4; border: 1px solid #FF0000; } </style> <meta charset='utf-8' /> <title>選項(xiàng)卡</title> <script> window.onload=function(){ var tabBox = document.getElementById(’tabBox’); var tabBtn = tabBox.getElementsByTagName(’input’); var tabDiv = tabBox.getElementsByTagName(’div’); for(var i=0;i<tabBtn.length;i++){tabBtn[i].index = i;tabBtn[i].onclick = function (){ for(var j=0;j<tabBtn.length;j++){ tabBtn[j].className=’’; tabDiv[j].style.display=’none’; } this.className=’active’; tabDiv[this.index].style.display=’block’;}; } }; </script></head> <body> <div id='tabBox'> <input type='button' value='主頁' /> <input type='button' value='說說' /> <input type='button' value='日志' /> <div style='display:block;'>這是主頁內(nèi)容</div> <div>這是說說內(nèi)容</div> <div>這是日志內(nèi)容</div> </div></body></html>
下面來慢慢改成面向?qū)ο蟮男问健?/p>
1.首先將嵌套的函數(shù)拿到window.onload外面,不能有函數(shù)嵌套,可以有全局變量。如下:所有的改寫最終效果都不變。
<script> //將在嵌套函數(shù)里的變量提取到全局中 var tabBtn = null; var tabDiv = null;window.onload = function(){ var tabBox = document.getElementById(’tabBox’); tabBtn = tabBox.getElementsByTagName(’input’); tabDiv = tabBox.getElementsByTagName(’div’); for(var i=0;i<tabBtn.length;i++){tabBtn[i].index = i;//此處調(diào)用函數(shù)即可tabBtn[i].onclick = clickBtn; } };//將嵌套函數(shù)提取到全局中 function clickBtn(){ for(var j=0;j<tabBtn.length;j++){tabBtn[j].className=’’;tabDiv[j].style.display=’none’; } this.className=’active’; tabDiv[this.index].style.display=’block’; }; </script>
2.將全局的變量變?yōu)閷?duì)象的屬性,全局的函數(shù)變?yōu)閷?duì)象的方法;將window.onload里的代碼提取到一個(gè)構(gòu)造函數(shù)里面,在window.onload里創(chuàng)建對(duì)象即可;(下面的代碼執(zhí)行起來是有問題的)。
這里必須注意:在構(gòu)造函數(shù)Tab里的this跟之前this所代表的是不同的(此處是通過new來創(chuàng)建對(duì)象的);在上面的示例中,this指的是調(diào)用者;在構(gòu)造函數(shù)里,this指向的是var tab = new Tab() ,即tab這個(gè)對(duì)象,注意是對(duì)象。
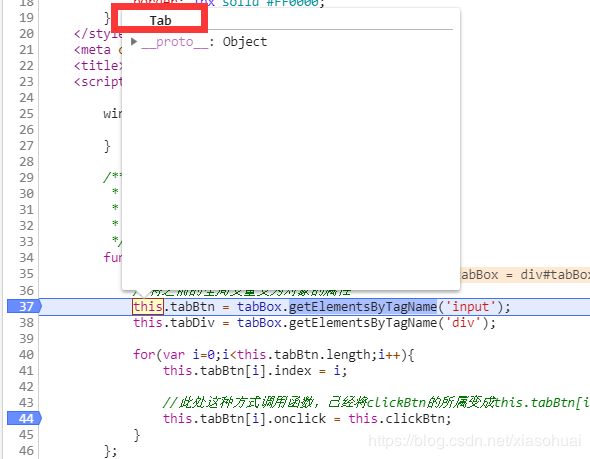
說一下這段代碼的問題:我們?cè)赥ab的原型上添加clickBtn方法后,clickBtn方法里的this本應(yīng)該是指向var tab = new Tab()的,但是我們?cè)?this.tabBtn[i].onclick = this.clickBtn; 將clickBtn添加給了this.tabBtn[i],即input按鈕,clickBtn的所屬由Tab對(duì)象變成了input按鈕。
clickBtn的所屬變成input按鈕后,那么clickBtn里的this指向按鈕,那再來看clickBtn里的代碼,this.tabBtn、this.tabDiv,input按鈕里有這兩個(gè)屬性嗎?沒有,所以會(huì)出錯(cuò)!


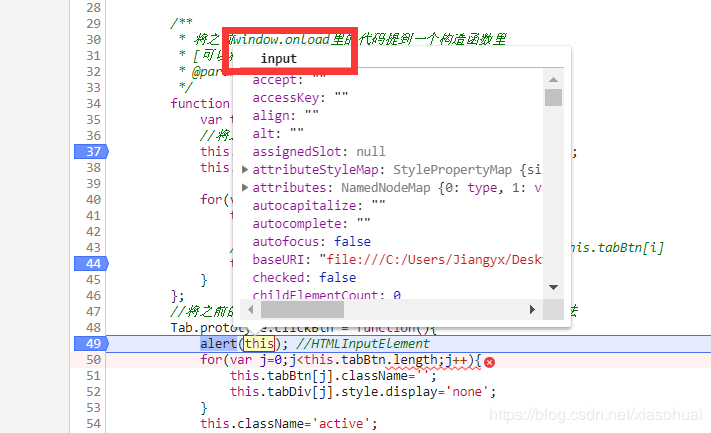
<script> window.onload = function(){ var tab = new Tab('tabBox'); } /** * 將之前window.onload里的代碼提到一個(gè)構(gòu)造函數(shù)里 * [可以將這個(gè)Tab構(gòu)造函數(shù)想象成一個(gè)Tab類] * @param {Object} id:選項(xiàng)卡id以參數(shù)的形式傳入 */ function Tab(id){ var tabBox = document.getElementById(id); //將之前的全局變量變?yōu)閷?duì)象的屬性 this.tabBtn = tabBox.getElementsByTagName(’input’); this.tabDiv = tabBox.getElementsByTagName(’div’); for(var i=0;i<this.tabBtn.length;i++){this.tabBtn[i].index = i;//此處這種方式調(diào)用函數(shù),已經(jīng)將clickBtn的所屬變成this.tabBtn[i]this.tabBtn[i].onclick = this.clickBtn; } }; //將之前的全局函數(shù)添加到構(gòu)造函數(shù)的原型里,作為對(duì)象的一個(gè)方法 Tab.prototype.clickBtn = function(){ alert(this); //HTMLInputElement for(var j=0;j<this.tabBtn.length;j++){this.tabBtn[j].className=’’;this.tabDiv[j].style.display=’none’; } this.className=’active’; this.tabDiv[this.index].style.display=’block’; }; </script>
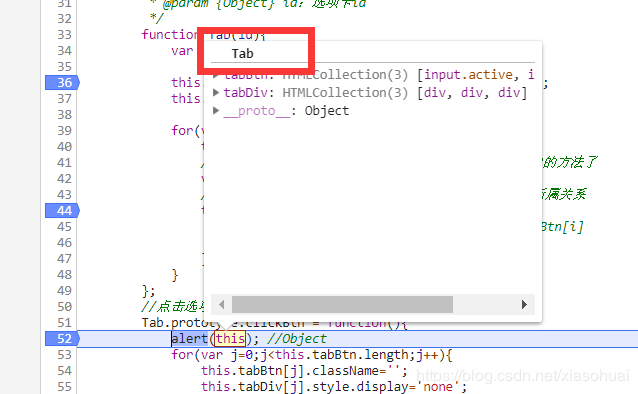
3.將clickBtn的調(diào)用放在一個(gè)函數(shù)里,這樣就不會(huì)改變clickBtn的所屬了。alert(this);此時(shí)彈出的是一個(gè)Object,說明clickBtn的所屬關(guān)系沒變,還是Tab對(duì)象。但是還有另一個(gè)問題,此時(shí)clickBtn里的this指向tab對(duì)象,那么this.className、this.index,此處的this指的是tab對(duì)象,那么對(duì)象中有這兩個(gè)屬性嗎?沒有,還會(huì)出錯(cuò)!所以第4步繼續(xù)改造。

window.onload = function(){ var tab = new Tab('tabBox'); } /** * 選項(xiàng)卡 * @param {Object} id:選項(xiàng)卡id */ function Tab(id){ var tabBox = document.getElementById(id); this.tabBtn = tabBox.getElementsByTagName(’input’); this.tabDiv = tabBox.getElementsByTagName(’div’); for(var i=0;i<this.tabBtn.length;i++){this.tabBtn[i].index = i;//將this保存成一個(gè)變量,就可以在下面代碼中調(diào)用對(duì)象的方法了var _this = this;//此處這種方式調(diào)用函數(shù),就不會(huì)改變clickBtn方法的所屬關(guān)系this.tabBtn[i].onclick = function(){ //注意此處不能直接使用this,this指向this.tabBtn[i] _this.clickBtn();}; } }; //點(diǎn)擊選項(xiàng)卡按鈕 Tab.prototype.clickBtn = function(){ alert(this); //Object for(var j=0;j<this.tabBtn.length;j++){this.tabBtn[j].className=’’;this.tabDiv[j].style.display=’none’; } this.className=’active’; this.tabDiv[this.index].style.display=’block’; };
4. 以參數(shù)的形式將點(diǎn)擊的按鈕傳入clickBtn中
window.onload = function(){ var tab = new Tab('tabBox'); } /** * 選項(xiàng)卡 * @param {Object} id:選項(xiàng)卡id */ function Tab(id){ var tabBox = document.getElementById(id); this.tabBtn = tabBox.getElementsByTagName(’input’); this.tabDiv = tabBox.getElementsByTagName(’div’); for(var i=0;i<this.tabBtn.length;i++){this.tabBtn[i].index = i;var _this = this;this.tabBtn[i].onclick = function(){ //注意參數(shù)this代表的是this.tabBtn[i],即input按鈕 _this.clickBtn(this);}; } }; //將點(diǎn)擊的按鈕以參數(shù)的形式傳入 Tab.prototype.clickBtn = function(btn){ for(var j=0;j<this.tabBtn.length;j++){this.tabBtn[j].className=’’;this.tabDiv[j].style.display=’none’; } btn.className=’active’; this.tabDiv[btn.index].style.display=’block’; };
5.最終版 —— 將代碼提取到一個(gè)單獨(dú)的js文件中,在用的時(shí)候引入即可。一般花大時(shí)間去寫一個(gè)面向?qū)ο蟮某绦颍褪菫榱四軌驈?fù)用,以及方便的使用。
Tab.js
/** * 選項(xiàng)卡 * @param {Object} id 選項(xiàng)卡id */function Tab(id){ var tabBox = document.getElementById(id); this.tabBtn = tabBox.getElementsByTagName(’input’); this.tabDiv = tabBox.getElementsByTagName(’div’); for(var i=0;i<this.tabBtn.length;i++){ this.tabBtn[i].index = i; var _this = this; this.tabBtn[i].onclick = function(){ _this.clickBtn(this); }; }};/** * 為Tab原型添加點(diǎn)擊選項(xiàng)卡方法 * @param {Object} btn 點(diǎn)擊的按鈕 */Tab.prototype.clickBtn = function(btn){ for(var j=0;j<this.tabBtn.length;j++){ this.tabBtn[j].className=’’; this.tabDiv[j].style.display=’none’; } btn.className=’active’; this.tabDiv[btn.index].style.display=’block’;};
使用:tab.html 可以看到使用的時(shí)候,就可以很簡(jiǎn)單的創(chuàng)建兩個(gè)選項(xiàng)卡出來了。
<!DOCTYPE html><html><head> <style> .tab input { background: #F6F3F3; border: 1px solid #FF0000; } .tab .active { background: #E9D4D4; } .tab div { width:300px; height:250px; display:none; padding: 10px; background: #E9D4D4; border: 1px solid #FF0000; } </style> <meta charset='utf-8' /> <title>選項(xiàng)卡</title> <!-- 引入tab.js --> <script type='text/javascript' src='http://www.hdgsjgj.cn/js/tab.js' ></script> <script> window.onload = function(){ var tab1 = new Tab('tabBox1'); var tab2 = new Tab('tabBox2'); } </script></head> <body> <div id='tabBox1'> <input type='button' value='主頁' /> <input type='button' value='說說' /> <input type='button' value='日志' /> <div style='display:block;'>這是主頁內(nèi)容</div> <div>這是說說內(nèi)容</div> <div>這是日志內(nèi)容</div> </div> <br /> <div id='tabBox2'> <input type='button' value='技術(shù)' /> <input type='button' value='工具' /> <input type='button' value='網(wǎng)站' /> <div style='display:block;'>Js、Vue</div> <div>VSCode</div> <div>CSDN</div> </div></body></html>

再來簡(jiǎn)單總結(jié)一下JS面向?qū)ο笾械膖his,this一般會(huì)在兩種情況下出問題,一是使用定時(shí)器、二是事件,從上面的例子中也可以看出來。注意下面的說法是在構(gòu)造函數(shù)里哦,其它情況下,this指向的是調(diào)用者。
可以看到效果沒有將姓名顯示出來,其實(shí)看到這里原因應(yīng)該很清楚了,就是第14行代碼中this.name,此處的this指向誰?指向window,因?yàn)閟etInterval是屬于window的。
<!DOCTYPE html><html> <meta charset='UTF-8' /> <head> <script> function Person(name){this.name = name;//定時(shí)器setInterval(this.showName, 3000); } Person.prototype.showName = function(){alert(this); //windowalert('姓名:'+this.name); } var p1 = new Person('jiangzhou'); </script> </head></html>
解決辦法:上面例子中已經(jīng)列出來了,就是用一個(gè)function將要執(zhí)行的代碼包起來,使其所屬關(guān)系不會(huì)發(fā)生變化,注意function里調(diào)用方法時(shí)使用的是外部變量’_this’。事件的處理在上面的例子中已經(jīng)說明了。
function Person(name){ this.name = name; var _this = this; setInterval(function(){ this.showName(); }, 3000);}Person.prototype.showName = function(){ alert(this); //[Object Object] alert('姓名:'+this.name); //姓名:jianghzou} var p1 = new Person('jiangzhou');
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運(yùn)行工具:http://tools.jb51.net/code/HtmlJsRun測(cè)試上述代碼運(yùn)行效果。
更多關(guān)于JavaScript相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《javascript面向?qū)ο笕腴T教程》、《JavaScript錯(cuò)誤與調(diào)試技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》及《JavaScript數(shù)學(xué)運(yùn)算用法總結(jié)》
希望本文所述對(duì)大家JavaScript程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法2. Python TestSuite生成測(cè)試報(bào)告過程解析3. Python OpenCV去除字母后面的雜線操作4. docker /var/lib/docker/aufs/mnt 目錄清理方法5. JAMon(Java Application Monitor)備忘記6. IntelliJ IDEA設(shè)置背景圖片的方法步驟7. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)8. Python os庫常用操作代碼匯總9. Java類加載機(jī)制實(shí)現(xiàn)步驟解析10. 增大python字體的方法步驟

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備