原生JS實現記憶翻牌游戲
本文實例為大家分享了JS實現記憶翻牌游戲的具體代碼,供大家參考,具體內容如下
html代碼
<div id='game'> <!-- div.block*16>div.pic --></div>
css代碼
* { padding: 0; margin: 0;}#game { width: 600px; height: 600px; margin: 0 auto;}.block { float: left; box-sizing: border-box; width: 25%; height: 25%; border: 2px solid #ddd; background-color: #f0f0f0;}.block:hover { background-color: #2b84d0;}.pic { width: 100%; height: 100%; background-repeat: no-repeat; background-position: center center; transform: scaleX(0); transition: transform .2s;}.block.on .pic { transform: scaleX(1)}
js代碼
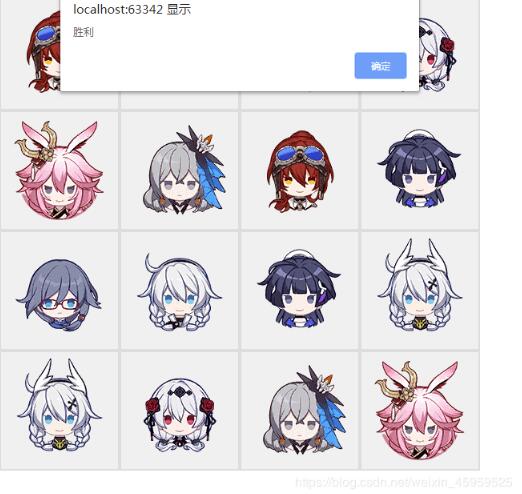
var game = { el: ’’, level: 0, blocks: 0, gameWidth: 600, gameHeight: 600, dataArr: [], judgeArr: [], turnNum: 0, picNum: 20, maxLevel: 3, // 最高游戲級別 init: function (options) { this.initData(options); this.render(); this.handle(); }, initData: function (options) { this.options = options; this.el = options.el; this.level = options.level > this.maxLevel ? this.maxLevel : options.level; this.blocks = (this.level * 2) * (this.level * 2); this.getdataArr(); }, getdataArr: function () { var randomArr = this.randomArr(); var halfBlocks = this.blocks / 2; var dataArr = []; for(var i = 0; i < halfBlocks; i ++) { var num = randomArr[i]; var info = { url: ’./images/’ + num + ’.png’, id: num } dataArr.push(info, info); } console.log(dataArr); this.dataArr = this.shuffle(dataArr); }, randomArr: function () { var picNum = this.picNum; var arr = []; for(var i = 0; i < picNum; i ++) { arr.push(i + 1); } console.log(arr); return this.shuffle(arr); }, shuffle: function (arr) { return arr.sort(function () { return 0.5 - Math.random(); }) var length = arr.length - 1; for(var i = length ; i >= 0; i --) { var randomIndex = Math.floor(Math.random() * (i + 1)); var temp = arr[randomIndex]; arr[randomIndex] = arr[i]; arr[i] = temp; } return arr; }, render: function () { var blocks = this.blocks; var gameWidth = this.gameWidth; var gameHeight = this.gameHeight; var level = this.level; var blockWidth = gameWidth / ( level * 2 ); var blockHeight = gameHeight / ( level * 2 ); var dataArr = this.dataArr; for(var i = 0; i < blocks; i ++) { var info = dataArr[i]; var oBlock = document.createElement(’div’); var oPic = document.createElement(’div’); oPic.style.backgroundImage = ’url(’ + info.url + ’)’; oBlock.style.width = blockWidth + ’px’; oBlock.style.height = blockHeight + ’px’; oBlock.picid = info.id; oPic.setAttribute(’class’, ’pic’); oBlock.setAttribute(’class’, ’block’); oBlock.appendChild(oPic); this.el.appendChild(oBlock); handle: function () { var self = this; this.el.onclick = function (e) { var dom = e.target; var isBlock = dom.classList.contains(’block’); if(isBlock) { self.handleBlock(dom); } } }, handleBlock: function (dom) { var picId = dom.picid; var judgeArr = this.judgeArr; var judgeLength = judgeArr.push({ id: picId, dom: dom }); dom.classList.add(’on’); if(judgeLength === 2) { this.judgePic(); } this.judgeWin(); }, judgePic: function () { var judgeArr = this.judgeArr; var isSamePic = judgeArr[0].id === judgeArr[1].id; if(isSamePic) { this.turnNum += 2; } else { var picDom1 = judgeArr[0].dom; var picDom2 = judgeArr[1].dom; setTimeout(function () { picDom1.classList.remove(’on’); picDom2.classList.remove(’on’); }, 800) } judgeArr.length = 0; }, judgeWin: function () { if(this.turnNum === this.blocks) { setTimeout(function () { alert(’勝利’); }, 300) } }}game.init({ el: document.getElementById(’game’), level: 2})

更多有趣的經典小游戲實現專題,分享給大家:
C++經典小游戲匯總
python經典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經典游戲 玩不停
java經典小游戲匯總
javascript經典小游戲匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備