基于JS實(shí)現(xiàn)快速讀取TXT文件
1 前言
最近有個(gè)需求,需要使用JS快速讀取外部大數(shù)據(jù)文件(60w條記錄的表)。筆者嘗試過(guò)使用JS讀取Excel文件,但是跑了十幾分鐘仍未出結(jié)果,后來(lái)筆者嘗試將原數(shù)據(jù)保存為T(mén)XT文件,再?gòu)腡XT文件中讀取數(shù)據(jù),只需幾秒鐘即可讀取完畢。在此分享一下,也留著以后備用。
2 案例
為方便快速理解,筆者挑選了一個(gè)數(shù)據(jù)量小、業(yè)務(wù)邏輯簡(jiǎn)單的案例:從TXT文件中讀取數(shù)據(jù),并按照原列表格式顯示。

工作空間

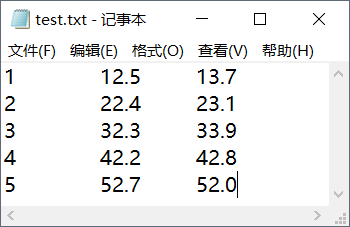
待讀取的TXT文件數(shù)據(jù)
read.html
<!DOCTYPE html><html> <head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8'/> <title>讀取TXT文件</title> </head> <body> <div id='text'></div> <script language='javascript'> fso=new ActiveXObject('Scripting.FileSystemObject');var f=fso.OpenTextFile('C:Users81518Desktopdemotest.txt'); //這里必須為絕對(duì)路徑var str='';while(!f.AtEndOfStream){var temp=f.ReadLine().split(); //讀取一行數(shù)據(jù)并按空格分割for(i=0;i<temp.length;i++){str+=temp[i]+' ';}str+='<br>';}document.getElementById('text').innerHTML=str;</script> </body> </html>

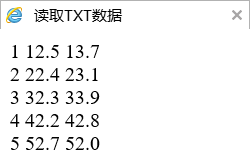
運(yùn)行結(jié)果
注意:ActiveXObject類(lèi)是IE瀏覽器獨(dú)有,所以應(yīng)用IE瀏覽器打開(kāi)。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法2. Python TestSuite生成測(cè)試報(bào)告過(guò)程解析3. python操作數(shù)據(jù)庫(kù)獲取結(jié)果之fetchone和fetchall的區(qū)別說(shuō)明4. 解決python路徑錯(cuò)誤,運(yùn)行.py文件,找不到路徑的問(wèn)題5. docker /var/lib/docker/aufs/mnt 目錄清理方法6. IntelliJ IDEA設(shè)置背景圖片的方法步驟7. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法8. Vue作用域插槽實(shí)現(xiàn)方法及作用詳解9. 如何清空python的變量10. 解決AJAX返回狀態(tài)200沒(méi)有調(diào)用success的問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備