JS sort排序詳細使用方法示例解析
sort() 方法用于對數(shù)組的元素進行排序,并返回數(shù)組。默認排序順序是根據(jù)字符串UniCode碼。因為排序是按照字符串UniCode碼的順序進行排序的,所以首先應(yīng)該把數(shù)組元素都轉(zhuǎn)化成字符串(如有必要),以便進行比較。
語法:arrayObject.sort(sortby);
參數(shù)sortby 可選,用來規(guī)定排序的順序,但必須是函數(shù)。
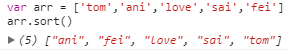
例一:按照字母順序排序

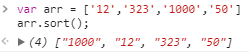
例二:還是按照字母進行排序

納尼,這次排序似乎沒有得到想要的結(jié)果。。。。。。
如果要得到自己想要的結(jié)果,不管是升序還是降序,就需要提供比較函數(shù)了。該函數(shù)比較兩個值的大小,然后返回一個用于說明這兩個值的相對順序的數(shù)字。
比較函數(shù)應(yīng)該具有兩個參數(shù) a 和 b,其返回值如下:
若 a 小于 b,即 a - b 小于零,則返回一個小于零的值,數(shù)組將按照升序排列。
若 a 等于 b,則返回 0。
若 a 大于 b, 即 a - b 大于零,則返回一個大于零的值,數(shù)組將按照降序排列。
例三:升序排列

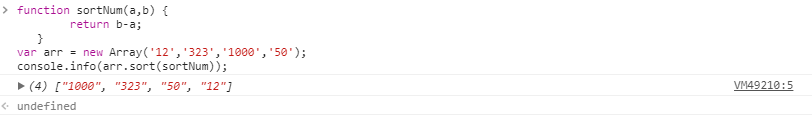
例四:降序排序

如果想根據(jù)數(shù)組對象中的某個屬性值進行排序怎么辦呢???
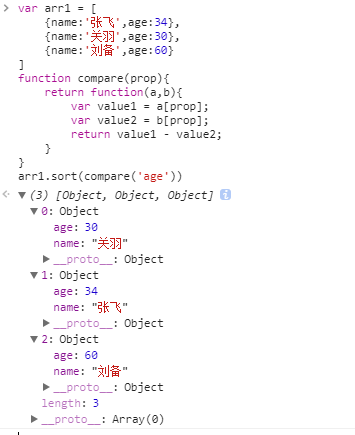
例五:按照數(shù)組對象中某個屬性值進行排序

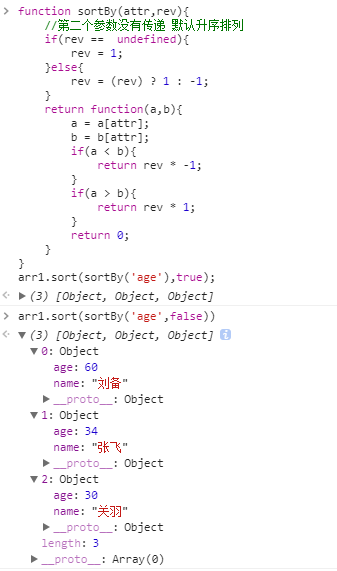
例六:根據(jù)參數(shù)來確定是升序還是降序

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. PHP字符串前后字符或空格刪除方法介紹2. css進階學(xué)習(xí) 選擇符3. XML入門的常見問題(一)4. 將properties文件的配置設(shè)置為整個Web應(yīng)用的全局變量實現(xiàn)方法5. Laravel操作session和cookie的教程詳解6. jsp實現(xiàn)登錄界面7. Echarts通過dataset數(shù)據(jù)集實現(xiàn)創(chuàng)建單軸散點圖8. html小技巧之td,div標簽里內(nèi)容不換行9. 淺談SpringMVC jsp前臺獲取參數(shù)的方式 EL表達式10. 解析原生JS getComputedStyle

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備