JS實現多功能計算器
本文實例為大家分享了JS實現多功能計算器的具體代碼,供大家參考,具體內容如下
1、開發語言 HTML+CSS+JavaScript
2、開發工具 Visual Studio Code
3、項目GitHub地址:計算器 (喜歡可以給一個star)
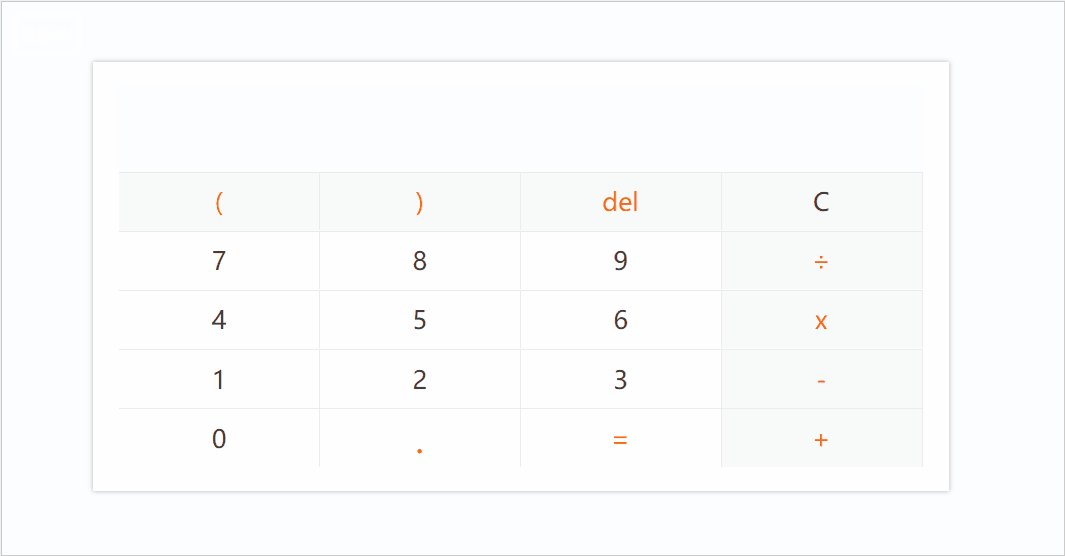
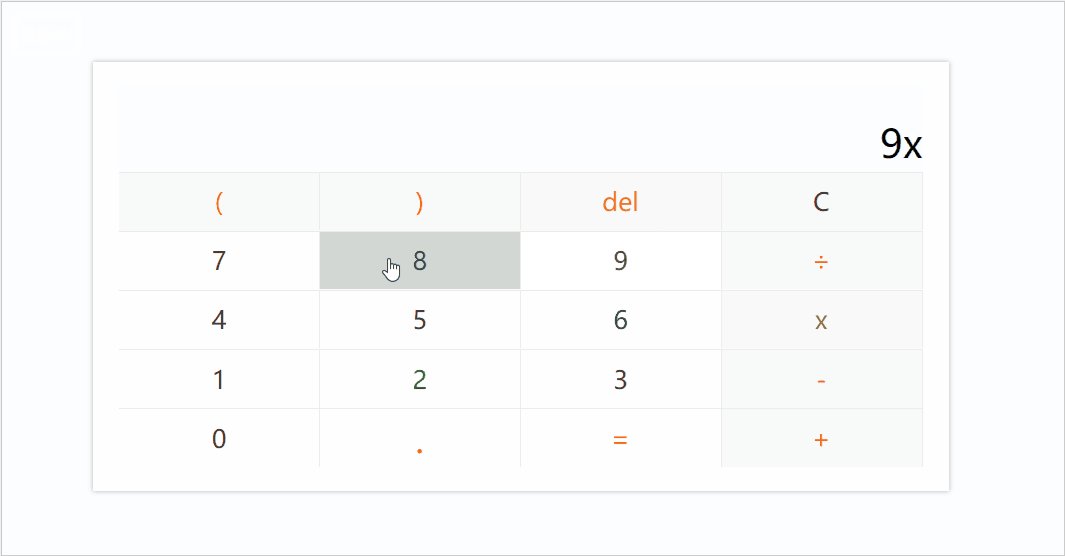
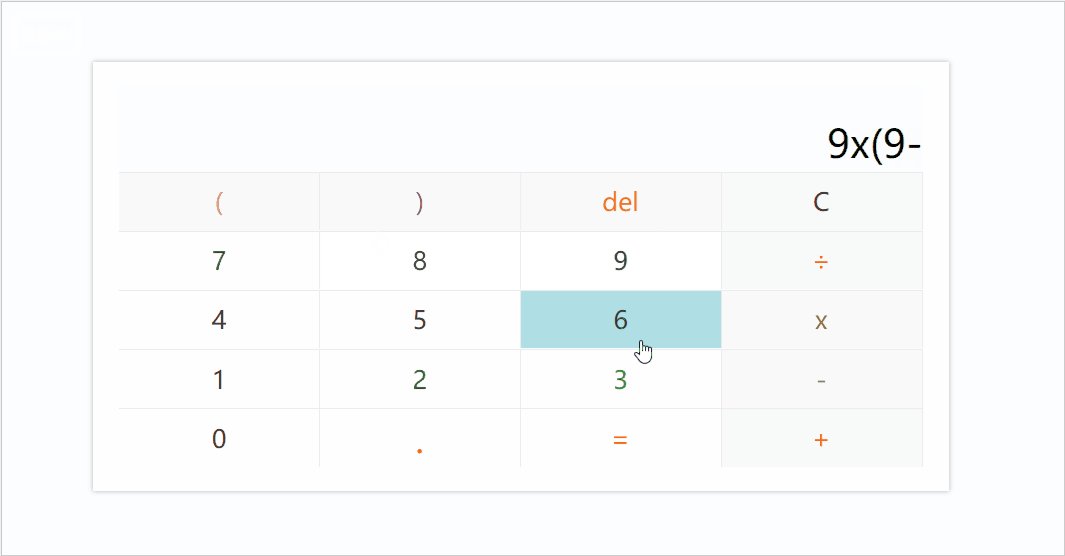
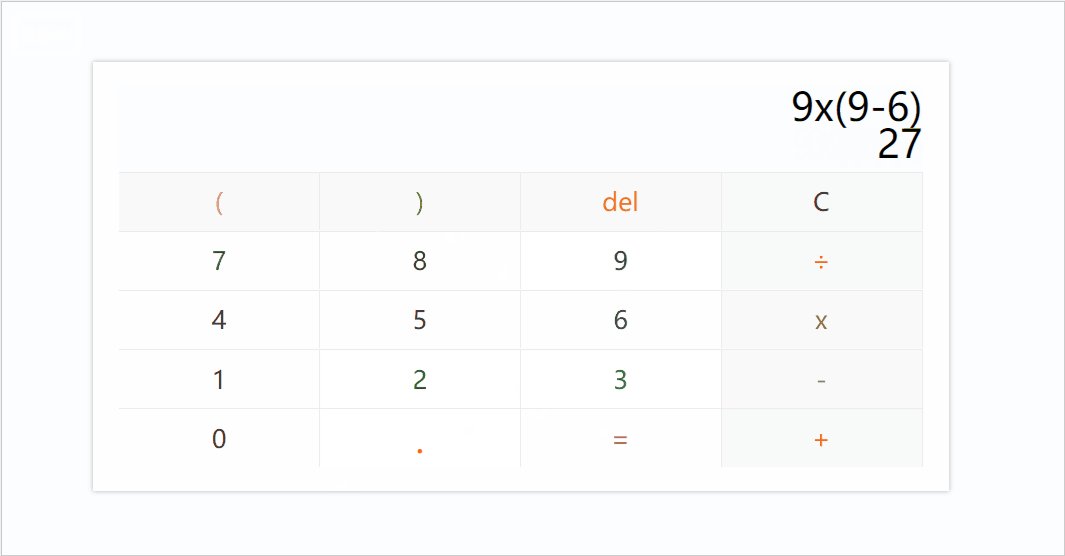
4、項目運行截圖:

5、技術分析:由于除了簡單的四則運算,還需要進行括號匹配,以及優先級的運算。采用后綴表達式的形式進行處理,同時通過模擬棧的特點運用JS自帶的數組進行處理。由于代碼有詳細的注釋,所以直接上代碼。
6、項目代碼:
compute.html:
<!-- * @Author: CSU_XZY * @Date: 2020-10-15 21:17:33 * @LastEditors: CSU_XZY * @LastEditTime: 2020-10-16 22:07:08 * @FilePath: 第二天計算器compute.html * @Description: just to play--><!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>計算器</title></head><style> *{ margin: 0; padding: 0; } body{ background-color: #FCFDFE; } .container{ overflow: hidden; box-shadow: 0 0 3px 0 rgba(0, 0, 0, .3); margin: 150px auto; width: 548px; height: 274px; background-color: #fff; } .box{ background-color: #fcfdff; margin: 15px auto; overflow: hidden; width: 514px; height: 244px; } .number{ width: 514px; height: 189px; } .text{ width: 514px; height: 55px; margin: 0; } span{ border-top: solid 1px #ebebeb; border-right: solid 1px #ebebeb; box-sizing: border-box; float: left; display: block; width: 25%; font-size: 16px; color: #333; background-color: #fff; line-height: 37px; cursor: pointer; text-align: center; font-weight: 10px; } span:hover{ background-color: #d3d7d4; } span:active{ background-color: #afdfe4; } .text>p{ text-align: right; width: 514px; height: 24px; line-height: 25px; font-size: 25px; } .number>div{ width: 514px; height: 37.8px; } .around{ background-color: #f9f9f9; color: #f60; } .compute{ color: #333; } .bottom{ background-color: #fff; color: #f60; } .dot{ font-size: 23px; font-weight: 19px; }</style><body> <div class='container'> <div class='box'> <div class='text'> <p id='text'></p> <p id='display'></p> </div> <div class='number'> <div class='around'> <span onclick='showDetails(this)' data-value='(' class='around'>(</span> <span onclick='showDetails(this)' data-value=')' class='around'>)</span> <span onclick='showDetails(this)' data-value='D' class='around'>del</span> <span onclick='showDetails(this)' data-value='C' class='around compute'>C</span> </div> <div> <span onclick='showDetails(this)' data-value='7'>7</span> <span onclick='showDetails(this)' data-value='8'>8</span> <span onclick='showDetails(this)' data-value='9'>9</span> <span onclick='showDetails(this)' data-value='÷' class='around'>÷</span> </div> <div> <span onclick='showDetails(this)' data-value='4'>4</span> <span onclick='showDetails(this)' data-value='5'>5</span> <span onclick='showDetails(this)' data-value='6'>6</span> <span onclick='showDetails(this)' data-value='x' class='around'>x</span> </div> <div> <span onclick='showDetails(this)' data-value='1'>1</span> <span onclick='showDetails(this)' data-value='2'>2</span> <span onclick='showDetails(this)' data-value='3'>3</span> <span onclick='showDetails(this)' data-value='-' class='around'>-</span> </div> <div> <span onclick='showDetails(this)' data-value='0'>0</span> <span onclick='showDetails(this)' data-value='.' class='around bottom dot'>.</span> <span onclick='showDetails(this)' data-value='=' class='around bottom'>=</span> <span onclick='showDetails(this)' data-value='+' class='around'>+</span> </div> </div> </div> </div></body><script type='text/javascript' src='http://www.hdgsjgj.cn/bcjs/compute.js'></script></html>
compute.js:
/* * @Author: CSU_XZY * @Date: 2020-10-15 21:17:45 * @LastEditors: CSU_XZY * @LastEditTime: 2020-10-17 00:04:41 * @FilePath: 第二天計算器compute.js * @Description: just to play */var ysf = [’+’,’÷’,’=’,’)’,’%’,’x’,’-’,’D’];var sizeyunsuan = [’+’,’÷’,’(’,’x’,’-’];var isNumber = [’1’,’2’,’3’,’4’,’5’,’6’,’7’,’8’,’9’,’0’,’.’];function showDetails(number){ var number = number.getAttribute('data-value'); var text = document.getElementById(’display’).innerText;//回退一個文字 if(number === ’D’) { text = text.substring(0,text.length-1); document.getElementById(’display’).innerHTML=text; return; }//判斷第一個數字是不是運算符 else if(judgeBegin(number) && text == '') return;//判斷是否是連續兩個運算符一起輸入 else if(judgeBegin(number) && judgeNext(text,number) && text[text.length-1] !== ’)’) return;//判斷第一個輸入是不是‘.’,如果是變為0. else if(number === ’.’ && text == '') number = '0.';//如果輸入歸0,清空輸入 else if(number === ’C’) { document.getElementById(’text’).innerHTML=''; document.getElementById(’display’).innerHTML=''; return; }//輸入是等號就判斷 else if(number === ’=’) { //將數字與運算符分開 let array = []; let n = text.length; for(let i = 0; i < n; i++) { var JudgeNumber = true; let res = ''; //判斷第一個數字是否是負號 if(i===0 && text[i] === ’-’) { res+=text[i]; i++; } //判斷是不是在運算符之后的減號,是就變為負號 if(i !== 0 && near(array[array.length-1]) && text[i] === ’-’) { res+=text[i]; i++; } //判斷是否為連續的數字 while(JudgeIsNumber(text[i]) && i < n) { res += text[i]; i++; JudgeNumber = false; } //如果不為數字了要回退一個 if(JudgeNumber === false) i--; //判斷其他運算符 if(JudgeNumber === true) if(judgeBegin(text[i]) || text[i] === ’(’ || text[i] === ’-’ || text[i] === ’)’) res+=text[i]; array.push(res); } // console.log(array); //中綴表達式變為后綴表達式 var hz = houZhui(array); console.log(hz); var result = compute(hz); document.getElementById(’text’).innerHTML = text; document.getElementById(’display’).innerHTML = result; return; } text+=number; document.getElementById(’display’).innerHTML=text;}//判斷是不是運算符function judgeBegin(number){ for(let i = 0; i < ysf.length; i++) { if(ysf[i] === ’-’) continue; if(ysf[i] === number) return true; } return false;}//判斷是否輸入兩個連續的運算符function judgeNext(text,number){ if(number === ’-’) return; let a = text.length; if(judgeBegin(text[a-1]) && judgeBegin(number)) return true; return false;}//判斷輸入的字符里面是不是數字function JudgeIsNumber(number){ for(let i = 0; i < isNumber.length; i++) { if(isNumber[i] === number) return true; } return false;}//判斷減號前面是否有別的運算符從而確定是不是負號function near(number){ for(let i = 0; i < sizeyunsuan.length; i++) { if(sizeyunsuan[i] === number) return true; } return false;}//中綴表達式改為后綴表達式function houZhui(array){ var stack = []; var textArea = []; for(let i = 0; i < array.length; i++) { if(near(array[i]) || array[i] === ’)’) { //如果是空直接入棧 if(stack.length === 0) stack.push(array[i]); //如果棧頂為左括號直接入棧 else if(stack[stack.length-1] === ’(’ && array[i] !== ’)’) stack.push(array[i]); //如果輸入左括號直接入棧 else if(array[i] === ’(’) stack.push(array[i]); //如果輸入的是右括號 else if(array[i] === ’)’) { //一直彈出直到遇到左括號 while(stack[stack.length-1] !== ’(’) { let a = stack.pop(); textArea.push(a); } //彈出左括號 stack.pop(); } else if(array[i] === ’-’ || array[i] === ’+’) { while(stack[stack.length-1] !== ’(’ && stack.length !== 0) { let a = stack.pop(); textArea.push(a); } stack.push(array[i]); } else if(array[i] === ’x’ || array[i] === ’÷’) { while(stack[stack.length-1] !== ’(’ && stack[stack.length-1] !== ’+’ && stack[stack.length-1] !== ’-’ && stack.length !== 0) { let a = stack.pop(); textArea.push(a); } stack.push(array[i]); } } else{ textArea.push(array[i]) } } while(stack.length !== 0) { let a = stack.pop(); textArea.push(a); } return textArea;}//計算后綴表達式function compute(array){ var NUMBER = []; for(let i = 0; i < array.length; i++) { //是運算符就計算 if(near(array[i])){ //加法 if(array[i] === ’+’) { if(NUMBER.length < 2) return '錯誤'; else { let a = NUMBER.pop(); let b = NUMBER.pop(); let c = a + b; NUMBER.push(c); } } //減法 else if(array[i] === ’-’) { if(NUMBER.length < 2) return '錯誤'; else { let a = NUMBER.pop(); let b = NUMBER.pop(); let c = b - a; NUMBER.push(c); } } //乘法 else if(array[i] === ’x’) { if(NUMBER.length < 2) return '錯誤'; else { let a = NUMBER.pop(); let b = NUMBER.pop(); let c = a * b; NUMBER.push(c); } } //除法 else if(array[i] === ’÷’) { if(NUMBER.length < 2) return '錯誤'; else { let a = NUMBER.pop(); let b = NUMBER.pop(); if(a === 0) return '0不能作為除數'; let c = b / a; NUMBER.push(c); } } } else{ if(array[i][0] === ’-’) { let temp = array[i].substring(1,array[0].length); let num = parseFloat(temp); num = -num; NUMBER.push(num); } else{ let num = parseFloat(array[i]); NUMBER.push(num); } console.log(NUMBER); } } if(NUMBER.length !== 1) return '錯誤'; else { let b = String(NUMBER[0]); return b; }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備