JS常用跨域方法實現原理解析
這里說的js跨域是指通過js在不同的域之間進行數據傳輸或通信,比如用ajax向一個不同的域請求數據,或者通過js獲取頁面中不同域的框架中(iframe)的數據。只要協(xié)議、域名、端口有任何一個不同,都被當作是不同的域。
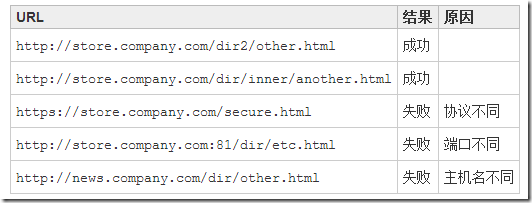
下表給出了相對http://store.company.com/dir/page.html同源檢測的結果:

要解決跨域的問題,我們可以使用以下幾種方法:
通過jsonp跨域在js中,我們直接用XMLHttpRequest請求不同域上的數據時,是不可以的。但是,在頁面上引入不同域上的js腳本文件卻是可以的,jsonp正是利用這個特性來實現的。
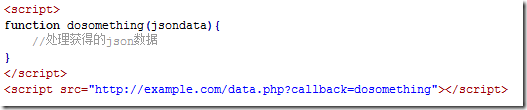
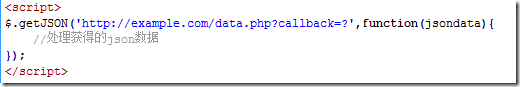
比如,有個a.html頁面,它里面的代碼需要利用ajax獲取一個不同域上的json數據,假設這個json數據地址是http://example.com/data.php,那么a.html中的代碼就可以這樣:

我們看到獲取數據的地址后面還有一個callback參數,按慣例是用這個參數名,但是你用其他的也一樣。當然如果獲取數據的jsonp地址頁面不是你自己能控制的,就得按照提供數據的那一方的規(guī)定格式來操作了。
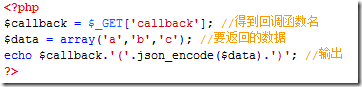
因為是當做一個js文件來引入的,所以http://example.com/data.php返回的必須是一個能執(zhí)行的js文件,所以這個頁面的php代碼可能是這樣的:

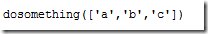
最終那個頁面輸出的結果是:

所以通過http://example.com/data.php?callback=dosomething得到的js文件,就是我們之前定義的dosomething函數,并且它的參數就是我們需要的json數據,這樣我們就跨域獲得了我們需要的數據。
這樣jsonp的原理就很清楚了,通過script標簽引入一個js文件,這個js文件載入成功后會執(zhí)行我們在url參數中指定的函數,并且會把我們需要的json數據作為參數傳入。所以jsonp是需要服務器端的頁面進行相應的配合的。
知道jsonp跨域的原理后我們就可以用js動態(tài)生成script標簽來進行跨域操作了,而不用特意的手動的書寫那些script標簽。如果你的頁面使用jquery,那么通過它封裝的方法就能很方便的來進行jsonp操作了。

原理是一樣的,只不過我們不需要手動的插入script標簽以及定義回掉函數。jquery會自動生成一個全局函數來替換callback=?中的問號,之后獲取到數據后又會自動銷毀,實際上就是起一個臨時代理函數的作用。$.getJSON方法會自動判斷是否跨域,不跨域的話,就調用普通的ajax方法;跨域的話,則會以異步加載js文件的形式來調用jsonp的回調函數。
2、通過修改document.domain來跨子域
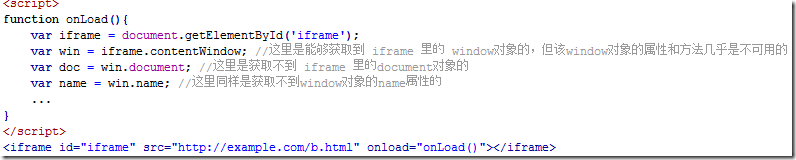
瀏覽器都有一個同源策略,其限制之一就是第一種方法中我們說的不能通過ajax的方法去請求不同源中的文檔。 它的第二個限制是瀏覽器中不同域的框架之間是不能進行js的交互操作的。有一點需要說明,不同的框架之間(父子或同輩),是能夠獲取到彼此的window對象的,但蛋疼的是你卻不能使用獲取到的window對象的屬性和方法(html5中的postMessage方法是一個例外,還有些瀏覽器比如ie6也可以使用top、parent等少數幾個屬性),總之,你可以當做是只能獲取到一個幾乎無用的window對象。比如,有一個頁面,它的地址是http://www.example.com/a.html , 在這個頁面里面有一個iframe,它的src是http://example.com/b.html, 很顯然,這個頁面與它里面的iframe框架是不同域的,所以我們是無法通過在頁面中書寫js代碼來獲取iframe中的東西的:

這個時候,document.domain就可以派上用場了,我們只要把http://www.example.com/a.html 和 http://example.com/b.html這兩個頁面的document.domain都設成相同的域名就可以了。但要注意的是,document.domain的設置是有限制的,我們只能把document.domain設置成自身或更高一級的父域,且主域必須相同。例如:a.b.example.com 中某個文檔的document.domain 可以設成a.b.example.com、b.example.com 、example.com中的任意一個,但是不可以設成 c.a.b.example.com,因為這是當前域的子域,也不可以設成baidu.com,因為主域已經不相同了。
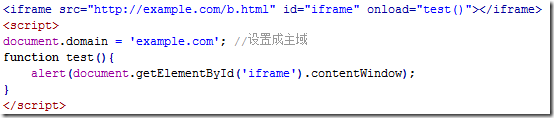
在頁面 http://www.example.com/a.html 中設置document.domain:

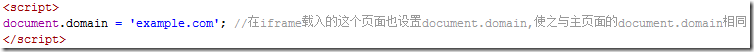
在頁面 http://example.com/b.html 中也設置document.domain,而且這也是必須的,雖然這個文檔的domain就是example.com,但是還是必須顯示的設置document.domain的值:

這樣我們就可以通過js訪問到iframe中的各種屬性和對象了。
不過如果你想在http://www.example.com/a.html 頁面中通過ajax直接請求http://example.com/b.html 頁面,即使你設置了相同的document.domain也還是不行的,所以修改document.domain的方法只適用于不同子域的框架間的交互。如果你想通過ajax的方法去與不同子域的頁面交互,除了使用jsonp的方法外,還可以用一個隱藏的iframe來做一個代理。原理就是讓這個iframe載入一個與你想要通過ajax獲取數據的目標頁面處在相同的域的頁面,所以這個iframe中的頁面是可以正常使用ajax去獲取你要的數據的,然后就是通過我們剛剛講得修改document.domain的方法,讓我們能通過js完全控制這個iframe,這樣我們就可以讓iframe去發(fā)送ajax請求,然后收到的數據我們也可以獲得了。
3、使用window.name來進行跨域
window對象有個name屬性,該屬性有個特征:即在一個窗口(window)的生命周期內,窗口載入的所有的頁面都是共享一個window.name的,每個頁面對window.name都有讀寫的權限,window.name是持久存在一個窗口載入過的所有頁面中的,并不會因新頁面的載入而進行重置。
比如:有一個頁面a.html,它里面有這樣的代碼:

再看看b.html頁面的代碼:

a.html頁面載入后3秒,跳轉到了b.html頁面,結果為:

我們看到在b.html頁面上成功獲取到了它的上一個頁面a.html給window.name設置的值。如果在之后所有載入的頁面都沒對window.name進行修改的話,那么所有這些頁面獲取到的window.name的值都是a.html頁面設置的那個值。當然,如果有需要,其中的任何一個頁面都可以對window.name的值進行修改。注意,window.name的值只能是字符串的形式,這個字符串的大小最大能允許2M左右甚至更大的一個容量,具體取決于不同的瀏覽器,但一般是夠用了。
上面的例子中,我們用到的頁面a.html和b.html是處于同一個域的,但是即使a.html與b.html處于不同的域中,上述結論同樣是適用的,這也正是利用window.name進行跨域的原理。
下面就來看一看具體是怎么樣通過window.name來跨域獲取數據的。還是舉例說明。
比如有一個www.example.com/a.html頁面,需要通過a.html頁面里的js來獲取另一個位于不同域上的頁面www.cnblogs.com/data.html里的數據。
data.html頁面里的代碼很簡單,就是給當前的window.name設置一個a.html頁面想要得到的數據值。data.html里的代碼:

那么在a.html頁面中,我們怎么把data.html頁面載入進來呢?顯然我們不能直接在a.html頁面中通過改變window.location來載入data.html頁面,因為我們想要即使a.html頁面不跳轉也能得到data.html里的數據。答案就是在a.html頁面中使用一個隱藏的iframe來充當一個中間人角色,由iframe去獲取data.html的數據,然后a.html再去得到iframe獲取到的數據。
充當中間人的iframe想要獲取到data.html的通過window.name設置的數據,只需要把這個iframe的src設為www.cnblogs.com/data.html就行了。然后a.html想要得到iframe所獲取到的數據,也就是想要得到iframe的window.name的值,還必須把這個iframe的src設成跟a.html頁面同一個域才行,不然根據前面講的同源策略,a.html是不能訪問到iframe里的window.name屬性的。這就是整個跨域過程。
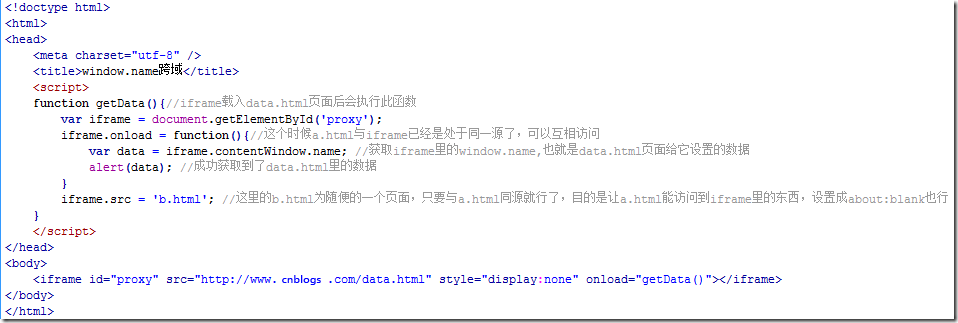
看下a.html頁面的代碼:

上面的代碼只是最簡單的原理演示代碼,你可以對使用js封裝上面的過程,比如動態(tài)的創(chuàng)建iframe,動態(tài)的注冊各種事件等等,當然為了安全,獲取完數據后,還可以銷毀作為代理的iframe。網上也有很多類似的現成代碼,有興趣的可以去找一下。
通過window.name來進行跨域,就是這樣子的。
4、使用HTML5中新引進的window.postMessage方法來跨域傳送數據
window.postMessage(message,targetOrigin) 方法是html5新引進的特性,可以使用它來向其它的window對象發(fā)送消息,無論這個window對象是屬于同源或不同源,目前IE8+、FireFox、Chrome、Opera等瀏覽器都已經支持window.postMessage方法。
調用postMessage方法的window對象是指要接收消息的那一個window對象,該方法的第一個參數message為要發(fā)送的消息,類型只能為字符串;第二個參數targetOrigin用來限定接收消息的那個window對象所在的域,如果不想限定域,可以使用通配符 * 。
需要接收消息的window對象,可是通過監(jiān)聽自身的message事件來獲取傳過來的消息,消息內容儲存在該事件對象的data屬性中。
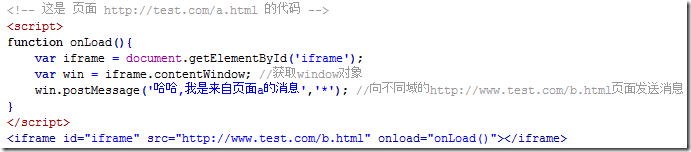
上面所說的向其他window對象發(fā)送消息,其實就是指一個頁面有幾個框架的那種情況,因為每一個框架都有一個window對象。在討論第二種方法的時候,我們說過,不同域的框架間是可以獲取到對方的window對象的,而且也可以使用window.postMessage這個方法。下面看一個簡單的示例,有兩個頁面


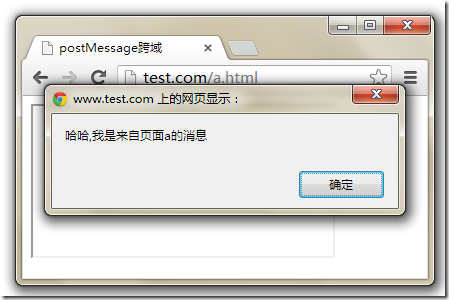
我們運行a頁面后得到的結果:

我們看到b頁面成功的收到了消息。
使用postMessage來跨域傳送數據還是比較直觀和方便的,但是缺點是IE6、IE7不支持,所以用不用還得根據實際需要來決定。
結語:
除了以上幾種方法外,還有flash、在服務器上設置代理頁面等跨域方式,這里就不做介紹了。
以上四種方法,可以根據項目的實際情況來進行選擇應用,個人認為window.name的方法既不復雜,也能兼容到幾乎所有瀏覽器,這真是極好的一種跨域方法。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. 基于javaweb+jsp實現企業(yè)車輛管理系統(tǒng)2. XML在語音合成中的應用3. php使用正則驗證密碼字段的復雜強度原理詳細講解 原創(chuàng)4. uni-app結合.NET 7實現微信小程序訂閱消息推送5. asp.net core 認證和授權實例詳解6. ASP.NET MVC使用Boostrap實現產品展示、查詢、排序、分頁7. jscript與vbscript 操作XML元素屬性的代碼8. .NET中實現對象數據映射示例詳解9. ASP.NET Core 7 Razor Pages項目發(fā)布到IIS的詳細過程10. 如何使用ASP.NET Core 配置文件

 網公網安備
網公網安備