Handtrack.js庫(kù)實(shí)現(xiàn)實(shí)時(shí)監(jiān)測(cè)手部運(yùn)動(dòng)(推薦)
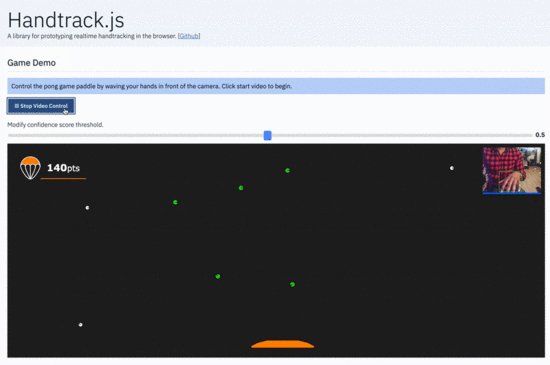
【導(dǎo)語(yǔ)】: Handtrack.js 是一個(gè)可以直接在瀏覽器中實(shí)現(xiàn)實(shí)時(shí)手部動(dòng)作跟蹤和檢測(cè)的原型庫(kù),它是經(jīng)過(guò) Tensorflow 訓(xùn)練產(chǎn)生的開(kāi)源模型,不需要用戶(hù)自己訓(xùn)練。有了它,你只需要通過(guò)幾行代碼就能檢測(cè)圖片中手部的動(dòng)作。
GitHub 主頁(yè)
https://github.com/victordibi...

Handtrack.js ,是基于 TensorFlow 對(duì)象檢測(cè) API 訓(xùn)練模型搭建的,能夠?qū)崿F(xiàn)通過(guò)攝像頭實(shí)時(shí)監(jiān)測(cè)手部運(yùn)動(dòng),它的特點(diǎn)主要包含:
handtrack.js

如果你對(duì)基于手勢(shì)的交互式體驗(yàn)感興趣, Handtrack.js 會(huì)很有用。用戶(hù)不需要使用任何額外的傳感器或硬件,就可以立即獲得基于手勢(shì)的交互體驗(yàn)。

一些相關(guān)的應(yīng)用場(chǎng)景:
將鼠標(biāo)移動(dòng)映射到手部移動(dòng),達(dá)到控制的目的; 當(dāng)手和其他物體重疊時(shí)可以表示某些有意義的交互信號(hào)(例如觸碰物體或選擇物體); 人的手部運(yùn)動(dòng)可以作為某些活動(dòng)識(shí)別的代理的場(chǎng)景(例如,自動(dòng)跟蹤視頻或圖像中下棋者的動(dòng)作), 或者簡(jiǎn)單地計(jì)算圖像或視頻幀中有多少個(gè)人; 創(chuàng)建演示,任何人都可以通過(guò)最少的設(shè)置輕松運(yùn)行或體驗(yàn)這些東西。

你可以直接在 script 標(biāo)簽中包含這個(gè)庫(kù)的 URL 地址,或者使用構(gòu)建工具從 npm 中導(dǎo)入它。
3.1 使用script標(biāo)簽
Handtrack.js 的最小化 js 文件目前托管在 jsdelivr 上,jsdelivr 是一個(gè)免費(fèi)的開(kāi)源 CDN,讓你可以在 Web 應(yīng)用程序中包含任何的 npm包。
<script src='https://cdn.jsdelivr.net/npm/handtrackjs/dist/handtrack.min.js'> </script><img src='http://www.hdgsjgj.cn/bcjs/hand.jpg'/> <canvas class='border'></canvas>
將上面的 script 標(biāo)簽添加到 html 頁(yè)面后,就可以使用 handTrack 變量引用 handtrack.js ,如下所示:
<script> const img = document.getElementById(’img’); const canvas = document.getElementById(’canvas’); const context = canvas.getContext(’2d’); // Load the model. handTrack.load().then(model => { model.detect(img).then(predictions => { console.log(’Predictions: ’, predictions); }); });</script>
上面的代碼段將打印出通過(guò) img 標(biāo)簽傳入的圖像的預(yù)測(cè)邊框,如果換了視頻或通過(guò)攝像頭提交圖像幀,那么就可以“跟蹤”在每一幀中出現(xiàn)的手。
3.2 使用 NPM
你可以使用以下命令將 handtrack.js 作為 npm 包來(lái)安裝:
npm install --save handtrackjs
然后,你就可以在web應(yīng)用程序中導(dǎo)入和使用它的示例:
import * as handTrack from ’handtrackjs’;const img = document.getElementById(’img’);// Load the model.handTrack.load().then(model => { // detect objects in the image. console.log('model loaded') model.detect(img).then(predictions => { console.log(’Predictions: ’, predictions); });});
3.3 Handtrack.js 的 API
Handtrack.js 提供了2個(gè)主要的方法, load() 方法和 detect() 方法,分別用于加載手部檢測(cè)模型和獲取預(yù)測(cè)結(jié)果。
load() 方法:接收一個(gè)可選的模型參數(shù),返回一個(gè)模型對(duì)象,通過(guò)該可選模型參數(shù)來(lái)允許用戶(hù)控制模型的性能:
const modelParams = { flipHorizontal: true, // flip e.g for video imageScaleFactor: 0.7, // reduce input image size for gains in speed. maxNumBoxes: 20, // maximum number of boxes to detect iouThreshold: 0.5, // ioU threshold for non-max suppression scoreThreshold: 0.79, // confidence threshold for predictions.}handTrack.load(modelParams).then(model => {});
detect() 方法 :接收一個(gè)輸入源參數(shù)(可以是img、video或canvas對(duì)象),返回圖像中手部位置的邊框預(yù)測(cè)結(jié)果:
一個(gè)帶有類(lèi)名和置信度的邊框數(shù)組。
model.detect(img).then(predictions => { });
預(yù)測(cè)結(jié)果格式如下:
[{ bbox: [x, y, width, height], class: 'hand', score: 0.8380282521247864}, { bbox: [x, y, width, height], class: 'hand', score: 0.74644153267145157}]
Handtrack.js 還提供了其他的方法:
model.getFPS() : 獲取FPS,即每秒檢測(cè)次數(shù); model.renderPredictions(predictions, canvas, context, mediasource) : 在指定的畫(huà)布上繪制邊框(和源圖像)。其中 predictions 是 detect() 方法的結(jié)果數(shù)組。 canvas 是對(duì)渲染 predictions 的 html canvas 對(duì)象的引用, context 是canvas 2D上下文對(duì)象, mediasource 是對(duì) predictions 中使用的輸入幀(img、視頻、canvas等)的引用(首先渲染它,并在其上繪制邊框)。 model.getModelParameters() : 返回模型參數(shù); model.setModelParameters(modelParams) : 更新模型參數(shù); dispose() : 刪除模型實(shí)例; startVideo(video) : 在給定的視頻元素上啟動(dòng)攝像頭視頻流。返回一個(gè) promise ,可用于驗(yàn)證用戶(hù)是否提供了視頻權(quán)限的; stopVideo(video) : 停止視頻流;4、下一步 計(jì)算消耗大,這主要是因?yàn)樵陬A(yù)測(cè)邊界框時(shí)需要進(jìn)行神經(jīng)網(wǎng)絡(luò)操作,這是后續(xù)需要改進(jìn)和優(yōu)化的一個(gè)點(diǎn); 跨幀跟蹤ID:實(shí)現(xiàn)在每個(gè)對(duì)象進(jìn)入一幀時(shí)為其分配 ID 并持續(xù)跟蹤; 添加一些離散的姿勢(shì):例如,不只是手,而是檢測(cè)張開(kāi)的手、拳)。
5、參考資料
Handtrack.js庫(kù)的源代碼: https://github.com/victordibi...
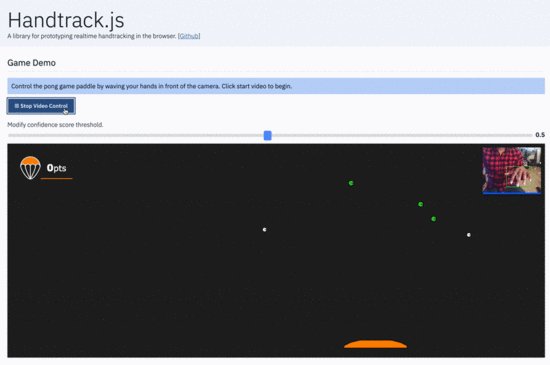
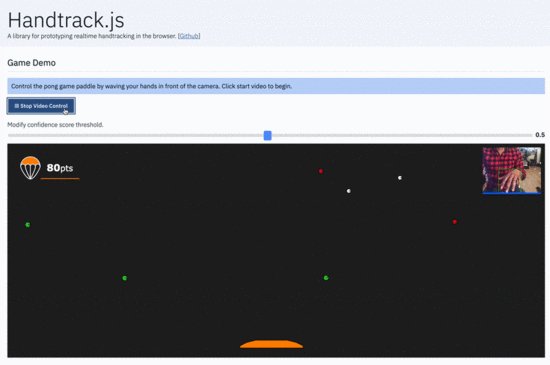
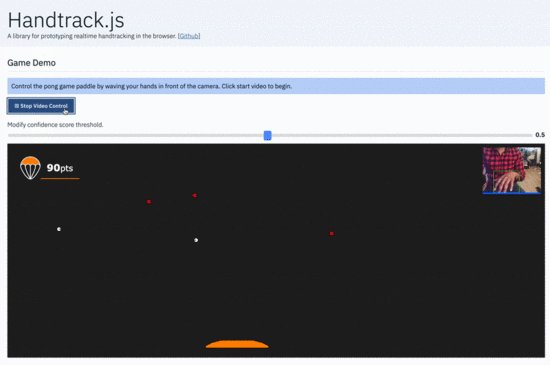
線(xiàn)上Demo: https://victordibia.github.io...
Egohands數(shù)據(jù)集: http://vision.soic.indiana.ed...
到此這篇關(guān)于Handtrack.js庫(kù)實(shí)現(xiàn)實(shí)時(shí)監(jiān)測(cè)手部運(yùn)動(dòng)(推薦)的文章就介紹到這了,更多相關(guān)監(jiān)測(cè)手部運(yùn)動(dòng)的 JS 庫(kù)內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 學(xué)python最電腦配置有要求么2. Spring security 自定義過(guò)濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)3. JAMon(Java Application Monitor)備忘記4. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析5. python中用Scrapy實(shí)現(xiàn)定時(shí)爬蟲(chóng)的實(shí)例講解6. 基于python實(shí)現(xiàn)操作git過(guò)程代碼解析7. python使用QQ郵箱實(shí)現(xiàn)自動(dòng)發(fā)送郵件8. Python Scrapy多頁(yè)數(shù)據(jù)爬取實(shí)現(xiàn)過(guò)程解析9. 解決redis與Python交互取出來(lái)的是bytes類(lèi)型的問(wèn)題10. Python 的 __str__ 和 __repr__ 方法對(duì)比

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備