js實現驗證碼干擾(動態)
本文實例為大家分享了js實現驗證碼動態干擾的具體代碼,供大家參考,具體內容如下
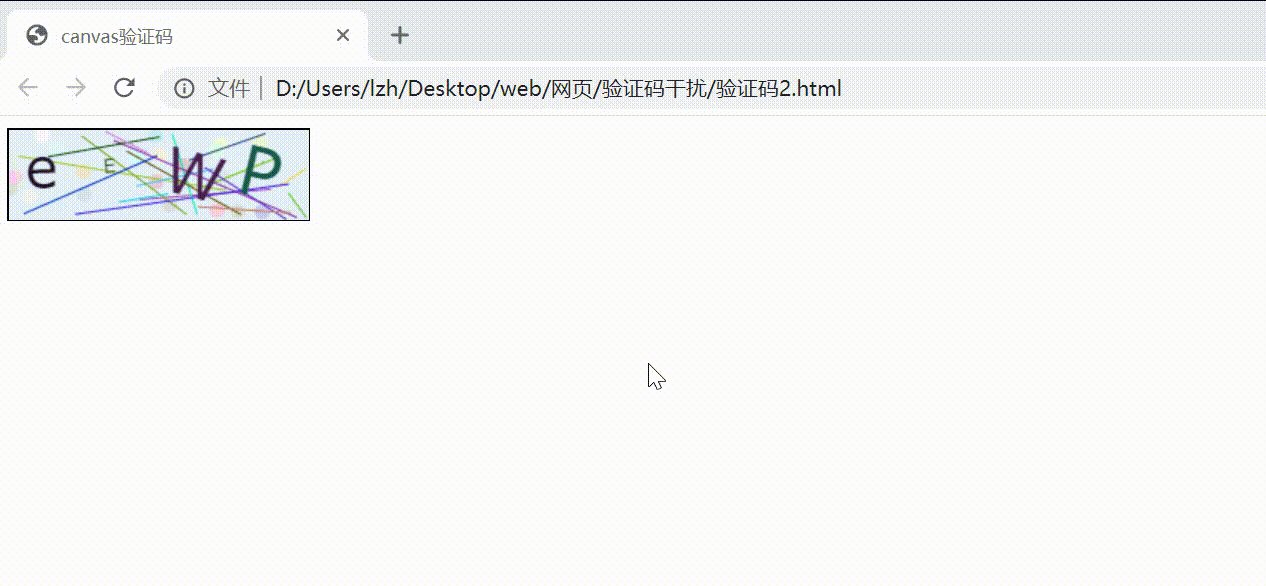
效果一

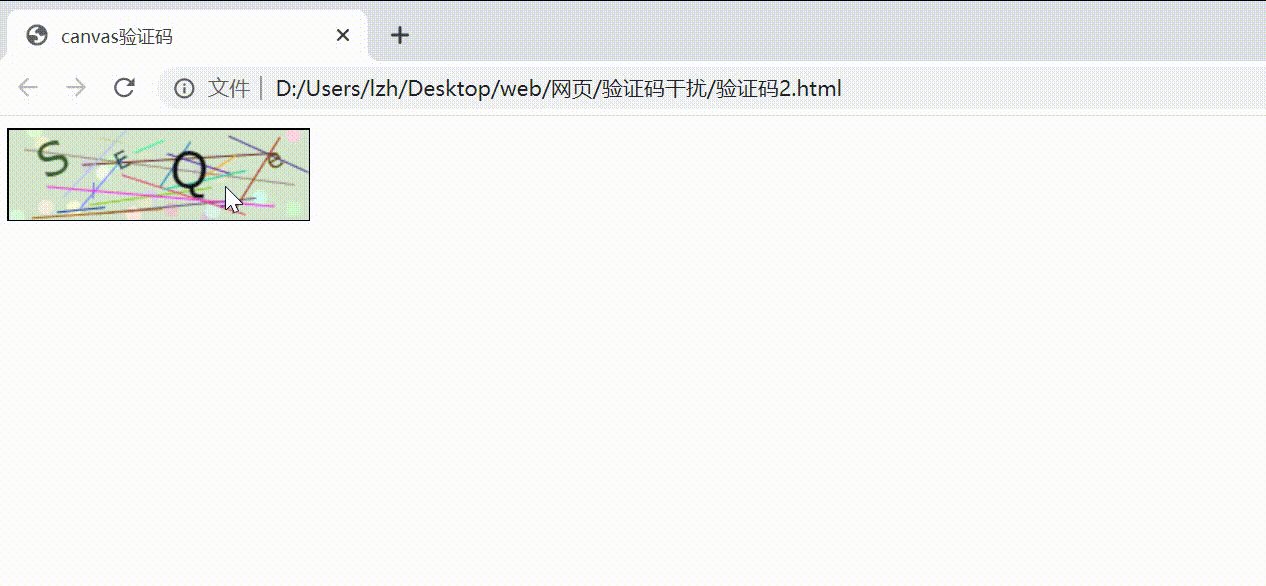
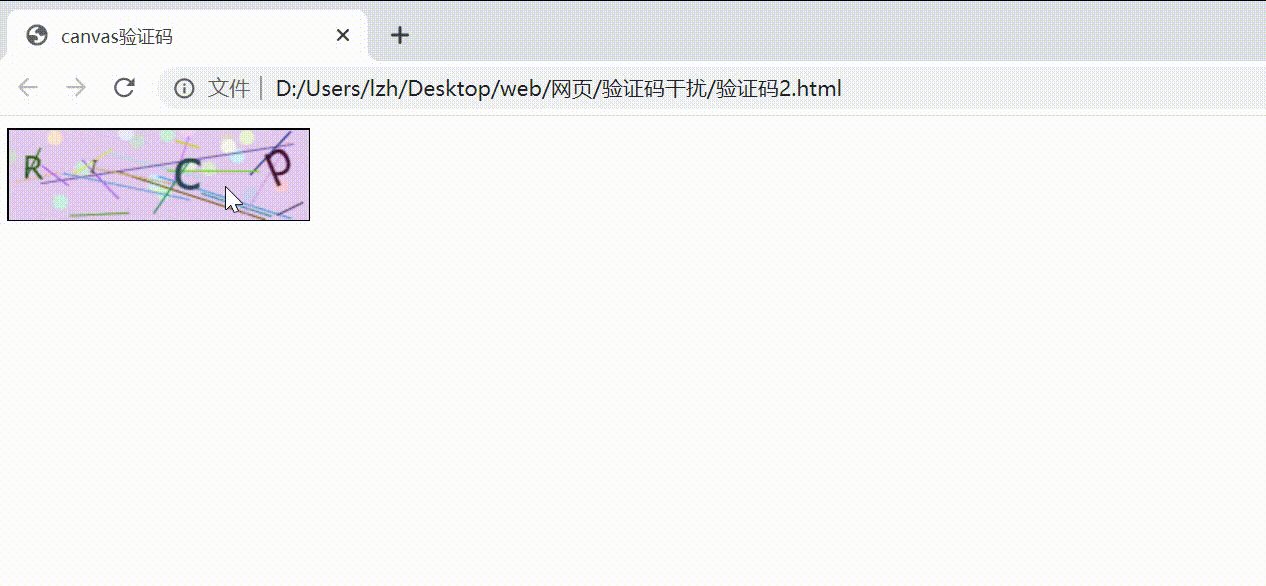
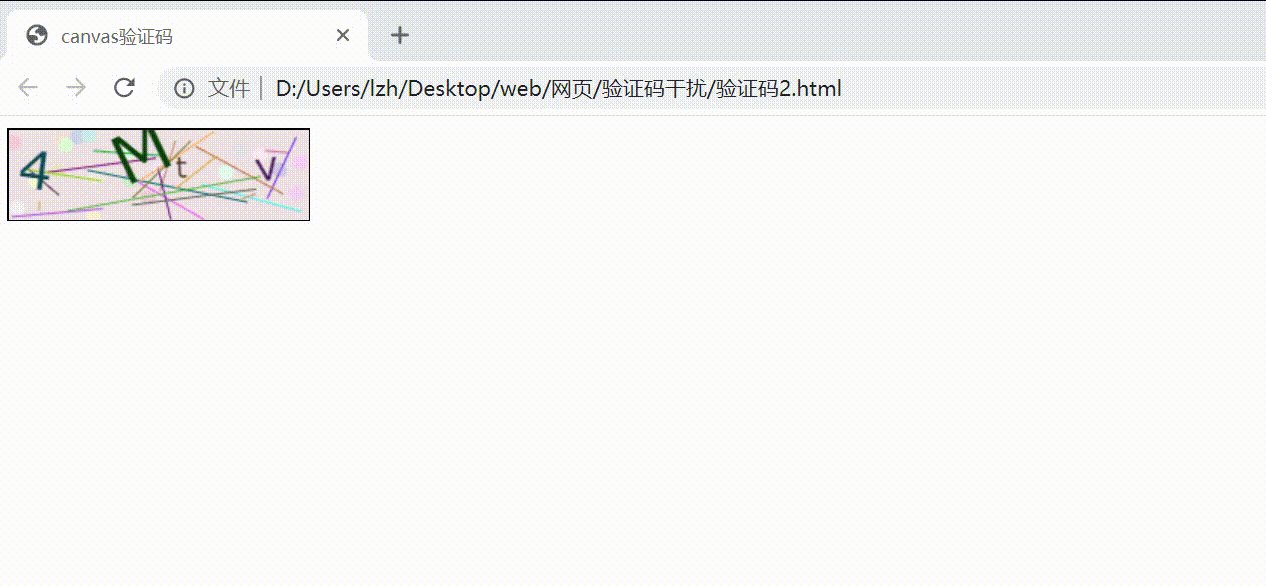
效果二

代碼一
<!doctype html><html><head><meta charset='utf-8'><title>js簡單驗證碼使用</title><style> .code { font-family:Arial; font-style:italic; color:blue; font-size:30px; border:0; padding:2px 3px; letter-spacing:3px; font-weight:bolder; float:left; cursor:pointer; width:150px; height:50px; line-height:60px; text-align:center; vertical-align:middle; background-color:#D8B7E3; } span { text-decoration:none; font-size:12px; color:#288bc4; padding-left:10px; } span:hover { text-decoration:underline; cursor:pointer; }</style><script> //頁面加載時,生成隨機驗證碼 window.onload=function(){ createCode(4); } //生成驗證碼的方法 function createCode(length) { var code = ''; var codeLength = parseInt(length); //驗證碼的長度 var checkCode = document.getElementById('checkCode'); 所有候選組成驗證碼的字符,當然也可以用中文的 var codeChars = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, ’a’,’b’,’c’,’d’,’e’,’f’,’g’,’h’,’i’,’j’,’k’,’l’,’m’,’n’,’o’,’p’,’q’,’r’,’s’,’t’,’u’,’v’,’w’,’x’,’y’,’z’, ’A’, ’B’, ’C’, ’D’, ’E’, ’F’, ’G’, ’H’, ’I’, ’J’, ’K’, ’L’, ’M’, ’N’, ’O’, ’P’, ’Q’, ’R’, ’S’, ’T’, ’U’, ’V’, ’W’, ’X’, ’Y’, ’Z’); //循環組成驗證碼的字符串 for (var i = 0; i < codeLength; i++) { //獲取隨機驗證碼下標 var charNum = Math.floor(Math.random() * 62); //組合成指定字符驗證碼 code += codeChars[charNum]; } if (checkCode) { //為驗證碼區域添加樣式名 checkCode.className = 'code'; //將生成驗證碼賦值到顯示區 checkCode.innerHTML = code; } } //檢查驗證碼是否正確 function validateCode() { //獲取顯示區生成的驗證碼 var checkCode = document.getElementById('checkCode').innerHTML; //獲取輸入的驗證碼 var inputCode = document.getElementById('inputCode').value; console.log(checkCode); console.log(inputCode); if (inputCode.length <= 0) { alert('請輸入驗證碼!'); } else if (inputCode.toUpperCase() != checkCode.toUpperCase()) { alert('驗證碼輸入有誤!'); createCode(4); } else { alert('驗證碼正確!'); } } </script></head><body> <table border='0' cellspacing='5' cellpadding='5' > <tr> <td> <div onclick='createCode(4)' ></div></td> <td> <span onclick='createCode(4)'>看不清換一張</span></td> </tr> <tr> <td>驗證碼:</td> <td><input type='text' /></td> </tr> <tr> <td></td> <td><input type='button' onclick='validateCode()' value='確定' /></td> </tr> </table> </div></body></html>
代碼二
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>canvas驗證碼</title></head><body> <canvas style='border:1px solid #000;'>您的瀏覽器不支持canvas標簽!</canvas> <script> var ctx = document.getElementById('check').getContext('2d'); var ctxW = document.getElementById('check').clientWidth; var ctxH = document.getElementById('check').clientHeight; /** * 產生一個隨機數 可設置隨機數區間 * @param {[Number]} min [隨機數區間下限] * @param {[Number]} max [隨機數區間上限] * @return {[Number]} [返回一個在此區間的隨機數] */ function ranNum(min, max) { return Math.random() * (max - min) + min; } /** * 返回一個隨機顏色 可設置顏色區間 * @param {[Number]} min [顏色下限] * @param {[Number]} max [顏色上限] * @return {[String]} [隨機顏色] */ function ranColor(min, max) { var r = ranNum(min, max); var g = ranNum(min, max); var b = ranNum(min, max); // return 'rgb(' + r + ',' + g + ',' + b + ')'; return `rgb(${r},${g},${b})`; } /** * 隨機字符串數組 * @return {[Array]} [隨機數組] */ function ranStr() { var str = 'QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm0123456789'; return str.split('').sort(function () { return Math.random() - 0.5 }); } /** * 繪制文本字符串 * @param {[String]} canvasId [canvas的id] * @param {[Number]} canvasW [canvas的width] * @param {[Number]} canvasH [canvas的height] * @param {[Number]} num [繪制驗證碼的字數] * @param {[Number]} fsMin [字體大小下限] * @param {[Number]} fsMax [字體大小上限] * @param {[Number]} frMin [字體旋轉偏移下限] * @param {[Number]} frMax [字體旋轉偏移上限] * @param {[Number]} min [顏色下限] * @param {[Number]} max [顏色上限] * @return {[String]} [隨機字符串] */ function drawText(canvasId, canvasW, canvasH, num, fsMin, fsMax, frMin, frMax, min, max) { var str = ''; for (var i = 0; i < num; i++) { var char = ranStr()[Math.floor(0, ranStr().length)]; var fs = ranNum(fsMin, fsMax); canvasId.font = fs + 'px Verdana'; canvasId.fillStyle = ranColor(min, max); // 保存繪制的狀態 canvasId.save(); // context.translate(x,y); // x 添加到水平坐標(x)上的值 // y 添加到垂直坐標(y)上的值 // 偏移 canvasId.translate(canvasW / num * i + canvasW / 20, 0); // 變換角度 canvasId.rotate(ranNum(frMin, frMax) * Math.PI / 180); // context.fillText(text,x,y,maxWidth); // text 規定在畫布上輸出的文本。 // x 開始繪制文本的 x 坐標位置(相對于畫布)。 // y 開始繪制文本的 y 坐標位置(相對于畫布)。 // maxWidth 可選。允許的最大文本寬度,以像素計。 canvasId.fillText(char, 0, (canvasH + fs) / 2.5, canvasW / num); // 返回之前保存過的路徑狀態和屬性 ctx.restore(); str += char; } // console.log(str); return str; } /** * 繪制背景 * @param {[String]} canvasId [canvas的id] * @param {[Number]} canvasW [canvas的width] * @param {[Number]} canvasH [canvas的height] * @param {[Number]} min [下限] * @param {[Number]} max [上限] */ function drawBg(canvasId, canvasW, canvasH, min, max) { // 繪制canvas背景 canvasId.fillStyle = ranColor(min, max); // 填充顏色 canvasId.fillRect(0, 0, canvasW, canvasH); } /** * 繪制干擾 圓點 * @param {[String]} canvasId [canvas的id] * @param {[Number]} canvasW [canvas的width] * @param {[Number]} canvasH [canvas的height] * @param {[Number]} num [繪制的數量] * @param {[Number]} r [圓點半徑] * @param {[Number]} min [下限] * @param {[Number]} max [上線] */ function drawCircle(canvasId, canvasW, canvasH, num, r, min, max) { for (var i = 0; i < num; i++) { // 開始繪制 (拿起筆) canvasId.beginPath(); // context.arc(x,y,r,sAngle,eAngle,counterclockwise); (繪制) // x 圓的中心的 x 坐標。 // y 圓的中心的 y 坐標。 // r 圓的半徑。 // sAngle 起始角,以弧度計。(弧的圓形的三點鐘位置是 0 度)。 // eAngle 結束角,以弧度計。 // counterclockwise 可選。規定應該逆時針還是順時針繪圖。False = 順時針,true = 逆時針。 canvasId.arc(ranNum(0, canvasW), ranNum(0, canvasH), r, 0, 2 * Math.PI); // 填充顏色 canvasId.fillStyle = ranColor(min, max); // 填充 canvasId.fill(); // 閉合繪制 (放開筆) canvasId.closePath(); } } /** * 繪制干擾 線段 * @param {[String]} canvasId [canvas的id] * @param {[Number]} canvasW [canvas的width] * @param {[Number]} canvasH [canvas的height] * @param {[Number]} num [繪制的數量] * @param {[Number]} min [下限] * @param {[Number]} max [上線] */ function drawLine(canvasId, canvasW, canvasH, num, min, max) { for (var i = 0; i < num; i++) { // 開始繪制 (拿起筆) canvasId.beginPath(); // 繪制開始點 canvasId.moveTo(ranNum(0, canvasW), ranNum(0, canvasH)); // 繪制結束點 canvasId.lineTo(ranNum(0, canvasW), ranNum(0, canvasH)); canvasId.strokeStyle = ranColor(min, max); canvasId.stroke(); canvasId.closePath(); } } // 繪制驗證碼 function drawCanvas() { // 清空canvas ctx.clearRect(0, 0, 200, 60); // 繪制背景 drawBg(ctx, ctxW, ctxH, 200, 255); // 繪制干擾圓點 drawCircle(ctx, ctxW, ctxH, 20, 5, 200, 255); // 繪制干擾線段 drawLine(ctx, ctxW, ctxH, 20, 0, 255); // 繪制驗證碼 var str = drawText(ctx, ctxW, ctxH, 4, 10, 50, -30, 30, 0, 100); return str; } drawCanvas(); document.getElementById(’check’).onclick = drawCanvas; </script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備