JS實現掃雷項目總結
本文實例為大家分享了JS實現掃雷項目的總結,供大家參考,具體內容如下
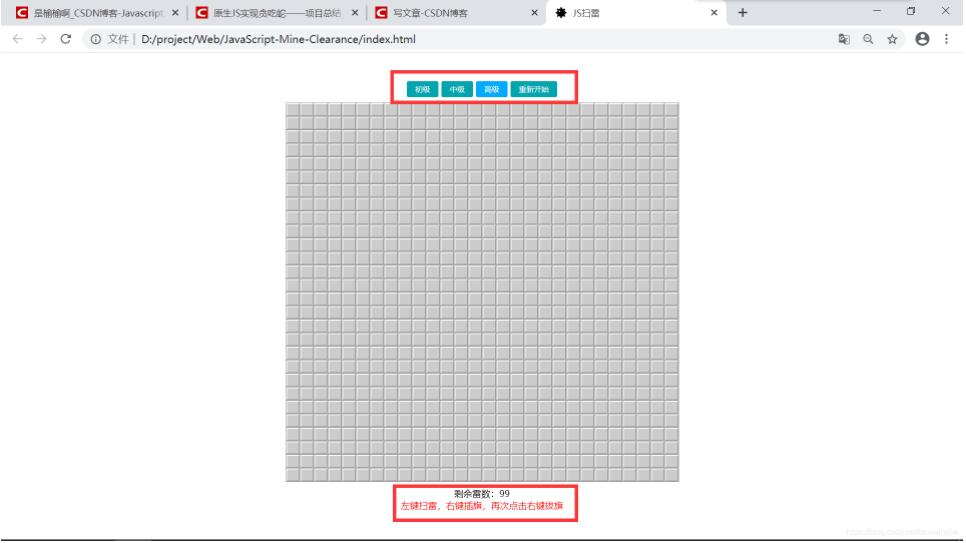
項目展示圖
一樣的,我們先是準備出三個文件夾,以及根目錄下的index.html 文件

然后是兩張圖片(地雷 和 旗子)


之后是html結構
html首先是最外層的 游戲內容區域的div 取名id為mine
<div id='mine'></div>
之后是游戲內容區域中最上面的四個按鈕,我們用四個button標簽來表示,并且用一個div來包裹起來
并且給初級按鈕一個最初的選中的樣式
<div class='level'> <button class='active'>初級</button> <button>中級</button> <button>高級</button> <button>重新開始</button></div>
之后是 game 的游戲進行區域,也就是雷區
<div class='gameBox'></div>
最后一個是提示區域
<div class='info'> 剩余雷數:<span class='mineNum'></span> <br> <span class='tips'>左鍵掃雷,右鍵插旗,再次點擊右鍵拔旗</span></div>
那么最后,我們整合一下 最后的代碼如下
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>JS掃雷</title> <link rel='stylesheet' href='http://www.hdgsjgj.cn/bcjs/CSS/index.css' > <link rel='icon' href='http://www.hdgsjgj.cn/bcjs/favicon.ico' ></head><body> <div id='mine'><div class='level'> <button class='active'>初級</button> <button>中級</button> <button>高級</button> <button>重新開始</button></div><div class='gameBox'></div><div class='info'> 剩余雷數:<span class='mineNum'></span> <br> <span class='tips'>左鍵掃雷,右鍵插旗,再次點擊右鍵拔旗</span></div> </div> <script src='http://www.hdgsjgj.cn/bcjs/JS/index.js'></script></body></html>CSS
首先呢我們給mine最外層的區域,讓主內容居中
#mine { margin: 50px auto;}
之后,給level 的 div 和 里面的 button 添加樣式
并且,添加默認的active樣式
.level { text-align: center; margin-bottom: 10px;}.level button { padding: 5px 15px; background-color: #02a4ad; border: none; color: #fff; border-radius: 3px; outline: none; cursor: pointer;}.level button.active { background-color: #00abff;}
之后,我們先重定義了下 table標簽 和 td 標簽,我們的掃雷主要的游戲區域就是通過table標簽來實現
table { border-spacing: 1px; background-color: #929196; margin: 0 auto;}td { padding: 0; width: 20px; height: 20px; background-color: #ccc; border: 2px solid; border-color: #fff #a1a1a1 #a1a1a1 #fff; text-align: center; line-height: 20px; font-weight: bold;}
之后是提示區域的樣式
.info { margin-top: 10px; text-align: center;}.tips { color: red; font-size: 16px;}
最后,我們預定義一些樣式
比如,我們的地雷的樣式,以及我們的棋子的樣式
.mine { background: #d9d9d9 url(../images/mine.png) no-repeat center; background-size: cover;}.flag { background: #ccc url(../images/flag.png) no-repeat center; background-size: cover;}
最后還有一個就是游戲內,一些方塊會現實數字,這些數字代表了改方塊周圍的雷的數量
td.zero { background-color: #d9d9d9; border-color: #d9d9d9;}td.one { background-color: #d9d9d9; border-color: #d9d9d9; color: #0332fe;}td.two { background-color: #d9d9d9; border-color: #d9d9d9; color: #019f02;}td.three { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff2600;}td.four { background-color: #d9d9d9; border-color: #d9d9d9; color: #93208f;}td.five { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff7f29;}td.six { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff3fff;}td.seven { background-color: #d9d9d9; border-color: #d9d9d9; color: #3fffbf;}td.eight { background-color: #d9d9d9; border-color: #d9d9d9; color: #22ee0f;}
所以綜上所述,整合了下css代碼,我們的css完整的代碼如下
#mine { margin: 50px auto;}.level { text-align: center; margin-bottom: 10px;}.level button { padding: 5px 15px; background-color: #02a4ad; border: none; color: #fff; border-radius: 3px; outline: none; cursor: pointer;}.level button.active { background-color: #00abff;}table { border-spacing: 1px; background-color: #929196; margin: 0 auto;}td { padding: 0; width: 20px; height: 20px; background-color: #ccc; border: 2px solid; border-color: #fff #a1a1a1 #a1a1a1 #fff; text-align: center; line-height: 20px; font-weight: bold;}.tips { color: red; font-size: 16px;}.mine { background: #d9d9d9 url(../images/mine.png) no-repeat center; background-size: cover;}.flag { background: #ccc url(../images/flag.png) no-repeat center; background-size: cover;}.info { margin-top: 10px; text-align: center;}td.zero { background-color: #d9d9d9; border-color: #d9d9d9;}td.one { background-color: #d9d9d9; border-color: #d9d9d9; color: #0332fe;}td.two { background-color: #d9d9d9; border-color: #d9d9d9; color: #019f02;}td.three { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff2600;}td.four { background-color: #d9d9d9; border-color: #d9d9d9; color: #93208f;}td.five { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff7f29;}td.six { background-color: #d9d9d9; border-color: #d9d9d9; color: #ff3fff;}td.seven { background-color: #d9d9d9; border-color: #d9d9d9; color: #3fffbf;}td.eight { background-color: #d9d9d9; border-color: #d9d9d9; color: #22ee0f;}JavaScript
思路
這次我們打算在原型鏈上編程
首先,我們先寫出mine 的構造函數
Mine 構造函數
function Mine(tr, td, mineNum) { this.tr = tr; // tr表示行數 this.td = td; // td表示列數 this.mineNum = mineNum; // mineNum表示雷的數量 this.squares = [];// 存儲所有方塊的信息,是一個二維數組,按照行與列的順序排放,存取都按照行列方式 this.tds = []; // 存儲所有單元格的DOM this.surplusMine = mineNum; // 剩余雷的數量 this.allRight = false; // 右擊標注的小紅旗是否全部是雷,用來判斷用戶是否游戲成功 this.parent = document.querySelector(’.gameBox’);}
生成隨機的雷的排布
我們構造函數中傳進去了三個參數,行數,列數,以及需要的雷數,我們的思路是這樣的,我們游戲是在table里面進行,table一共有 tr * td 個格子,那么我們可以創建一個 長度為 tr * td 的 數組,然后,給數組賦值,每個值對應一個方格,最后再給數組亂序,取出前 mineNum(需要的雷數) 個, 這mineNum個方格所對應的就是我們的地雷的方格
那么我們寫出 我們的js代碼
Mine.prototype.randomNum = function () { var square = new Array(this.tr * this.td); // 生成一個空數組 長度為格子總數 for (var i = 0; i < square.length; i++) {square[i] = i; } // 數組亂序 square.sort(function () {return 0.5 - Math.random() }); return square.slice(0, this.mineNum);};
創建表格
我們雖然上述把雷的位置取出了,但是,我們再創建游戲區域的時候,并沒必要,在創建的時候就將邏輯寫入,我們可以在點擊小方格的時候,來判斷其位置是否是雷還是空即可
因此,我們先寫出創建表格的 js 代碼
Mine.prototype.createDom = function () { var This = this; var table = document.createElement(’table’); for (var i = 0; i < this.tr; i++) { // 行var domTr = document.createElement(’tr’);this.tds[i] = [];for (var j = 0; j < this.td; j++) { // 列 var domTd = document.createElement(’td’); this.tds[i][j] = domTd; // 把所有創建的td添加到數組當中 domTd.pos = [i, j]; // 把格子對應的行和列村到格子身上,為了下面通過這個值去數組里面取到對應的數據 domTd.onmousedown = function () {This.play(event, this); // 大的This 指的是實例對象 小的this指的是點擊的domTd }; // if (this.squares[i][j].type == ’mine’) { // domTd.className = ’mine’; // } // if (this.squares[i][j].type == ’number’) { // domTd.innerHTML = this.squares[i][j].value; // } domTr.appendChild(domTd);}table.appendChild(domTr); } this.parent.innerHTML = ’’; // 避免多次點擊創建多個 this.parent.appendChild(table);};
其中的 This.play 是我們點擊方塊之后的判斷,判斷是 雷 還是 空
再寫play函數之前,我們還有一些其他的邏輯需要編寫
初始化函數
Mine.prototype.init = function () { // this.randomNum(); var rn = this.randomNum(); // 雷在格子里的位置 var n = -1; // 用來找到對應的索引格子 for (var i = 0; i < this.tr; i++) {this.squares[i] = [];for (var j = 0; j < this.td; j++) { // 取一個方塊在數組里的數據,要使用行與列的形式存取 // 找方塊周圍的方塊的時候,要用坐標的形式去取 // 行與列的形式,和坐標的形式,x,y是剛好相反的 n++; if (rn.indexOf(n) != -1) {// 如果這個條件成立,說明現在循環到的索引在雷的數組里面找到了,那就表明這個索引對應的是個雷this.squares[i][j] = { type: ’mine’, x: j, y: i}; } else {this.squares[i][j] = { type: ’number’, x: j, y: i, value: 0}; }} } this.updateNum(); this.createDom(); this.parent.oncontextmenu = function () {return false;// 阻止右鍵出菜單事件 } // 剩余雷數 this.mineNumDom = document.querySelector(’.mineNum’); this.mineNumDom.innerHTML = this.surplusMine;};
getAround() 函數
// 找某個方格周圍的八個格子Mine.prototype.getAround = function (square) { var x = square.x,y = square.y; var result = []; // 把找到的格子的坐標返回出去(二維數組) for (var i = x - 1; i <= x + 1; i++) {for (var j = y - 1; j <= y + 1; j++) { if (i < 0 ||j < 0 ||i > this.td - 1 ||j > this.tr - 1 ||// 上述表示出邊界(i == x && j == y) ||// 表示循環到自己this.squares[j][i].type == ’mine’// 表示循環到(周圍的格子)雷 (注意i和j表示的是坐標,而squares存儲的是行和列) ) {continue; } // 要以行與列的形式返回出去,因為到時候需要它去取數組里的數據 result.push([j, i]);} } return result;}
updateNum() 函數
// 更新所有的數字Mine.prototype.updateNum = function () { for (var i = 0; i < this.tr; i++) {for (var j = 0; j < this.td; j++) { // 要更新的是雷周圍的數字 if (this.squares[i][j].type == ’number’) {continue; } var num = this.getAround(this.squares[i][j]); // 獲取到每一個雷周圍的數字 for (var k = 0; k < num.length; k++) {this.squares[num[k][0]][num[k][1]].value += 1; }} }};
play函數
Mine.prototype.play = function (ev, obj) { var This = this; if (ev.which == 1 && obj.className != ’flag’) { // 后面的條件是為了用戶右鍵之后不能點擊// 點擊的是左鍵var curSquare = this.squares[obj.pos[0]][obj.pos[1]];var cl = [’zero’, ’one’, ’two’, ’three’, ’four’, ’five’, ’six’, ’seven’, ’eight’];// cl 存儲classNameif (curSquare.type == ’number’) { // 用戶點擊的是數字 obj.innerHTML = curSquare.value; obj.className = cl[curSquare.value]; // 點到了數字零 if (curSquare.value == 0) {/* 遞歸思路: 1.顯示自己 2.查找四周1) 顯示四周(如果四周的值不為零,那就顯示到這,不需要再找了)2)如果值為零了 a.顯示自己 b.找四周(如果四周的值不為零,那就顯示到這,不需要再找了)I.顯示自己II.找四周(如果四周的值不為零,那就顯示到這,不需要再找了) 。。。。。。 */obj.innerHTML = ’’; // 顯示為空function getAllZero(square) { var around = This.getAround(square);// 找到了周圍N個格子 for (var i = 0; i < around.length; i++) {var x = around[i][0]; // 行var y = around[i][1]; // 列This.tds[x][y].className = cl[This.squares[x][y].value];if (This.squares[x][y].value == 0) { // 如果以某個格子為中心,找到的某個格子為零,那就接著調用(遞歸) if (!This.tds[x][y].check) {// 給對應的td 添加一條屬性,如果找過的話,這個值就為true,下一次就不會再找了,防止函數調用棧出問題This.tds[x][y].check = true;getAllZero(This.squares[x][y]); }} else { // 如果以某個格子為中心找到的四周的值不為零,就把數字顯示出來 This.tds[x][y].innerHTML = This.squares[x][y].value;} }}getAllZero(curSquare); }} else { // 用戶點擊的是雷 this.gameOver(obj);} } if (ev.which == 3) {// 用戶點擊的是右鍵// 如果右擊的是一個數字,就不能點擊if (obj.className && obj.className != ’flag’) { return;}obj.className = obj.className == ’flag’ ? ’’ : ’flag’; // 切換calss 有無if (this.squares[obj.pos[0]][obj.pos[1]].type == ’mine’) { this.allRight = true;} else { this.allRight = false;}if (obj.className == ’flag’) { this.mineNumDom.innerHTML = --this.surplusMine;} else { this.mineNumDom.innerHTML = ++this.surplusMine;}if (this.surplusMine == 0) { // 剩余的雷的數量為0,表示用戶已經標完小紅旗了,這時候要判斷游戲是成功還是結束 if (this.allRight == true) {// 這個條件成立,說明用戶全部標對了alert(’恭喜你,游戲通過’);for (i = 0; i < this.tr; i++) { for (j = 0; j < this.td; j++) {this.tds[i][j].onmousedown = null; }} } else {alert(’游戲失敗’);this.gameOver(); }} }}
gameOver函數
Mine.prototype.gameOver = function (clickTd) { /* 1.顯示所有的雷2.取消所有格子的點擊事件3.給點中的格子標紅 */ for (i = 0; i < this.tr; i++) {for (j = 0; j < this.td; j++) { if (this.squares[i][j].type == ’mine’) {this.tds[i][j].className = ’mine’; } this.tds[i][j].onmousedown = null;} } if (clickTd) {clickTd.style.backgroundColor = ’#f00’; }}
最后,補充些其他的功能
其他
// 添加 button 的功能var btns = document.getElementsByTagName(’button’);var mine = null; // 用來存儲生成的實例var ln = 0; // 用來處理當前選中的狀態var arr = [ [9, 9, 10], [16, 16, 40], [28, 28, 99]]; //不同級別的行數,列數,雷數for (let i = 0; i < btns.length - 1; i++) { btns[i].onclick = function () {btns[ln].className = ’’;this.className = ’active’;mine = new Mine(arr[i][0], arr[i][1], arr[i][2]);mine.init();ln = i; }}btns[0].onclick(); // 初始化btns[3].onclick = function () { for (var i = 0; i < btns.length - 1; i++) {if (btns[i].className == ’active’) { btns[i].onclick();} }}
js 整合代碼
function Mine(tr, td, mineNum) { this.tr = tr; // tr表示行數 this.td = td; // td表示列數 this.mineNum = mineNum; // mineNum表示雷的數量 this.squares = []; // 存儲所有方塊的信息,是一個二維數組,按照行與列的順序排放,存取都按照行列方式 this.tds = []; // 存儲所有單元格的DOM this.surplusMine = mineNum; // 剩余雷的數量 this.allRight = false; // 右擊標注的小紅旗是否全部是雷,用來判斷用戶是否游戲成功 this.parent = document.querySelector(’.gameBox’);}// 生成n個不重復的數字Mine.prototype.randomNum = function () { var square = new Array(this.tr * this.td); // 生成一個空數組 長度為格子總數 for (var i = 0; i < square.length; i++) {square[i] = i; } // 數組亂序 square.sort(function () {return 0.5 - Math.random() }); return square.slice(0, this.mineNum);};// 創建表格Mine.prototype.createDom = function () { var This = this; var table = document.createElement(’table’); for (var i = 0; i < this.tr; i++) { // 行var domTr = document.createElement(’tr’);this.tds[i] = [];for (var j = 0; j < this.td; j++) { // 列 var domTd = document.createElement(’td’); this.tds[i][j] = domTd; // 把所有創建的td添加到數組當中 domTd.pos = [i, j]; // 把格子對應的行和列村到格子身上,為了下面通過這個值去數組里面取到對應的數據 domTd.onmousedown = function () {This.play(event, this); // 大的This 指的是實例對象 小的this指的是點擊的domTd }; // if (this.squares[i][j].type == ’mine’) { // domTd.className = ’mine’; // } // if (this.squares[i][j].type == ’number’) { // domTd.innerHTML = this.squares[i][j].value; // } domTr.appendChild(domTd);}table.appendChild(domTr); } this.parent.innerHTML = ’’; // 避免多次點擊創建多個 this.parent.appendChild(table);};Mine.prototype.init = function () { // this.randomNum(); var rn = this.randomNum(); // 雷在格子里的位置 var n = -1; // 用來找到對應的索引格子 for (var i = 0; i < this.tr; i++) {this.squares[i] = [];for (var j = 0; j < this.td; j++) { // 取一個方塊在數組里的數據,要使用行與列的形式存取 // 找方塊周圍的方塊的時候,要用坐標的形式去取 // 行與列的形式,和坐標的形式,x,y是剛好相反的 n++; if (rn.indexOf(n) != -1) {// 如果這個條件成立,說明現在循環到的索引在雷的數組里面找到了,那就表明這個索引對應的是個雷this.squares[i][j] = { type: ’mine’, x: j, y: i}; } else {this.squares[i][j] = { type: ’number’, x: j, y: i, value: 0}; }} } this.updateNum(); this.createDom(); this.parent.oncontextmenu = function () {return false;// 阻止右鍵出菜單事件 } // 剩余雷數 this.mineNumDom = document.querySelector(’.mineNum’); this.mineNumDom.innerHTML = this.surplusMine;};// 找某個方格周圍的八個格子Mine.prototype.getAround = function (square) { var x = square.x,y = square.y; var result = []; // 把找到的格子的坐標返回出去(二維數組) for (var i = x - 1; i <= x + 1; i++) {for (var j = y - 1; j <= y + 1; j++) { if (i < 0 ||j < 0 ||i > this.td - 1 ||j > this.tr - 1 ||// 上述表示出邊界(i == x && j == y) ||// 表示循環到自己this.squares[j][i].type == ’mine’// 表示循環到(周圍的格子)雷 (注意i和j表示的是坐標,而squares存儲的是行和列) ) {continue; } // 要以行與列的形式返回出去,因為到時候需要它去取數組里的數據 result.push([j, i]);} } return result;}// 更新所有的數字Mine.prototype.updateNum = function () { for (var i = 0; i < this.tr; i++) {for (var j = 0; j < this.td; j++) { // 要更新的是雷周圍的數字 if (this.squares[i][j].type == ’number’) {continue; } var num = this.getAround(this.squares[i][j]); // 獲取到每一個雷周圍的數字 for (var k = 0; k < num.length; k++) {this.squares[num[k][0]][num[k][1]].value += 1; }} }};Mine.prototype.play = function (ev, obj) { var This = this; if (ev.which == 1 && obj.className != ’flag’) { // 后面的條件是為了用戶右鍵之后不能點擊// 點擊的是左鍵var curSquare = this.squares[obj.pos[0]][obj.pos[1]];var cl = [’zero’, ’one’, ’two’, ’three’, ’four’, ’five’, ’six’, ’seven’, ’eight’];// cl 存儲classNameif (curSquare.type == ’number’) { // 用戶點擊的是數字 obj.innerHTML = curSquare.value; obj.className = cl[curSquare.value]; // 點到了數字零 if (curSquare.value == 0) {/* 遞歸思路: 1.顯示自己 2.查找四周1) 顯示四周(如果四周的值不為零,那就顯示到這,不需要再找了)2)如果值為零了 a.顯示自己 b.找四周(如果四周的值不為零,那就顯示到這,不需要再找了)I.顯示自己II.找四周(如果四周的值不為零,那就顯示到這,不需要再找了) 。。。。。。 */obj.innerHTML = ’’; // 顯示為空function getAllZero(square) { var around = This.getAround(square);// 找到了周圍N個格子 for (var i = 0; i < around.length; i++) {var x = around[i][0]; // 行var y = around[i][1]; // 列This.tds[x][y].className = cl[This.squares[x][y].value];if (This.squares[x][y].value == 0) { // 如果以某個格子為中心,找到的某個格子為零,那就接著調用(遞歸) if (!This.tds[x][y].check) {// 給對應的td 添加一條屬性,如果找過的話,這個值就為true,下一次就不會再找了,防止函數調用棧出問題This.tds[x][y].check = true;getAllZero(This.squares[x][y]); }} else { // 如果以某個格子為中心找到的四周的值不為零,就把數字顯示出來 This.tds[x][y].innerHTML = This.squares[x][y].value;} }}getAllZero(curSquare); }} else { // 用戶點擊的是雷 this.gameOver(obj);} } if (ev.which == 3) {// 用戶點擊的是右鍵// 如果右擊的是一個數字,就不能點擊if (obj.className && obj.className != ’flag’) { return;}obj.className = obj.className == ’flag’ ? ’’ : ’flag’; // 切換calss 有無if (this.squares[obj.pos[0]][obj.pos[1]].type == ’mine’) { this.allRight = true;} else { this.allRight = false;}if (obj.className == ’flag’) { this.mineNumDom.innerHTML = --this.surplusMine;} else { this.mineNumDom.innerHTML = ++this.surplusMine;}if (this.surplusMine == 0) { // 剩余的雷的數量為0,表示用戶已經標完小紅旗了,這時候要判斷游戲是成功還是結束 if (this.allRight == true) {// 這個條件成立,說明用戶全部標對了alert(’恭喜你,游戲通過’);for (i = 0; i < this.tr; i++) { for (j = 0; j < this.td; j++) {this.tds[i][j].onmousedown = null; }} } else {alert(’游戲失敗’);this.gameOver(); }} }}// 游戲失敗函數Mine.prototype.gameOver = function (clickTd) { /* 1.顯示所有的雷2.取消所有格子的點擊事件3.給點中的格子標紅 */ for (i = 0; i < this.tr; i++) {for (j = 0; j < this.td; j++) { if (this.squares[i][j].type == ’mine’) {this.tds[i][j].className = ’mine’; } this.tds[i][j].onmousedown = null;} } if (clickTd) {clickTd.style.backgroundColor = ’#f00’; }}// var mine = new Mine(28, 28, 99);// mine.init();// 添加 button 的功能var btns = document.getElementsByTagName(’button’);var mine = null; // 用來存儲生成的實例var ln = 0; // 用來處理當前選中的狀態var arr = [ [9, 9, 10], [16, 16, 40], [28, 28, 99]]; //不同級別的行數,列數,雷數for (let i = 0; i < btns.length - 1; i++) { btns[i].onclick = function () {btns[ln].className = ’’;this.className = ’active’;mine = new Mine(arr[i][0], arr[i][1], arr[i][2]);mine.init();ln = i; }}btns[0].onclick(); // 初始化btns[3].onclick = function () { for (var i = 0; i < btns.length - 1; i++) {if (btns[i].className == ’active’) { btns[i].onclick();} }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備