vue 中使用 vxe-table 制作可編輯表格的使用過程
項目上有一個表格需要實現在線編輯,開始用了 element 的el-table 實現,單元格內基礎情況就是監聽了單擊單元格切換一個span標簽與input標簽,復雜點的單元格使用了大量的條件判斷來實現對應的編輯操作,比如下拉選,popover彈框編輯。整個表格幾十列,十幾條數據就已經出現了明顯的卡頓,在做了諸多操作(比如el-input使用原生input替換、減少判斷、減少頻繁的數據切換等)之后,速度雖然有所提升,但是還是肉眼可見的卡頓,基本不可用。然后便轉戰vxe-table,重寫了一遍這個表格。 (別問我為什么不直接用更好的vxe-table,正經人寫代碼誰會首先想到重構而不是試試優化呢。。。)
下面記錄一下使用過程。
1. 全局安裝
npm install xe-utils@3 vxe-table@3
main.js 中引入
import ’xe-utils’;import VXETable from ’vxe-table’;import ’vxe-table/lib/style.css’;Vue.use(VXETable);
其實它可以按需加載來減少項目體積,但是我覺得有點麻煩就沒弄,想要了解可以點擊下面鏈接查看~ vue-table 按需加載
2. 基礎用法
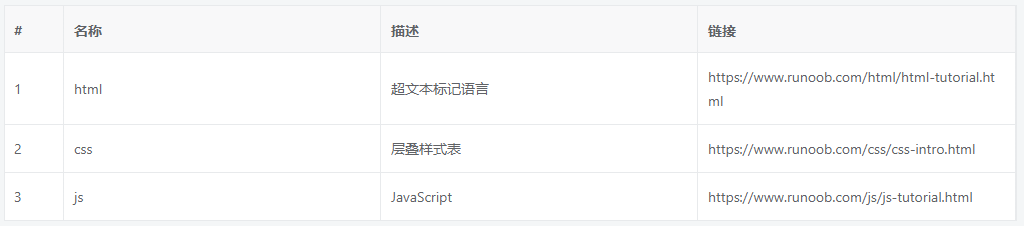
<template> <vxe-table : :data='tableData'><vxe-table-column type='seq' width='60'></vxe-table-column><vxe-table-column field='name'></vxe-table-column><vxe-table-column field='desc'></vxe-table-column><vxe-table-column field='link'></vxe-table-column> </vxe-table></template><script> export default {data () { return {allAlign: null,tableData: [ {name: 'html',desc: ’超文本標記語言’,link: ’https://www.runoob.com/html/html-tutorial.html’ }, {name: 'css',desc: ’層疊樣式表’,link: ’https://www.runoob.com/css/css-intro.html’ }, {name: 'js',desc: ’JavaScript’,link: ’https://www.runoob.com/js/js-tutorial.html’ }] }} }</script>
以上,即可實現一個基礎表格,但是現在僅僅是表格展示,實現編輯還需要另外的配置。

3. 實現編輯
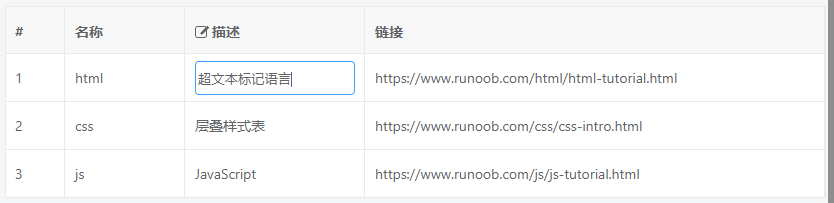
<template> <!--表格添加edit-config配置--> <vxe-table border :data='tableData' :edit-config='{trigger: ’click’, mode: ’cell’}'><!--對單元格vxe-table-column進行改造,使用edit-render來配置編輯屬性---><vxe-table-column fixed='left' field='desc' :edit-render='{name: ’input’, attrs: {type: ’text’}}'></vxe-table-column> </vxe-table></template>

具體配置可以查看 api
3. 實現下拉選擇
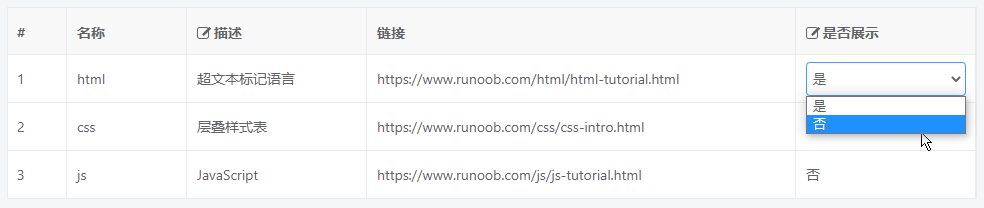
<template> <vxe-table border :data='tableData' :edit-config='{trigger: ’click’, mode: ’cell’}'><!--和輸入框編輯區別僅在于edit-render的配置不同,data中新增選項selection---><vxe-table-column field='isShow' :edit-render='{name: ’select’, options: selection, optionProps: {value: ’status’, label: ’label’}}'></vxe-table-column> </vxe-table></template><script> export default {data () { return {allAlign: null,tableData: [ {name: 'html',desc: ’超文本標記語言’,link: ’https://www.runoob.com/html/html-tutorial.html’,isShow: 1 } // 省略一下多條數據········],selection: [ {status: 1, label: ’是’}, {status: 0, label: ’否’}] }} }</script>

4. 自定義模板
vxe-table自定義模板是使用插槽實現的,可以使用<template #插槽名></template>實現,比如:
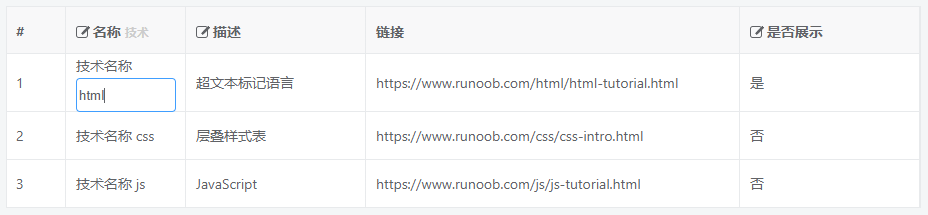
<vxe-table-column field='name' :edit-render='{name: ’input’, attrs: {type: ’text’}}'> <!--使用#header自定義表頭--> <template #header><span>名稱</span><span style='font-size: 12px; color: #ccc'>技術</span> </template> <!--使用#default自定義內容--> <template #default='{row}'><span>技術名稱</span><span>{{row.name}}</span> </template> <!--使用#edit自定義編輯--> <template #edit='{row}'><p>技術名稱</p><input type='text' v-model='row.name' class='vxe-default-input'> </template></vxe-table-column>
需要演示,所以把名稱列做成了可編輯列,使用#header、#default、#edit分別自定義了列頭、默認顯示內容、編輯顯示內容,如下圖:

5. 實時保存功能
使用vxe-table的edit-closed方法監聽編輯框關閉,調用更新接口即可實現。
<template> <vxe-table border :data='tableData' :edit-config='{trigger: ’click’, mode: ’cell’}' @edit-closed='updateData'><vxe-table-column field='isShow' :edit-render='{name: ’select’, options: selection, optionProps: {value: ’status’, label: ’label’}}'></vxe-table-column> </vxe-table></template><script> export default {data () { // 省略掉···},methods: { updateData ({ row, column }) {// 后臺更新接口接受一條數據,所以傳row即可console.log(row); }} }</script>
其實官方方法還實現了檢查當前單元格內容是否更改,不過我們這里數據結構略復雜,源碼里的方法不太適用。 這里貼出來一下
editClosedEvent ({ row, column }) { const $table = this.$refs.xTable const field = column.property const cellValue = row[field] // 判斷單元格值是否被修改 if ($table.isUpdateByRow(row, field)) {setTimeout(() => { this.$XModal.message({content: `局部保存成功! ${field}=${cellValue}`,status: ’success’ }) // 局部更新單元格為已保存狀態 $table.reloadRow(row, null, field)}, 300) }}
以上即為實現可編輯表格的基本寫法,容我再研究一下如何檢測數據很深的情況下如何檢測數據是否發生改動。
總結一下,vxe-table的可編輯表格直接內置了可編輯的功能,配置即可用,避免了el-table的各種判斷切換,可以更優雅的實現編輯功能,另外它還支持虛擬滾動,在大量數據加載時可以有更好的性能。缺點就是在UI圖確定的情況下需要重寫表格樣式,挺費時間的。
建議各位如果遇到復雜表格的話,就不要自己想著優化性能了,直接使用vxe-table一步到位,后期徒增重構成本,血的教訓啊
到此這篇關于vue 中使用 vxe-table 制作可編輯表格的文章就介紹到這了,更多相關vue可編輯表格內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備