vue3.0+vant3.0快速搭建項目的實現
2020年09月18日,vue.js 3.0正式發布,去網上看了看關于3.0的教程都不夠完整,但其實vuecli最新版已經支持了vue3.0項目的快速搭建,這篇文章將帶你了解一下vue3.0有哪些新的改變以及如何快速搭建vue3.0項目。
一、項目的搭建1.首先,nodejs的安裝不用我多說了吧,nodejs官網地址。2.既然vuecli最新版已經可以快速搭建3.0了,那怎么升級到最新版呢?vue-cli官網地址,不知道vue-cli版本的執行命令
vue --version 或 vue -V

特別注意:Node 版本要求Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推薦 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一臺電腦中管理多個 Node 版本。
已經安裝vue-cli的老板們執行命令:
npm update -g @vue/cli
未安裝vue-cli 執行命令:
npm install -g @vue/cli
這里還是推薦大家去官網看文檔,官網對安裝更新查看版本這塊已經很詳細了。
安裝完最新版vuecli后,執行命令:
vue create hello-world(這是你自己的項目名稱)
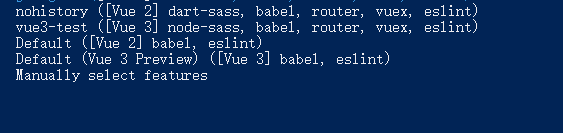
可以看到有以下選項:(第二個vue3-test無視即可)

這里可以看到已經有vue 3 項目的選項了 ,然后選擇最后一項Manually select features(手動選擇)

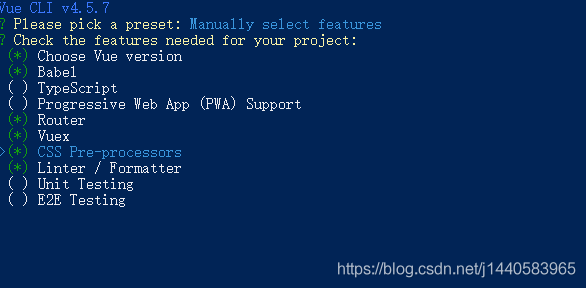
第一個選項是選擇vue的版本,一定要選,其他的路由,vuex等根據自己需求進行選擇。

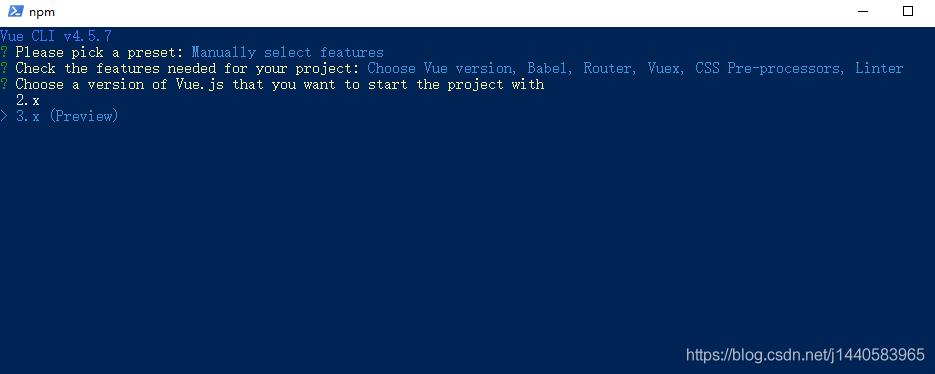
當選擇第一項后 就會提示選擇vue的版本,這里選第二個

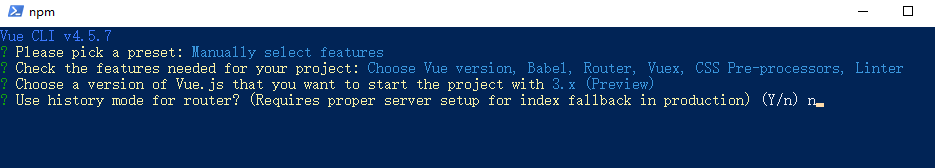
這里是是否路由使用history模式,需要后端配合,我這里不選擇。

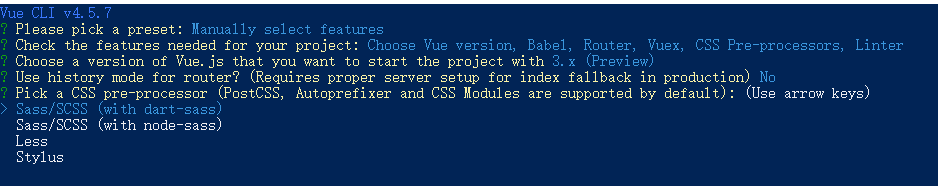
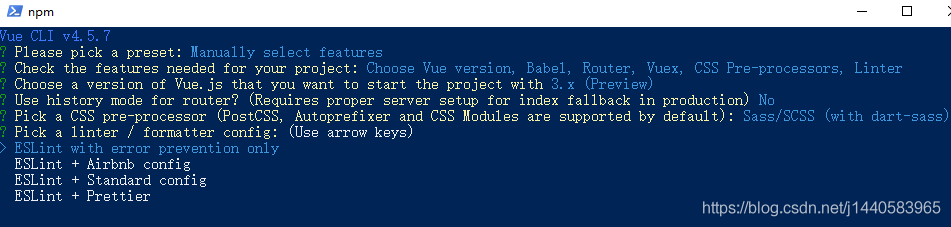
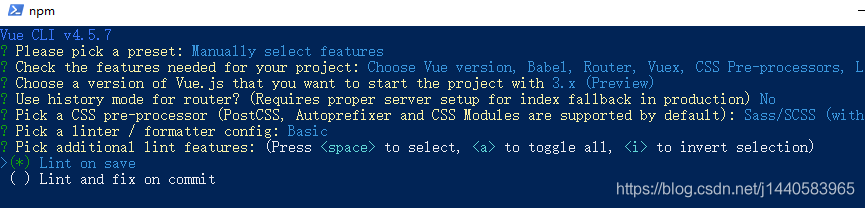
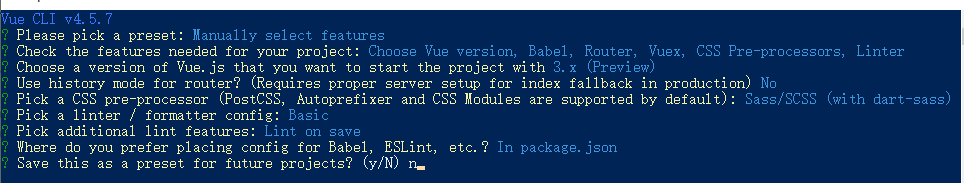
這塊根據自己需求愛好選擇css語言等配置



根據自己需求創建完項目后cd 項目名 ,同樣npm run serve 啟動項目吧!
二、vue3體驗+vant引入vant的引入:
首先進入vant的官網:vant官網地址,不知道心細的老板們發沒發現版本號處有了新的版本

沒錯,這就是為vue3量身定制了vant3,切換版本到3,然后閱讀文檔

這里推薦按需引入:

配置好以后最好重啟一下項目,避免配置不生效。這里隨便找個button按鈕

main.js中已經更新了vue3.0創建vue實例及掛載的示例 ,這里不再是使用new Vue 而是使用createApp:
import { createApp } from ’vue’import App from ’./App.vue’import router from ’./router’import store from ’./store’import http from ’./utils/http’;//這里是我自己封裝的axiosimport { Button } from ’vant’;const app = createApp//vue3.0不再可以像之前一樣可以將公共方法屬性等掛載到vue的原型對象上//這里可以將公共方法屬性寫在第二個參數中,參數是一個對象//組件的注冊通過.use鏈式調用app(App, { http }).use(Button).use(store).use(router).mount(’#app’)
Home.vue中清空不需要的示例這里只講述我認為使用最方便的示例:
<template> <div class='home'> {{ num }}----{{activeNum}}----{{refData}} <!-- vant 組件使用 --> <van-button size='large' type='primary' @click='changeNum'>changeNum</van-button> <van-button type='success' @click='routerPush'>路由跳轉</van-button> </div></template><script>//需要哪些模塊按需引入import { toRefs, reactive, onMounted, getCurrentInstance,watch ,computed,ref} from 'vue';export default { name: 'Home', // 同vue2.0 接受父組件傳值 及main.js 中傳的值 props: ['http'], // 必須寫入setup里 setup(props, context) { //這里的ctx 類似于vue2的this const { ctx } = getCurrentInstance(); //路由 this.$router const router = ctx.$router; //main.js傳入的封裝axios const http = ctx.http; // 個人還是不推薦這樣寫 因為每次新建一個響應式數據就要ref包裹一下很麻煩 const refData = ref(’1212’)//ref包裹 變為響應式對象 // 個人覺著還是這樣寫舒服一點 類似于vue2中的data const state = reactive({//函數接收一個普通對象,返回一個響應式的數據對象 num: 0, }); //計算屬性 個人喜歡寫在對象中 因為看得更清晰一下 防止計算屬性方法等混在一起不好區分 const computedData = { // 計算屬性寫法 別忘記引入 computed activeNum : computed(()=>state.num*2) } //方法 個人喜歡寫在對象中 因為看得更清晰一下 防止計算屬性方法等混在一起不好區分 const methods = { changeNum: () => {state.num++;// ref包裹的數據 必須用.value獲取refData.value++ }, routerPush() {//路由跳轉router.push({ name: 'test',}); }, //網絡請求 async getUserInfo() {try { let { data } = await http.get('http://localhost:3000/xiaochengxu/'); console.log(data);} catch (error) { console.log(error);} }, }; // 同vue2 的 mounted vue 3 移除了 boforcreate和created兩個生命周期 setup即為這兩個生命周期之間的新生命周期 onMounted(() => { methods.getUserInfo(); }); // watch的使用 watch(()=>state.num,value=>{ console.log(’num改變’,value) }) //必須返回 模板中才能使用 return { ...toRefs(state),// 將響應式的對象變為普通對象 使用時不需要state.num 直接num即可使用 ...methods,// 解構賦值 ...computedData, refData }; },};</script>
這里如果對torefs ,ref,isref,reactive等等不知道用法的建議去看這篇,介紹的也很詳細,我這里只是用的自己認為較為方便的寫法。
到此這篇關于vue3.0+vant3.0快速搭建項目的實現的文章就介紹到這了,更多相關vue3.0+vant3.0 搭建項目內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備