如何避免JavaScript的內(nèi)存泄露及內(nèi)存管理技巧
發(fā)表于谷歌WebPerf(倫敦WebPerf集團(tuán)),??2014年8月26日。
高效的JavaScript Web應(yīng)用必須流暢,快速。與用戶交互的任何應(yīng)用程序,都需要考慮如何確保內(nèi)存有效使用,因?yàn)槿绻倪^多,頁面就會(huì)崩潰,迫使用戶重新加載。而你只能躲在角落哭泣。
自動(dòng)垃圾收集是不能代替有效的內(nèi)存管理的,特別是在大型,長(zhǎng)時(shí)間運(yùn)行的Web應(yīng)用程序中。在這次講座中,我們將演示如何通過Chrome的DevTools對(duì)內(nèi)存進(jìn)行有效的管理。
并了解如何解決性能問題,如內(nèi)存泄漏,頻繁的垃圾收集暫停,和整體內(nèi)存膨脹,那些真正讓你耗費(fèi)精力的東西。
Addy Osmani在他的PPT中展示了很多會(huì)在Chrome V8中產(chǎn)生內(nèi)存泄漏的示例:
1) Delete一個(gè)Object的屬性會(huì)讓此對(duì)象變慢(多耗費(fèi)15倍的內(nèi)存)var o = { x: 'y' };delete o.x; //此時(shí)o會(huì)成一個(gè)慢對(duì)象o.x; //var o = { x: 'y' };o = null; //應(yīng)該這樣2) 閉包
在閉包中引入閉包外部的變量時(shí),當(dāng)閉包結(jié)束時(shí)此對(duì)象無法被垃圾回收(GC)。
var a = function() { var largeStr = new Array(1000000).join('x'); return function() { return largeStr; }}();3) DOM泄露
當(dāng)原有的COM被移除時(shí),子結(jié)點(diǎn)引用沒有被移除則無法回收。
var select = document.querySelector;var treeRef = select('#tree');//在COM樹中l(wèi)eafRef是treeFre的一個(gè)子結(jié)點(diǎn)var leafRef = select('#leaf'); var body = select('body');body.removeChild(treeRef);//#tree不能被回收入,因?yàn)閠reeRef還在//解決方法:treeRef = null;//tree還不能被回收,因?yàn)槿~子結(jié)果leafRef還在leafRef = null;//現(xiàn)在#tree可以被釋放了。4) Timers計(jì)(定)時(shí)器泄露
定時(shí)器也是常見產(chǎn)生內(nèi)存泄露的地方:
for (var i = 0; i < 90000; i++) { var buggyObject = { callAgain: function() { var ref = this; var val = setTimeout(function() {ref.callAgain(); }, 90000); } } buggyObject.callAgain(); //雖然你想回收但是timer還在 buggyObject = null;}5) 調(diào)試內(nèi)存
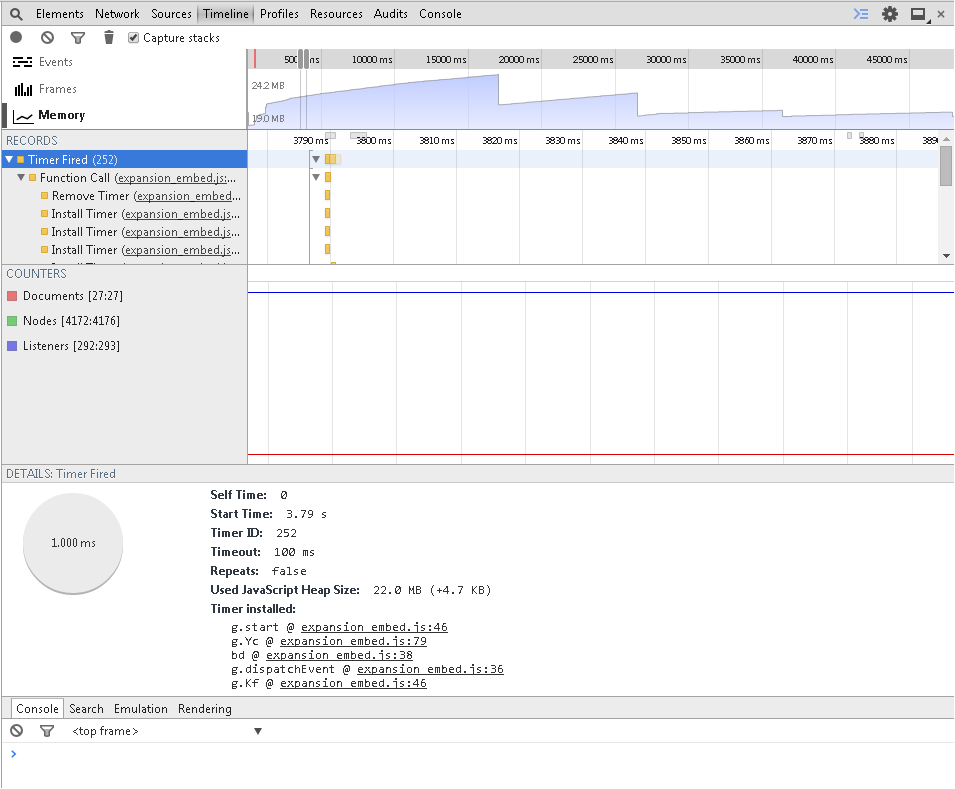
Chrome自帶的內(nèi)存調(diào)試工具可以很方便地查看內(nèi)存使用情況和內(nèi)存泄露:
在 Timeline -> Memory 點(diǎn)擊record即可:

更多內(nèi)容請(qǐng)查看原PPT。
原文地址: 點(diǎn)此
相關(guān)文章:
1. Python TestSuite生成測(cè)試報(bào)告過程解析2. 增大python字體的方法步驟3. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)4. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法5. Vue作用域插槽實(shí)現(xiàn)方法及作用詳解6. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法7. JAMon(Java Application Monitor)備忘記8. Python os庫(kù)常用操作代碼匯總9. Python 如何展開嵌套的序列10. 如何清空python的變量

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備