JavaScript對象繼承
開門見山,以下根據繼承方式的不同逐一介紹:
基于原型鏈的方式這應該是基于js中prototype的特點實現的最簡單的繼承
var SuperType = function() { this.property= true;}SuperType.prototype.getSuperValue= function() { return this.property;} var SubType = function() { this.subproperty = false;}SubType.prototype = new SuperType(); // 繼承 SubType.prototype.getSubValue = function() { return this.subproperty;} var instance = new SubType();alert(instance.getSuperValue()); // true
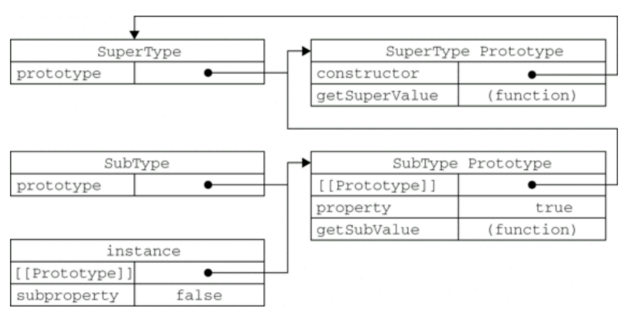
此時,上面幾個對象的引用關系是這樣的:
 JS對象繼承應用關系(引用自JavaScript高級程序設計)
JS對象繼承應用關系(引用自JavaScript高級程序設計) 那如果子類有同名屬性,super的getter會返回那個呢:
var Sub = function() { this.property = false;}Sub.prototype = new SuperType(); var instance = new Sub();alert(instance.getSuperValue()); // true,返回子類的屬性
可見JS中子類的屬性會重寫父類的,此外,方法的重寫也一樣,這是由于JS查找對象的屬性是由子對象開始遍歷,子類沒有才繼續去父對象上找。另外,JS還提供了方法來判斷繼承關系:
alert(instance instanceof SubType); // true alert(instance instanceof SuperType); // true alert(instance instanceof Object);// true alert(SubType.prototype.isPrototypeOf(instance)); //true alert(SuperType.prototype.isPrototypeOf(instance)); //true alert(Object.prototype.isPrototypeOf(instance));//true
使用原型鏈有個很明顯的問題,就是子對象都share同一個父對象的屬性,如果是引用類型,就可能對一個對象修改,卻影響了其他對象的數據。
構造函數繼承構造函數的方式繼承可以解決share同一個父對象屬性的問題,并且可以引用父對象的帶參構造函數:
var SuperType = function(name) { this.name = name; this.colors = [’red’, ’yellow’];} var SubType = function(name) { SuperType.call(this, name); this.age = 18;} var subA = new SubType(’Lilei’); var subB = new SubType(’HanMeimei’);subA.colors.push(’blue’); // 修改引用屬性 alert(subA.name); // Lilei alert(subA.colors); // ’red,yellow,blue’ alert(subB.name); // HanMeimei alert(subB.colors); // ’red,yellow’
和對象創建的情況一樣,單純的構造函數方式會使得每個對象都不能share父對象的函數。于是有了組合繼承的方式,各取所長。
組合繼承的方式組合繼承是通過原型鏈來繼承對象的方法,構造函數來繼承對象的屬性:
var SuperType = function(name) { this.name = name}SuperType.prototype.getName = function() { return this.name} var SubType = function(name) { SuperType.call(this, name);}SubType.prototype = new SuperType(); var sub = new SubType(’Lilei’);alert(sub.getName()); // Lilei
在new子對象時,會在調用構造函數時重新定義該對象自己的屬性,從而和父對象的屬性分離。但是組合繼承要求父對象的構造方式也是通過組合構造的方式定義的,否則子類用組合繼承也是白搭。
通過工廠模式創建子對象以下提供的繼承方式是在《JS高級程序設計》中看到的,此書把它們也作為繼承方式,但我覺得只能算是對之前繼承方式的工廠模式化罷了。
原型式繼承給我任何一個原型,還你一個他的子對象(的工廠模式。。。)
// 就是他了function subInstance(o) { function F(){} F.prototype = o; return new F();}var superInstance = { name: ’Lilei’ }var sub = subInstance(superInstance); alert(sub.name); // Lilei
但是很顯然,子對象是share父對象的所有屬性的。用組合方式實現subInstance?可以試試,但是由于是工廠模式,考慮到通用性,這不是個好的選擇。
寄生式繼承如果工廠不是那么通用,則可以在創建子對象是再加點額外的屬性:
function subInstanceWithAge(o) { function F(){} F.prototype = o; var sub = new F(); sub.age = 18; return sub; }var superInstance = { name: ’Lilei’ }var sub = subInstanceWithAge(superInstance); alert(sub.name); // Lileialert(sub.age); // 18
同樣是share父對象的屬性。
寄生組合式繼承這種繼承方式簡直傷心病況。
function inherit(subType, superType) { function F() {} F.prototype = superType.prototype; var sub_prototype = new F(); sub_prototype.constructor = subType; subType.prototype = sub_prototype;} var SuperType = function(name) { this.name = name;}SuperType.prototype.getName = function() { return this.name;} var SubType = function(name, age) { SuperType.call(this, name); this.age = age;}inherit(SubType, SuperType);SubType.prototype.getAge = function() { return this.age;} var sub = new SubType(’Lilei’, 18);alert(sub.getName()); // Lilei alert(sub.getAge()); // 18 alert(SuperType.isPrototypeOf(sub)); // false
雖然子對象能繼承父對象的屬性,但子對象完全不認識父對象了。與其說是繼承,不如說是copy,而且會破壞subType本來的繼承解構。
最后介紹的三種工廠方式算是對傳統的三種繼承方式的發散吧。事實上,只要掌握前三種繼承,就可以根據實際需求發散出各種滿足使用需求的繼承工具方法。
文/WoodsWalker(簡書作者)原文鏈接:http://www.jianshu.com/p/809e45e9d507相關文章:

 網公網安備
網公網安備