4類JavaScript內存泄露及如何避免
function foo(arg) { bar = 'this is a hidden global variable';}真相是:
function foo(arg) { window.bar = 'this is an explicit global variable';}函數 foo 內部忘記使用 var ,意外創建了一個全局變量。此例泄露了一個簡單的字符串,無傷大雅,但是有更糟的情況。 另一種意外的全局變量可能由 this 創建:
function foo() { this.variable = 'potential accidental global';}// Foo 調用自己,this 指向了全局對象(window)// 而不是 undefinedfoo();引用在 JavaScript 文件頭部加上 ’use strict’,可以避免此類錯誤發生。啟用嚴格模式解析 JavaScript ,避免意外的全局變量。 全局變量注意事項 盡管我們討論了一些意外的全局變量,但是仍有一些明確的全局變量產生的垃圾。它們被定義為不可回收(除非定義為空或重新分配)。尤其當全局變量用于臨時存儲和處理大量信息時,需要多加小心。如果必須使用全局變量存儲大量數據時,確保用完以后把它設置為 null 或者重新定義。與全局變量相關的增加內存消耗的一個主因是緩存。緩存數據是為了重用,緩存必須有一個大小上限才有用。高內存消耗導致緩存突破上限,因為緩存內容無法被回收。 2:被遺忘的計時器或回調函數 在JavaScript中使用setInterval非常平常。一段常見的代碼:
var someResource = getData();setInterval(function() { var node = document.getElementById(’Node’); if(node) {// 處理 node 和 someResourcenode.innerHTML = JSON.stringify(someResource)); }}, 1000);此例說明了什么:與節點或數據關聯的計時器不再需要,node 對象可以刪除,整個回調函數也不需要了。可是,計時器回調函數仍然沒被回收(計時器停止才會被回收)。同時,someResource 如果存儲了大量的數據,也是無法被回收的。 對于觀察者的例子,一旦它們不再需要(或者關聯的對象變成不可達),明確地移除它們非常重要。老的 IE 6 是無法處理循環引用的。如今,即使沒有明確移除它們,一旦觀察者對象變成不可達,大部分瀏覽器是可以回收觀察者處理函數的。 觀察者代碼示例:
var element = document.getElementById(’button’);function onClick(event) { element.innerHTML = ’text’;}element.addEventListener(’click’, onClick);對象觀察者和循環引用注意事項 老版本的 IE 是無法檢測 DOM 節點與 JavaScript 代碼之間的循環引用,會導致內存泄露。如今,現代的瀏覽器(包括 IE 和 Microsoft Edge)使用了更先進的垃圾回收算法,已經可以正確檢測和處理循環引用了。換言之,回收節點內存時,不必非要調用 removeEventListener 了。 3:脫離 DOM 的引用 有時,保存 DOM 節點內部數據結構很有用。假如你想快速更新表格的幾行內容,把每一行 DOM 存成字典(JSON 鍵值對)或者數組很有意義。此時,同樣的 DOM 元素存在兩個引用:一個在 DOM 樹中,另一個在字典中。將來你決定刪除這些行時,需要把兩個引用都清除。
var elements = { button: document.getElementById(’button’), image: document.getElementById(’image’), text: document.getElementById(’text’)};function doStuff() { image.src = ’http://some.url/image’; button.click(); console.log(text.innerHTML); // 更多邏輯}function removeButton() { // 按鈕是 body 的后代元素 document.body.removeChild(document.getElementById(’button’)); // 此時,仍舊存在一個全局的 #button 的引用 // elements 字典。button 元素仍舊在內存中,不能被 GC 回收。}此外還要考慮 DOM 樹內部或子節點的引用問題。假如你的 JavaScript 代碼中保存了表格某一個 <td> 的引用。將來決定刪除整個表格的時候,直覺認為 GC 會回收除了已保存的 <td> 以外的其它節點。實際情況并非如此:此 <td> 是表格的子節點,子元素與父元素是引用關系。由于代碼保留了 <td> 的引用,導致整個表格仍待在內存中。保存 DOM 元素引用的時候,要小心謹慎。 4:閉包 閉包是JavaScript開發的一個關鍵方面:匿名函數可以訪問父級作用域的變量。 代碼示例:
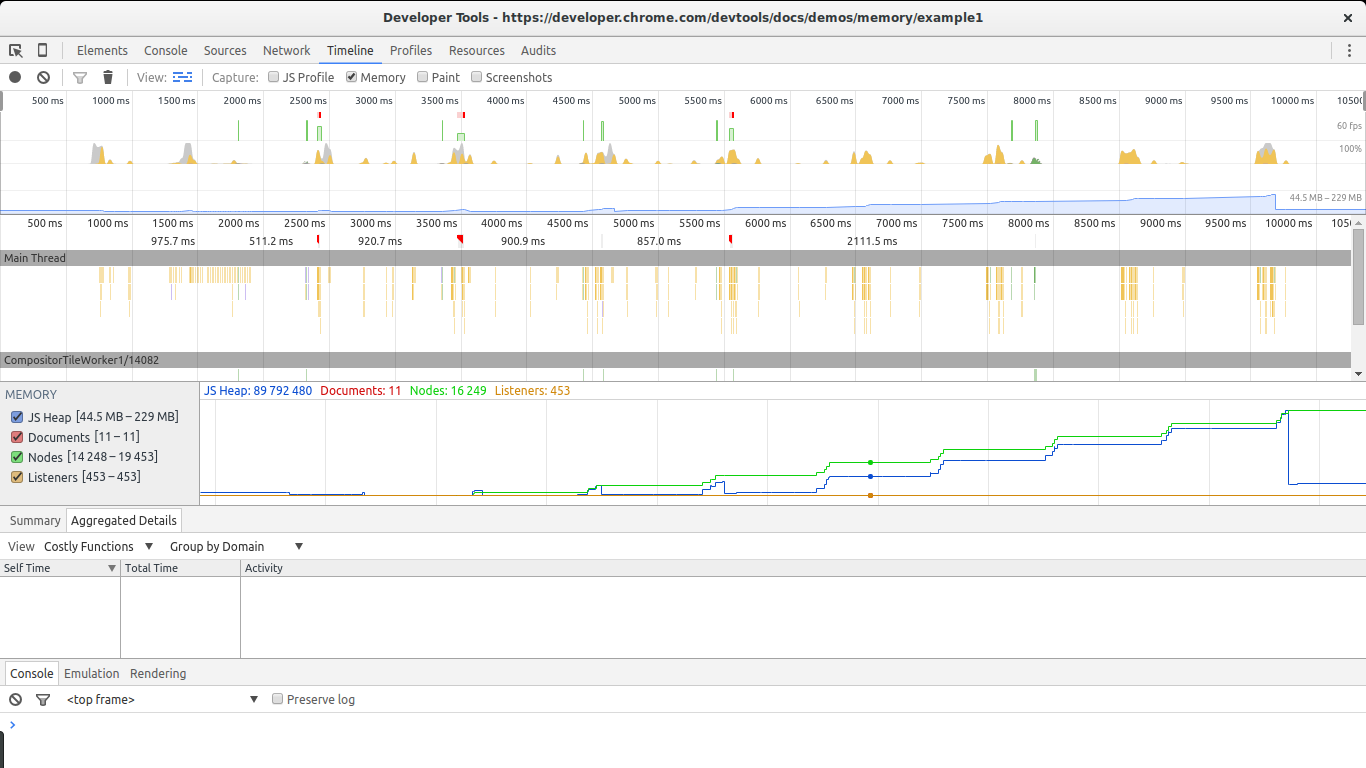
var theThing = null;var replaceThing = function () { var originalThing = theThing; var unused = function () { if (originalThing) console.log('hi'); }; theThing = { longStr: new Array(1000000).join(’*’), someMethod: function () { console.log(someMessage); } };};setInterval(replaceThing, 1000);代碼片段做了一件事情:每次調用 replaceThing ,theThing 得到一個包含一個大數組和一個新閉包(someMethod)的新對象。同時,變量 unused 是一個引用 originalThing 的閉包(先前的 replaceThing 又調用了 theThing )。思緒混亂了嗎?最重要的事情是,閉包的作用域一旦創建,它們有同樣的父級作用域,作用域是共享的。someMethod 可以通過 theThing 使用,someMethod 與 unused 分享閉包作用域,盡管 unused 從未使用,它引用的 originalThing 迫使它保留在內存中(防止被回收)。當這段代碼反復運行,就會看到內存占用不斷上升,垃圾回收器(GC)并無法降低內存占用。本質上,閉包的鏈表已經創建,每一個閉包作用域攜帶一個指向大數組的間接的引用,造成嚴重的內存泄露。 引用Meteor的博文解釋了如何修復此種問題。在 replaceThing 的最后添加 originalThing = null 。Chrome 內存剖析工具概覽 Chrome 提供了一套很棒的檢測 JavaScript 內存占用的工具。與內存相關的兩個重要的工具:timeline 和 profiles。  timeline 可以檢測代碼中不需要的內存。在此截圖中,我們可以看到潛在的泄露對象穩定的增長,數據采集快結束時,內存占用明顯高于采集初期,Node(節點)的總量也很高。種種跡象表明,代碼中存在 DOM 節點泄露的情況。 Profiles
timeline 可以檢測代碼中不需要的內存。在此截圖中,我們可以看到潛在的泄露對象穩定的增長,數據采集快結束時,內存占用明顯高于采集初期,Node(節點)的總量也很高。種種跡象表明,代碼中存在 DOM 節點泄露的情況。 Profiles  Profiles 是你可以花費大量時間關注的工具,它可以保存快照,對比 JavaScript 代碼內存使用的不同快照,也可以記錄時間分配。每一次結果包含不同類型的列表,與內存泄露相關的有 summary(概要) 列表和 comparison(對照) 列表。 summary(概要) 列表展示了不同類型對象的分配及合計大小:shallow size(特定類型的所有對象的總大小),retained size(shallow size 加上其它與此關聯的對象大小)。它還提供了一個概念,一個對象與關聯的 GC root 的距離。 對比不同的快照的 comparison list 可以發現內存泄露。 實例:使用Chrome發現內存泄露 實質上有兩種類型的泄露:周期性的內存增長導致的泄露,以及偶現的內存泄露。顯而易見,周期性的內存泄露很容易發現;偶現的泄露比較棘手,一般容易被忽視,偶爾發生一次可能被認為是優化問題,周期性發生的則被認為是必須解決的 bug。 以Chrome文檔中的代碼為例:
Profiles 是你可以花費大量時間關注的工具,它可以保存快照,對比 JavaScript 代碼內存使用的不同快照,也可以記錄時間分配。每一次結果包含不同類型的列表,與內存泄露相關的有 summary(概要) 列表和 comparison(對照) 列表。 summary(概要) 列表展示了不同類型對象的分配及合計大小:shallow size(特定類型的所有對象的總大小),retained size(shallow size 加上其它與此關聯的對象大小)。它還提供了一個概念,一個對象與關聯的 GC root 的距離。 對比不同的快照的 comparison list 可以發現內存泄露。 實例:使用Chrome發現內存泄露 實質上有兩種類型的泄露:周期性的內存增長導致的泄露,以及偶現的內存泄露。顯而易見,周期性的內存泄露很容易發現;偶現的泄露比較棘手,一般容易被忽視,偶爾發生一次可能被認為是優化問題,周期性發生的則被認為是必須解決的 bug。 以Chrome文檔中的代碼為例:
var x = [];function createSomeNodes() { var div,i = 100,frag = document.createDocumentFragment(); for (;i > 0; i--) {div = document.createElement('div');div.appendChild(document.createTextNode(i + ' - '+ new Date().toTimeString()));frag.appendChild(div); } document.getElementById('nodes').appendChild(frag);}function grow() { x.push(new Array(1000000).join(’x’)); createSomeNodes(); setTimeout(grow,1000);}當 grow 執行的時候,開始創建 div 節點并插入到 DOM 中,并且給全局變量分配一個巨大的數組。通過以上提到的工具可以檢測到內存穩定上升。 找出周期性增長的內存 timeline 標簽擅長做這些。在 Chrome 中打開例子,打開 Dev Tools ,切換到 timeline,勾選 memory 并點擊記錄按鈕,然后點擊頁面上的 The Button 按鈕。過一陣停止記錄看結果:  兩種跡象顯示出現了內存泄露,圖中的 Nodes(綠線)和 JS heap(藍線)。Nodes 穩定增長,并未下降,這是個顯著的信號。 JS heap 的內存占用也是穩定增長。由于垃圾收集器的影響,并不那么容易發現。圖中顯示內存占用忽漲忽跌,實際上每一次下跌之后,JS heap 的大小都比原先大了。換言之,盡管垃圾收集器不斷的收集內存,內存還是周期性的泄露了。 確定存在內存泄露之后,我們找找根源所在。 保存兩個快照 切換到 Chrome Dev Tools 的 profiles 標簽,刷新頁面,等頁面刷新完成之后,點擊 Take Heap Snapshot 保存快照作為基準。而后再次點擊 The Button 按鈕,等數秒以后,保存第二個快照。
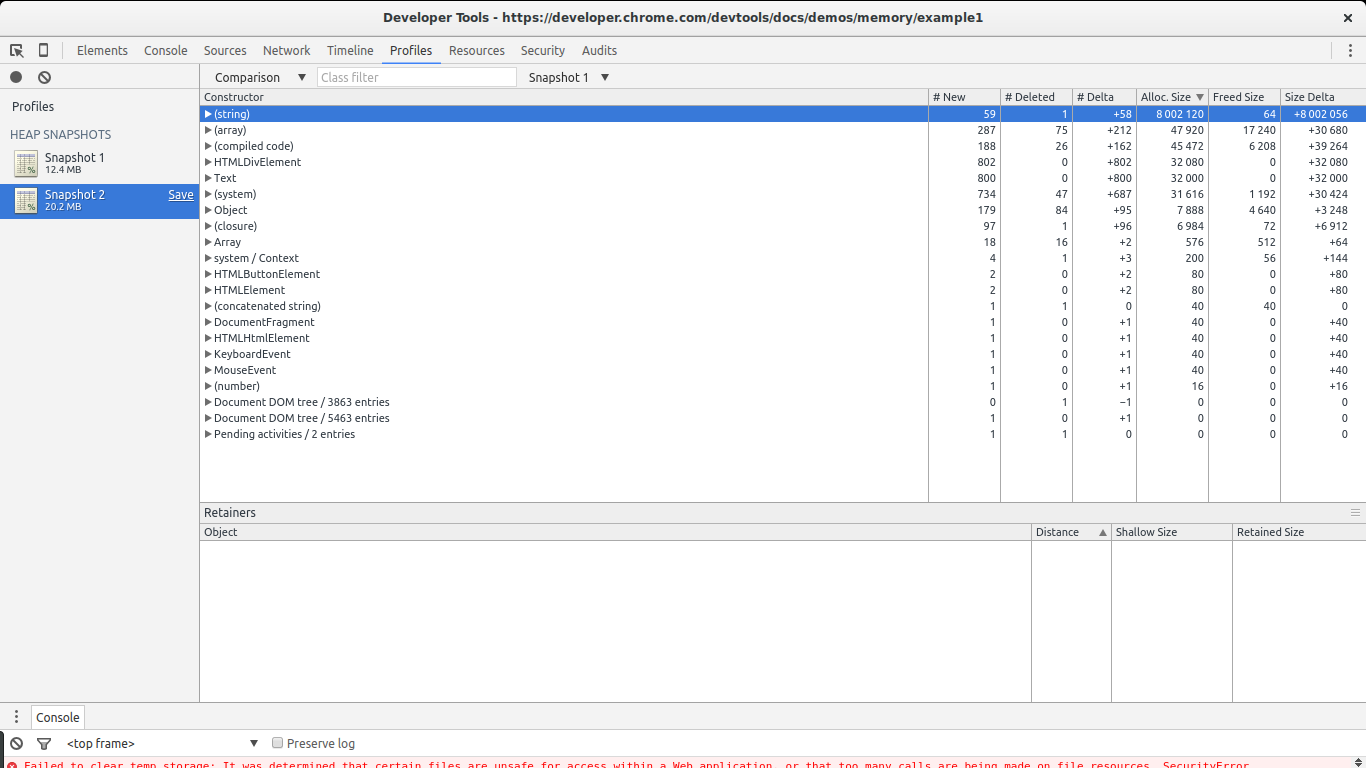
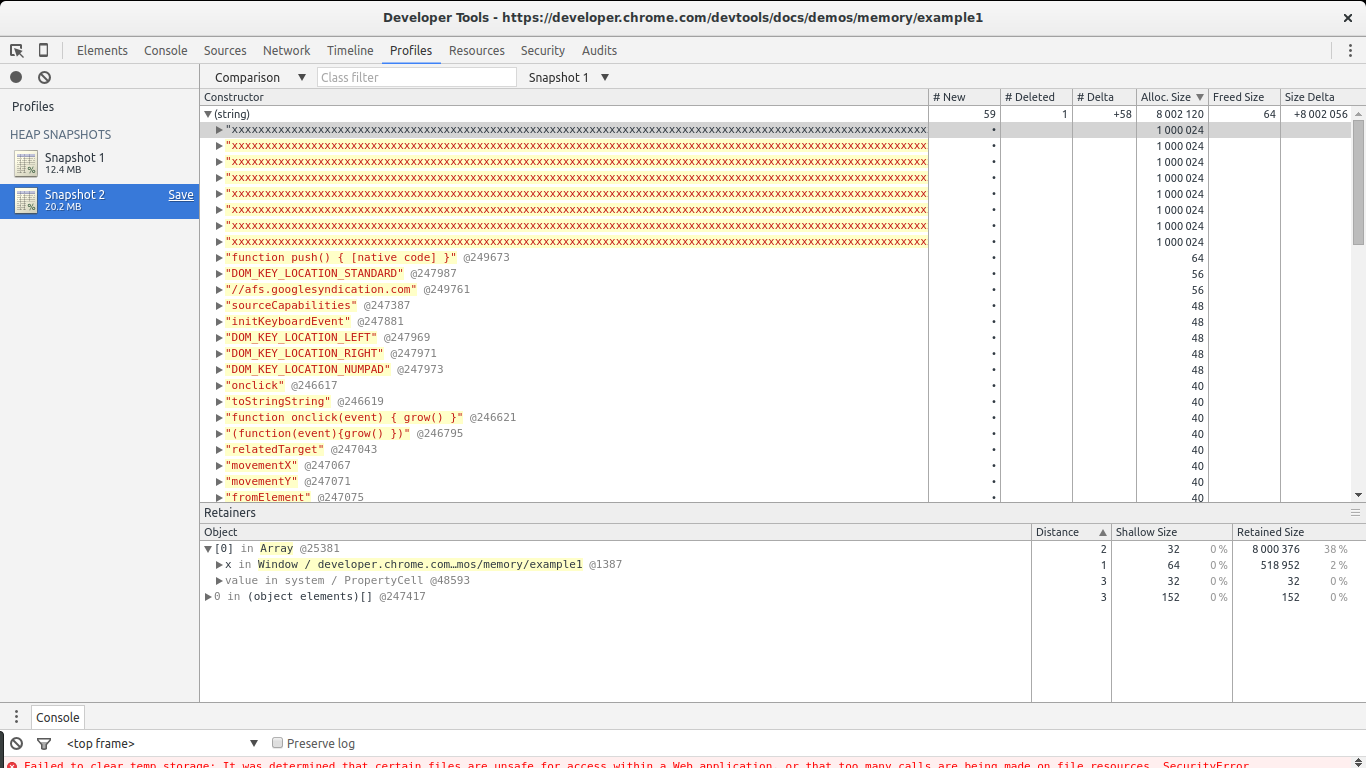
兩種跡象顯示出現了內存泄露,圖中的 Nodes(綠線)和 JS heap(藍線)。Nodes 穩定增長,并未下降,這是個顯著的信號。 JS heap 的內存占用也是穩定增長。由于垃圾收集器的影響,并不那么容易發現。圖中顯示內存占用忽漲忽跌,實際上每一次下跌之后,JS heap 的大小都比原先大了。換言之,盡管垃圾收集器不斷的收集內存,內存還是周期性的泄露了。 確定存在內存泄露之后,我們找找根源所在。 保存兩個快照 切換到 Chrome Dev Tools 的 profiles 標簽,刷新頁面,等頁面刷新完成之后,點擊 Take Heap Snapshot 保存快照作為基準。而后再次點擊 The Button 按鈕,等數秒以后,保存第二個快照。  篩選菜單選擇 Summary,右側選擇 Objects allocated between Snapshot 1 and Snapshot 2,或者篩選菜單選擇 Comparison ,然后可以看到一個對比列表。 此例很容易找到內存泄露,看下 (string) 的 Size Delta Constructor,8MB,58個新對象。新對象被分配,但是沒有釋放,占用了8MB。 如果展開 (string) Constructor,會看到許多單獨的內存分配。選擇某一個單獨的分配,下面的 retainers 會吸引我們的注意。
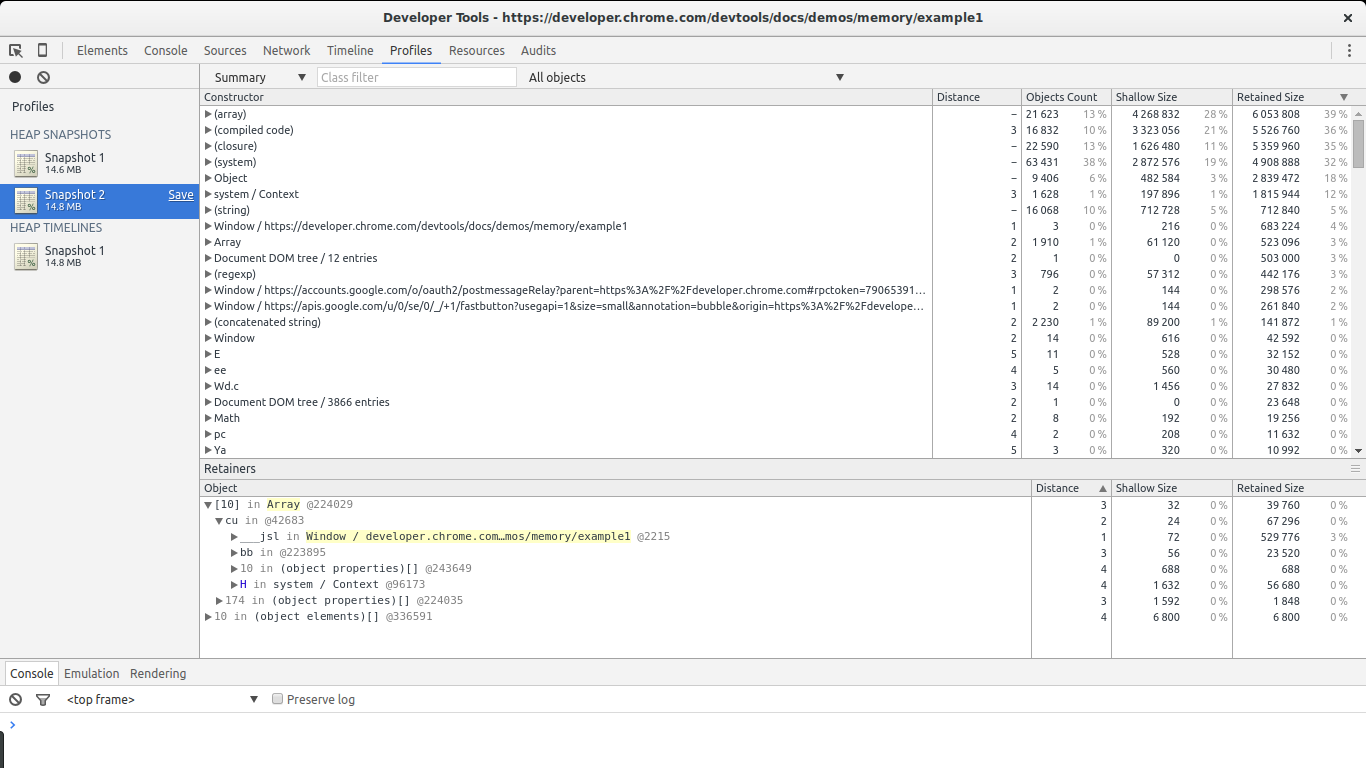
篩選菜單選擇 Summary,右側選擇 Objects allocated between Snapshot 1 and Snapshot 2,或者篩選菜單選擇 Comparison ,然后可以看到一個對比列表。 此例很容易找到內存泄露,看下 (string) 的 Size Delta Constructor,8MB,58個新對象。新對象被分配,但是沒有釋放,占用了8MB。 如果展開 (string) Constructor,會看到許多單獨的內存分配。選擇某一個單獨的分配,下面的 retainers 會吸引我們的注意。  我們已選擇的分配是數組的一部分,數組關聯到 window 對象的 x 變量。這里展示了從巨大對象到無法回收的 root(window)的完整路徑。我們已經找到了潛在的泄露以及它的出處。 我們的例子還算簡單,只泄露了少量的 DOM 節點,利用以上提到的快照很容易發現。對于更大型的網站,Chrome 還提供了 Record Heap Allocations 功能。 Record heap allocations 找內存泄露 回到Chrome Dev Tools 的 profiles 標簽,點擊 Record Heap Allocations。工具運行的時候,注意頂部的藍條,代表了內存分配,每一秒有大量的內存分配。運行幾秒以后停止。
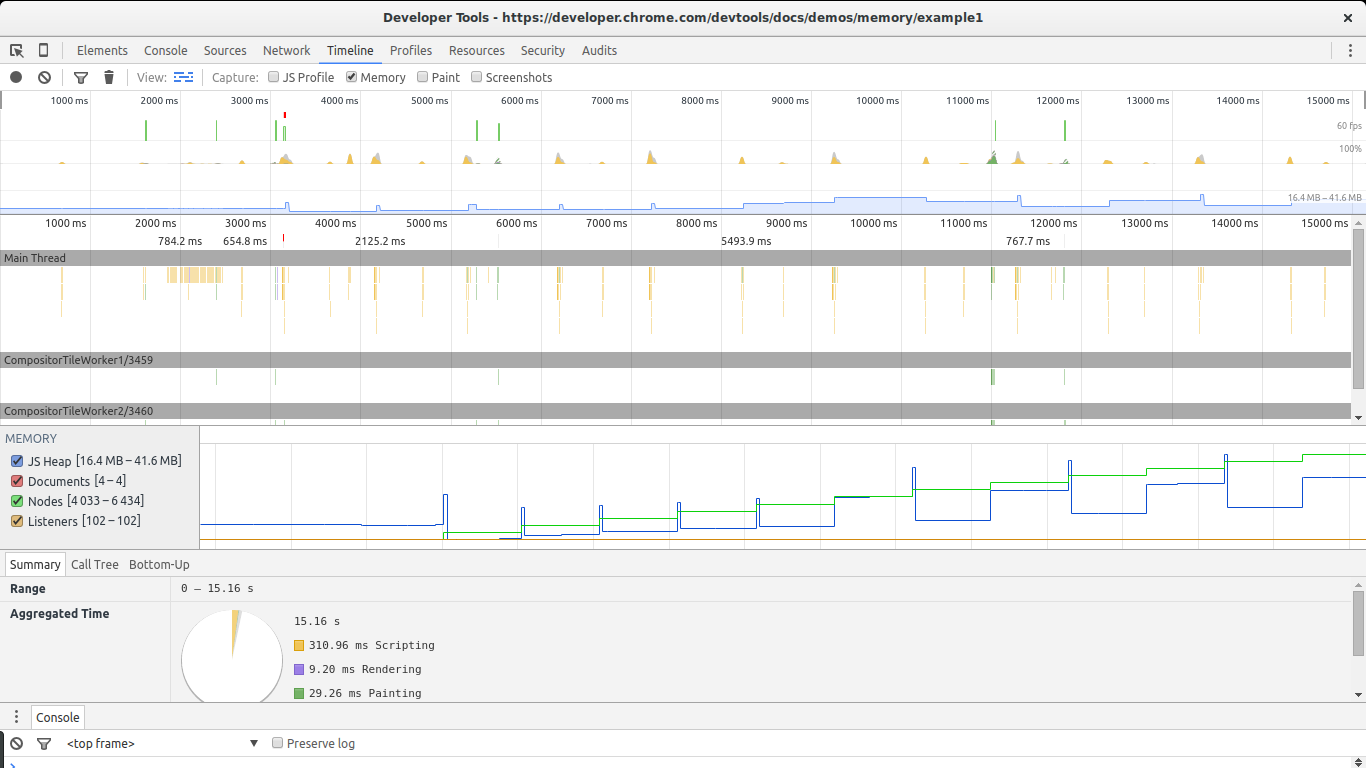
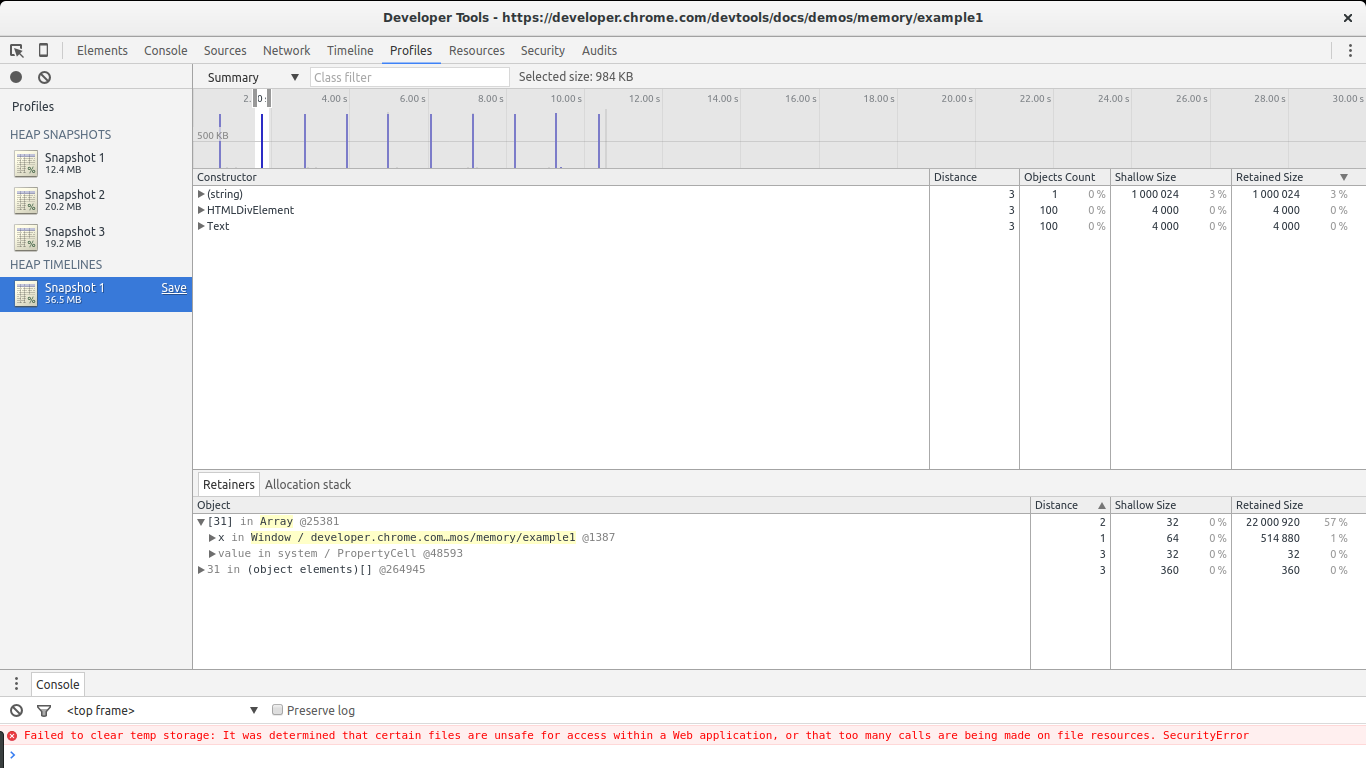
我們已選擇的分配是數組的一部分,數組關聯到 window 對象的 x 變量。這里展示了從巨大對象到無法回收的 root(window)的完整路徑。我們已經找到了潛在的泄露以及它的出處。 我們的例子還算簡單,只泄露了少量的 DOM 節點,利用以上提到的快照很容易發現。對于更大型的網站,Chrome 還提供了 Record Heap Allocations 功能。 Record heap allocations 找內存泄露 回到Chrome Dev Tools 的 profiles 標簽,點擊 Record Heap Allocations。工具運行的時候,注意頂部的藍條,代表了內存分配,每一秒有大量的內存分配。運行幾秒以后停止。  上圖中可以看到工具的殺手锏:選擇某一條時間線,可以看到這個時間段的內存分配情況。盡可能選擇接近峰值的時間線,下面的列表僅顯示了三種 constructor:其一是泄露最嚴重的(string),下一個是關聯的 DOM 分配,最后一個是 Text constructor(DOM 葉子節點包含的文本)。 從列表中選擇一個 HTMLDivElement constructor,然后選擇 Allocation stack。
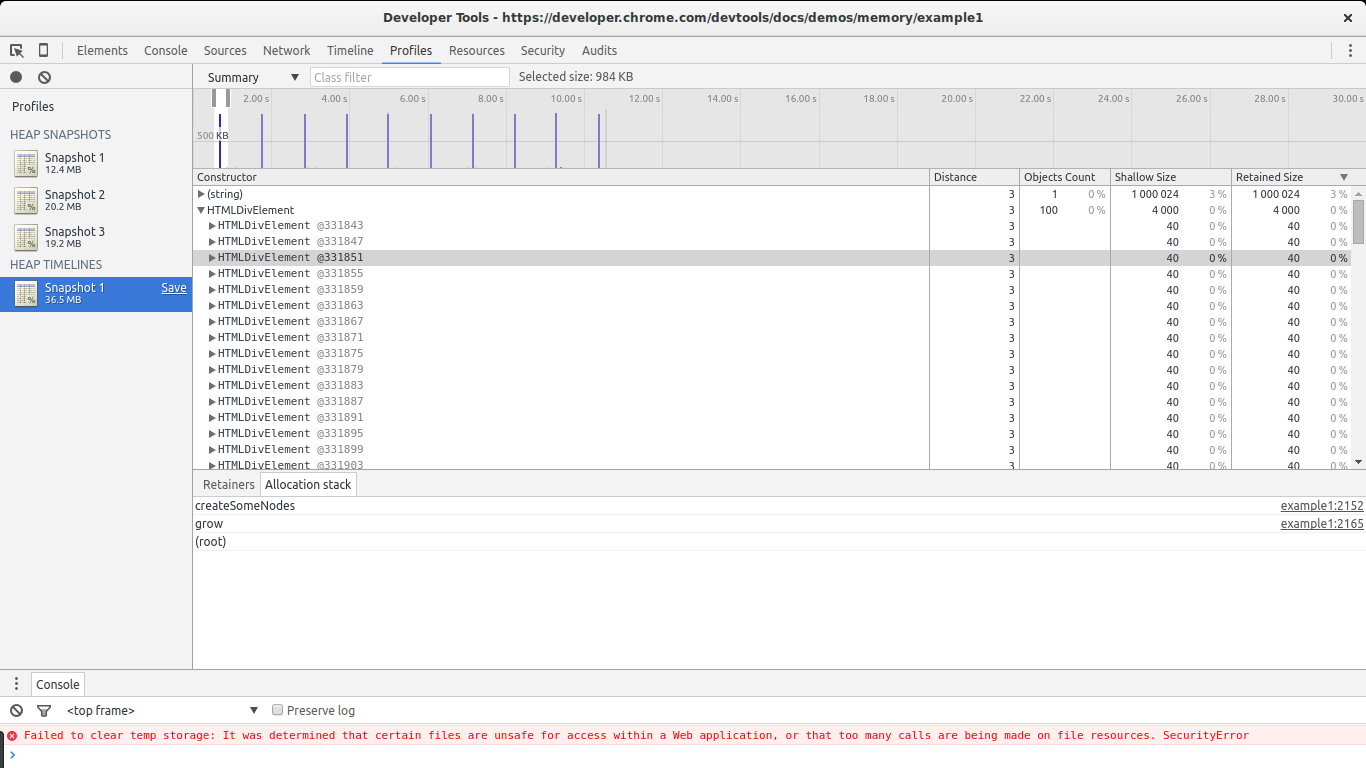
上圖中可以看到工具的殺手锏:選擇某一條時間線,可以看到這個時間段的內存分配情況。盡可能選擇接近峰值的時間線,下面的列表僅顯示了三種 constructor:其一是泄露最嚴重的(string),下一個是關聯的 DOM 分配,最后一個是 Text constructor(DOM 葉子節點包含的文本)。 從列表中選擇一個 HTMLDivElement constructor,然后選擇 Allocation stack。  現在知道元素被分配到哪里了吧(grow -> createSomeNodes),仔細觀察一下圖中的時間線,發現 HTMLDivElement constructor 調用了許多次,意味著內存一直被占用,無法被 GC 回收,我們知道了這些對象被分配的確切位置(createSomeNodes)。回到代碼本身,探討下如何修復內存泄露吧。 另一個有用的特性 在 heap allocations 的結果區域,選擇 Allocation。
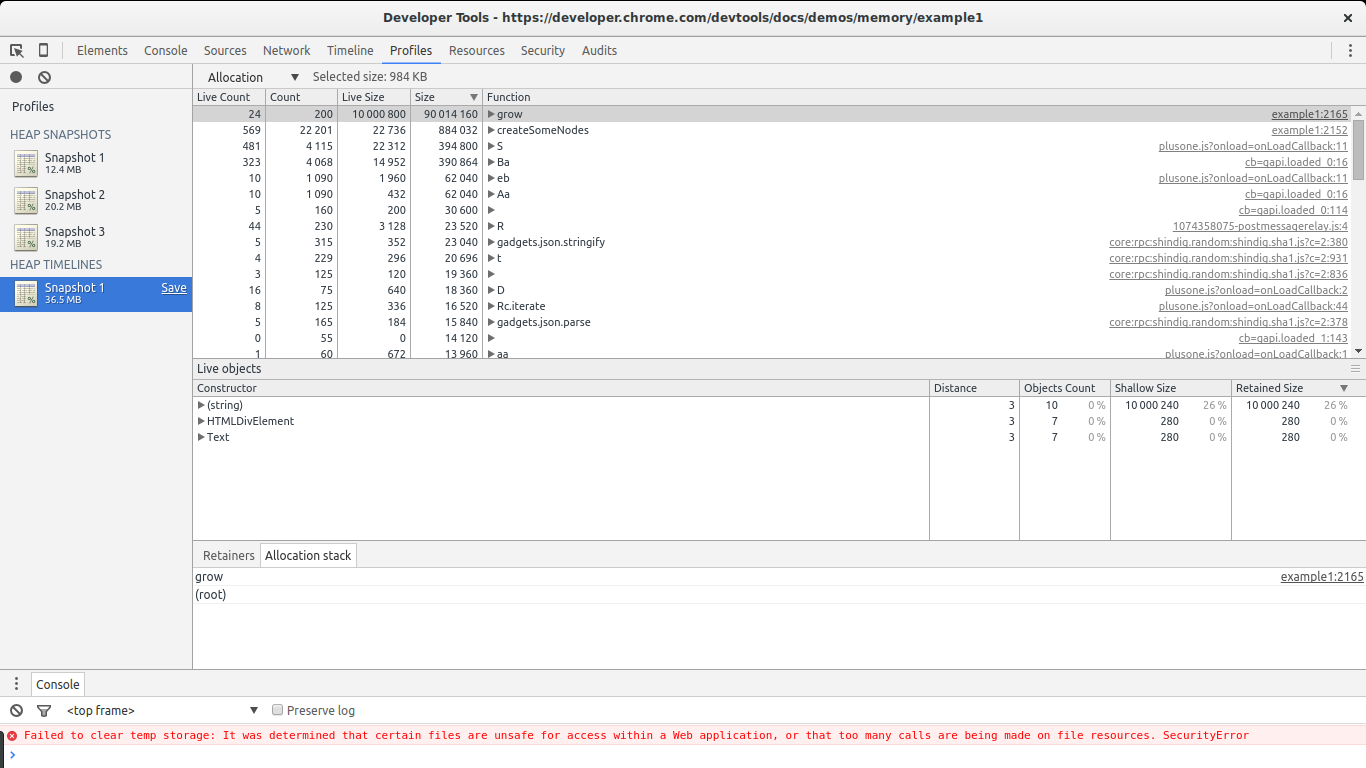
現在知道元素被分配到哪里了吧(grow -> createSomeNodes),仔細觀察一下圖中的時間線,發現 HTMLDivElement constructor 調用了許多次,意味著內存一直被占用,無法被 GC 回收,我們知道了這些對象被分配的確切位置(createSomeNodes)。回到代碼本身,探討下如何修復內存泄露吧。 另一個有用的特性 在 heap allocations 的結果區域,選擇 Allocation。  這個視圖呈現了內存分配相關的功能列表,我們立刻看到了 grow 和 createSomeNodes。當選擇 grow 時,看看相關的 object constructor,清楚地看到 (string), HTMLDivElement 和 Text 泄露了。 結合以上提到的工具,可以輕松找到內存泄露。 延伸閱讀 Memory Management - Mozilla Developer Network JScript Memory Leaks - Douglas Crockford (old, in relation to Internet Explorer 6 leaks) JavaScript Memory Profiling - Chrome Developer Docs Memory Diagnosis - Google Developers An Interesting Kind of JavaScript Memory Leak - Meteor blog Grokking V8 closures
這個視圖呈現了內存分配相關的功能列表,我們立刻看到了 grow 和 createSomeNodes。當選擇 grow 時,看看相關的 object constructor,清楚地看到 (string), HTMLDivElement 和 Text 泄露了。 結合以上提到的工具,可以輕松找到內存泄露。 延伸閱讀 Memory Management - Mozilla Developer Network JScript Memory Leaks - Douglas Crockford (old, in relation to Internet Explorer 6 leaks) JavaScript Memory Profiling - Chrome Developer Docs Memory Diagnosis - Google Developers An Interesting Kind of JavaScript Memory Leak - Meteor blog Grokking V8 closures
相關文章:

 網公網安備
網公網安備