JavaScript原型詳解
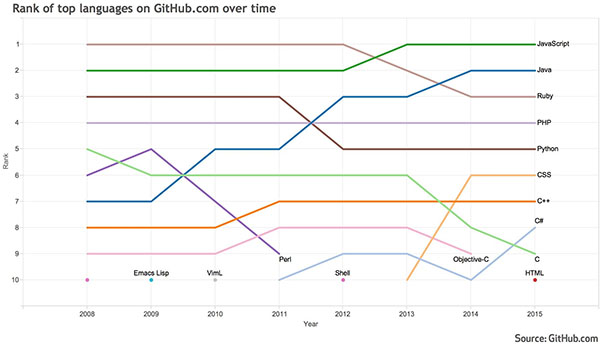
下面是2008年Github創建以來,各種編程語言的排名情況

其中JavaScript自2015年之后就盤踞第一名,成為github上被使用最多的語言,早期,JS的使用還主要集中于瀏覽器中,但是隨著node.js進軍服務器開發和React Native逐漸向移動端滲透,一個屬于JS的全棧時代就要來臨了。而且JS界還流傳一句名言:“所有能用JS開發的應用程序,最終都會用JS來開發”。我就問你怕不怕?
好了,說了這么多,我并不是想說JS為世界上最好的語言(顯然PHP才是,對吧?←_←),也不是覺得JS會替代誰,我只是覺得,JavaScript將會是一個大家(不止web端)都應該了解和學習的語言工具。
2,面對對象(OOP)2.1 實現思路面對對象是大家都很熟悉的程序設計思想,是對真實世界的抽象,目前主要OOP語言用來實現面對對象的基礎是類,通過類的封裝,繼承來映射真實世界。包括Java,C#,甚至是python等都通過類的設計來實現面對對象。但是細想起來也會覺得有問題,因為真實世界其實沒有類這種概念,只有一個個不同的對象,真實世界中,繼承關系發生在對象和對象之間,而不是類。就比如孩子是對象,父母也是對象,孩子(對象)繼承自父母(對象)
JS也是面對對象的編程語言,只不過它實現面對對象的思路是基于原型(prototype),而不是類。這種思路也叫對象關聯(Object Link Other Object),即在對象上直接映射那種真實世界的關系(如繼承)。
2.2 原型概念相關的概念其實我研究了好幾天,除開原型概念本身,與之聯系的對象的產生,構造函數,proto,prototype的區別,為什么對象沒有prototype這個指向原型的屬性,而是使用proto來指向原型?
好,我們先來談談原型這個概念。JS中一切皆對象,而每個對象都有一個原型(Object除外),這個原型,大概就像Java中的父類,所以,基本上你可以認為原型就是這個對象的父對象,即每一個對象(Object除外)內部都保存了它自己的父對象,這個父對象就是原型。一般創建的對象如果沒有特別指定原型,那么它的原型就是Object(這就很類似Java中所有的類默認繼承自Object類)。
2.3 對象創建在JS中,對象創建的方法有很多種,最常見的如下:
//第一種,手動創建var a={'name':'lala'}; //第二種,構造函數function A(){ this.name='lala';}var a=new A();//第三種,class (ES6標準寫法)class A{ constructor(){super();this.name='lala'; }}var a=new A()//其實后面兩種方法本質上是一種寫法
這三種寫法創建的對象的原型(父對象)都是Object,需要提到的是,ES6通過引入class ,extends等關鍵字,以一種語法糖的形式把構造函數包裝成類的概念,更便于大家理解。是希望開發者不再花精力去關注原型以及原型鏈,也充分說明原型的設計意圖和類是一樣的。
2.4 查看對象原型當對象被創建之后,查看它們的原型的方法不止一種,以前一般使用對象的proto屬性,ES6推出后,推薦用Object.getPrototypeOf()方法來獲取對象的原型
function A(){ this.name='lala';}var a=new A();console.log(a.__proto__) //輸出:Object {}//推薦使用這種方式獲取對象的原型console.log(Object.getPrototypeOf(a)) //輸出:Object {}
無論對象是如何創建的,默認原型都是Object,在這里需要提及的比較特殊的一點就是,通過構造函數來創建對象,函數A本身也是一個對象,而A有兩個指向表示原型的屬性,分別是proto和prototype,而且兩個屬性并不相同
function A(){ this.name='lala';}var a=new A();console.log(A.prototype) //輸出:Object {}console.log(A.__proto__) //輸出:function () {}console.log(Object.getPrototypeOf(A))//輸出:function () {}
函數的的prototype屬性只有在當作構造函數創建的時候,把自身的prototype屬性值賦給對象的原型。而實際上,作為函數本身,它的原型應該是function對象,然后function對象的原型才是Object。
總之,建議使用ES6推薦的查看原型和設置原型的方法。
2.5 原型的用法其實原型和類的繼承的用法是一致的:當你想用某個對象的屬性時,將當前對象的原型指向該對象,你就擁有了該對象的使用權了。
function A(){ this.name='world ';}function B(){ this.bb="hello" }var a=new A();var b=new B();Object.setPrototypeOf(a,b);//將b設置為a的原型,此處有一個問題,即a的constructor也指向了B構造函數,可能需要糾正a.constructor=A;console.log(a.bb)//輸出 hello
(增補)
如果使用ES6來做的話則簡單許多,甚至不涉及到prototype這個屬性
class B{ constructor(){this.bb='hello' }}class A extends B{ constructor(){super()this.name='world' }}var a=new A();console.log(a.bb+" "+a.name);//輸出hello worldconsole.log(typeof(A))//輸出 "function"
怎么樣?是不是已經完全看不到原型的影子了?活脫脫就是類繼承,但是你也看得到實際上類A 的類型是function,所以說,本質上class在JS中是一種語法糖,JS繼承的本質依然是原型,不過,ES6引入class,extends 來掩蓋原型的概念也是一個很友好的舉動,對于長期學習那些類繼承為基礎的面對對象編程語言的程序員而言。
我的建議是,盡可能理解原型,盡可能用class這種語法糖。
2.6 原型鏈這個概念其實也變得比較簡單,可以類比類的繼承鏈條,即每個對象的原型往上追溯,一直到Object為止,這組成了一個鏈條,將其中的對象串聯起來,當查找當前對象的屬性時,如果沒找到,就會沿著這個鏈條去查找,一直到Object,如果還沒發現,就會報undefined。那么也就意味著你的原型鏈不能太長,否則會出現效率問題。
3,總結對于原型概念的理解類比類的繼承,對象的原型可以理解為對象的父對象原型的運用盡可能使用ES6的標準,使用class,extends,Object.getPrototype(),Object.setPrototype()等等需要注意的點原型繼承鏈條不要太長指定原型時,注意constructor也會改變。4,后記(增補)還有人覺得我的分析很抽象,所以,我再總結一下,如果要一句話理解JS中的原型是什么,那就是,對象的原型就指的對象的父對象。每個對象都有父對象,父對象本身也有父對象(爺對象?)。而原型鏈呢,很像過去家譜的概念,可以從你往上追溯你父親,到爺爺,到太爺爺一直到頭,這就形成了一個鏈條,如果其中每個人都比作一個對象,那么這個鏈條就是原型鏈。
相關文章:

 網公網安備
網公網安備