JavaScript命令模式原理與用法實(shí)例詳解
本文實(shí)例講述了JavaScript命令模式原理與用法。分享給大家供大家參考,具體如下:
第一,命令模式: (1)用于消除調(diào)用者和接收者之間直接的耦合的模式,并且可以對(duì)(調(diào)用這個(gè)過(guò)程進(jìn)行留痕操作)
(2)真的不要亂用這個(gè)模式,以為他使你簡(jiǎn)單調(diào)用寫(xiě)法變得非常的復(fù)雜和有些難以理解。(3)你的業(yè)務(wù)出現(xiàn)了 (回退操作)(重做操作)的需求的時(shí)候你就要考慮使用這個(gè)模式了。命令的原理:
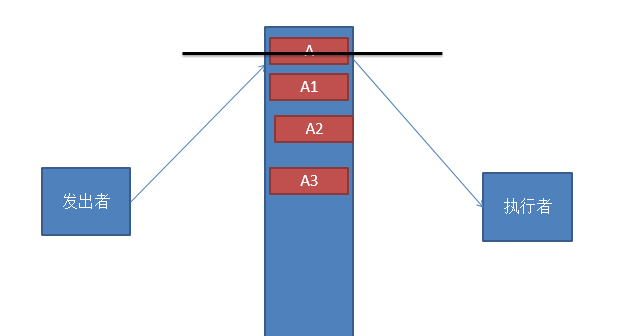
一種情況為發(fā)出者直接作用于執(zhí)行者,這樣耦合度很高,另外一種情況為,在發(fā)出者和執(zhí)行者之間增加一個(gè)用存儲(chǔ)命令的命令訪問(wèn)庫(kù)也即命令命令模式。第二,現(xiàn)在我們通過(guò)一個(gè)需求來(lái)學(xué)習(xí)該模式需求為:
1.有一個(gè)'添加流程的按鈕'單擊的時(shí)候 就會(huì)添加一個(gè)新的文本當(dāng)做流程的描述
2.有'返回','重做' 2個(gè)按鈕來(lái)完成相應(yīng)的任務(wù)。第三,界面為
<body><input type='text' id='flow'><input type='button' value='添加新流程' onclick='API.addFlow()'><br><input type='button' value='ctrl+z回退' onclick='API.ret()'><input type='button' value='ctrl+z+x重做' onclick='API.again()'><div id= 'div01'></div><script src='http://www.hdgsjgj.cn/bcjs/Js/設(shè)計(jì)模式第三部分/命令模式/keymaster.min.js'></script><script src='http://www.hdgsjgj.cn/bcjs/Js/設(shè)計(jì)模式第三部分/命令模式/uuid.js'></script><script src='http://www.hdgsjgj.cn/bcjs/Js/設(shè)計(jì)模式第三部分/命令模式/(18)命令模式.js'></script></body>
效果為,
根據(jù)上述圖我們逐步完成步驟一,定義主應(yīng)用程序----接收者
function manager() {this.addFlow=function (id,value) { //1.得到目標(biāo)節(jié)點(diǎn) var div=document.getElementById('div01'); var newFlow=document.createElement('div'); newFlow.setAttribute('id',id); newFlow.innerHTML=value; div.appendChild(newFlow);} }
步驟二,為對(duì)象(執(zhí)行者)建立命令訪問(wèn)庫(kù) ---意思是可以通過(guò)extcute方法訪問(wèn)到addFlow方法
manager.prototype.extcute=(function () { /*command 命令對(duì)象 * */ return function (command) {return this[command.method](command.id,command.value); } })();
步驟三,初始化主類
var ma = new manager();//可以用該對(duì)象,調(diào)用其的東西 //用于存儲(chǔ)'調(diào)用對(duì)象命令的'集合 var commands = new Array(); //集合的游標(biāo)--初始化在末尾 var index = commands.length;
步驟四,客戶端----發(fā)出者
var API=function () { this.addFlow=function () { //把調(diào)用封裝起來(lái) var command={ method:'addFlow', id:new UUID().createUUID(),//產(chǎn)生id的插件 value:document.getElementById('flow').value }; //把調(diào)用對(duì)象保存起來(lái),用于回退和重做作用 commands.push(command); //重新定位游標(biāo)---賦值記錄 index = commands.length; //調(diào)用 ma.extcute(command); }; /** * 用于返回的方法 */ this.ret=function () { if(index-1<0){ alert('已經(jīng)到了最后一步了...'); }else { var all=document.getElementById('div01').childNodes; document.getElementById('div01').removeChild(all[all.length-1]); index=index-1; } }; /** * 用于重做的方法 */ this.again=function () { if(index>=commands.length){ alert('已經(jīng)到了最前面一步了,不能進(jìn)行重做...'); }else { var command=commands[index];//獲取當(dāng)前的命令位置 ma.extcute(command); index=index+1; } } }
步驟五,實(shí)例化客戶端
API=new API();//實(shí)例化
這樣html中的事件就可以起作用了。
在這里我們使用插件來(lái)讓其功能支持自定義的鍵盤事件,插件名稱為:keymaster.js
首先,如html中一樣引入文件,
然后值調(diào)用key添加自定義的鍵盤事件
//添加支持ctrl+z--返回key('ctrl+z',function () { API.ret();});//重做---key('ctrl+shift+x',function () { API.again();})
為此我們可以使用鍵盤的指定組合實(shí)現(xiàn)和鼠標(biāo)點(diǎn)擊一樣的效果。
這里需要說(shuō)明一下客戶端的API中的id值,也是通過(guò)插件來(lái)動(dòng)態(tài)生成的------插件名稱為:uuid.js。這里附上源碼
/*uuid.js - Version 0.2JavaScript Class to create a UUID like identifierCopyright (C) 2006-2008, Erik Giberti (AF-Design), All rights reserved.This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version.This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USAThe latest version of this file can be downloaded fromhttp://www.af-design.com/resources/javascript_uuid.phpHISTORY:6/5/06 - Initial Release5/22/08 - Updated code to run faster, removed randrange(min,max) in favor of a simpler rand(max) function. Reduced overhead by using getTime() method of date class (suggestion by James Hall).KNOWN ISSUES:- Still no way to get MAC address in JavaScript- Research into other versions of UUID show promising possibilities (more research needed)- Documentation needs improvement*/// On creation of a UUID object, set it’s initial valuefunction UUID(){ this.id = this.createUUID();}// When asked what this Object is, lie and return it’s valueUUID.prototype.valueOf = function(){ return this.id; }UUID.prototype.toString = function(){ return this.id; }//// INSTANCE SPECIFIC METHODS//UUID.prototype.createUUID = function(){ // // Loose interpretation of the specification DCE 1.1: Remote Procedure Call // described at http://www.opengroup.org/onlinepubs/009629399/apdxa.htm#tagtcjh_37 // since JavaScript doesn’t allow access to internal systems, the last 48 bits // of the node section is made up using a series of random numbers (6 octets long). // var dg = new Date(1582, 10, 15, 0, 0, 0, 0); var dc = new Date(); var t = dc.getTime() - dg.getTime(); var h = ’-’; var tl = UUID.getIntegerBits(t,0,31); var tm = UUID.getIntegerBits(t,32,47); var thv = UUID.getIntegerBits(t,48,59) + ’1’; // version 1, security version is 2 var csar = UUID.getIntegerBits(UUID.rand(4095),0,7); var csl = UUID.getIntegerBits(UUID.rand(4095),0,7); // since detection of anything about the machine/browser is far to buggy, // include some more random numbers here // if NIC or an IP can be obtained reliably, that should be put in // here instead. var n = UUID.getIntegerBits(UUID.rand(8191),0,7) + UUID.getIntegerBits(UUID.rand(8191),8,15) + UUID.getIntegerBits(UUID.rand(8191),0,7) + UUID.getIntegerBits(UUID.rand(8191),8,15) + UUID.getIntegerBits(UUID.rand(8191),0,15); // this last number is two octets long return tl + h + tm + h + thv + h + csar + csl + h + n; }//// GENERAL METHODS (Not instance specific)//// Pull out only certain bits from a very large integer, used to get the time// code information for the first part of a UUID. Will return zero’s if there // aren’t enough bits to shift where it needs to.UUID.getIntegerBits = function(val,start,end){ var base16 = UUID.returnBase(val,16); var quadArray = new Array(); var quadString = ’’; var i = 0; for(i=0;i<base16.length;i++){ quadArray.push(base16.substring(i,i+1)); } for(i=Math.floor(start/4);i<=Math.floor(end/4);i++){ if(!quadArray[i] || quadArray[i] == ’’) quadString += ’0’; else quadString += quadArray[i]; } return quadString;}// Numeric Base Conversion algorithm from irt.org// In base 16: 0=0, 5=5, 10=A, 15=FUUID.returnBase = function(number, base){ // // Copyright 1996-2006 irt.org, All Rights Reserved. // // Downloaded from: http://www.irt.org/script/146.htm // modified to work in this class by Erik Giberti var convert = [’0’,’1’,’2’,’3’,’4’,’5’,’6’,’7’,’8’,’9’,’A’,’B’,’C’,’D’,’E’,’F’,’G’,’H’,’I’,’J’,’K’,’L’,’M’,’N’,’O’,’P’,’Q’,’R’,’S’,’T’,’U’,’V’,’W’,’X’,’Y’,’Z’]; if (number < base) var output = convert[number]; else { var MSD = ’’ + Math.floor(number / base); var LSD = number - MSD*base; if (MSD >= base) var output = this.returnBase(MSD,base) + convert[LSD]; else var output = convert[MSD] + convert[LSD]; } return output;}// pick a random number within a range of numbers// int b rand(int a); where 0 <= b <= aUUID.rand = function(max){ return Math.floor(Math.random() * max);}// end of UUID class file
感興趣的朋友可以使用在線HTML/CSS/JavaScript前端代碼調(diào)試運(yùn)行工具:http://tools.jb51.net/code/WebCodeRun測(cè)試上述代碼運(yùn)行效果。
更多關(guān)于JavaScript相關(guān)內(nèi)容還可查看本站專題:《javascript面向?qū)ο笕腴T教程》、《JavaScript錯(cuò)誤與調(diào)試技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》及《JavaScript數(shù)學(xué)運(yùn)算用法總結(jié)》
希望本文所述對(duì)大家JavaScript程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. vue3+ts+elementPLus實(shí)現(xiàn)v-preview指令2. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理3. 使用Hangfire+.NET 6實(shí)現(xiàn)定時(shí)任務(wù)管理(推薦)4. 如何在jsp界面中插入圖片5. phpstudy apache開(kāi)啟ssi使用詳解6. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器7. jsp文件下載功能實(shí)現(xiàn)代碼8. 詳解瀏覽器的緩存機(jī)制9. 爬取今日頭條Ajax請(qǐng)求10. xml中的空格之完全解說(shuō)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備