JavaScript中的各種寬高屬性的實現(xiàn)
在js中,存在著N多的關(guān)于高度和寬度的屬性,比如:clientHeight、offsetHeight、scrollHeight、availHeight、scrollLeft、scrollTop、style.height、innerHeight、outerHeight、scree.height等等......這么多,傻傻分不清也正常啊。
本文的目標(biāo):
理清js及jquery的各種width和height 對width和高度做一些實際的應(yīng)用window和document
首先我們來高清兩個概念:
window和document的區(qū)別是什么? window.location和document.location是一樣嗎?第一個問題:
Window對象表示瀏覽器中打開的窗口;window對象可以省略。比如alert()、window.alert()。 Document對象是Window對象的一部分。那么document.body 我們可以寫成window.document.body;瀏覽器的HTML文檔成為Document對象。第二問題:window對象的location屬性引用的是Location對象,表示該窗口中當(dāng)前顯示文檔的URL。document的對象的location屬性也是引用了Location對象。那意思是:
window.location === document.location; //true
在通常情況下一樣,frame也是一樣
與window相關(guān)的寬高介紹
與window相關(guān)的寬高有一下幾個:
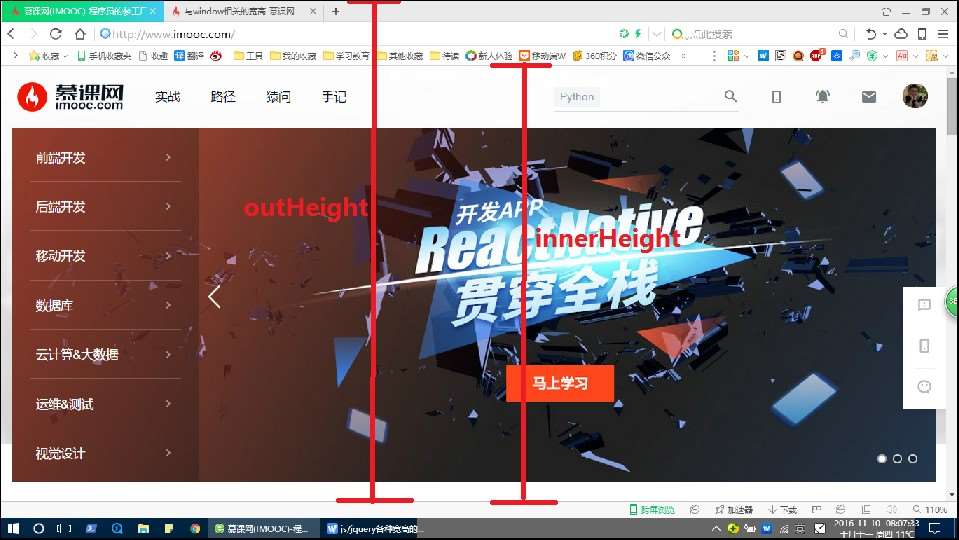
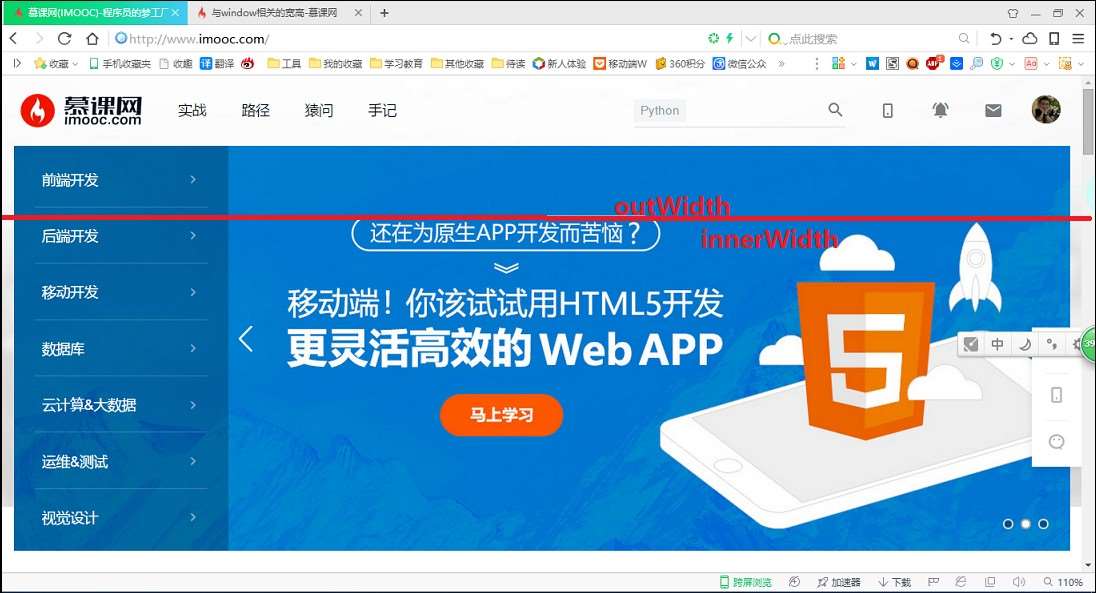
window.innerWidth,通過字面意思我們知道這是一個內(nèi)部的寬度 window.innerHeight,內(nèi)部的高度 window.outWidth,外部的寬度 window.outHeight,外部的高度window.innerHeight和window.outHeight

我發(fā)現(xiàn)在Windows 10下Chrome和360安全瀏覽器不一樣、、、、(后面代碼測試部分)
window.innerWidth和window.outWidth

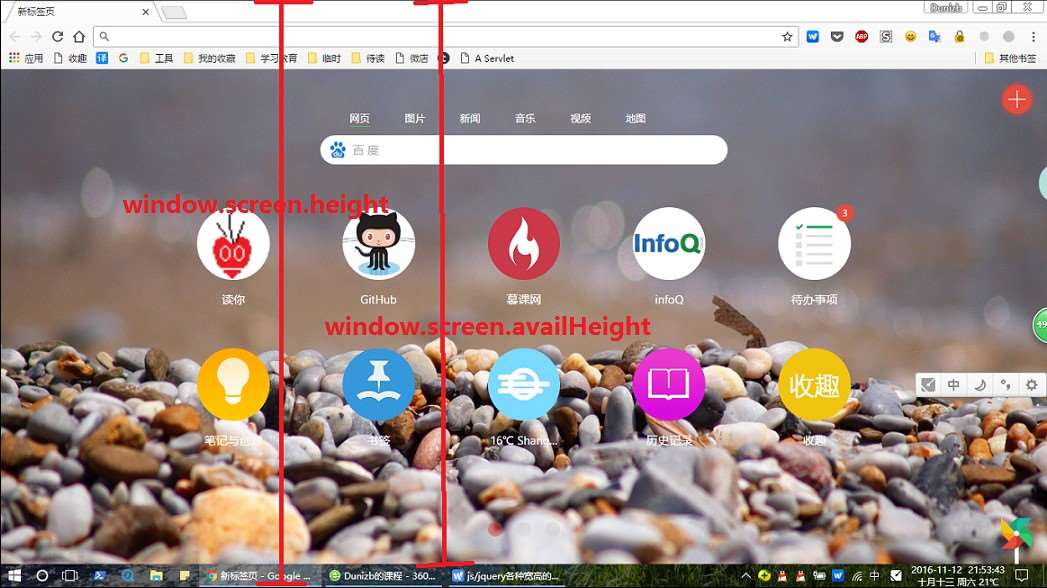
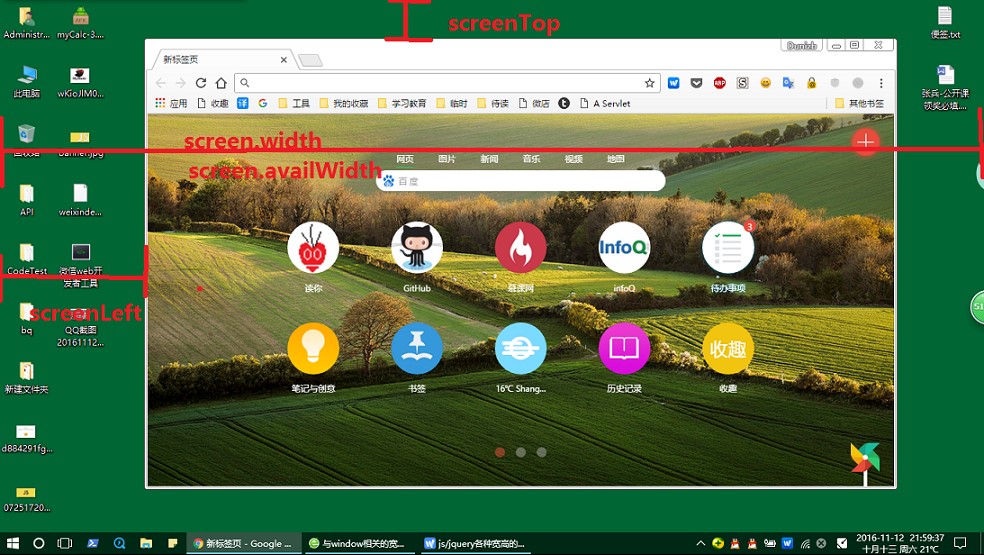
掛靠在window下的寬高還有window.screen, window.screen包含有關(guān)用戶屏幕的信息。它包括:
window.screen.width window.screen.height window.screen.availHeight window.screen.availWidth window.screenTop window.screenLeft圖解


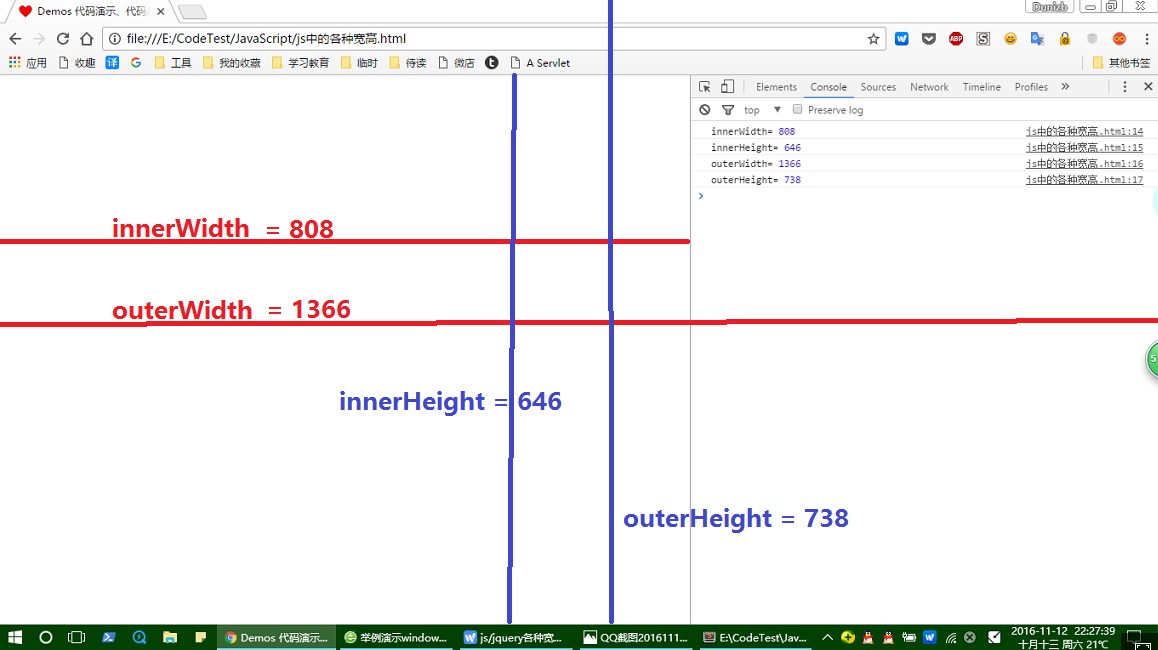
window相關(guān)寬高代碼演示
演示代碼:
console.log('innerWidth=',innerWidth);console.log('innerHeight=',innerHeight);console.log('outerWidth=',outerWidth);console.log('outerHeight=',outerHeight);
Chrome瀏覽器下效果

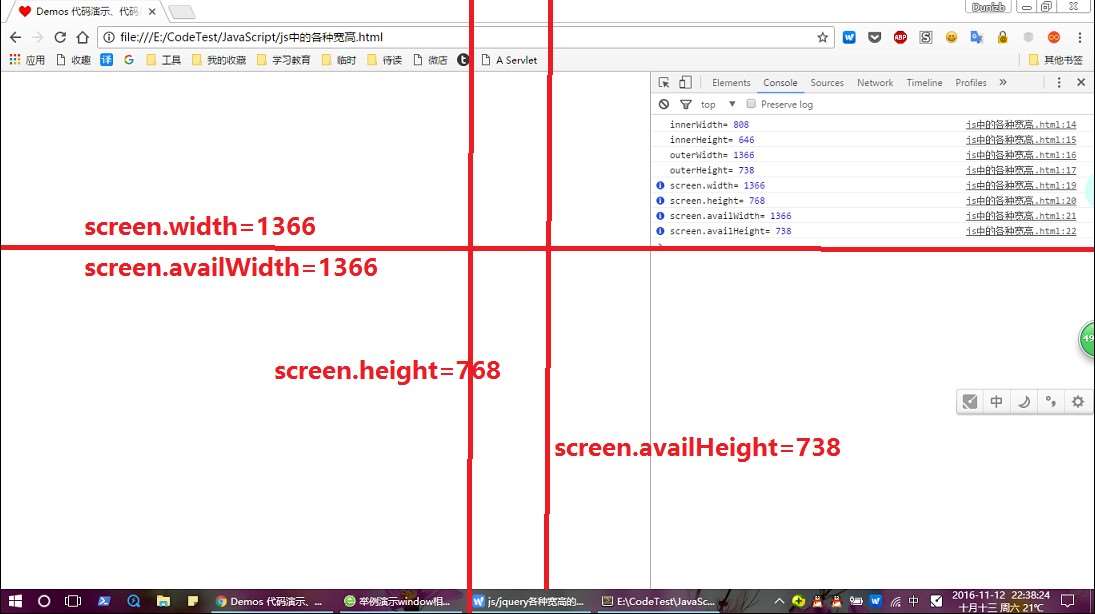
代碼:
console.info('screen.width=',screen.width);console.info('screen.height=',screen.height);console.info('screen.availWidth=',screen.availWidth);console.info('screen.availHeight=',screen.availHeight);
在Chrome瀏覽器下效果

window相關(guān)寬高瀏覽器兼容問題
innerHeight和outerHeight是不支持IE9以下版本的,而screen系列則不存在兼容問題。
document下面client相關(guān)寬高介紹
docment下有三類屬性:
與client相關(guān)的寬高 與offset相關(guān)的寬高 與scroll相關(guān)的寬高與client相關(guān)的寬高
與client相關(guān)的寬高又有如下幾個屬性:
document.body.clientWidth document.body.clientHeight document.body.clientLeft document.body.clientTopclientWidth和clientHeight該屬性指的是元素的可視部分寬度和高度,即padding+contenr。如果沒有滾動條,即為元素設(shè)定的高度和寬度。如果出現(xiàn)滾動條,滾動條會遮蓋元素的寬高,那么該屬性就是其本來寬高減去滾動條的寬高。
我們來看如下代碼:
body{ border: 20px solid #000; margin: 10px; padding: 40px; background: #eee; height: 350px; width: 500px; overflow: scroll;}console.log(document.body.clientHeight); //430(padding*2+height)console.log(document.body.clientWidth); //580(padding*2+width)
我們再看下面的代碼:
#mydiv{ width: 200px; height: 200px; background: red; border: 1px solid #000; overflow: auto;}
在DIV中添加文字知道出現(xiàn)滾動軸,這時候
var mydiv = document.getElementById('mydiv');console.log('mydiv.clientHeight=',mydiv.clientHeight); // 200console.log('mydiv.clientWidth=',mydiv.clientWidth); // 183(減去了滾動條的寬度)
而在Mac系統(tǒng)下,滾動條不占高度,這時候client的寬度還是200.
總結(jié)
假入無padding無滾動條,clientWidth=style.width 假如有padding無滾動軸,clientWidth=style.width+style.padding*2 假如有padding有滾動,且滾動是顯示的,clientWidth=style.width+style.padding*2-滾動軸寬度clientLeft和clientTop
這兩個返回的是元素周圍邊框的厚度,如果不指定一個邊框或者不定位該元素,他的值就是0.
我們還是以body為例:
body{ border: 20px solid #000; margin: 10px; padding: 40px; background: #eee; height: 350px; width: 500px; overflow: scroll;}console.log(document.body.clientLeft); //20console.log(document.body.clientTop); //20
這一對屬性是用來讀取元素的body的寬度和高度的
clientTop=border-top的border-width clientLeft=border-left的border-width與offset相關(guān)寬高介紹
與offset相關(guān)的寬高又有如下幾個屬性:
document.body.offsetWidth document.body.offsetHeight document.offsetLeft document.offsetTopoffsetWidth與offsetHeight
這一對屬性指的是元素的border+padding+content的寬度和高度。
該屬性和其內(nèi)部的內(nèi)容是否超出元素大小無關(guān),只和本來設(shè)定的border以及width和height有關(guān)。我們還是以body為例:
body{ border: 20px solid #000; margin: 10px; padding: 40px; background: #eee; height: 350px; width: 500px; overflow: scroll;}console.log('offsetWidth=',document.body.offsetWidth); //620(width+margin*2+padding*2+border*2)console.log('offsetHeight=',document.body.offsetHeight); //470(width+margin*2+padding*2+border*2)
總結(jié)
假如無padding無滾動條無border:
offsetWidth=clientWidth=style.width
假如有padding無滾動條有border:
offsetWidth=style.width+style.padding2+(border-width)2offsetWidth=clientWidth+border寬度*2
假如有padding有滾動條,且滾動條是顯示的,有border:
offsetWidth=style.width+style.padding2+(border-width)2offsetWidth=clientWidth+滾動條寬度+border寬度*2
offsetLeft和offsetTop
這兩個屬性是基于offsetParent的,了解這兩個屬性我們必須先了解它,什么是offsetParent呢?
如果當(dāng)前元素的父級元素沒有進(jìn)行CSS定位(position為absolute或relative),offsetParent為border. 假如當(dāng)前元素的父級元素中有CSS定位,offsetParent取最近的那個父級元素。在IE6/7中:offsetLeft=(offsetParent的padding-left)+(當(dāng)前元素的margin-left)
在IE8/9/10及Chrome中:offsetLeft=(offsetParent的margin-left)+(offsetParent的border寬度)+(offsetParentd的padding-left)+(當(dāng)前元素的margin-left)
在FireFox中:offsetLeft=(offsetParent的margin-left)+(當(dāng)前元素的margin-left)+(offsetParent的padding-left)
、、、、看到這里是不是已經(jīng)懵逼了?、、、還是舉例子吧:
CSS:
body{ border: 20px solid #000; margin: 10px; padding: 40px; background: #eee; height: 350px; width: 500px;}#mydiv{ width: 400px; height: 200px; padding: 20px; margin :10px; background: #f60; border: 20px solid #888;}
在IE8/910及Chrome中mydiv.offsetLeft = 80mydiv.offsetTop = 80
在火狐中mydiv.offsetLeft = 60mydiv.offsetTop = 60
在IE低版本IE6/7中是mydiv.offsetLeft = 50mydiv.offsetTop = 50
與scroll相關(guān)寬高介紹
與scroll相關(guān)的寬高屬性有如下幾個:
document.body.scrollWidth document.body.scrollHeight document.body.scrollLeft document.body.scrollTopscrollWidth和scrollHeightdocument.body的scrollWidth和scrollHeight與div的scrollWidth和scrollHeight是有區(qū)別的。
我們先來看看document.body的scrollWidth和scrollHeight:
給定寬高小于瀏覽器窗口
scrollWidth通常是瀏覽器窗口的寬度 scrollHeight通常是瀏覽器窗口的高度給定寬高大于瀏覽器窗口,且內(nèi)容小于給定寬高
scrollWidth給定的寬度+其所有padding、margin和border scrollHeight給定的高度+其所有的padding、margin和border給定寬高大于瀏覽器窗口,且內(nèi)容大于給定寬高
scrollWidth內(nèi)容寬度+其所有的padding、margin和border scrollHeight內(nèi)容高度+其所有的padding、margin和border再來看看在某div中scrollWidth和scrollHeight:
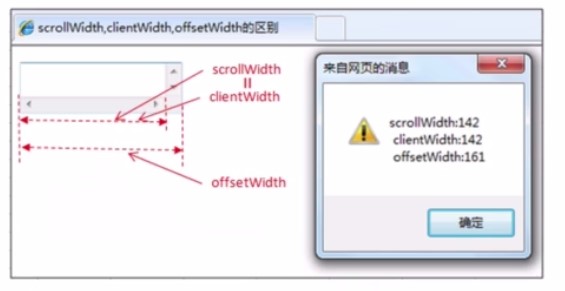
在無滾動軸的時候

scrollWidth==clientWidth=style.width+style.padding*2
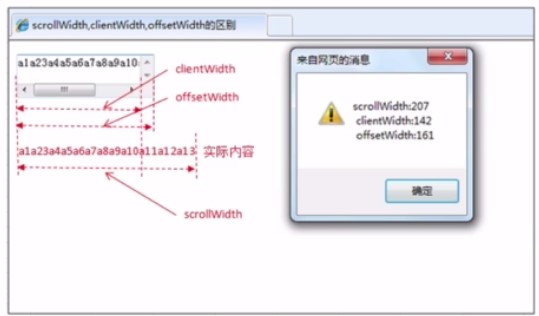
在有滾動軸的時候

scrollWidth==實際內(nèi)容的寬度+padding*2scrollHeight==實際內(nèi)容的高度+padding*2
scrollLeft和scrollTop
這對屬性是可讀寫(可被重新賦值) 的,指的是當(dāng)元素其中的內(nèi)容超出其寬高的時候,元素被卷起來的高和寬度。obj.style.width和obj.style.height對于一個dom元素,它的style屬性返回的是一個對象,這個對象中的任意一個屬性是可讀寫的,style.width等于CSS屬性中的寬度style.height等于CSS屬性中的高度。
Event對象的5種坐標(biāo)
哪五種坐標(biāo)?
clientX和clientY,相對于瀏覽器(可是區(qū)左上角0,0)的坐標(biāo) screenX和screenY,相對于設(shè)備屏幕左上角(0,0)的坐標(biāo) offsetX和offsetY,相對于事件源左上角(0,0)的坐標(biāo) pageX和pageY,相對于整個網(wǎng)頁左上角(0,0)的坐標(biāo) X和Y,本來是IE屬性,相對于用CSS動態(tài)定位的最內(nèi)層包容元素到此這篇關(guān)于JavaScript中的各種寬高屬性的實現(xiàn)的文章就介紹到這了,更多相關(guān)JavaScript 寬高屬性內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備