JavaScript或jQuery 獲取option value值方法解析
1.html
<div class='form-group'><label>保險公司</label><select id='testSelect'> <option value='平安'>平安保險</option> <option value='太平洋'>太平洋保險</option> <option value='平安'>平安保險</option></select> </div>
2.用JavaScript獲取option 的值以及文本內(nèi)容
/*JavaScript實現(xiàn)*/ var testSelect = document.getElementById('testSelect'); testSelect.onchange = function() { //當選項改變時觸發(fā)var valOption = this.options[this.selectedIndex].value; //獲取option的value alert(valOption);var txtOption = this.options[this.selectedIndex].innerHTML; //獲取option中間的文本 alert(txtOption); }
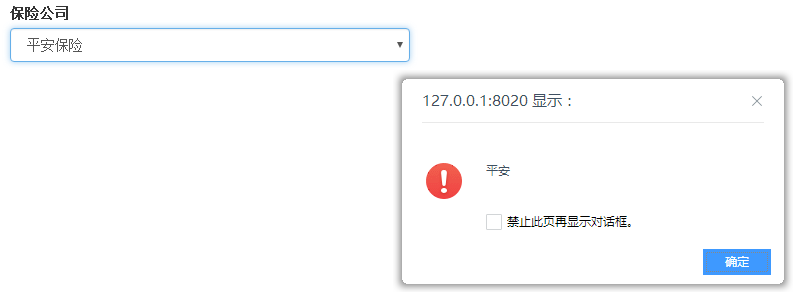
實現(xiàn)效果:


達到了我們想要的效果
3.用jQuery獲取option 的值以及文本內(nèi)容(要引入jQuery庫)
/*用jQuery實現(xiàn)*/ var oSelect = $('#testSelect'); oSelect.on(’change’,function(){var checkText=$('#testSelect').find('option:selected').text(); //獲取Select選擇的Text var checkValue=$('#testSelect').val();console.log(checkText +'~~~~'+ checkValue); });
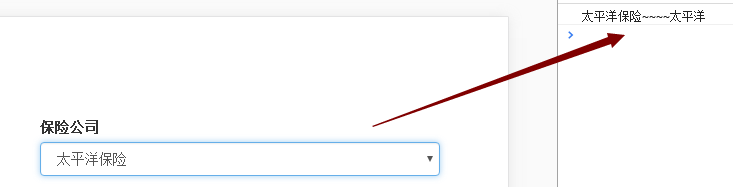
運行效果:
當我任意選擇一個option選項的時候 觸發(fā)了change方法

4.全部代碼:
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title>Insert title here</title> <meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0'> <script type='text/javascript' src='http://www.hdgsjgj.cn/bcjs/js/jquery-1.10.2.min.js'></script> <link rel='stylesheet' href='http://www.hdgsjgj.cn/bcjs/css/bootstrap.min.css' rel='external nofollow' /> <script type='text/javascript' src='http://www.hdgsjgj.cn/bcjs/js/bootstrap.min.js'></script> <style type='text/css'> div{width: 400px;margin: 100px; } </style> </head> <body> <div class='form-group'><label>保險公司</label><select id='testSelect'> <option value='平安'>平安保險</option> <option value='太平洋'>太平洋保險</option> <option value='平安'>平安保險</option></select> </div> <script type='text/javascript'> /*JavaScript實現(xiàn)*/ var testSelect = document.getElementById('testSelect'); testSelect.onchange = function() { //當選項改變時觸發(fā)var valOption = this.options[this.selectedIndex].value; //獲取option的value alert(valOption);var txtOption = this.options[this.selectedIndex].innerHTML; //獲取option中間的文本 alert(txtOption); } /*用jQuery實現(xiàn)*/ var oSelect = $('#testSelect'); oSelect.on(’change’,function(){var checkText=$('#testSelect').find('option:selected').text(); //獲取Select選擇的Text var checkValue=$('#testSelect').val();console.log(checkText +'~~~~'+ checkValue); }); </script></body></html>
附:關于select + option 的相關知識點
1、jQuery獲取Select元素,并選擇的Text和Value:
$('#select_id').change(function(){//code...}); //為Select添加事件,當選擇其中一項時觸發(fā) var checkText=$('#select_id').find('option:selected').text(); //獲取Select選擇的Text var checkValue=$('#select_id').val(); //獲取Select選擇的Value var checkIndex=$('#select_id ').get(0).selectedIndex; //獲取Select選擇的索引值 var maxIndex=$('#select_id option:last').attr('index'); //獲取Select最大的索引值
2、jQuery獲取Select元素,并設置的 Text和Value:
$('#select_id ').get(0).selectedIndex=1; //設置Select索引值為1的項選中 $('#select_id ').val(4); // 設置Select的Value值為4的項選中 $('#select_id option[text=’jQuery’]').attr('selected', true); //設置Select的Text值為jQuery的項選中
3、jQuery添加/刪除Select元素的Option項:
$('#select_id').append('<option value=’Value’>Text</option>'); //為Select追加一個Option(下拉項) $('#select_id').prepend('<option value=’0’>請選擇</option>'); //為Select插入一個Option(第一個位置) $('#select_id option:last').remove(); //刪除Select中索引值最大Option(最后一個) $('#select_id option[index=’0’]').remove(); //刪除Select中索引值為0的Option(第一個) $('#select_id option[value=’3’]').remove(); //刪除Select中Value=’3’的Option $('#select_id option[text=’4’]').remove(); //刪除Select中Text=’4’的Option
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. php使用正則驗證密碼字段的復雜強度原理詳細講解 原創(chuàng)2. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)3. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. ASP將數(shù)字轉中文數(shù)字(大寫金額)的函數(shù)5. Jsp servlet驗證碼工具類分享6. jscript與vbscript 操作XML元素屬性的代碼7. 基于PHP做個圖片防盜鏈8. Jsp+Servlet實現(xiàn)文件上傳下載 文件列表展示(二)9. asp.net core 認證和授權實例詳解10. XML在語音合成中的應用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備