JavaScript圖片旋轉效果實現方法詳解
在Canvas API中,上下文CanvasRenderingContext2D對象提供了一個與坐標旋轉相關的方法:
void rotate(in float angle); // 按給定的弧度順時針旋轉angle
rotate()方法旋轉的中心始終是canvas的原點。如果要改變旋轉中心,需要使用translate方法。
我們可以將繪制的圖形每隔一定的時間間隔后,旋轉一定的角度重新繪制一次,這樣就可以得到旋轉的動畫效果。
1.旋轉的扇葉
將一個梯形按順時針旋轉90°的方式繪制4次,可以繪制出一個扇葉圖案。將繪制的扇葉圖案每隔0.1秒后順時針旋轉12°,重新繪制一遍,得到旋轉的扇葉動畫。
編寫如下的HTML代碼。
<!DOCTYPE html><head><title>旋轉的扇葉</title><script type='text/javascript'>var context;var i;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);i = 3;setInterval(move, 100);}function move(){context.clearRect(0, 0, 400, 300);context.save();context.fillStyle = ’green’;context.translate(100, 100);context.rotate(i * Math.PI / 45)drawLeaf();i += 3;if (i >= 90) i = 3;context.restore();}function drawLeaf() // 繪制扇葉{context.save();for (var j = 0; j < 4; j++){context.rotate(Math.PI / 2);context.beginPath();context.moveTo(-20, -80);context.lineTo(0, -80);context.lineTo(0, 0);context.lineTo(-30, 0);context.closePath();context.fill();}context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='200'style='border:3px double #996633;'></canvas></body></html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到扇葉的旋轉動畫,如圖1所示。

圖1 旋轉的扇葉
2.旋轉的五角星
將繪制的五角星圖案每隔0.1秒后順時針旋轉12°,重新繪制一遍,得到旋轉的五角星動畫。
編寫如下的HTML代碼。
<!DOCTYPE html><head><title>旋轉的五角星</title><script type='text/javascript'>var context;var i;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);i = 3;setInterval(move, 100);}function move(){context.clearRect(0, 0, 400, 300);context.save();context.fillStyle = ’green’;context.translate(100, 100);context.rotate(i * Math.PI / 45)drawStar(80);i += 3;if (i >= 90) i = 3;context.restore();}function drawStar(r) // 繪制五角星圖案{context.save();context.fillStyle = 'red';context.beginPath();context.moveTo(r, 0);for (var i = 0; i < 9; i++){context.rotate(Math.PI / 5);if (i % 2 == 0)context.lineTo((r / 2), 0);elsecontext.lineTo(r, 0);}context.closePath();context.fill();context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='200'style='border:3px double #996633;'></canvas></body></html>
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到五角星的旋轉動畫,如圖2所示。

圖2 旋轉的五角星
3.旋轉的正六邊形漩渦
我們先來畫一個正六邊形。這樣作圖,設從起點向繪圖方向畫一條長為i的線段,將線段的終點設為新的起點,同時繪圖方向旋轉60°,再畫一條長為i+1的線段,重復這樣的過程共繪制六條線段,則這六條線段構成一個正六邊形。
編寫HTML文件內容如下。
<!DOCTYPE html><head><title>正六邊形</title><script type='text/javascript'>function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;var context = canvas.getContext(’2d’);context.fillStyle = '#EEEEFF';context.fillRect(0, 0, 400, 400);context.translate(canvas.width / 2,canvas.height / 2);var colors = [’red’, ’yellow’,’green’, ’cyan’, ’blue’, ’purple’];for (i = 150; i < 156; i++){context.strokeStyle = colors[i % 6];context.lineWidth = 2;context.beginPath();context.moveTo(0, 0);context.lineTo(0, i / 2);context.stroke();context.translate(0, i / 2);context.rotate(-60 * (2 * Math.PI /360));}}</script></head><body onload='draw(’myCanvas’);'><canvas height='400'style='border:3px double #996633;'></canvas></body></html>
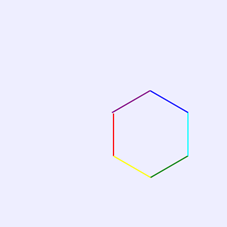
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在畫布中繪制一個正六邊形圖案,如圖3所示。

圖3 一個正六邊形
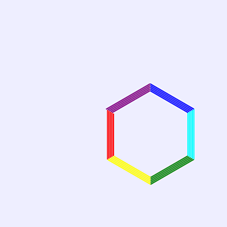
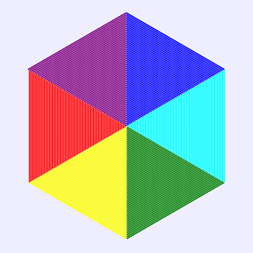
繪制圖3的程序中,循環進行了6次,只繪制6條邊。若修改“for (i =150; i < 156; i++)”語句為“for (i =150; i < 180; i++)”,使得循環進行30次,則在畫布中繪制出如圖4所示的圖案,該圖案有5個六邊形圍成。若修改語句為“for (i =0; i < 360; i++)”,則在畫布中繪制出如圖5所示的六邊形圖案。

圖4 5個六邊形圍成的圖案

圖5 正六邊形
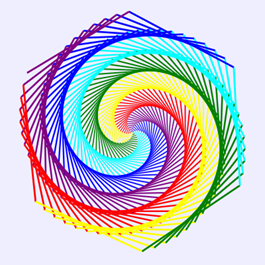
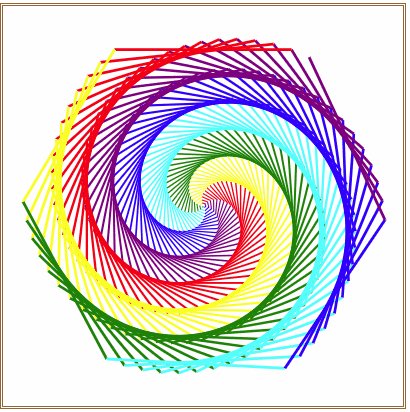
生成圖5圖案的程序中,繪圖時旋轉的角度為60°,若將旋轉角度改成59°,即將語句“context.rotate(-60 * (2 * Math.PI / 360));”修改為“context.rotate(-59 * (2 * Math.PI / 360));”,則在畫布中繪制出如圖6所示的正六邊形漩渦。

圖6 正六邊形漩渦
將圖6的正六邊形漩渦旋轉起來。編寫如下的HTML文件。
<!DOCTYPE html><head><title>旋轉的正六邊形漩渦</title><script type='text/javascript'>var context;var count;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);count = 3;setInterval(move, 100);}function move(){context.clearRect(0, 0, 400, 400);context.save();context.translate(200, 200);context.rotate(count * Math.PI / 45)drawSix();count += 3;if (count >= 90) count = 3;context.restore();}function drawSix() // 繪制正六邊形漩渦圖案{context.save();var colors = [’red’, ’yellow’,’green’, ’cyan’, ’blue’, ’purple’];for (i = 0; i < 360; i++){context.strokeStyle = colors[i % 6];context.lineWidth = i / 200 + 1;context.beginPath();context.moveTo(0, 0);context.lineTo(0, i / 2);context.stroke();context.translate(0, i / 2);context.rotate(-59 * (2 * Math.PI /360));}context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='400'style='border:3px double #996633;'></canvas></body></html>
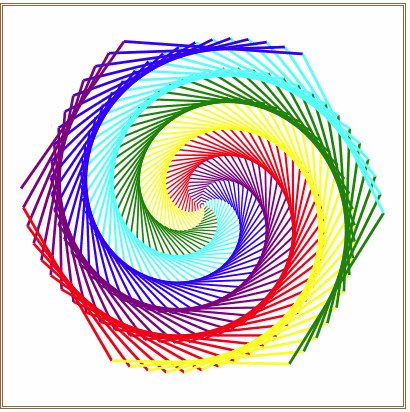
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到正六邊形漩渦的旋轉動畫,如圖7所示。
圖7所示的動畫顯得有些單調,我們修改上面的程序,使得在繪制正六邊形時的旋轉角度進行變化,得到不斷轉呀轉的正六邊形。
編寫的HTML文件內容如下。這個HTML文件的內容與上一個HTML文件內容,修改了兩處,為方便讀者引用,還是給出完整文件內容。

圖7 正六邊形漩渦的旋轉動畫
<!DOCTYPE html><head><title>旋轉的正六邊形漩渦</title><script type='text/javascript'>var context;var count;function draw(id){var canvas = document.getElementById(id);if (canvas == null)return false;context = canvas.getContext(’2d’);count = 0;setInterval(move, 50);}function move(){context.clearRect(0, 0, 400, 400);context.save();context.translate(200, 200);context.rotate(count * Math.PI / 45)drawSix();count++;if (count >= 360) count = 0;context.restore();}function drawSix() // 繪制正六邊形漩渦圖案{context.save();var colors = [’red’, ’yellow’,’green’, ’cyan’, ’blue’, ’purple’];var rotation = (2 * Math.sin(count /(3.14 * 20)));for (i = 0; i < 360; i++){context.strokeStyle = colors[i % 6];context.lineWidth = i / 200 + 1;context.beginPath();context.moveTo(0, 0);context.lineTo(0, i / 2);context.stroke();context.translate(0, i / 2);context.rotate((-60 + rotation) * 2 *Math.PI / 360);}context.restore();}</script></head><body onload='draw(’myCanvas’);'><canvas height='400'style='border:3px double #996633;'></canvas></body></html>
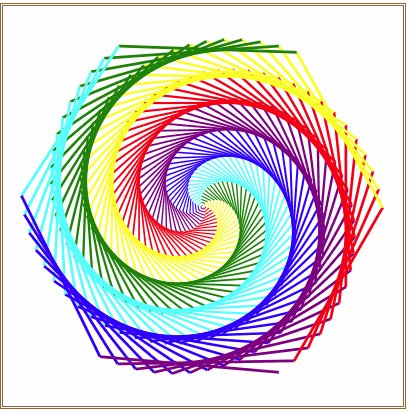
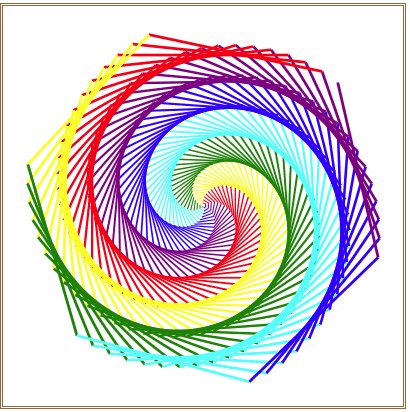
將上述HTML代碼保存到一個html文本文件中,再在瀏覽器中打開包含這段HTML代碼的html文件,可以在瀏覽器窗口中看到一個更加生動的不斷轉呀轉的正六邊形漩渦的旋轉動畫,如圖8所示。

圖8 更生動的正六邊形漩渦的旋轉動畫
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備