JavaScript中window和document用法詳解
一、驗(yàn)證表單
封裝一個(gè)函數(shù)用于驗(yàn)證手機(jī)號(hào)
/** * @param {String}eleId * @param {Object}reg */ function checkInput(eleId,reg) { var ele = document.getElementById(eleId); ele.onblur = function (ev) { if(!reg.test(this.value)){ //不匹配 this.style.borderColor = '#ff0000' //紅色 }else{ //匹配 this.style.borderColor = '#cccccc' //白色 } } } //驗(yàn)證手機(jī)號(hào) checkInput('phone',/^13[0-9]d{8]$/)
二、WebsAPI
JavaScript包含ECMAScript和WebAPIs WebAPIs包含BOM和DOMB OM:瀏覽對(duì)象模型 DOM:文檔對(duì)象模型:(1)一套操作頁(yè)面元素的API(2)DOM可以把HTML看作文檔樹(shù),通過(guò)DOM提供的API可以對(duì)樹(shù)上的節(jié)點(diǎn)進(jìn)行操作。1.DOM
基本概念:文檔對(duì)象模型(Document Object Model),是W3C組織推薦的處理可擴(kuò)展標(biāo)記用語(yǔ)言的編程接口
他是一種與平臺(tái)和語(yǔ)言無(wú)關(guān)的應(yīng)用程序接口,它可以動(dòng)態(tài)地訪問(wèn)程序和腳本,更新其內(nèi)容、結(jié)構(gòu)和文檔風(fēng)格。
DOM又稱(chēng)為文檔樹(shù)模型
文檔:一個(gè)網(wǎng)頁(yè)可以成為文檔 節(jié)點(diǎn):網(wǎng)頁(yè)中所有的內(nèi)容都是節(jié)點(diǎn)(標(biāo)簽、屬性、文本、注釋等) 元素:網(wǎng)頁(yè)中地標(biāo)簽,例如:<html>,<head>,<div> 屬性:標(biāo)簽的屬性。例如:href,width,lengthDOM常用操作:
獲取文檔元素 對(duì)文檔元素進(jìn)行增刪改查操作 事件操作2.window對(duì)象
所有地瀏覽器都支持window對(duì)象,它支持瀏覽器窗口。 所有的js全局對(duì)象,函數(shù)以及變量都能自動(dòng)成為window對(duì)象地成員。全 局變量是window對(duì)象的屬性,全局函數(shù)是window對(duì)象的方法。3.document對(duì)象
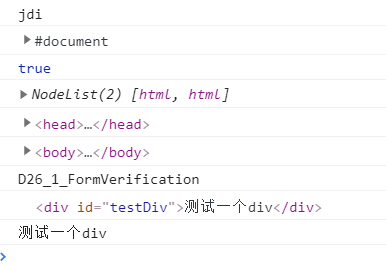
document也是window對(duì)象地屬性之一; document對(duì)象是documentHTML的一個(gè)實(shí)例,也是window對(duì)象的一個(gè)屬性,因此可以將document對(duì)象作為一個(gè)全局對(duì)象來(lái)訪問(wèn)。<div id = 'testDiv'>測(cè)試一個(gè)div</div><script> var str = 'jdi'; console.log(window.str); console.log(document); console.log(document === window.document); console.log(document.childNodes); console.log(document.head); console.log(document.body); console.log(document.title); var box = document.getElementById('testDiv'); console.log(box); console.log(box.innerText);</script>
運(yùn)行結(jié)果:

三、源碼:
D26_1_FormVerification.html
地址:https://github.com/ruigege66/JavaScript/blob/master/D26_1_FormVerification.html
博客園:https://www.cnblogs.com/ruigege0000/
CSDN:https://blog.csdn.net/weixin_44630050?t=1
好吧啦網(wǎng):https://www.jb51.net/article/191890.htm
到此這篇關(guān)于JavaScript中window和document用法詳解的文章就介紹到這了,更多相關(guān)JavaScript window document內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. .NET 中配置從xml轉(zhuǎn)向json方法示例詳解2. ASP錯(cuò)誤捕獲的幾種常規(guī)處理方式3. 詳解php如何合并身份證正反面圖片為一張圖片4. Laravel中數(shù)據(jù)庫(kù)遷移操作的示例詳解5. python 用遞歸實(shí)現(xiàn)通用爬蟲(chóng)解析器6. npm下載慢或下載失敗問(wèn)題解決的三種方法7. Python 如何將字符串每?jī)蓚€(gè)用空格隔開(kāi)8. 使用Spry輕松將XML數(shù)據(jù)顯示到HTML頁(yè)的方法9. ASP編碼必備的8條原則10. python基于opencv批量生成驗(yàn)證碼的示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備