Javascript call及apply應用場景及實例
一、作用及應用場景
call和apply是Function的方法,他的第一個參數(shù)是this,第二個是Function的參數(shù)。call 和 apply 都是為了改變某個函數(shù)運行時的 context 即上下文而存在的,換句話說,就是為了改變函數(shù)體內(nèi)部 this 的指向。因為 JavaScript 的函數(shù)存在「定義時上下文」和「運行時上下文」以及「上下文是可以改變的」這樣的概念。二者的作用完全一樣,只是接受參數(shù)的方式不太一樣。
call 需要把參數(shù)按順序傳遞進去,而 apply 則是把參數(shù)放在數(shù)組里。
例如,有一個函數(shù) func1 定義如下:
var func1 = function(arg1, arg2) {};
就可以通過 func1.call(this, arg1, arg2); 或者 func1.apply(this, [arg1, arg2]); 來調(diào)用。其中 this 是你想指定的上下文,他可以任何一個 JavaScript 對象(JavaScript 中一切皆對象)。
JavaScript 中,某個函數(shù)的參數(shù)數(shù)量是不固定的,因此要說適用條件的話,當你的參數(shù)是明確知道數(shù)量時,用 call,而不確定的時候,用 apply,然后把參數(shù) push 進數(shù)組傳遞進去。當參數(shù)數(shù)量不確定時,函數(shù)內(nèi)部也可以通過 arguments 這個數(shù)組來便利所有的參數(shù)。
二、存在call和apply的原因
在javascript OOP中,我們經(jīng)常會這樣定義:
function cat(){}cat.prototype={food:'fish',say: function(){alert('I love '+this.food);}}var blackCat = new cat;blackCat.say();
但是如果我們有一個對象whiteDog = {food:'bone'},我們不想對它重新定義say方法,那么我們可以通過call或apply用blackCat的say方法:blackCat.say.call(whiteDog);
所以,可以看出call和apply是為了動態(tài)改變this而出現(xiàn)的,當一個object沒有某個方法,但是其他的有,我們可以借助call或apply用其它對象的方法來操作。
用的比較多的,通過document.getElementsByTagName選擇的dom 節(jié)點是一種類似array的array。它不能應用Array下的push,pop等方法。我們可以通過:
var domNodes = Array.prototype.slice.call(document.getElementsByTagName('*'));
這樣domNodes就可以應用Array下的所有方法了。
三、例子
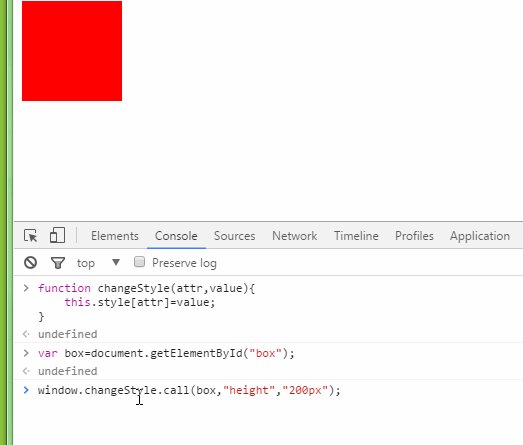
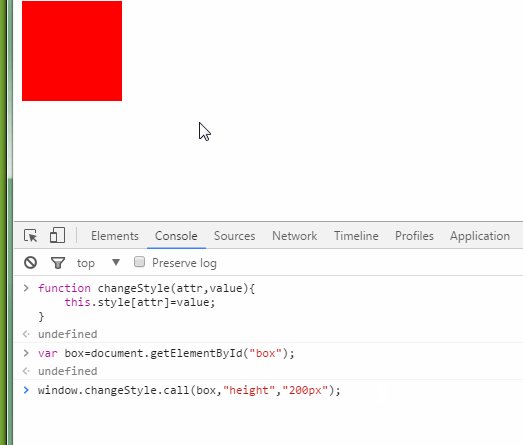
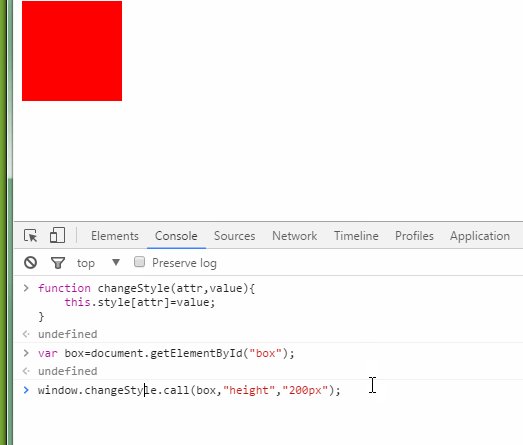
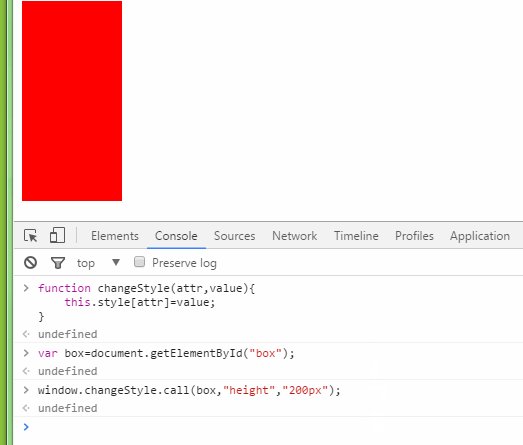
call中的第一個參數(shù)用于指定將要調(diào)用此函數(shù)的對象,例子中changeStyle函數(shù)將被box對象調(diào)用,this指向了box對象。
function changeStyle(attr, value){ this.style[attr] = value;}var box = document.getElementById(’box’);window.changeStyle.call(box, 'height', '200px');

以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python GUI庫圖形界面開發(fā)之PyQt5動態(tài)(可拖動控件大小)布局控件QSplitter詳細使用方法與實例2. ASP動態(tài)include文件3. 概述IE和SQL2k開發(fā)一個XML聊天程序4. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)5. js開發(fā)中的頁面、屏幕、瀏覽器的位置原理(高度寬度)說明講解(附圖)6. CSS清除浮動方法匯總7. 不要在HTML中濫用div8. vue跳轉(zhuǎn)頁面常用的幾種方法匯總9. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)10. XML入門的常見問題(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備