基于IDEA創(chuàng)建SpringMVC項目流程圖解
作為一名從.NET轉(zhuǎn)Java的小渣渣,之前都是聽說Java配置復(fù)雜,今天算是見識到了。甚是懷念宇宙第一IDE VS和.NET高效的開發(fā)。
網(wǎng)上大多教程是基于Eclipse的,即使按照IDEA的教程做,第一次上手,或多或少有些問題,特意在這里做個筆記和分享。
我的IDEA版本是2019.2,Tomcat是9.0,JDK是1.8,按照以下步驟操作,應(yīng)該沒啥問題。
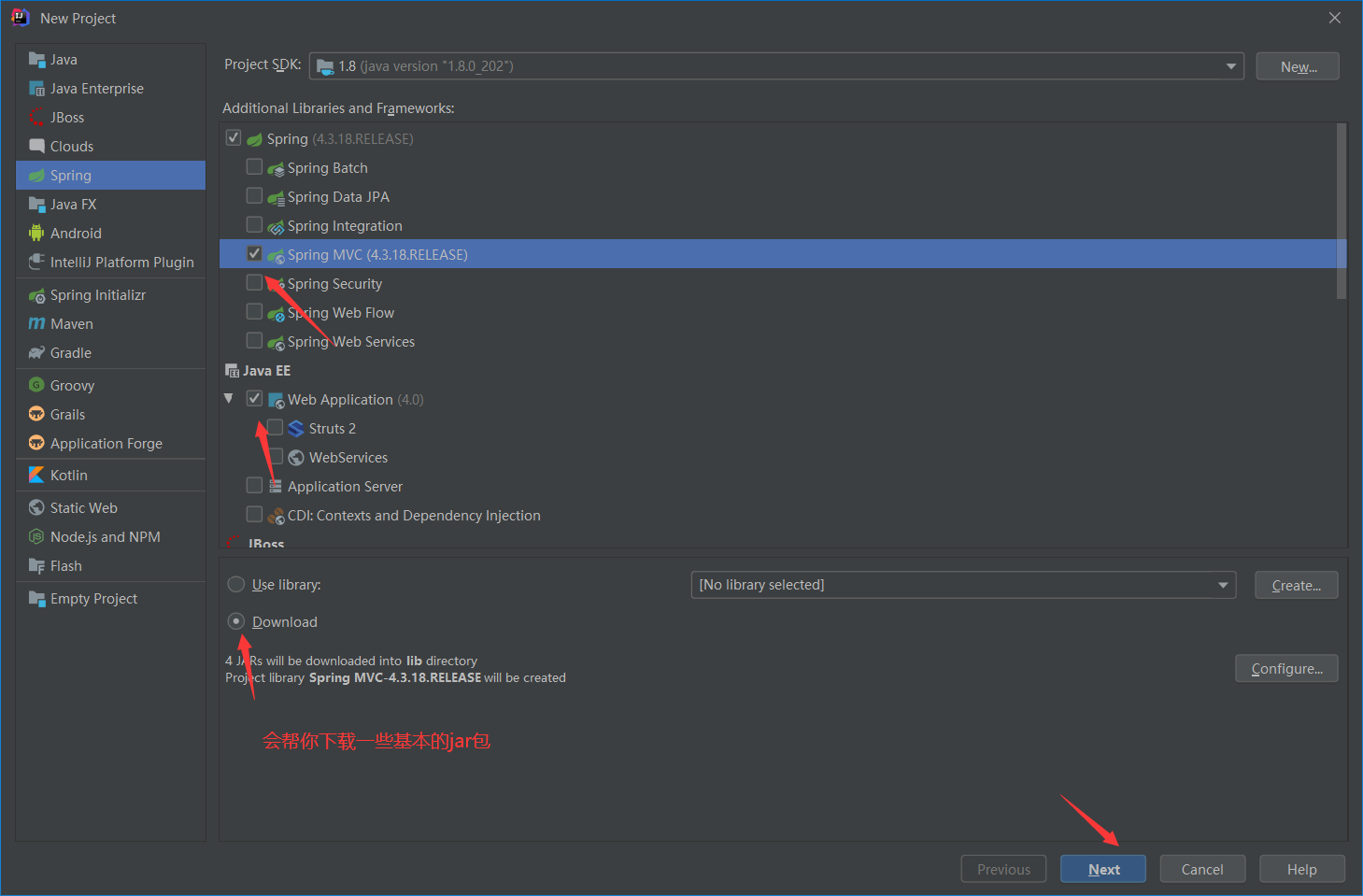
1.創(chuàng)建項目

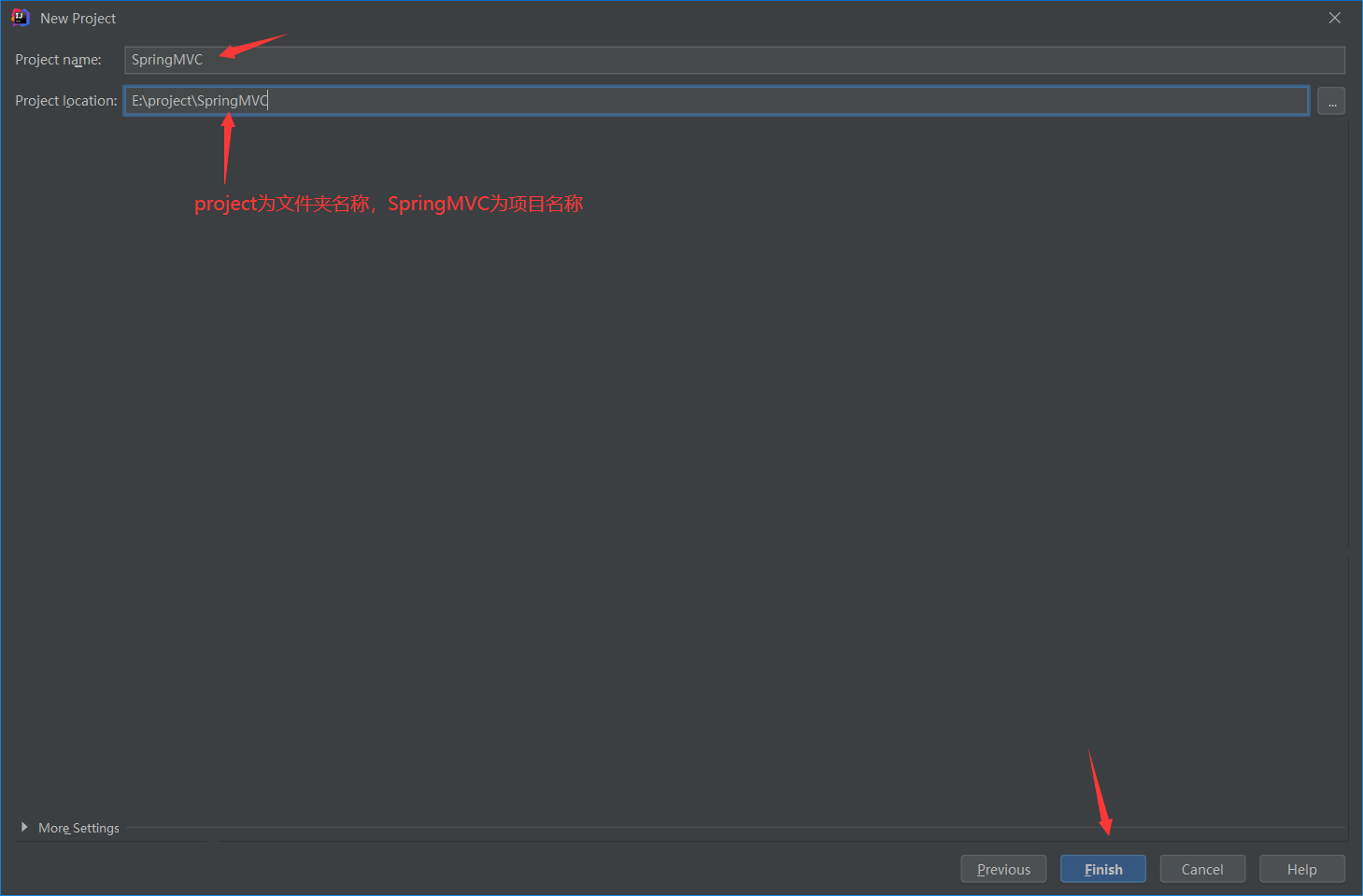
2.命名

3.等待jar包下載完畢
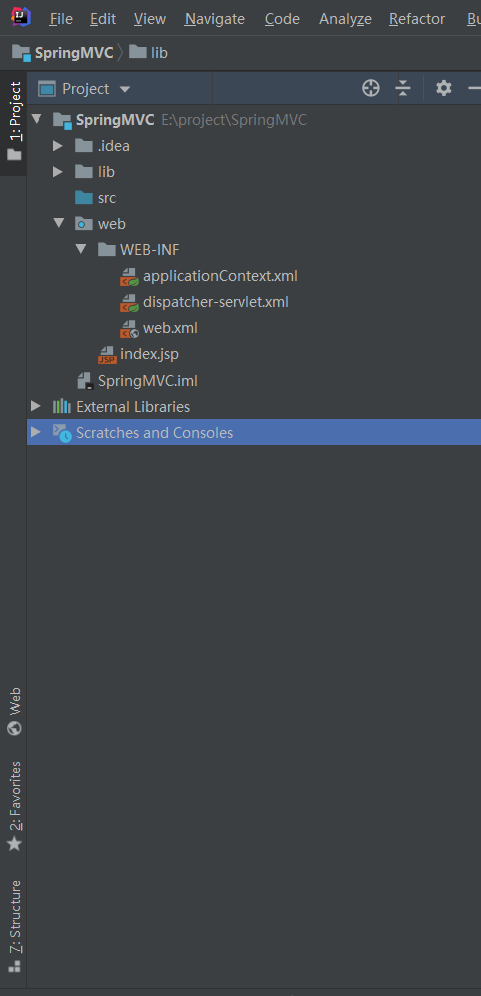
下面是我創(chuàng)建完后,文件目錄結(jié)構(gòu)

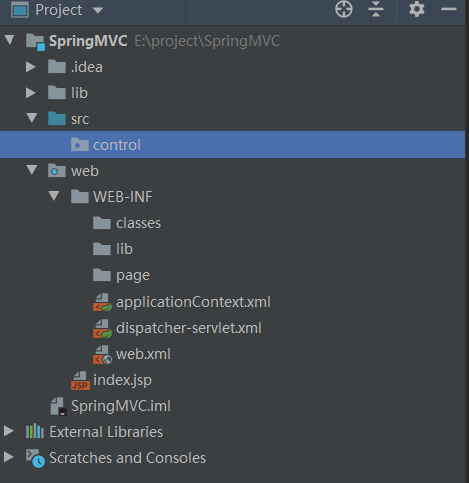
4.創(chuàng)建所需的文件夾
在WEB-INF下創(chuàng)建classes、lib、page(放網(wǎng)頁的地方)文件夾
在src下創(chuàng)建control文件夾,存放控制器類

5.配置環(huán)境
由于idea下載的jar包并不完整,只是框架的包,所以還需下載一些jar
鏈接:https://how2j.cn/frontdownload?bean.id=381
為了方便貼的鏈接是我常用的一個學(xué)習(xí)網(wǎng)站里面的下載鏈接。
下載后,解壓到自己創(chuàng)建的lib文件夾里,注意是WEB-INF下自己創(chuàng)建的,不是外部的lib
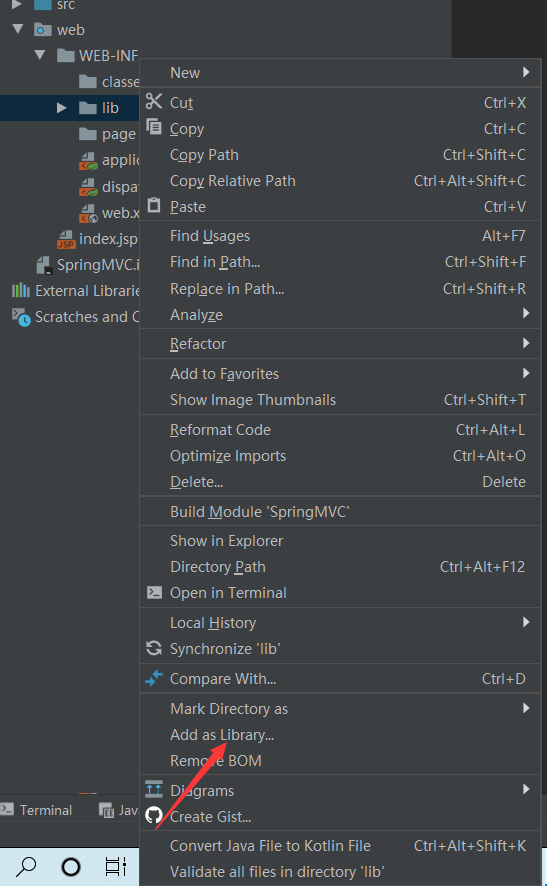
解壓后右鍵lib文件夾,然后如圖操作

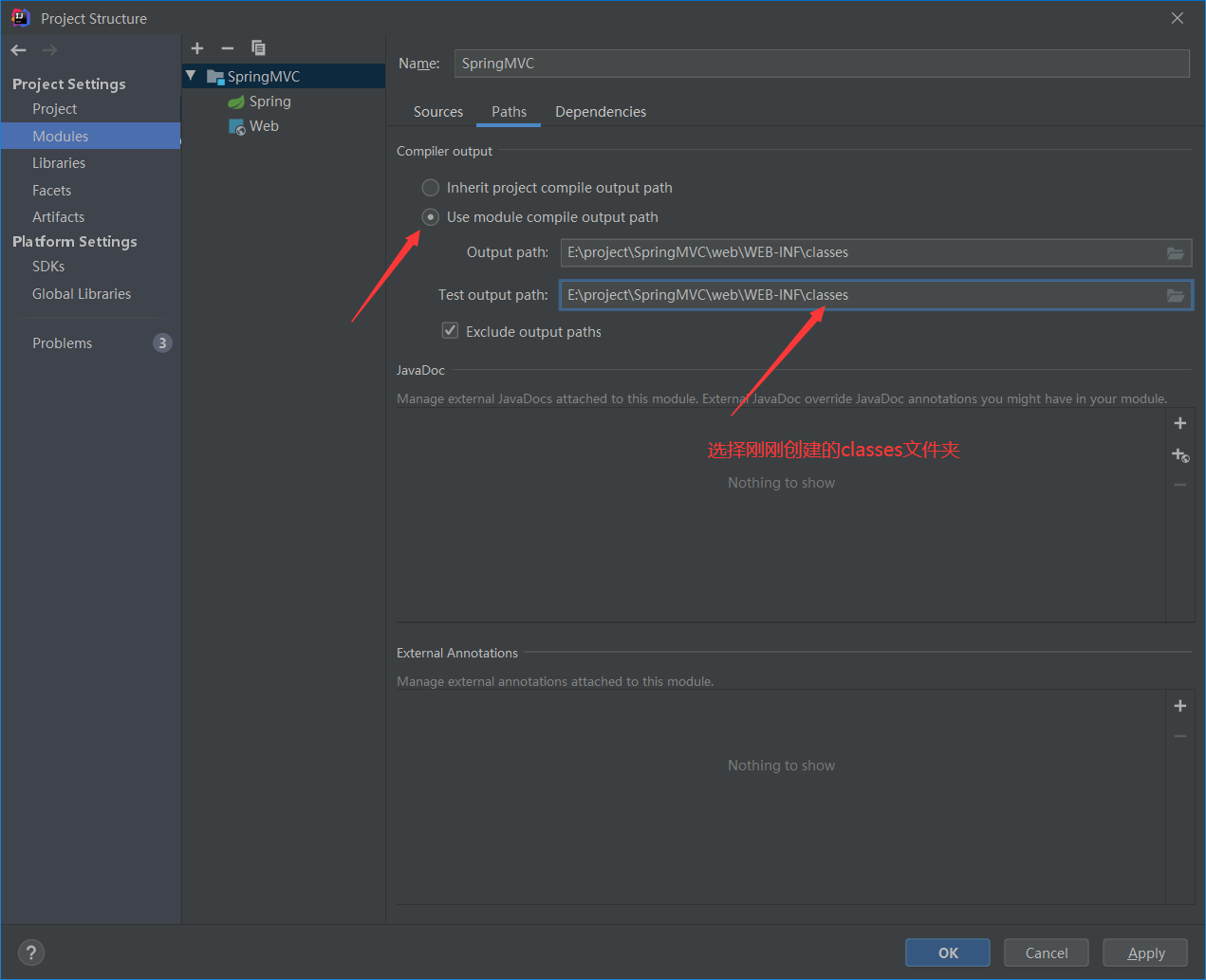
接著file--》project structture。然后如圖操作

6.開始寫配置文件
打開web.xml。里面默認有些內(nèi)容了,貼上我的代碼
<?xml version='1.0' encoding='UTF-8'?><web-app xmlns='http://xmlns.jcp.org/xml/ns/javaee' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xsi:schemaLocation='http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd' version='4.0'> <servlet><!-- 兩個HelloMVC必須一樣,隨意自己取名--> <servlet-name>HelloMVC</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>HelloMVC</servlet-name> <!-- <url-pattern>*.form</url-pattern>--> <url-pattern>/</url-pattern> </servlet-mapping></web-app>
如果你的取得名字是HelloMVC,那么與其對應(yīng)的servlet名字必須是:HelloMVC-servlet.xml。格式是:自定義名稱-servlet.xml
HelloMVC-servlet內(nèi)容如下:
<?xml version='1.0' encoding='UTF-8'?><beans xmlns='http://www.springframework.org/schema/beans' xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance' xmlns:context='http://www.springframework.org/schema/context' xsi:schemaLocation='http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd'> <!-- 控制器類所在的包--> <context:component-scan base-package='control'/> <bean class='org.springframework.web.servlet.view.InternalResourceViewResolver'> <!-- /WEB-INF/page/意為頁面的路徑,.jsp為頁面格式--> <property name='prefix' value='/WEB-INF/page/'/> <property name='suffix' value='.jsp'/> </bean></beans>
7.開始寫控制器類內(nèi)容了
在src-control下新建一個類,叫IndexController
內(nèi)容如下:
package control;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.servlet.ModelAndView;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;@Controllerpublic class IndexController { @RequestMapping('/index')// public String handleRequest(Model model) throws Exception {// model.addAttribute('message','這是第一個SpringMVC網(wǎng)頁');// return 'index';// } public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception{ ModelAndView model=new ModelAndView('index'); model.addObject('message','這是第一個SpringMVC網(wǎng)頁'); return model; }}
有兩種方法可用,一個是ModelAndView,一個是Model。具體區(qū)別大家可以看其他博文,我以后也許會寫一篇關(guān)于這個的博客。
8.開始寫網(wǎng)頁
在page文件夾下創(chuàng)建一個index.jsp.把最外面的一個index刪掉。
內(nèi)容如下:
<%@ page contentType='text/html;charset=UTF-8' language='java' %><html><head> <title>SpringMVC</title></head><body><h1>測試</h1><h1>${message}</h1></body></html>
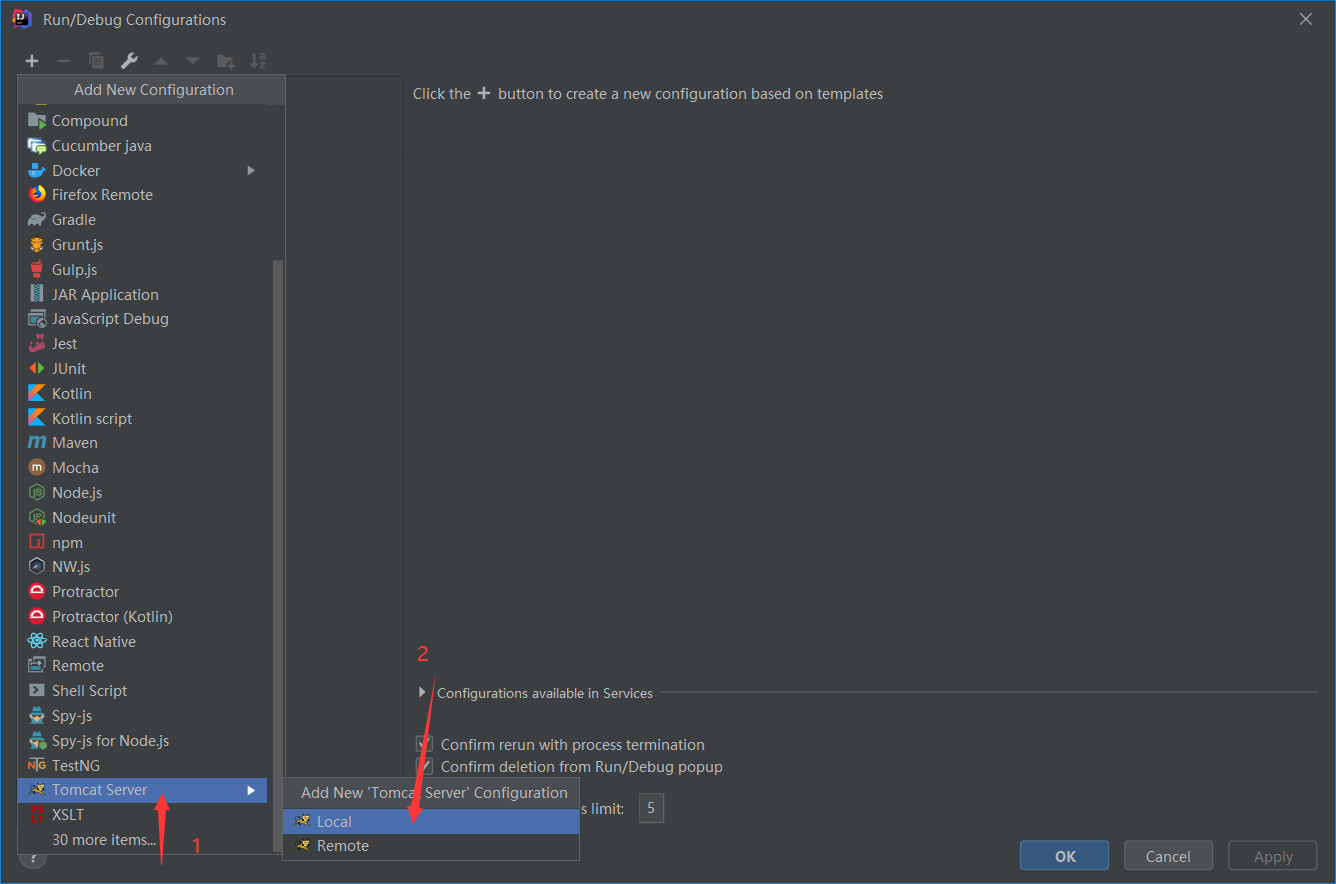
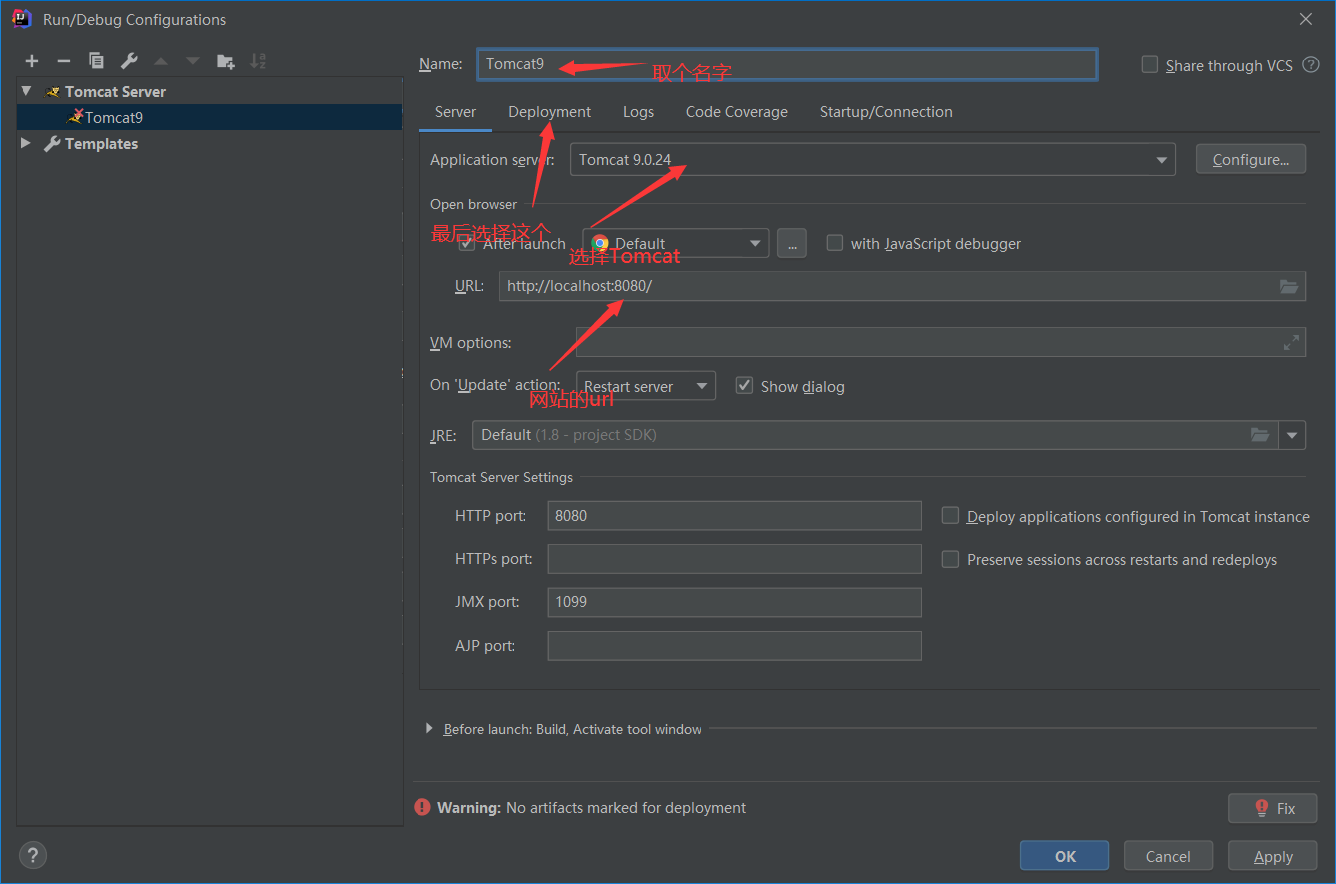
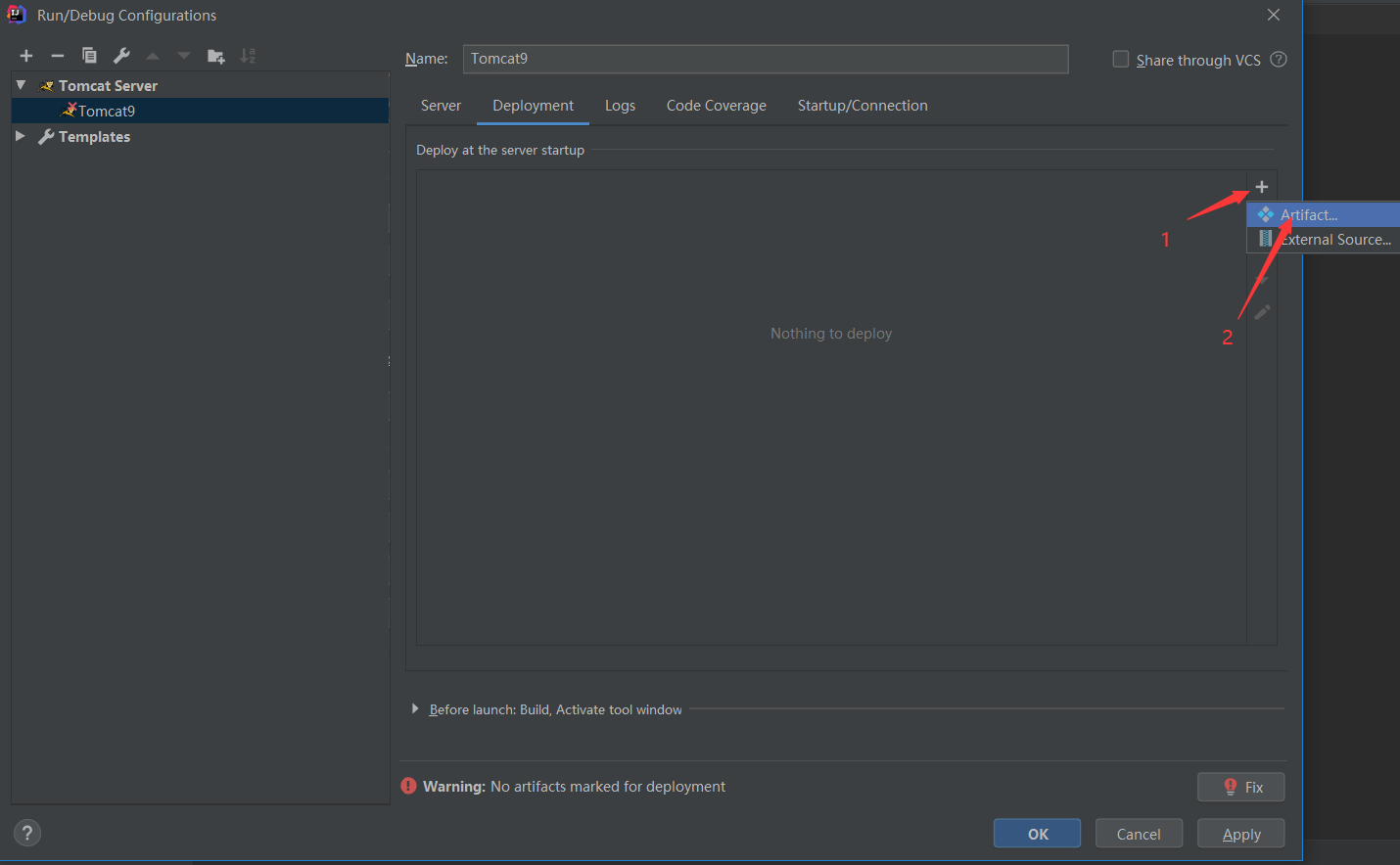
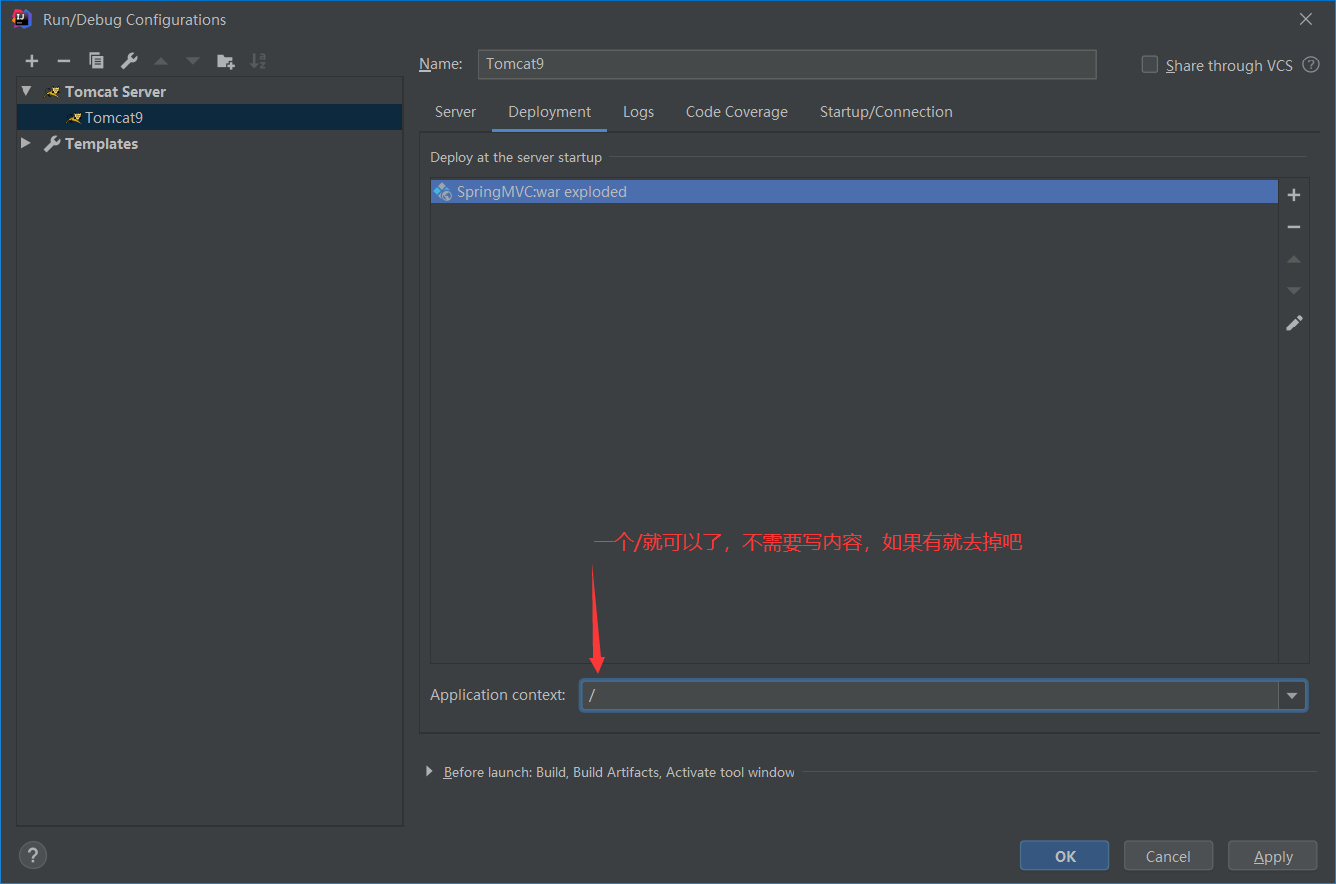
9.開始配置Tomcat





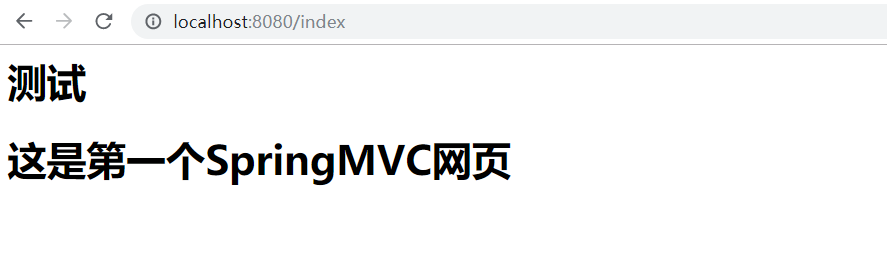
10.運行測試
運行之后,輸入網(wǎng)址
http://localhost:8080/index

錯誤總結(jié):
在配置完環(huán)境那一步。file--》project structture里面左側(cè)最下面有個problems,如果上面有數(shù)字代表有配置錯誤,點fix,或按提示修復(fù)就行。
如果網(wǎng)頁可以運行但是無法顯示控制器傳的數(shù)據(jù),可以在控制器類的方法內(nèi)打個斷點,如果沒進到斷點有可能是url的問題。
如果進到了斷點,且正常運行,但前端還是沒收到數(shù)據(jù)。那么如果你用的是ModelAndView,看看引用的是不是org.springframework.web.servlet.ModelAndView,而不是org.springframework.web.portlet.ModelAndView。我就是坑在這上面,找了半天。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. php使用正則驗證密碼字段的復(fù)雜強度原理詳細講解 原創(chuàng)2. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)3. Jsp servlet驗證碼工具類分享4. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)5. Jsp+Servlet實現(xiàn)文件上傳下載 文件列表展示(二)6. XML在語音合成中的應(yīng)用7. jscript與vbscript 操作XML元素屬性的代碼8. asp.net core 認證和授權(quán)實例詳解9. 基于PHP做個圖片防盜鏈10. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備