文章詳情頁
如何用Idea或者webstorm跑一個(gè)Vue項(xiàng)目(步驟詳解)
瀏覽:152日期:2023-09-22 14:29:11
現(xiàn)在vue.js幾乎是程序員必會(huì)的前端框架啦~今天就學(xué)習(xí)記錄一下怎么運(yùn)行一個(gè)vue項(xiàng)目
無論是Idea還是webstorm,都是一樣的操作。
去網(wǎng)上隨便找一個(gè)開源項(xiàng)目,以下就是操作的流程,不管是用webstorm還是idea界面都一樣。
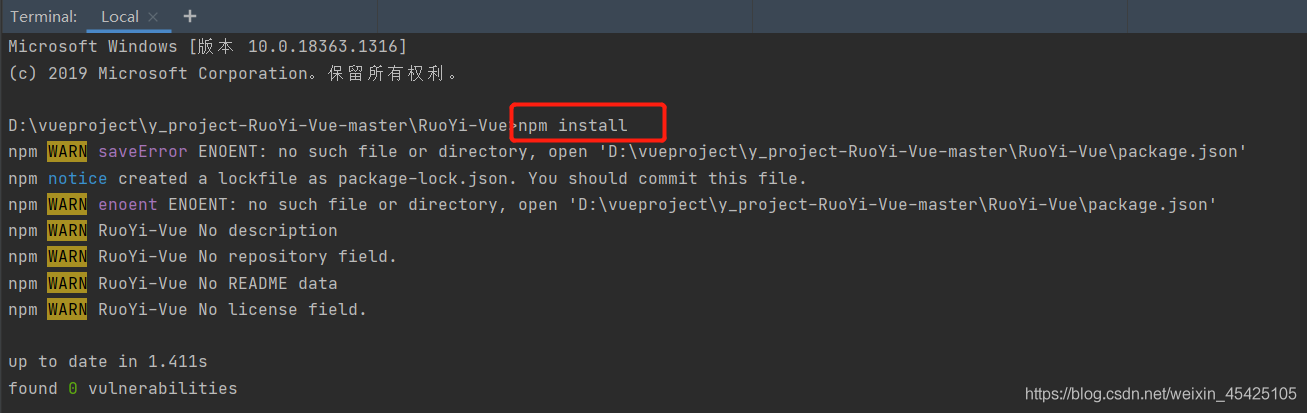
第一步:終端輸入npm install命令

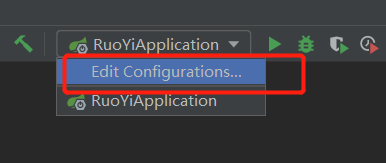
第二步:配置這里

第三步:第二步點(diǎn)開以后就是這個(gè)界面其中,name自己隨便寫package.json的路徑scripts這里寫dev還是serve,看json文件配置

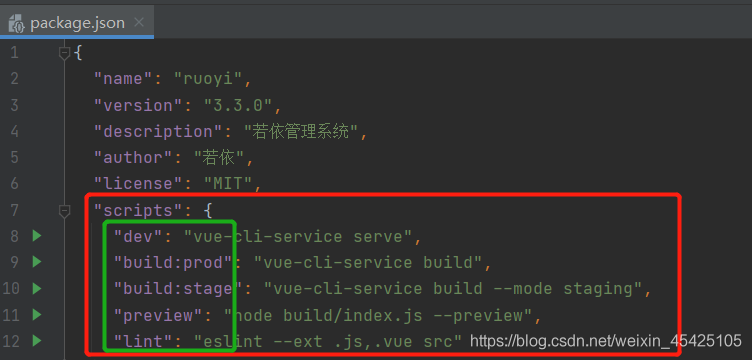
第四步:這就是配置文件,里面是命令

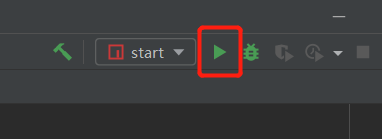
第五步:運(yùn)行

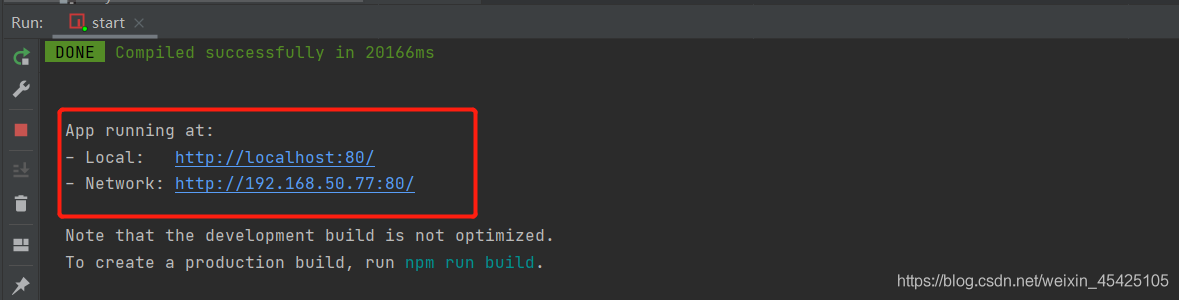
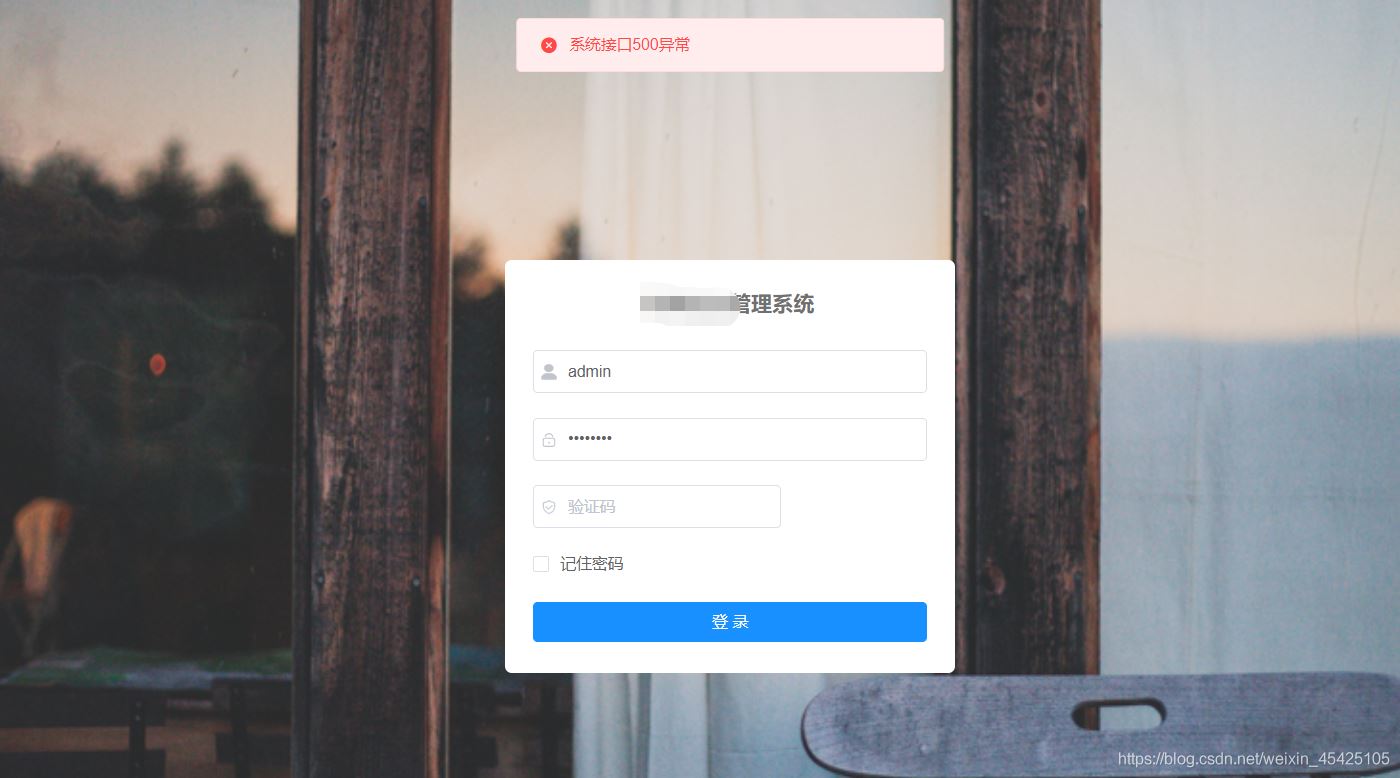
第六步:終端會(huì)出現(xiàn)項(xiàng)目地址

第七步:成功啦

以上就是所有的操作過程,博主覺得很完善~
到此這篇關(guān)于如何用Idea或者webstorm跑一個(gè)Vue項(xiàng)目(步驟詳解)的文章就介紹到這了,更多相關(guān)idea webstorm 跑vue項(xiàng)目內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標(biāo)簽:
Vue
上一條:在IDEA中實(shí)現(xiàn)同時(shí)運(yùn)行2個(gè)相同的java程序下一條:windows java.exe內(nèi)存暴漲解決、idea跑java tomcat內(nèi)存無限增長
相關(guān)文章:
1. ASP基礎(chǔ)入門第四篇(腳本變量、函數(shù)、過程和條件語句)2. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)3. jscript與vbscript 操作XML元素屬性的代碼4. jsp 實(shí)現(xiàn)的簡易mvc模式示例5. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)6. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)7. 基于PHP做個(gè)圖片防盜鏈8. Jsp servlet驗(yàn)證碼工具類分享9. XML在語音合成中的應(yīng)用10. JSP開發(fā)之hibernate之單向多對(duì)一關(guān)聯(lián)的實(shí)例
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備