javascript+css實現進度條效果
本文實例為大家分享了javascript+css實現進度條效果的具體代碼,供大家參考,具體內容如下
主要是以樣式實現進度條的效果,JavaScript控制顯示的百分比
html模板
<div class='progress_area'> <span class='progress_bac'></span></div><input type='button' value='100%' οnclick='progress(100);'/><input type='button' value='86%' οnclick='progress(86);' /><input type='button' value='20%' οnclick='progress(20);'/>
css:
.progress_area{ width: 255px; height: 13px; border: 1px solid #ccc; border-radius: 15px; margin-bottom: 30px;}.progress-inp{ width: 60px; height: 28px; border: 1px solid #ccc; background: #62c7ef; border-radius: 8px; color: white; cursor: pointer; outline:none;}.progress_bac{ display: block; height: 100%; width: 50%; background: #83a4f1; border-radius: 10px;}
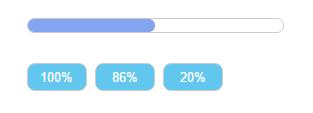
實現的效果:

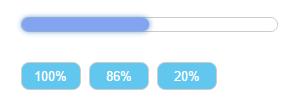
感覺這個進度條顯示的特別生硬;之后通過box-shadow對它加了個陰影效果:
box-shadow有6個參數:
box-shadow:inset x-offset y-offset blur-radius spread-radius color 分別為:投影方式 X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影擴展半徑 陰影顏色
css:
.progress_bac{ display: block; height: 100%; width: 50%; background: #83a4f1; border-radius: 10px; -moz-box-shadow:0px 0px 7px 0px #4486ca; -webkit-box-shadow:0px 0px 7px 0px #4486ca; box-shadow:0px 0px 7px 0px #4486ca;}
效果:

陰影的顏色可以自定義,通過box-shadow可以實現高亮的效果,多多嘗試;
在點擊下方按鈕的時候,進度條會顯示對應的值,到指定的位置,但是通過之上的代碼來看,當點擊按鈕的時候進度條是一下子就到了指定的位置,沒有過度的效果;
通過javascript和css兩種方式來實現:
css:
css來實現很簡單,css中有個參數叫transition動畫效果,通過改變改參數的寬度的動畫效果,很簡單的就實現出來
.progress_bac{ display: block; height: 100%; width: 50%; background: #83a4f1; border-radius: 10px; -moz-box-shadow:0px 0px 7px 0px #4486ca; -webkit-box-shadow:0px 0px 7px 0px #4486ca; box-shadow:0px 0px 7px 0px #4486ca; -moz-transition: width 0.5s; -webkit-transition: width 0.5s; transition: width 0.5s;}
javascript:
js實現的方式就有多種了可以寫個循環可以寫個定時器:以下代碼就是用定時器寫的;
function progress(value){ if ( value ){ var num = ''; var loader_progress = setInterval(function(){ num++; document.getElementById('progress').style.width = num+'%'; if ( num == value ){ clearInterval(loader_progress); } },10); }};
以上是簡單的實現進度條方式;修改css可以使進度條展示不同的效果,這就需要一點點的調了;
相關文章:

 網公網安備
網公網安備