javascript實(shí)現(xiàn)簡單搜索功能
本文實(shí)例為大家分享了javascript實(shí)現(xiàn)簡單搜索功能的具體代碼,供大家參考,具體內(nèi)容如下
<html> <head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8' /> <title>New Web Project</title> <style> table{ width: 500px; } td{ border:1px solid #ccc; padding:5px; } </style> <script> window.οnlοad=function(){ var oTb=document.getElementById(’tb’); var oldColor=null; var tName=document.getElementById(’name’); var oBtn=document.getElementById(’btn’); oBtn.οnclick=function(){ var aRows=oTb.tBodies[0].rows; for(var i=0;i<aRows.length;i++) { var tdValue=aRows[i].cells[1].innerHTML.toLowerCase(); var tNameValue=tName.value.toLowerCase().split(’ ’); for(var j=0;j<tNameValue.length;j++) { if(tdValue.search(tNameValue[j])>=0) { aRows[i].style.background=’green’; break; } else{ aRows[i].style.background=’’; } } } }; }; </script> </head> <body> 姓名:<input id=’name’ type='text'/> <input type='button' value='搜索' /> <table id='tb'> <thead> <tr> <td>ID</td> <td>姓名</td> <td>年齡</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>Blue</td> <td>23</td> </tr> <tr> <td>2</td> <td>李四</td> <td>26</td> </tr> <tr> <td>3</td> <td>王五</td> <td>29</td> </tr> <tr> <td>4</td> <td>青天決</td> <td>28</td> </tr> <tr> <td>5</td> <td>趙少邦</td> <td>23</td> </tr> </tbody> </table> </body></html>
注意事項(xiàng):
A.search(B)可以在A中搜索B的位置,返回B出現(xiàn)的位置A.split(B)將A以B劃分為幾部分,并返回?cái)?shù)組,相當(dāng)于分詞操作
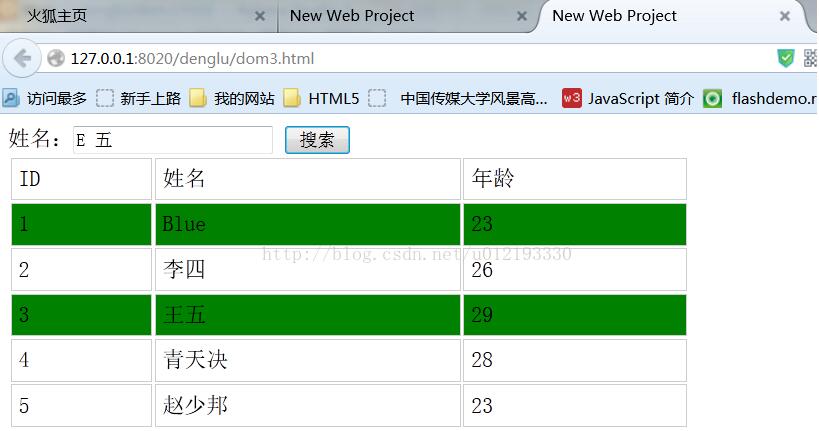
運(yùn)行結(jié)果如下:

更多搜索功能實(shí)現(xiàn)的精彩文章,請點(diǎn)擊專題:javascript搜索功能匯總 進(jìn)行學(xué)習(xí)
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門精解之結(jié)構(gòu)與語法2. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera3. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)4. 利用CSS3新特性創(chuàng)建透明邊框三角5. XML入門的常見問題(一)6. HTML5 Canvas繪制圖形從入門到精通7. 概述IE和SQL2k開發(fā)一個(gè)XML聊天程序8. HTML <!DOCTYPE> 標(biāo)簽9. HTML DOM setInterval和clearInterval方法案例詳解10. XML入門的常見問題(二)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備