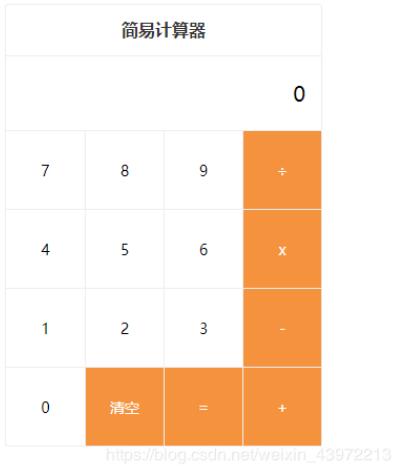
javascript實現計算器功能
本文實例為大家分享了javascript實現計算器功能的具體代碼,供大家參考,具體內容如下

問題描述:
1、除法操作時,如果被除數為0,則結果為02、結果如果為小數,最多保留小數點后兩位,如2 / 3 =0.67(顯示0.67),1 / 2 = 0.5(顯示0.5)
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>百度筆試0329</title> <style type='text/css'> body, ul, li,select { margin: 0; padding: 0; box-sizing: border-box; } ul,li {list-style: none;} .calculator { max-width: 300px; margin: 20px auto; border: 1px solid #eee; border-radius: 3px; } .cal-header { font-size: 16px; color: #333; font-weight: bold; height: 48px; line-height: 48px; border-bottom: 1px solid #eee; text-align: center; } .cal-main { font-size: 14px; } .cal-main .origin-value { padding: 15px; height: 40px; line-height: 40px; font-size: 20px; text-align: right; overflow: hidden; text-overflow:ellipsis; white-space: nowrap; } .cal-main .origin-type, .cal-main .target-type { padding-left: 5px; width: 70px; font-size: 14px; height: 30px; border: 1px solid #eee; background-color: #fff; vertical-align: middle; margin-right: 10px; border-radius: 3px; } .cal-keyboard { overflow: hidden; } .cal-items { overflow: hidden; } .cal-items li { user-select: none; float: left; display: inline-block; width: 75px; height: 75px; text-align: center; line-height: 75px; border-top: 1px solid #eee; border-left: 1px solid #eee; box-sizing: border-box; } li:nth-of-type(4n+1) { border-left: none; } li[data-action=operator] { background: #f5923e; color: #fff; } .buttons { float: left; width: 75px; } .buttons .btn { width: 75px; background-color: #fff; border-top: 1px solid #eee; border-left: 1px solid #eee; height: 150px; line-height: 150px; text-align: center; } .btn-esc { color: #ff5a34; } .btn-backspace { position: relative; } </style> </head> <body> <div class='calculator'> <header class='cal-header'>簡易計算器</header> <main class='cal-main'> <div class='origin-value'>0</div> <div class='cal-keyboard'> <ul class='cal-items'> <li data-action='num'>7</li> <li data-action='num'>8</li> <li data-action='num'>9</li> <li data-action='operator'>÷</li> <li data-action='num'>4</li> <li data-action='num'>5</li> <li data-action='num'>6</li> <li data-action='operator'>x</li> <li data-action='num'>1</li> <li data-action='num'>2</li> <li data-action='num'>3</li> <li data-action='operator'>-</li> <li data-action='num'>0</li> <li data-action='operator'>清空</li> <li data-action='operator'>=</li> <li data-action='operator'>+</li> </ul> </div> </main> </div> <script type='text/javascript'> var Calculator = { init: function () { var that = this; if (!that.isInited) { that.isInited = true; // 保存操作信息 // total: Number, 總的結果 // next: String, 下一個和 total 進行運算的數據 // action: String, 操作符號 that.data = {total: 0, next: ’’, action: ’’}; that.bindEvent(); } }, bindEvent: function () { var that = this; // 請補充代碼:獲取 .cal-keyboard 元素 var keyboardEl = document.getElementsByClassName(’cal-keyboard’)[0] keyboardEl && keyboardEl.addEventListener(’click’, function (event) { // 請補充代碼:獲取當前點擊的dom元素 var target = event.target; // 請補充代碼:獲取target的 data-action 值 var action = target.getAttribute(’data-action’); // 請補充代碼:獲取target的內容 var value = target.innerHTML; if (action === ’num’ || action === ’operator’) { that.result(value, action === ’num’); } }); }, result: function (action, isNum) { var that = this; var data = that.data; if (isNum) { data.next = data.next === ’0’ ? action : (data.next + action); !data.action && (data.total = 0); } else if (action === ’清空’) { // 請補充代碼:設置清空時的對應狀態 data.total = 0; data.next = ’’; data.action = ’’; } else if (action === ’=’) { if (data.next || data.action) { data.total = that.calculate(data.total, data.next, data.action); data.next = ’’; data.action = ’’; } } else if (!data.next) { data.action = action; } else if (data.action) { data.total = that.calculate(data.total, data.next, data.action); data.next = ’’; data.action = action; } else { data.total = +data.next || 0; data.next = ’’; data.action = action; } // ���補充代碼:獲取 .origin-value 元素 var valEl = document.getElementsByClassName(’origin-value’)[0]; valEl && (valEl.innerHTML = data.next || data.total || ’0’); }, calculate: function (n1, n2, operator) { n1 = +n1 || 0; n2 = +n2 || 0; if (operator === ’÷’) { // 請補充代碼:獲取除法的結果 if(n2 == 0 || n1 == 0) return 0 return Math.round((n1/n2)*100)/100; } else if (operator === ’x’) { // 請補充代碼:獲取乘法的結果 return n1 * n2; } else if (operator === ’+’) { // 請補充代碼:獲取加法的結果 return n1 + n2; } else if (operator === ’-’) { // 請補充代碼:獲取減法的結果 return n1 - n2; } } }; Calculator.init(); </script> </body></html>
更多計算器功能實現,請點擊專題: 計算器功能匯總 進行學習
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. IntelliJ IDEA設置默認瀏覽器的方法2. IntelliJ IDEA設置背景圖片的方法步驟3. Spring security 自定義過濾器實現Json參數傳遞并兼容表單參數(實例代碼)4. docker /var/lib/docker/aufs/mnt 目錄清理方法5. Python TestSuite生成測試報告過程解析6. Python 的 __str__ 和 __repr__ 方法對比7. Python OpenCV去除字母后面的雜線操作8. JAMon(Java Application Monitor)備忘記9. Python Scrapy多頁數據爬取實現過程解析10. 增大python字體的方法步驟

 網公網安備
網公網安備