JavaScript實現(xiàn)答題評分功能頁面
本文實例為大家分享了JavaScript實現(xiàn)答題評分功能的具體代碼,供大家參考,具體內(nèi)容如下
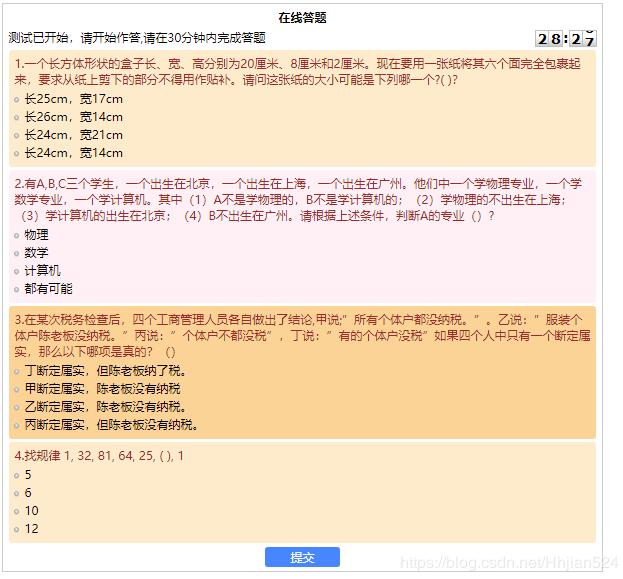
效果圖

直接上代碼
HTML部分
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <link rel='stylesheet' href='http://www.hdgsjgj.cn/bcjs/index.css' > <link rel='stylesheet' href='http://www.hdgsjgj.cn/bcjs/timeTo.css' > <title>JavaScript實現(xiàn)一個在線做題測試網(wǎng)頁</title></head><body> <div class='testContainer'> <h3>在線答題</h3> <div class='testHeader'> <div class='testLeft'>測試已開始,請開始作答,請在30分鐘內(nèi)完成答題</div> <div id='countdown-11'></div> </div> <ul class='testContent'> </ul> <div onclick='submitAnswer()' id='submitBtn'>提交</div> </div> <script src='http://www.hdgsjgj.cn/bcjs/jquery-2.1.1.min.js'></script> <script src='http://www.hdgsjgj.cn/bcjs/jquery.time-to.js'></script> <script src='http://www.hdgsjgj.cn/bcjs/index.js'></script> </body></html>
CSS部分
index.css
timeTo.css
figure, figcaption { display: block;}.transition { -webkit-transition: top 400ms linear; -moz-transition: top 400ms linear; -ms-transition: top 400ms linear; -o-transition: top 400ms linear; transition: top 400ms linear;}.timeTo { font-family: Tahoma, Verdana, Aial, sans-serif; font-size: 28px; line-height: 108%; font-weight: bold; height: 32px;}.timeTo span { vertical-align: top;}.timeTo.timeTo-white div { color: black; background: #ffffff; /* Old browsers */ background: -moz-linear-gradient(top, #ffffff 38%, #cccccc 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(38%,#ffffff), color-stop(100%,#cccccc)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #ffffff 38%,#cccccc 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #ffffff 38%,#cccccc 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #ffffff 38%,#cccccc 100%); /* IE10+ */ background: linear-gradient(to bottom, #ffffff 38%,#cccccc 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#ffffff’, endColorstr=’#cccccc’,GradientType=0 ); /* IE6-9 */}.timeTo.timeTo-black div { color: white; background: #45484d; /* Old browsers */ background: -moz-linear-gradient(top, #45484d 0%, #000000 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#45484d), color-stop(100%,#000000)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #45484d 0%,#000000 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #45484d 0%,#000000 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #45484d 0%,#000000 100%); /* IE10+ */ background: linear-gradient(to bottom, #45484d 0%,#000000 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#45484d’, endColorstr=’#000000’,GradientType=0 ); /* IE6-9 */}.timeTo.timeTo-black .timeTo-alert { background: #a74444; /* Old browsers */ background: -moz-linear-gradient(top, #a74444 0%, #3f0000 67%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a74444), color-stop(67%,#3f0000)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #a74444 0%,#3f0000 67%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #a74444 0%,#3f0000 67%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #a74444 0%,#3f0000 67%); /* IE10+ */ background: linear-gradient(to bottom, #a74444 0%,#3f0000 67%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#a74444’, endColorstr=’#3f0000’,GradientType=0 ); /* IE6-9 */}.timeTo.timeTo-white .timeTo-alert { background: #ffffff; /* Old browsers */ background: -moz-linear-gradient(top, #ffffff 35%, #e17373 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(35%,#ffffff), color-stop(100%,#e17373)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #ffffff 35%,#e17373 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #ffffff 35%,#e17373 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #ffffff 35%,#e17373 100%); /* IE10+ */ background: linear-gradient(to bottom, #ffffff 35%,#e17373 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#ffffff’, endColorstr=’#e17373’,GradientType=0 ); /* IE6-9 */}.timeTo figure { display: inline-block; margin: 0; padding: 0;}.timeTo figcaption { text-align: center; /*font-size: 12px;*/ line-height: 80%; font-weight: normal; color: #888;}.timeTo div { position: relative; display: inline-block; width: 25px; height: 30px; border-top: 1px solid silver; border-right: 1px solid silver; border-bottom: 1px solid silver; overflow: hidden;}.timeTo div.first { border-left: 1px solid silver;}.timeTo ul { list-style-type: none; margin: 0; padding: 0; position: absolute; left: 3px;}.timeTo ul li { margin: 0; padding: 0; list-style: none;}
jquery.time-to.js部分
/** * Time-To jQuery plug-in * Show countdown timer or realtime clock * * @author Oleksii Teterin <altmoc@gmail.com> * @version 1.3.0 * @license MIT http://opensource.org/licenses/MIT * @date 2019-05-14 * @host https://github.com/Lexxus/jq-timeTo */(function (factory) { if (typeof define === ’function’ && define.amd) { // AMD (RequireJS) define([’jquery’], factory); } else if (typeof exports === ’object’) { // CommonJS (Node) /* eslint-disable import/no-unresolved */ module.exports = factory(require(’jquery’)); } else { // globals factory(jQuery); }}(function ($) { var SECONDS_PER_DAY = 86400; var SECONDS_PER_HOUR = 3600; /* eslint-disable no-multi-spaces */ var defaults = { callback: null, // callback function for exec when timer out step: null, // callback function to exec every {stepCount} ticks stepCount: 1, // number of ticks to increment before executing stepCount captionSize: 0, // font-size by pixels for captions, if 0 then calculate automaticaly countdown: true, // is countdown or real clock countdownAlertLimit: 10, // limit in seconds when display red background displayCaptions: false, // display captions under digit groups displayDays: 0, // display day timer, count of days digits displayHours: true, // display hours fontFamily: ’Verdana, sans-serif’, fontSize: 0, // font-size of a digit by pixels (0 - use CSS instead) lang: ’en’, // language of caption languages: {}, // extra or overridden languages seconds: 0, // timer’s countdown value in seconds start: true, // true to start timer immediately theme: ’white’, // ’white’ or ’black’ theme fo timer’s view width: 25, // width of a digit area height: 30, // height of a digit area gap: 11, // gap size between numbers vals: [0, 0, 0, 0, 0, 0, 0, 0, 0], // private, current value of each digit limits: [9, 9, 9, 2, 9, 5, 9, 5, 9], // private, max value of each digit iSec: 8, // private, index of second digit iHour: 4, // private, index of hour digit tickTimeout: 1000, // timeout betweet each timer tick in miliseconds intervalId: null, // private tickCount: 0 // private }; var methods = { start: function (sec) { var intervalId; if (sec) { init.call(this, sec); intervalId = setTimeout(tick.bind(this), 1000); // save start time this.data(’ttStartTime’, $.now()); this.data(’intervalId’, intervalId); } }, stop: function () { var data = this.data(); if (data.intervalId) { clearTimeout(data.intervalId); this.data(’intervalId’, null); } return data; }, reset: function (sec) { var data = methods.stop.call(this); var secs = typeof sec === ’undefined’ ? data.seconds : sec; this.find(’div’).css({ backgroundPosition: ’left center’ }); this.find(’ul’).parent().removeClass(’timeTo-alert’); init.call(this, secs, true); } }; var dictionary = { en: { days: ’days’, hours: ’hours’, min: ’minutes’, sec: ’seconds’ }, ru: { days: ’дней’, hours: ’часов’, min: ’минут’, sec: ’секунд’ }, ua: { days: ’днiв’, hours: ’годин’, min: ’хвилин’, sec: ’секунд’ }, de: { days: ’Tag’, hours: ’Uhr’, min: ’Minuten’, sec: ’Secunden’ }, fr: { days: ’jours’, hours: ’heures’, min: ’minutes’, sec: ’secondes’ }, es: { days: ’días’, hours: ’horas’, min: ’minutos’, sec: ’segundos’ }, sp: { days: ’días’, hours: ’horas’, min: ’minutos’, sec: ’segundos’ }, it: { days: ’giorni’, hours: ’ore’, min: ’minuti’, sec: ’secondi’ }, nl: { days: ’dagen’, hours: ’uren’, min: ’minuten’, sec: ’seconden’ }, no: { days: ’dager’, hours: ’timer’, min: ’minutter’, sec: ’sekunder’ }, pt: { days: ’dias’, hours: ’horas’, min: ’minutos’, sec: ’segundos’ }, tr: { days: ’gün’, hours: ’saat’, min: ’dakika’, sec: ’saniye’ }, pl: { days: ’dni’, hours: ’godziny’, min: ’minuty’, sec: ’secundy’ } }; /* eslint-enable no-multi-spaces */ if (typeof $.support.transition === ’undefined’) { $.support.transition = (function () { var thisBody = document.body || document.documentElement; var thisStyle = thisBody.style; var support = thisStyle.transition !== undefined || thisStyle.WebkitTransition !== undefined || thisStyle.MozTransition !== undefined || thisStyle.MsTransition !== undefined || thisStyle.OTransition !== undefined; return support; }()); } $.fn.timeTo = function () { var options = {}; var now = Date.now(); var j, arg, num, method, time, days, tt, sec, m, t; for (j = 0; j < arguments.length; j += 1) { arg = arguments[j]; if (j === 0 && typeof arg === ’string’) { method = arg; } else if (typeof arg === ’object’) { if (typeof arg.getTime === ’function’) { // arg is a Date object options.timeTo = arg; } else { // arg is an options object options = $.extend(options, arg); } } else if (typeof arg === ’function’) { // arg is callback options.callback = arg; } else { num = parseInt(arg, 10); // arg is seconds of timeout if (!isNaN(num)) { options.seconds = num; } } } // set time to countdown to if (options.timeTo) { if (options.timeTo.getTime) { // set time as date object time = options.timeTo.getTime(); } else if (typeof options.timeTo === ’number’) { // set time as integer in millisec time = options.timeTo; } if (time > now) { options.seconds = Math.floor((time - now) / 1000); } else { options.seconds = 0; } } else if (options.time || !options.seconds) { time = options.time; if (!time) { time = new Date(now); } if (typeof time === ’object’ && time.getTime) { options.seconds = (time.getDate() * SECONDS_PER_DAY) + (time.getHours() * SECONDS_PER_HOUR) + (time.getMinutes() * 60) + time.getSeconds(); options.countdown = false; } else if (typeof time === ’string’) { tt = time.split(’:’); sec = 0; m = 1; while (tt.length) { t = tt.pop(); sec += t * m; m *= 60; } options.seconds = sec; options.countdown = false; } } if (options.countdown !== false && options.seconds > SECONDS_PER_DAY && typeof options.displayDays === ’undefined’) { days = Math.floor(options.seconds / SECONDS_PER_DAY); options.displayDays = (days < 10 && 1) || (days < 100 && 2) || 3; } else if (options.displayDays === true) { options.displayDays = 3; } else if (options.displayDays) { options.displayDays = options.displayDays > 0 ? Math.floor(options.displayDays) : 3; } return this.each(function () { var $this = $(this); var data = $this.data(); var defs, opt, i, css, language, left, ulhtml, style, dhtml1, dhtml2, dot2, maxWidth, captionSize, fsStyleVal, fsStyle, thtml, marginRight, dhtml, $digits, dif, vals, limits; if (data.intervalId) { clearInterval(data.intervalId); data.intervalId = null; } if (!data.vals) { // new clock if (data.opt) { opt = data.options; } else { opt = options; } // clone the defaults object defs = Object.keys(defaults).reduce(function (obj, key) { if (Array.isArray(defaults[key])) { obj[key] = defaults[key].slice(0); } else { obj[key] = defaults[key]; } return obj; }, {}); data = $.extend(defs, opt); data.options = opt; data.height = Math.round((data.fontSize * 100) / 93) || data.height; data.width = Math.round((data.fontSize * 0.8) + (data.height * 0.13)) || data.width; data.displayHours = !!(data.displayDays || data.displayHours); css = { fontFamily: data.fontFamily }; if (data.fontSize > 0) { css.fontSize = data.fontSize + ’px’; } language = data.languages[data.lang] || dictionary[data.lang]; $this .addClass(’timeTo’) .addClass(’timeTo-’ + data.theme) .css(css); left = Math.round(data.height / 10); ulhtml = ’<ul style='left:’ + left + ’px; top:-’ + data.height + ’px'><li>0</li><li>0</li></ul></div>’; style = data.fontSize ? ’ style='width:’ + data.width + ’px; height:’ + data.height + ’px;'’ : ’ style=''’; dhtml1 = ’<div class='first'’ + style + ’>’ + ulhtml; dhtml2 = ’<div’ + style + ’>’ + ulhtml; dot2 = ’<span>:</span>’; maxWidth = Math.round((data.width * 2) + 3); captionSize = data.captionSize || (data.fontSize && Math.round(data.fontSize * 0.43)); fsStyleVal = captionSize ? ’font-size:’ + captionSize + ’px;’ : ’’; fsStyle = captionSize ? ’ style='’ + fsStyleVal + ’'’ : ’’; thtml = (data.displayCaptions ? (data.displayHours ? ’<figure style='max-width:’ + maxWidth + ’px'>$1<figcaption’ + fsStyle + ’>’ + language.hours + ’</figcaption></figure>’ + dot2 : ’’) + ’<figure style='max-width:’ + maxWidth + ’px'>$1<figcaption’ + fsStyle + ’>’ + language.min + ’</figcaption></figure>’ + dot2 + ’<figure style='max-width:’ + maxWidth + ’px'>$1<figcaption’ + fsStyle + ’>’ + language.sec + ’</figcaption></figure>’ : (data.displayHours ? ’$1’ + dot2 : ’’) + ’$1’ + dot2 + ’$1’ ).replace(/$1/g, dhtml1 + dhtml2); if (data.displayDays > 0) { marginRight = Math.round(data.fontSize * 0.4 || defaults.gap); dhtml = dhtml1; for (i = data.displayDays - 1; i > 0; i -= 1) { dhtml += i === 1 ? dhtml2.replace(’'>’, ’margin-right:’ + marginRight + ’px'>’) : dhtml2; } if (data.displayDays === 1) { dhtml = dhtml.replace(’'>’, ’margin-right:’ + marginRight + ’px'>’); } thtml = (data.displayCaptions ? ’<figure style='width:’ + ((data.width * data.displayDays) + marginRight + 4) + ’px'>$1’ + ’<figcaption style='’ + fsStyleVal + ’padding-right:’ + marginRight + ’px'>’ + language.days + ’</figcaption></figure>’ : ’$1’) .replace(/$1/, dhtml) + thtml; } $this.html(thtml); } else if (method !== ’reset’) { // exists clock $.extend(data, options); } $digits = $this.find(’div’); if ($digits.length < data.vals.length) { dif = data.vals.length - $digits.length; vals = data.vals; limits = data.limits; data.vals = []; data.limits = []; for (i = 0; i < $digits.length; i += 1) { data.vals[i] = vals[dif + i]; data.limits[i] = limits[dif + i]; } data.iSec = data.vals.length - 1; data.iHour = data.vals.length - 5; } data.sec = data.seconds; $this.data(data); if (method && methods[method]) { methods[method].call($this, data.seconds); } else if (data.start) { methods.start.call($this, data.seconds); } else { init.call($this, data.seconds); } }); }; function init(sec, force) { var data = this.data(); var $digits = this.find(’ul’); var isInterval = false; var days, rest, hours, minutes, secs, str, i, j, val; if (!data.vals || $digits.length === 0) { return; } if (!sec) { sec = data.seconds; } if (data.intervalId) { isInterval = true; clearTimeout(data.intervalId); } days = Math.floor(sec / SECONDS_PER_DAY); rest = days * SECONDS_PER_DAY; hours = Math.floor((sec - rest) / SECONDS_PER_HOUR); rest += hours * SECONDS_PER_HOUR; minutes = Math.floor((sec - rest) / 60); rest += minutes * 60; secs = sec - rest; str = (days < 100 ? ’0’ + (days < 10 ? ’0’ : ’’) : ’’) + days + (hours < 10 ? ’0’ : ’’) + hours + (minutes < 10 ? ’0’ : ’’) + minutes + (secs < 10 ? ’0’ : ’’) + secs; for (i = data.vals.length - 1, j = str.length - 1; i >= 0; i -= 1, j -= 1) { val = parseInt(str.substr(j, 1), 10); data.vals[i] = val; $digits.eq(i).children().html(val); } if (isInterval || force) { data.ttStartTime = Date.now(); data.intervalId = setTimeout(tick.bind(this), 1000); this.data(’intervalId’, data.intervalId); } } /** * Switch specified digit by digit index * @param {number} - digit index */ function tick(digit) { var me = this; var $digits = this.find(’ul’); var data = this.data(); var n, $ul, $li, step, tickTimeout, timeDiff; if (!data.vals || $digits.length === 0) { if (data.intervalId) { clearTimeout(data.intervalId); this.data(’intervalId’, null); } if (data.callback) { data.callback(); } return; } if (typeof digit === ’undefined’) { digit = data.iSec; } this.data(’tickCount’, data.tickCount + 1); n = data.vals[digit]; $ul = $digits.eq(digit); $li = $ul.children(); step = data.countdown ? -1 : 1; $li.eq(1).html(n); n += step; if (typeof data.step === ’function’ && data.tickCount % data.stepCount === 0) { // simplified if-block this.data(’tickCount’, 0); // prevent number overload data.step(); } if (digit === data.iSec) { tickTimeout = data.tickTimeout; timeDiff = Date.now() - data.ttStartTime; data.sec += step; tickTimeout += (Math.abs(data.seconds - data.sec) * tickTimeout) - timeDiff; data.intervalId = setTimeout(tick.bind(this), tickTimeout); } if (n < 0 || n > data.limits[digit]) { if (n < 0) { n = data.limits[digit]; // fix for hours when day changing if (digit === data.iHour && data.displayDays > 0 && data.vals[digit - 1] === 0) { n = 3; } } else { n = 0; } if (digit > 0) { tick.call(this, digit - 1); } } else if (!data.countdown // fix for hours when day changing in clock mode && digit === data.iHour && data.displayDays > 0 && data.vals[digit - 1] === 2 && data.vals[digit] === 3) { n = 0; tick.call(this, digit - 1); } $li.eq(0).html(n); if ($.support.transition) { $ul.addClass(’transition’); $ul.css({ top: 0 }); setTimeout(function () { $ul.removeClass(’transition’); $li.eq(1).html(n); $ul.css({ top: ’-’ + data.height + ’px’ }); if (step > 0 || digit !== data.iSec) { return; } if (data.sec === data.countdownAlertLimit) { $digits.parent().addClass(’timeTo-alert’); } if (data.sec === 0) { $digits.parent().removeClass(’timeTo-alert’); if (data.intervalId) { clearTimeout(data.intervalId); me.data(’intervalId’, null); } if (typeof data.callback === ’function’) { data.callback(); } } }, 410); } else { $ul.stop().animate({ top: 0 }, 400, digit !== data.iSec ? null : function () { $li.eq(1).html(n); $ul.css({ top: ’-’ + data.height + ’px’ }); if (step > 0 || digit !== data.iSec) { return; } if (data.sec === data.countdownAlertLimit) { $digits.parent().addClass(’timeTo-alert’); } else if (data.sec === 0) { $digits.parent().removeClass(’timeTo-alert’); if (data.intervalId) { clearTimeout(data.intervalId); me.data(’intervalId’, null); } if (typeof data.callback === ’function’) { data.callback(); } } }); } data.vals[digit] = n; } return $;}));
index.js部分
var colorArr = [’rgb(255,235,205)’, ’rgb(255,240,245)’, ’rgb(255,211,155)’];var problemList = [ [ ’ 1.一個長方體形狀的盒子長、寬、高分別為20厘米、8厘米和2厘米。現(xiàn)在要用一張紙將其六個面完全包裹起來,要求從紙上剪下的部分不得用作貼補(bǔ)。請問這張紙的大小可能是下列哪一個?( )?’, [ { ’selectAnswer’: ’長25cm,寬17cm’, ’selectScore’: ’0’, ’name’: ’Q1’, ’value’: ’1’ }, { ’selectAnswer’: ’長26cm,寬14cm’, ’selectScore’: ’0’, ’name’: ’Q1’, ’value’: ’2’ }, { ’selectAnswer’: ’長24cm,寬21cm’, ’selectScore’: ’5’, ’name’: ’Q1’, ’value’: ’3’ }, { ’selectAnswer’: ’長24cm,寬14cm’, ’selectScore’: ’0’, ’name’: ’Q1’, ’value’: ’4’ } ] ], [ ’2.有A,B,C三個學(xué)生,一個出生在北京,一個出生在上海,一個出生在廣州。他們中一個學(xué)物理專業(yè),一個學(xué)數(shù)學(xué)專業(yè),一個學(xué)計算機(jī)。其中(1)A不是學(xué)物理的,B不是學(xué)計算機(jī)的;(2)學(xué)物理的不出生在上海;(3)學(xué)計算機(jī)的出生在北京;(4)B不出生在廣州。請根據(jù)上述條件,判斷A的專業(yè)()?’, [ { ’selectAnswer’: ’物理’, ’selectScore’: ’0’, ’name’: ’Q2’, ’value’: ’1’ }, { ’selectAnswer’: ’數(shù)學(xué)’, ’selectScore’: ’0’, ’name’: ’Q2’, ’value’: ’2’ }, { ’selectAnswer’: ’計算機(jī)’, ’selectScore’: ’5’, ’name’: ’Q2’, ’value’: ’3’ }, { ’selectAnswer’: ’都有可能’, ’selectScore’: ’0’, ’name’: ’Q2’, ’value’: ’4’ } ] ], [ ’3.在某次稅務(wù)檢查后,四個工商管理人員各自做出了結(jié)論,甲說;”所有個體戶都沒納稅。”。乙說:”服裝個體戶陳老板沒納稅。”丙說:”個體戶不都沒稅”,丁說:”有的個體戶沒稅”如果四個人中只有一個斷定屬實,那么以下哪項是真的?()’, [ { ’selectAnswer’: ’丁斷定屬實,但陳老板納了稅。’, ’selectScore’: ’0’, ’name’: ’Q3’, ’value’: ’1’ }, { ’selectAnswer’: ’甲斷定屬實,陳老板沒有納稅’, ’selectScore’: ’0’, ’name’: ’Q3’, ’value’: ’2’ }, { ’selectAnswer’: ’乙斷定屬實,陳老板沒有納稅。’, ’selectScore’: ’0’, ’name’: ’Q3’, ’value’: ’3’ }, { ’selectAnswer’: ’丙斷定屬實,但陳老板沒有納稅。’, ’selectScore’: ’5’, ’name’: ’Q3’, ’value’: ’4’ } ] ], [ ’4.找規(guī)律 1, 32, 81, 64, 25, ( ), 1’, [ { ’selectAnswer’: ’5’, ’selectScore’: ’0’, ’name’: ’Q4’, ’value’: ’1’ }, { ’selectAnswer’: ’6’, ’selectScore’: ’5’, ’name’: ’Q4’, ’value’: ’2’ }, { ’selectAnswer’: ’10’, ’selectScore’: ’0’, ’name’: ’Q4’, ’value’: ’3’ }, { ’selectAnswer’: ’12’, ’selectScore’: ’0’, ’name’: ’Q4’, ’value’: ’4’ } ] ]]var correctData = [3, 3, 4, 2];//正確題目的序號var answerArr = [];//存儲回答的答案var scoreArr = [];//存儲回答的分?jǐn)?shù)數(shù)組var score = null;//分?jǐn)?shù)//問題列表渲染function renderProblem(problemList) { var template = ’’; for (var i = 0; i < problemList.length; i++) { template += ' <li class=’testItem’>' + '<div class=’problem’>' + problemList[i][0] + '</div>' + '<div class=’selectItem’>'; for (var j = 0; j < problemList[i][1].length; j++) { template += ' <div><input type=’radio’ name=’' + problemList[i][1][j].name + '’ value=’' + problemList[i][1][j].value + '’ data-score=’' + problemList[i][1][j].selectScore + '’><span>' + problemList[i][1][j].selectAnswer + '</span></div>' } template += '</div></li>' } $(’.testContent’).append(template)}renderProblem(problemList);//渲染列表var list_node = document.getElementsByTagName(’li’);for (let i = 0; i < list_node.length; i++) { list_node[i].style.backgroundColor = colorArr[i % colorArr.length]; list_node[i].onclick = function (e) {//點擊選擇答案 if (e.target.tagName == ’INPUT’) { answerArr = []; scoreArr = []; } }}//倒計時的插件$(’#countdown-11’).timeTo({ seconds: 1800, displayHours: false});$(’#clock-w-step-cb’).timeTo({ step: function () { console.log(’Executing every 3 ticks’); }, stepCount: 3});//提交執(zhí)行的方法function submitAnswer() { $('input[type=’radio’]:checked').each(function () { answerArr.push(Number($(this).val())); // scoreArr.push() scoreArr.push(Number($(this)[0].dataset.score)) }); for (var i = 0; i < scoreArr.length; i++) { score += scoreArr[i] } console.log(score) console.log(answerArr.length) if (answerArr.length == correctData.length) { if (JSON.stringify(answerArr) === JSON.stringify(correctData)) { alert(’完全正確,得分為:’ + score) } else { alert(’繼續(xù)努力,得分為:’ + score) } location.reload(); } else { alert(’請?zhí)峤煌暾拇痤}’) }}
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備