javascript實現掃雷簡易版
本文實例為大家分享了javascript實現掃雷簡易版的具體代碼,供大家參考,具體內容如下
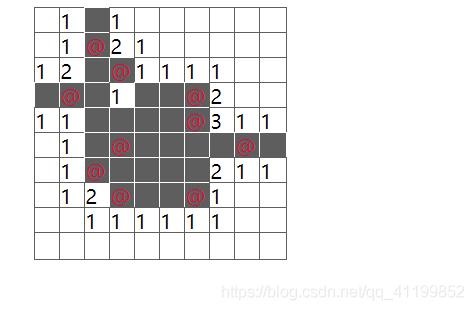
使用截圖

說明
這個完成的建議版本,所以沒有插旗子,沒有計時,就是最基本的原理實現,熟練的大佬30min就能完成
代碼講解
初始數據
var MAPSIZE = 10; var BOMBNUM = 1; var BOMBPOSITION = {}; var SQUAERPOSITION = {}; var SQUARECHECK = {}; var end = false;
初始化地圖(CreateMap())
用BOMBPOSITION這個hash表記錄雷的位置,然后生成地圖長*地圖寬數量的div塊然后完成定位,然后用SQUAERPOSITION記錄這些div塊并且用SQUARECHECK記錄當前這些塊有沒有被點擊(記錄是否是未開啟塊)
function CreateMap() { //生成初始的地圖 //根據雷的數目生成一個隨機雷數目 Create_BOMB(); for (let i = 0; i < MAPSIZE; i++) { for (let j = 0; j < MAPSIZE; j++) { var divEle = document.createElement('div'); divEle.className = 'lattice'; divEle.style.top = 20 * i + 'px'; divEle.style.left = 20 * j + 'px'; divEle.onclick = function () { //這里點擊后進行判斷 if (end == false) { if (BOMBPOSITION[i + '_' + j] == 1) { //展示所有炸彈的位置 GAMEOVER(); } else { //進行一個遞歸的更改 Remove(i, j); } } } document.getElementById('container').appendChild(divEle); SQUAERPOSITION[i + '_' + j] = divEle; SQUARECHECK[i + '_' + j] = false; } } }
生成雷(Create_BOMB())
這里的生成就是完善BOMBPOSITION這個hash表
function Create_BOMB() { let bombnum = 0; while (bombnum < BOMBNUM) { let x = _.random(0, MAPSIZE - 1); let y = _.random(0, MAPSIZE - 1); if (BOMBPOSITION[x + '_' + y] == undefined) { BOMBPOSITION[x + '_' + y] = 1; bombnum++; } } }
每個div塊的點擊事件
游戲結束GAMEOVER()
如果點到了雷就展示所有雷的位置然后游戲結束
function GAMEOVER() { for (let index in BOMBPOSITION) { SQUAERPOSITION[index].innerText = '@' } end = true; }
處理點擊的塊(Remove())
這個處理是個遞歸過程,一個div會引起其他div的處理所有要先檢查下游戲是不是結束了,如果沒結束就遍歷周邊一圈的塊,也就是x - 1 -> x + 1 y - 1 -> y + 1,但是自身就不需要遍歷了,這里要注意,然后這些塊如果已經被處理過了也不用進行處理,遍歷完后如果有雷則在這個塊上記錄雷數目,如果沒有雷那么就將周邊塊中未遍歷的進行Remove()處理,這個過程是一個遞歸,也可以理解成深度優先級處理。
function Remove(x, y) { if (ISGAMEOVER()) { if (end == false) { alert('游戲結束'); GAMEOVER(); } return; } let Result_Detection = Bomb_Detection(x, y); if (Result_Detection[0].length == 1) { if (Result_Detection[0][0] == 0) { //單純變顏色 Change(x, y); } else { //更改里面的文字是雷的數目 Change(x, y); SQUAERPOSITION[x + '_' + y].innerText = Result_Detection[0][0]; } } else { //如果沒有雷自己先變化然后遍歷剩下的 Change(x, y); for (let i = 0; i < Result_Detection.length; i++) { //遍歷八個方向剩下的 Remove(Result_Detection[i][0], Result_Detection[i][1]); } //console.log(x + ' ' + y); //console.log(Result_Detection); } }
檢測游戲是否結束(ISGAMEOVER())
就是看一下還有多少塊沒被處理,如果正好是雷的數目那就游戲結束了
function ISGAMEOVER() { let UsedNum = 0; for (let index in SQUARECHECK) { if (SQUARECHECK[index] == true) { UsedNum++; } } console.log(UsedNum); if (UsedNum == MAPSIZE * MAPSIZE - BOMBNUM) return true; else return false; }
周邊遍歷(Bomb_Detection())
如果有雷就返回[[Bomb_num]],如果沒有雷但是周邊的都被遍歷過了就返回[[0]],如果沒有雷然后有未被遍歷過的元素則返回未遍歷數組queue[]
function Bomb_Detection(x, y) { let queue = []; let bombnum = 0; for (let i = x - 1; i <= x + 1; i++) { for (let j = y - 1; j <= y + 1; j++) { if ((i != x || j != y)&&Edge_Detection(i,j) == true) { if (BOMBPOSITION[i + '_' + j] == 1) { bombnum++; } else if (SQUARECHECK[i + '_' + j] == false) { queue.push([i, j]); } } } } if (bombnum > 0) { //如果周邊有雷 return [ [bombnum] ]; } else if (bombnum == 0 && queue.length == 0) { //如果周邊沒雷但是所有的都被遍歷過了 return [ [0] ]; } else { return queue; } }
邊界檢測(Edge_Detection())
在遍歷周邊塊的時候要注意,這個周邊塊需要是合理的
function Edge_Detection(x, y) { //只要在0,0 -> MAPSIZE,MAPSIZE就行 if (x >= 0 && y >= 0 && x < MAPSIZE && y < MAPSIZE) { return true } else { return false } }
處理被處理的塊(Change())
如果是周邊沒有雷那就是變成空白,如果有就寫上數字,如果是雷就里面加上@
function Change(x, y) { SQUAERPOSITION[x + '_' + y].className = 'lattice2'; SQUARECHECK[x + '_' + y] = true; SQUAERPOSITION[x + '_' + y].style.top = 20 * x + 'px'; SQUAERPOSITION[x + '_' + y].style.left = 20 * y + 'px'; }
整體代碼
<!DOCTYPE html><html><head> <title>掃雷</title> <meta charset='utf-8'> <style> .container { left: 200px; height: 200px; width: 200px; position: relative; } .lattice { height: 20px; width: 20px; top: 0px; left: 0px; border-style: solid; border-width: 1px; border-color: #ffffff; background-color: #5E5E5E; position: absolute; color: crimson; } .lattice2 { height: 20px; width: 20px; top: 0px; left: 0px; border-style: solid; border-width: 1px; border-color: #5E5E5E; background-color: #ffffff; position: absolute; color: black; } </style> <script type='text/javascript' src='http://cdn.bootcss.com/lodash.js/4.16.6/lodash.min.js'></script> <script> var MAPSIZE = 10; var BOMBNUM = 1; var BOMBPOSITION = {}; var SQUAERPOSITION = {}; var SQUARECHECK = {}; var end = false; function Init() { CreateMap(); } function CreateMap() { //生成初始的地圖 //根據雷的數目生成一個隨機雷數目 Create_BOMB(); for (let i = 0; i < MAPSIZE; i++) { for (let j = 0; j < MAPSIZE; j++) { var divEle = document.createElement('div'); divEle.className = 'lattice'; divEle.style.top = 20 * i + 'px'; divEle.style.left = 20 * j + 'px'; divEle.onclick = function () { //這里點擊后進行判斷 if (end == false) { if (BOMBPOSITION[i + '_' + j] == 1) { //展示所有炸彈的位置 GAMEOVER(); } else { //進行一個遞歸的更改 Remove(i, j); } } } document.getElementById('container').appendChild(divEle); SQUAERPOSITION[i + '_' + j] = divEle; SQUARECHECK[i + '_' + j] = false; } } } function Create_BOMB() { let bombnum = 0; while (bombnum < BOMBNUM) { let x = _.random(0, MAPSIZE - 1); let y = _.random(0, MAPSIZE - 1); if (BOMBPOSITION[x + '_' + y] == undefined) { BOMBPOSITION[x + '_' + y] = 1; bombnum++; } } } function Remove(x, y) { if (ISGAMEOVER()) { if (end == false) { alert('游戲結束'); GAMEOVER(); } return; } let Result_Detection = Bomb_Detection(x, y); if (Result_Detection[0].length == 1) { if (Result_Detection[0][0] == 0) { //單純變顏色 Change(x, y); } else { //更改里面的文字是雷的數目 Change(x, y); SQUAERPOSITION[x + '_' + y].innerText = Result_Detection[0][0]; } } else { //如果沒有雷自己先變化然后遍歷剩下的 Change(x, y); for (let i = 0; i < Result_Detection.length; i++) { //遍歷八個方向剩下的 Remove(Result_Detection[i][0], Result_Detection[i][1]); } //console.log(x + ' ' + y); //console.log(Result_Detection); } } function Change(x, y) { SQUAERPOSITION[x + '_' + y].className = 'lattice2'; SQUARECHECK[x + '_' + y] = true; SQUAERPOSITION[x + '_' + y].style.top = 20 * x + 'px'; SQUAERPOSITION[x + '_' + y].style.left = 20 * y + 'px'; } function GAMEOVER() { for (let index in BOMBPOSITION) { SQUAERPOSITION[index].innerText = '@' } end = true; } function ISGAMEOVER() { let UsedNum = 0; for (let index in SQUARECHECK) { if (SQUARECHECK[index] == true) { UsedNum++; } } console.log(UsedNum); if (UsedNum == MAPSIZE * MAPSIZE - BOMBNUM) return true; else return false; } function Bomb_Detection(x, y) { let queue = []; let bombnum = 0; for (let i = x - 1; i <= x + 1; i++) { for (let j = y - 1; j <= y + 1; j++) { if ((i != x || j != y)&&Edge_Detection(i,j) == true) { if (BOMBPOSITION[i + '_' + j] == 1) { bombnum++; } else if (SQUARECHECK[i + '_' + j] == false) { queue.push([i, j]); } } } } if (bombnum > 0) { //如果周邊有雷 return [ [bombnum] ]; } else if (bombnum == 0 && queue.length == 0) { //如果周邊沒雷但是所有的都被遍歷過了 return [ [0] ]; } else { return queue; } } function Edge_Detection(x, y) { //只要在0,0 -> MAPSIZE,MAPSIZE就行 if (x >= 0 && y >= 0 && x < MAPSIZE && y < MAPSIZE) { return true } else { return false } } </script></head><body onload='Init()'> <div id='container'> </div></body></html>
更多有趣的經典小游戲實現專題,分享給大家:
C++經典小游戲匯總
python經典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經典游戲 玩不停
java經典小游戲匯總
javascript經典小游戲匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備