javascript實(shí)現(xiàn)前端分頁(yè)功能
前言:今天給大家?guī)?lái)的是前端數(shù)據(jù)的分頁(yè)功能,供大家參考,具體內(nèi)容如下
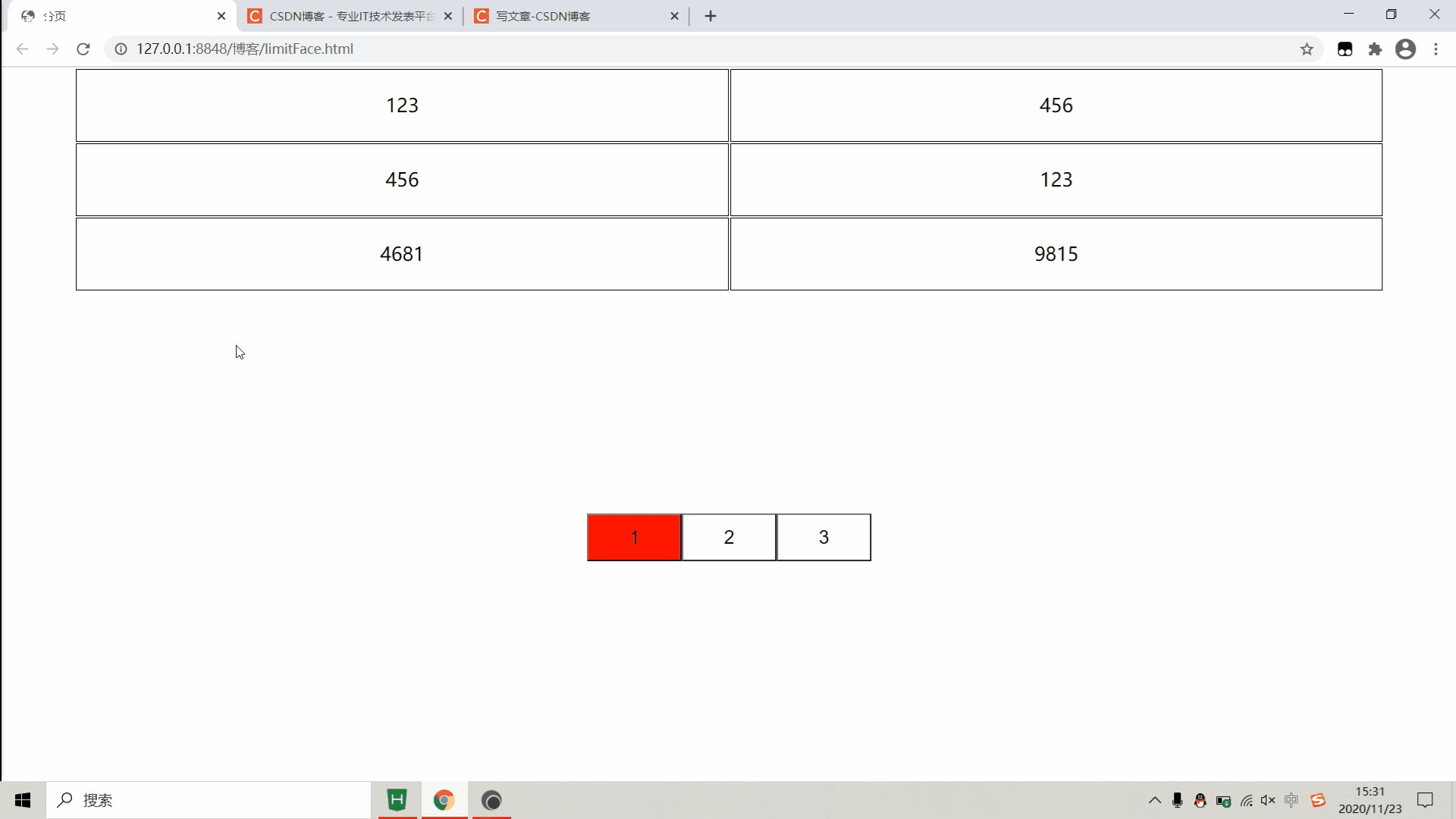
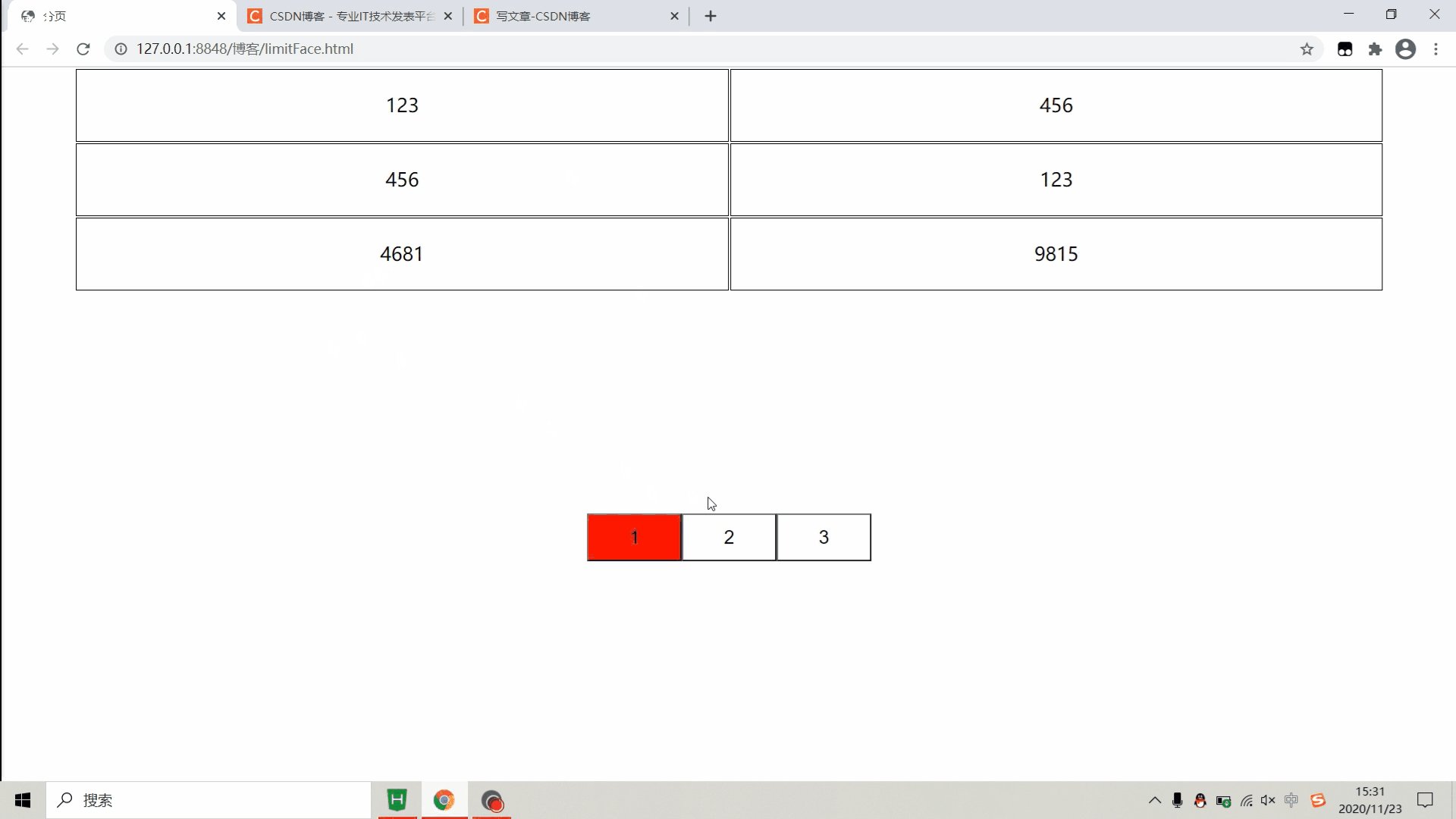
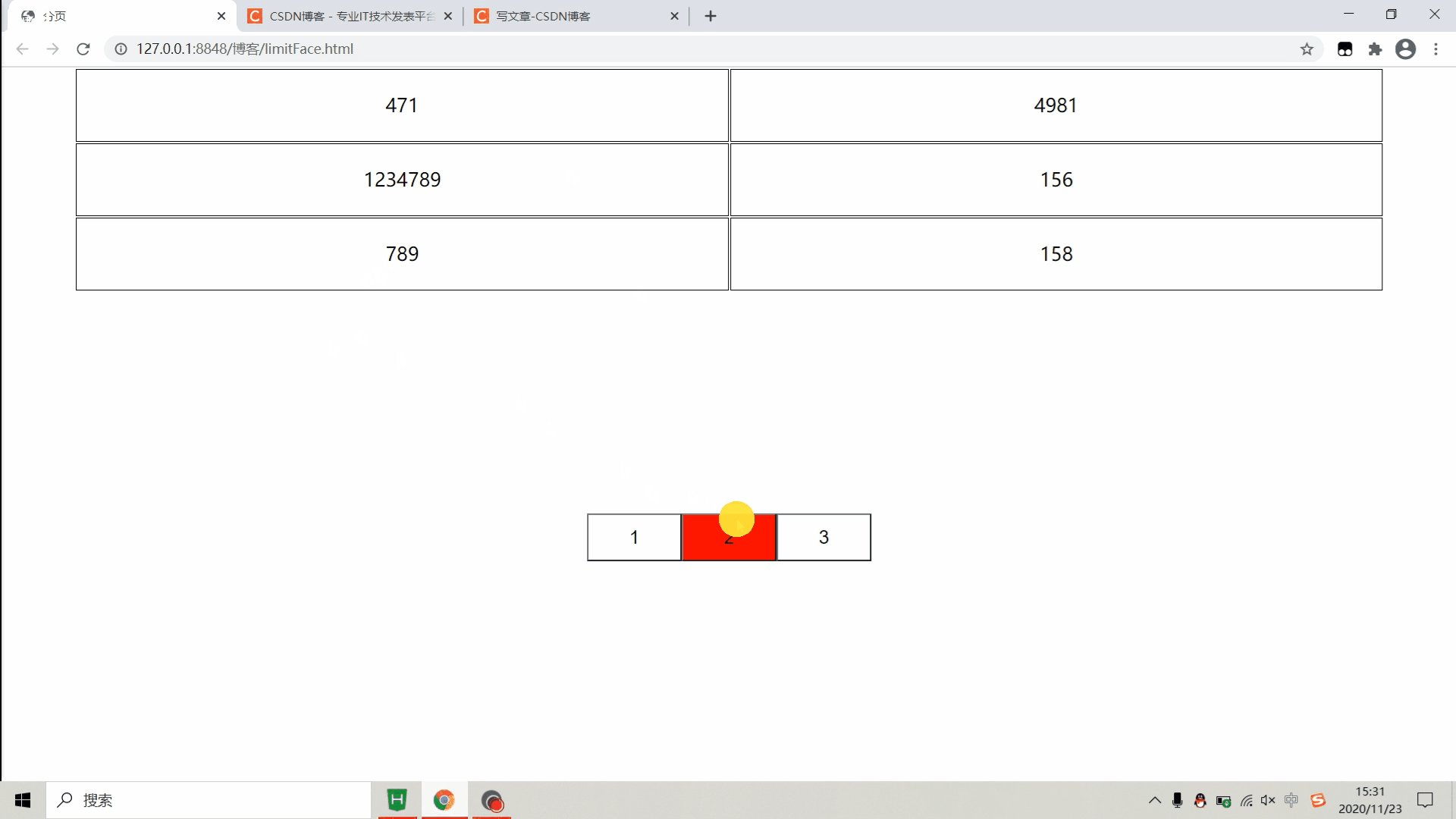
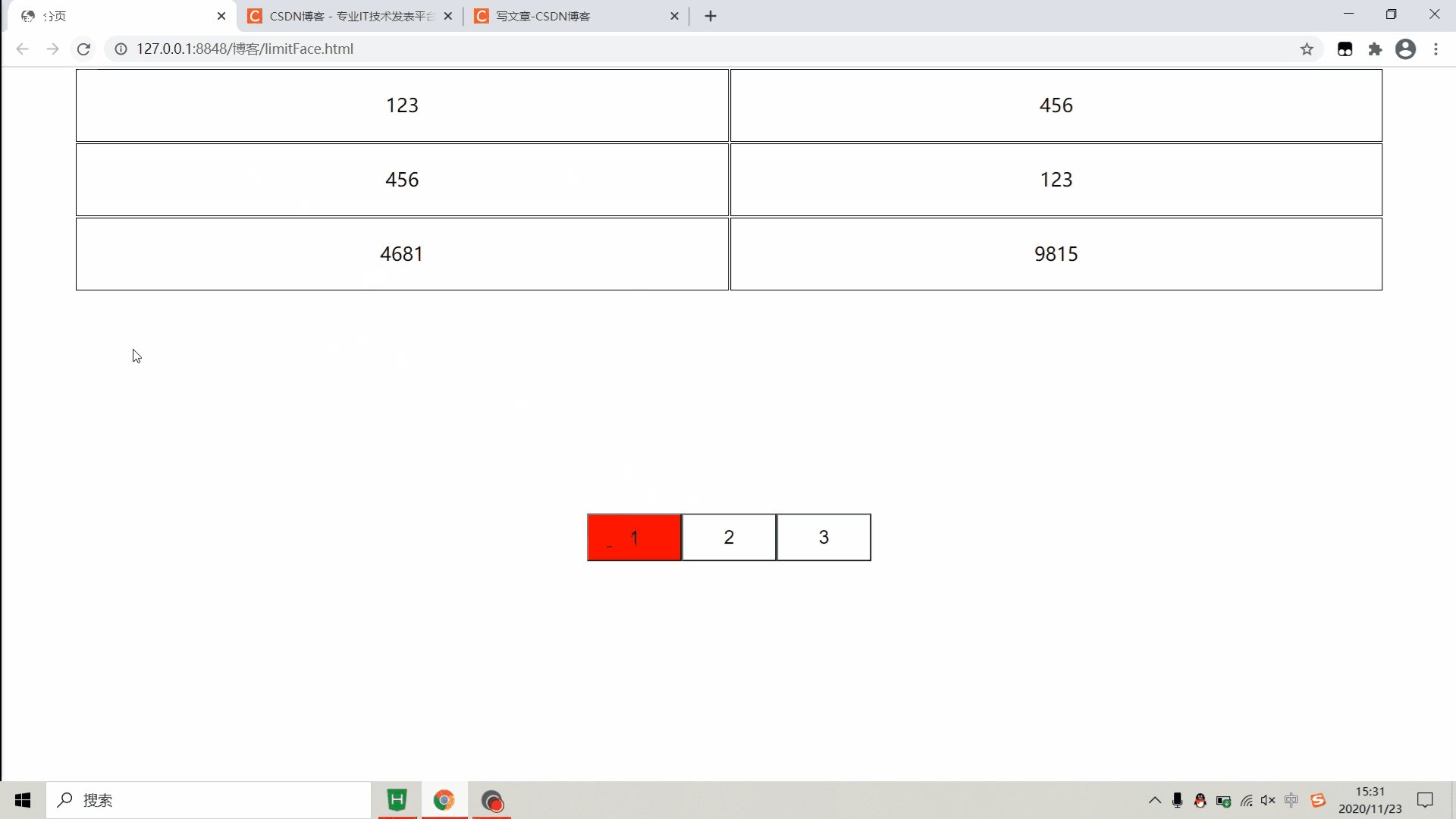
先上一波效果圖展示:

直接上代碼:這里使用的是JavaScript來(lái)實(shí)現(xiàn)
關(guān)于代碼詳解都以注釋的方式寫在JavaScript里的
HTML:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>分頁(yè)</title> <link rel='stylesheet' href='http://www.hdgsjgj.cn/bcjs/css/limitFace.css' rel='external nofollow' > </head> <body> <div class='all'> <table id='table'> </table> <div id='inputs'> </div> </div> <script src='http://www.hdgsjgj.cn/bcjs/js/limitFace.js'></script> </body></html>
CSS:
*{ padding: 0; margin: 0; font-size: 20px;}.all{ width: 100%; height: 100vh; display: flex; justify-content: center; flex-wrap: wrap;}/*偷懶才用的id*/#inputs input{ width: 100px; height: 50px; background-color: white;}#table{ width: 90%;}tr{ width: 100%;}td{ text-align: center; width: 50%; height: 10vh; border: 1px solid black;}
JS:
//一下數(shù)據(jù)為模擬集合,個(gè)人理解js中的集合就是將對(duì)象放進(jìn)數(shù)組var strs = [ { 'id':123, 'pwd':456 }, { 'id':456, 'pwd':123 }, { 'id':4681, 'pwd':9815 }, { 'id':471, 'pwd':4981 }, { 'id':1234789, 'pwd':156 }, { 'id':789, 'pwd':158 }, { 'id':'vgwh', 'pwd':'vgsya' }, { 'id':1, 'pwd':'tcv' }, { 'id':256, 'pwd':'vtc0' }];//假設(shè)規(guī)定每頁(yè)顯示長(zhǎng)度為3var len = 3;//確認(rèn)該集合會(huì)被分成幾頁(yè),分成幾頁(yè)就代表需要幾個(gè)頁(yè)面按鈕,封裝封裝方便多次運(yùn)用function limits(){ var countLim = Math.ceil(strs.length/len);//余數(shù)也算是一頁(yè),這里用向上取整 //確認(rèn)頁(yè)面按鈕個(gè)數(shù),進(jìn)行循環(huán)顯示到頁(yè)面上 document.getElementById('inputs').innerHTML=’’;//清空一下 for(var i=1;i<=countLim;i++){ document.getElementById('inputs').innerHTML+=’<input type='button' value='’+i+’' onclick='limitinput(this)'/>’;//每個(gè)頁(yè)面按鈕都綁定上一個(gè)點(diǎn)擊事件 }}var choose = 0;//創(chuàng)建一個(gè)全局變量用來(lái)保存當(dāng)前處于第幾個(gè)頁(yè)面//點(diǎn)擊按鈕獲取當(dāng)前按鈕的值進(jìn)行選擇當(dāng)前table是第幾頁(yè)數(shù)據(jù)function limitinput(ids){ choose = ids.value; tablestr(choose);//刷新table數(shù)據(jù) limits();//刷新頁(yè)面按鈕 ids.style.backgroundColor=’red’;//當(dāng)前點(diǎn)擊的頁(yè)面按鈕背景顏色改變?yōu)榧t色 liminputcolor(choose);//頁(yè)面按鈕變色}//通過(guò)當(dāng)前頁(yè)面按鈕和頁(yè)面數(shù)據(jù)長(zhǎng)度將數(shù)據(jù)放進(jìn)table內(nèi),封裝封裝!!!必須封裝function tablestr(num){//num是指當(dāng)前哪個(gè)頁(yè)面 var num1 = (num-1)*len;//確定循環(huán)開始的集合下標(biāo) var num2 = num*len;//確定循環(huán)結(jié)束的結(jié)束下標(biāo) document.getElementById('table').innerHTML=’’;//清空一下 for(var i=num1;i<num2;i++){//遍歷數(shù)組 var str = ’’; for(var h in strs[i]){//遍歷集合 str+=’<td>’+strs[i][h]+’</td>’; } document.getElementById('table').innerHTML+=’<tr>’+str+’</tr>’;//每循環(huán)一次添加一條數(shù)據(jù) }}function liminputcolor(choose){ document.getElementById('inputs').childNodes[choose-1].style.backgroundColor='red';}//初始化,當(dāng)前頁(yè)面顯示為第一頁(yè)limits();//頁(yè)面按鈕生成document.getElementById('inputs').childNodes[0].style.backgroundColor='red';//第一個(gè)按鈕的背景顏色為紅色tablestr(1);//table數(shù)據(jù)顯示/*到這里就結(jié)束了,但是!!!這些都是被封裝好了的,意思就是說(shuō),在最開始的時(shí)候這就是通用的做法;最開始的數(shù)據(jù)就是在模擬后端的集合,也就是說(shuō),不論你后端傳遞給前端什么集合都可以實(shí)現(xiàn)分頁(yè)功能*/
后言:本次博文就到這里了,多的話也沒(méi)說(shuō)啥,解釋都在js的注釋里面,要是有什么疑問(wèn)的,可以私我,好了,該說(shuō)再見(jiàn)了,制作不易,各位看客點(diǎn)個(gè)贊再走唄
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 使用Hangfire+.NET 6實(shí)現(xiàn)定時(shí)任務(wù)管理(推薦)2. Xml簡(jiǎn)介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理3. 如何在jsp界面中插入圖片4. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器5. phpstudy apache開啟ssi使用詳解6. JSP之表單提交get和post的區(qū)別詳解及實(shí)例7. jsp文件下載功能實(shí)現(xiàn)代碼8. 詳解瀏覽器的緩存機(jī)制9. vue3+ts+elementPLus實(shí)現(xiàn)v-preview指令10. xml中的空格之完全解說(shuō)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備