JavaScript實(shí)現(xiàn)移動(dòng)小精靈的案例代碼
提示:今天學(xué)習(xí)了一個(gè)js的小案例,來(lái)和可樂一起學(xué)習(xí)探討下吧 skr~效果:

提示:以下是本篇文章正文內(nèi)容,下面案例可供參考
一、元素偏移量是什么?offset :中文就是偏離的意思, 使用 offset系列相關(guān)屬性可以動(dòng)態(tài)的得到該元素的位置(偏移)、大小等。
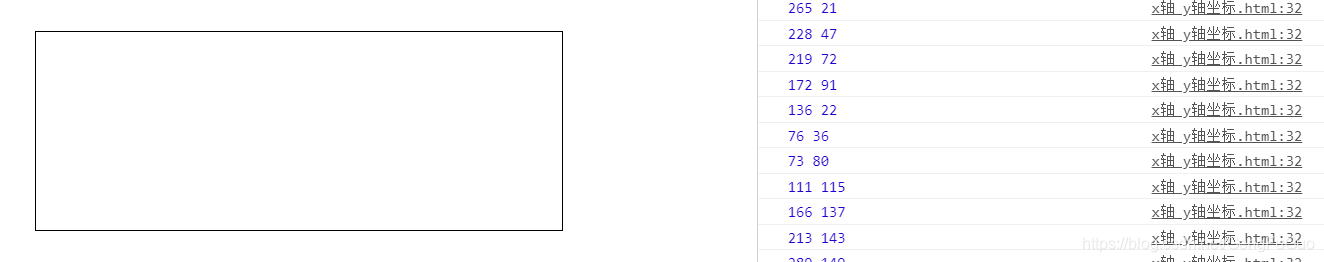
案例中使用到的屬性:offsetLeft offseLtTopoffsetleft :返回元素距離父元素左側(cè)的距離offsetTop:返回元素距離父元素上方的距離 二、使用步驟1.想方設(shè)法:先獲取到坐標(biāo) 鼠標(biāo)點(diǎn)擊獲取盒子中的位置,出現(xiàn)坐標(biāo)?
代碼如下(示例):
<script> <div class='box'></div> document.querySelector(’.box’).addEventListener(’click’,function(event){ var x = event.pageX var y = event.pageY var left = this.offsetLeft var top = this.offsetTop console.log(x-left,y-top) }) </script>

注:
1、獲取盒子 給盒子創(chuàng)建點(diǎn)擊的事件監(jiān)聽事件2、通過event 獲取 頁(yè)面上的坐標(biāo)(pageX,pageY)3、怎么獲得? 使用pageX-盒子的offsetLeft獲得x軸使用pageY-盒子的offsetTop獲得y軸
2.讀入數(shù)據(jù)
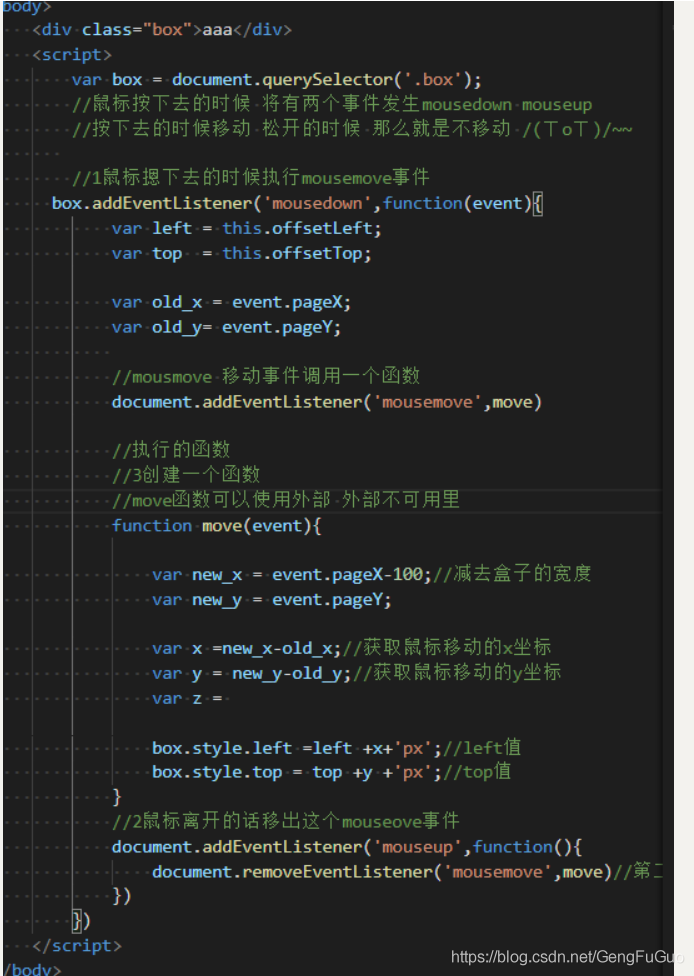
在獲得坐標(biāo)的基礎(chǔ)上 實(shí)現(xiàn)盒子移動(dòng)
代碼如下(示例):

提示:這里對(duì)文章進(jìn)行總結(jié):例如:以上就是今天的內(nèi)容la,本文僅僅簡(jiǎn)單介紹了元素偏移的使用,元素偏移提供了大量能使我們快速便捷地處理數(shù)據(jù)的方法。謝謝支持
到此這篇關(guān)于JavaScript實(shí)現(xiàn)移動(dòng)小精靈的案例代碼的文章就介紹到這了,更多相關(guān)js 移動(dòng)小精靈內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 簡(jiǎn)述JAVA同步、異步、阻塞和非阻塞之間的區(qū)別2. Python TestSuite生成測(cè)試報(bào)告過程解析3. Java JTable 實(shí)現(xiàn)日歷的示例4. python excel和yaml文件的讀取封裝5. 深入了解JAVA 軟引用6. 利用php來(lái)自動(dòng)調(diào)用不同服務(wù)器上的flash7. springboot的yml配置文件通過db2的方式整合mysql的教程8. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法9. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題10. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備