JavaScript實現通訊錄功能
本文實例為大家分享了JavaScript實現通訊錄功能的具體代碼,供大家參考,具體內容如下





直接貼代碼
index.css
BODY,HTML { width: 100%; height: 100%; margin: 0px; font-family: 'PingFang SC', '微軟雅黑', sans-serif; font-weight: 300; color: #333;}.header { width: 100%; padding: 32px;}h1 { margin: 32px; float: left; font-weight: 300; font-size: 24px;}#add { margin: 32px; margin-top: 38px; float: right; width: 24px;}#tip { width: 100%; text-align: center; position: fixed; top: 240px; color: #9E9E9E;}#mask { position: fixed; width: 100%; height: 100%; background: rgba(33, 33, 33, 0.72); z-index: 999; display: flex; justify-content: center; align-items: center; -webkit-transition: all 500ms; -moz-transition: all 500ms; -o-transition: all 500ms; transition: all 500ms;}#panel { width: 330px; height: 320px; background: #FFF; border-radius: 10px; box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.08), 0 4px 8px 0 rgba(0, 0, 0, 0.08); text-align: center; -webkit-transition: all 300ms; -moz-transition: all 300ms; -o-transition: all 300ms; transition: all 300ms;}#avatar { margin: 0px auto; margin-top: -48px; width: 96px; height: 96px; border-radius: 50%; background: #FFF; background-size: cover !important; border: 2px solid #FFFFFF; box-shadow: 0 5px 10px 0 rgba(0, 0, 0, 0.12); -webkit-transition: all 500ms; -moz-transition: all 500ms; -o-transition: all 500ms; transition: all 500ms;}#random { color: #4A90E2; text-decoration: underline;}input { margin: 0px; width: 60%; background: #FFFFFF; border: 2px solid #EEEEEE; border-radius: 10px; font-size: 16px; padding: 12px 16px; outline: none; -webkit-transition: all 500ms; -moz-transition: all 500ms; -o-transition: all 500ms; transition: all 500ms; margin-top: 8px;}input:first-child { margin-top: 24px;}input:focus { border: 2px solid #4A90E2;}#save { width: 26%; background: #4A90E2; border-radius: 10px; padding: 12px; color: #FFF; margin-top: 24px; float: left; margin-left: 48px;}#cancel { width: 26%; background: #EEEEEE; border-radius: 10px; padding: 12px; color: #333; margin-top: 24px; float: right; margin-right: 48px;}/* 禁用鼠標 */.disableAddModal { background: rgba(33, 33, 33, 0) !important; pointer-events: none;} /* 完全透明 */.disableAddModal #panel { transform: scale(0.9); opacity: 0; }#content { padding: 16px; padding-top: 97px;}.card { margin-top: 8px; width: 100%; height: 104px; background: #FFFFFF; box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.08), 0 4px 8px 0 rgba(0, 0, 0, 0.08); border-radius: 10px; overflow: hidden; -webkit-transition: all 300ms; -moz-transition: all 300ms; -o-transition: all 300ms; transition: all 300ms;}.card_expand { height:145px !important;}.card_expand .expand { margin-top: 16px !important;}.avatar { margin-top: 24px; margin-left: 24px; float: left; width: 56px; height: 56px; border-radius: 50%; background: #9E9E9E; background-size: cover !important; border: 2px solid #FFFFFF; border: 3px solid #EEEEEE;}.group { margin-left: 16px; margin-top: 33px; float: left; line-height: 2px;}.info { font-size: 12px; color: #9E9E9E;}.more { padding: 24px; margin-top: 28px; width: 16px; float: right;}.expand { width: 100%; float: left; margin-top: 24px;}.edit { text-align:center; vertical-align:middle; display:flex; align-items: center ; justify-content: center; background: url('./img/edit.png'); background-size: cover; float: left; width: 50%; height: 43px; -webkit-transition: all 200ms; -moz-transition: all 200ms; -o-transition: all 200ms; transition: all 200ms;}.edit:hover { background: url('./img/edit-active.png'); background-size: cover;}.delete { background: url('./img/delete.png'); background-size: cover; float: right; width: 50%; height: 43px; display:flex; align-items: center ; justify-content: center; -webkit-transition: all 200ms; -moz-transition: all 200ms; -o-transition: all 200ms; transition: all 200ms;}.delete:hover { background: url('./img/delete-active.png'); background-size: cover;}.line { float: left; height: 24px; border-right: #EEE 1px solid; margin-left: -1px; margin-top: 8px;}
index.html
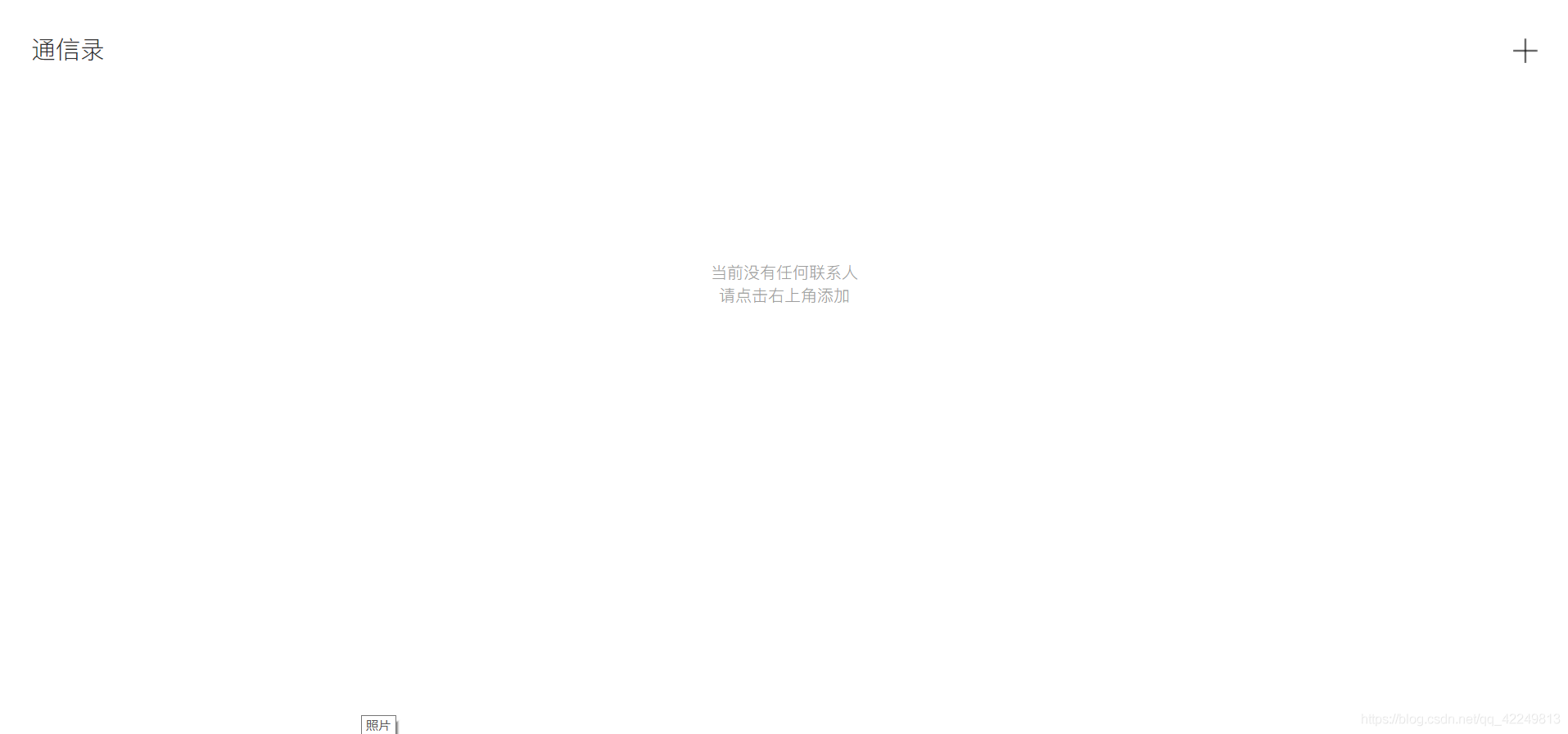
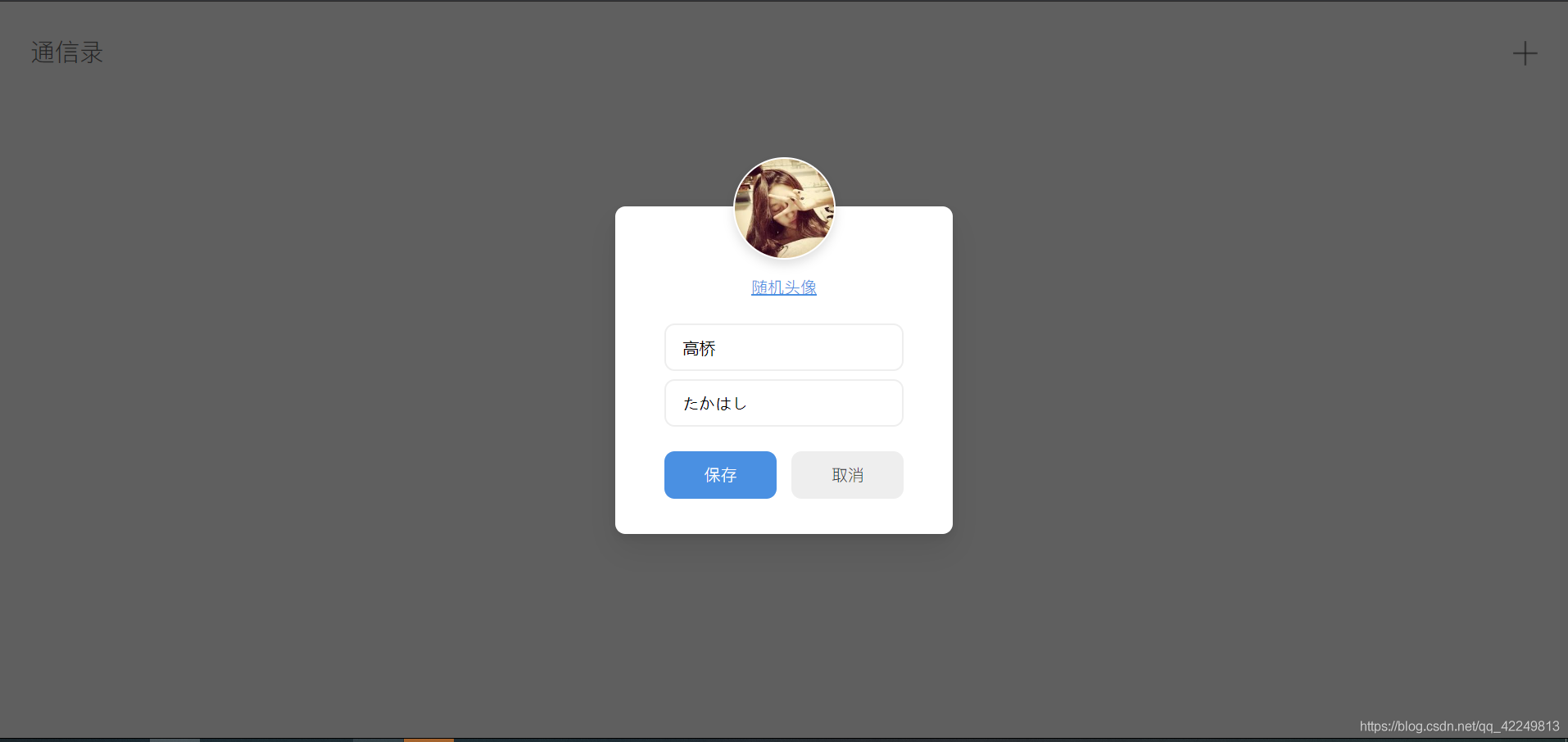
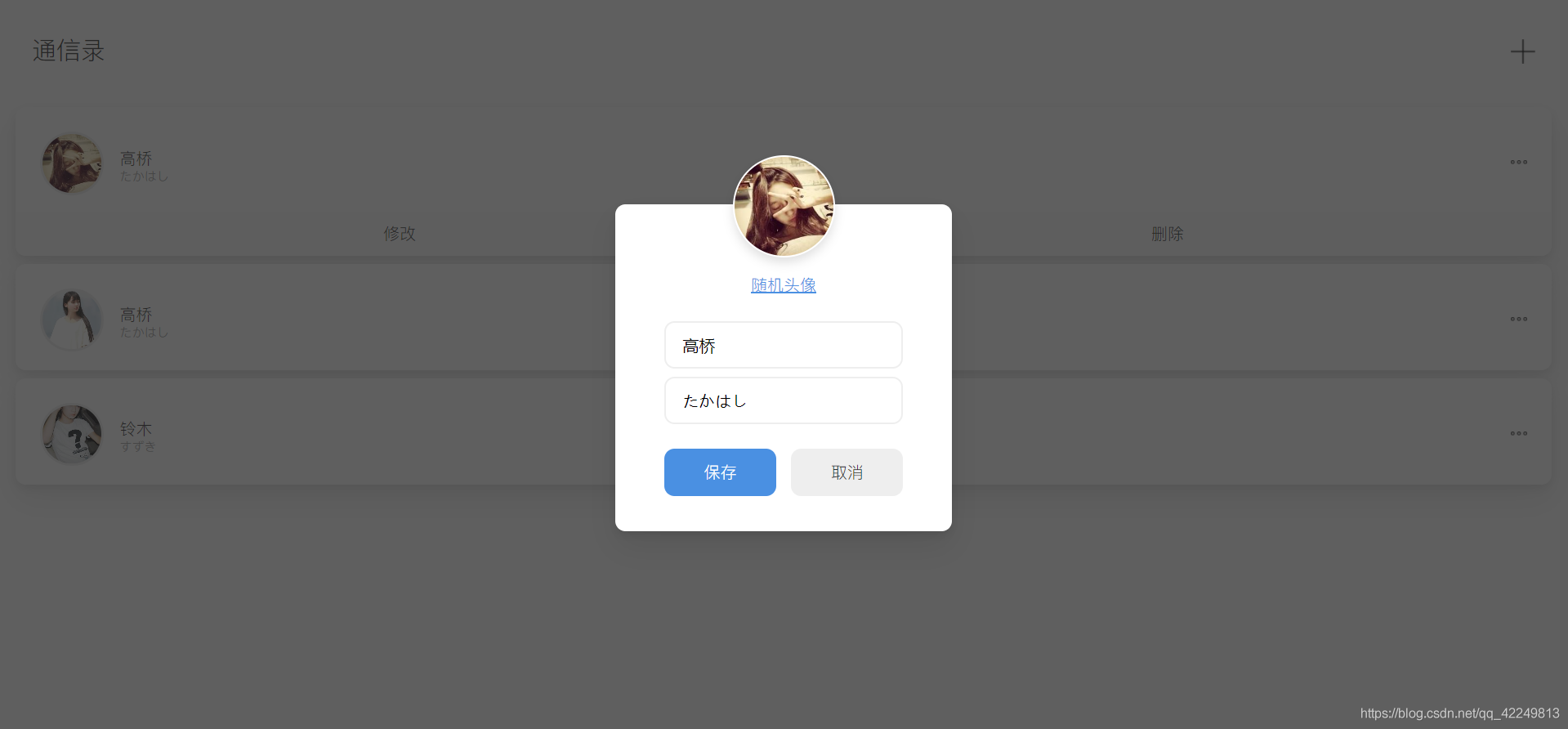
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>App</title> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <link rel='stylesheet' href='http://www.hdgsjgj.cn/bcjs/index.css'></head><body> <div class='disableAddModal'> <div id='panel'> <div id='avatar'></div> <p id='random'>隨機頭像</p> <input type='text' placeholder='請輸入中文姓名'> <input type='text' placeholder='請輸入英文姓名'> <div id='save'>保存</div> <div id='cancel'>取消</div> </div> </div> <div id='header'> <h1 id='title'>通信錄</h1> <img src='http://www.hdgsjgj.cn/bcjs/img/add.png' alt='' /> </div> <p id='tip'> 當前沒有任何聯系人<br /> 請點擊右上角添加 </p> <div id='content'> <div style='display:none;'> <div class='avatar'></div> <div class='group'> <p class='name'>測試</p> <p class='info'>Test</p> </div> <img src='http://www.hdgsjgj.cn/bcjs/img/more.png' alt='' class=' more'> <div > <div >修改</div> <div class='line'></div> <div class='delete'>刪除</div> </div> </div> </div> <script src='http://www.hdgsjgj.cn/bcjs/index.js'></script></body></html>
index.js
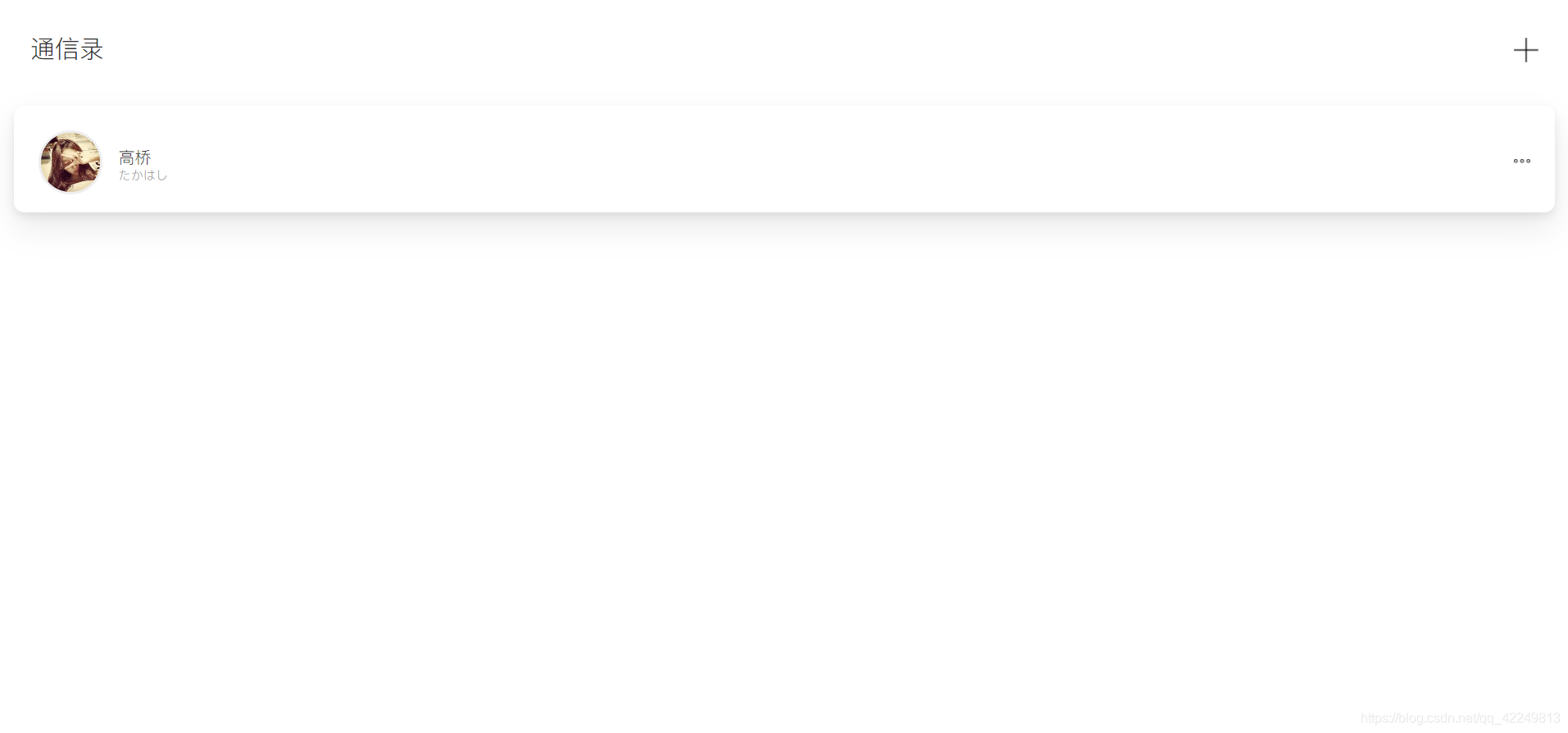
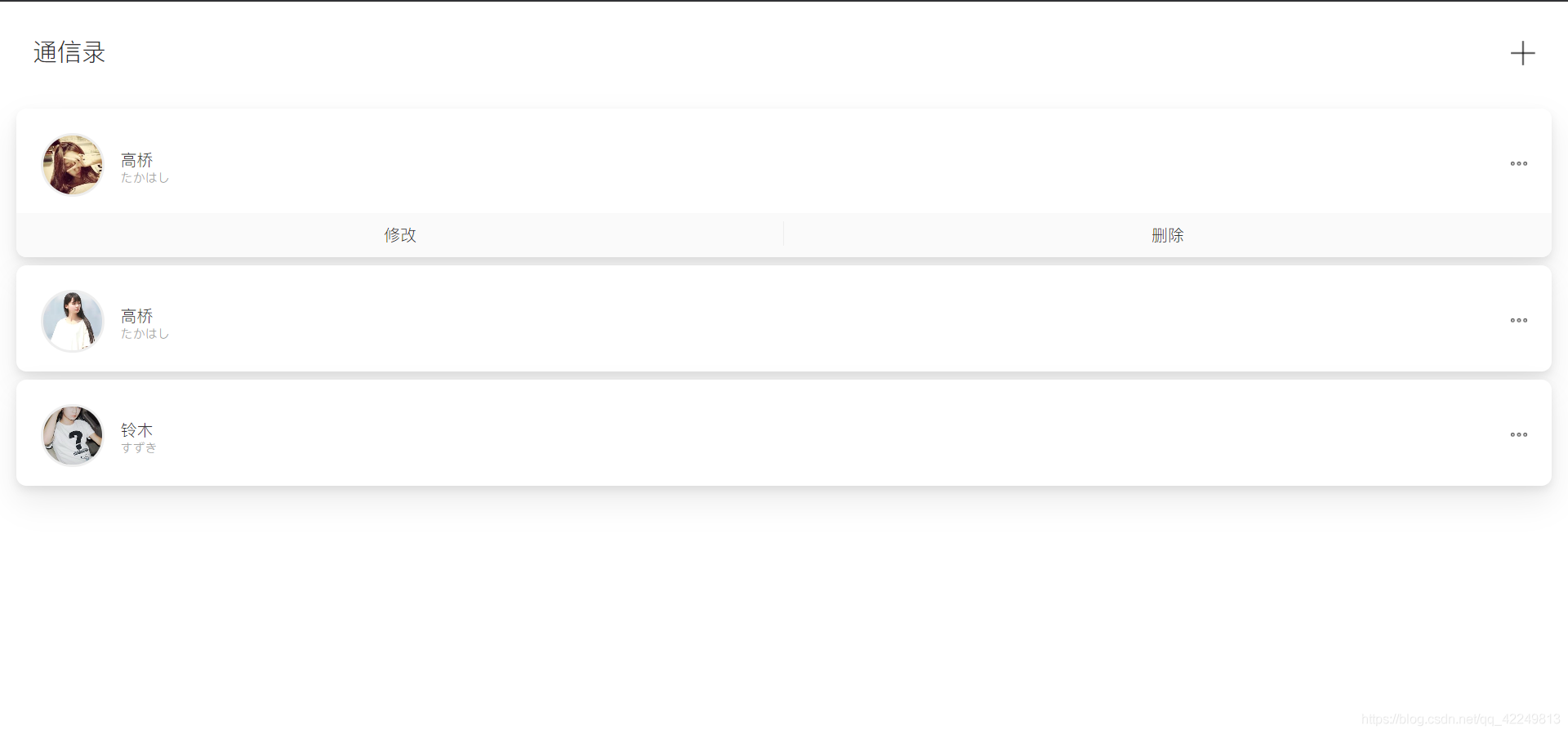
// 獲取所需要的dom元素var DOM = { mask: document.getElementById(’mask’), add: document.getElementById(’add’), avatar: document.getElementById(’avatar’), names: document.getElementById(’name’), infos: document.getElementById(’info’), save: document.getElementById(’save’), cancel: document.getElementById(’cancel’), random: document.getElementById(’random’), content: document.getElementById(’content’), template: document.getElementById(’template’), tip: document.getElementById(’tip’),};// 隨機生成名稱和英文名data = [ { name: ’佐藤’, info: ’さとう’ }, { name: ’鈴木’, info: ’すずき’ }, { name: ’高橋’, info: ’たかはし’ }, { name: ’田中’, info: ’たなか’ }, { name: ’高橋’, info: ’たかはし’ }, { name: ’渡邊’, info: ’わたなべ’ }, { name: ’伊藤’, info: ’いとう’ }, { name: ’小林’, info: ’こばやし’ }, { name: ’山本’, info: ’やまもと’ },];var nowNode;// 彈出框function disableAddModal(show) { switch (show) { case true: // mask 的class名稱修改為 空 顯示添加框 DOM.mask.className = ’’; // 隨機頭像 DOM.avatar.style.backgroundImage = 'url(’./avatar/' + Math.floor(Math.random() * 47) + '.jpg’)'; // 隨機數賦予變量 index = Math.floor(Math.random() * data.length); // 字典內隨機取值 DOM.names.value = data[index].name; DOM.infos.value = data[index].info; break; case false: // 隱藏添加框 DOM.mask.className = ’disableAddModal’; break; default: break; }}// 添加DOM.add.addEventListener(’click’, function () { disableAddModal(true);});// 關閉DOM.cancel.addEventListener(’click’, function () { nowNode = undefined; disableAddModal(false);});// 隨機頭像生成DOM.random.addEventListener(’click’, function () { DOM.avatar.style.backgroundImage = 'url(’./avatar/' + Math.floor(Math.random() * 47) + '.jpg’)';});// 擴展選項function expand(params) { // var that = params.parentNode.className; // 未顯示 if (params.parentNode.className == ’card card_expand’) { params.parentNode.className = ’card ’; } else { //顯示中 params.parentNode.className = ’card card_expand’; }}// 修改function edit(params) { // 將本元素賦值 nowNode = params; // 顯示彈窗 disableAddModal(true); // DOM.avatar.style.background = params.getElementsByClassName(’avatar’)[0].style.background; //將現用的頭像、名稱、英文名 賦值給彈窗 DOM.avatar.style.backgroundImage = nowNode.getElementsByClassName( ’avatar’ )[0].style.backgroundImage; DOM.names.value = nowNode.getElementsByClassName(’name’)[0].innerText; DOM.infos.value = nowNode.getElementsByClassName(’info’)[0].innerText;}//刪除function remove(params) { params.remove();}//保存DOM.save.addEventListener(’click’, function () { var node; DOM.tip.style.display = ’none’; // 是否為undifind // !!noDode 為nowNode 不為空 if (!!nowNode) { // console.log(’nowNode不為空:’ + nowNode); node = nowNode; } else { //復制DOM.template 元素 node = DOM.template.cloneNode(true); // console.log(’nowNode為空:’+node) } // node = DOM.template.cloneNode(true); node.style.display = ’block’; node.getElementsByClassName(’name’)[0].innerText = DOM.names.value; node.getElementsByClassName(’info’)[0].innerText = DOM.infos.value; node.getElementsByClassName(’avatar’)[0].style.backgroundImage = DOM.avatar.style.backgroundImage; node.getElementsByClassName(’more’)[0].addEventListener(’click’, function () { // console.log(this); expand(this); }); node.getElementsByClassName(’edit’)[0].addEventListener(’click’, function () { // console.log(this.parentNode.parentNode); edit(this.parentNode.parentNode); // console.log(’nowNode’ + nowNode); }); node.getElementsByClassName(’delete’)[0].addEventListener(’click’, function () { // console.log(this.parentNode.parentNode); remove(this.parentNode.parentNode); // console.log(’nowNode’ + nowNode); }); // 如果不存在會創建新的,如果存在會替換 DOM.content.appendChild(node); nowNode = undefined; disableAddModal(false);});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. IntelliJ IDEA設置默認瀏覽器的方法2. IntelliJ IDEA設置背景圖片的方法步驟3. Spring security 自定義過濾器實現Json參數傳遞并兼容表單參數(實例代碼)4. docker /var/lib/docker/aufs/mnt 目錄清理方法5. Python TestSuite生成測試報告過程解析6. Python 的 __str__ 和 __repr__ 方法對比7. JAMon(Java Application Monitor)備忘記8. Python Scrapy多頁數據爬取實現過程解析9. Python OpenCV去除字母后面的雜線操作10. 增大python字體的方法步驟

 網公網安備
網公網安備