JavaScript實現可拖拽的進度條
本文實例為大家分享了JavaScript實現可拖拽的進度條的具體代碼,供大家參考,具體內容如下
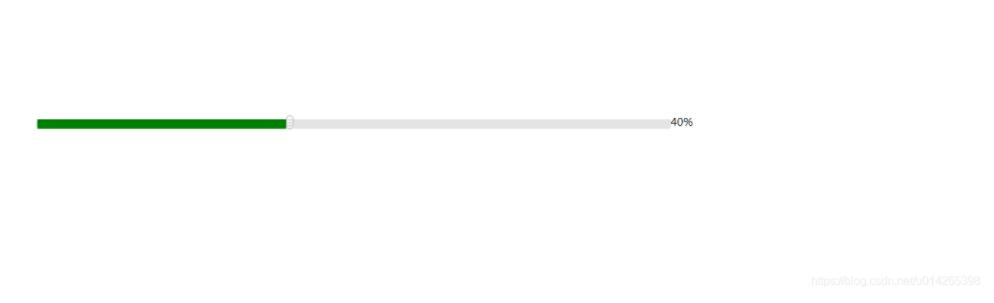
一.進度條實現<html><head> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <meta name='viewport' content='width=device-width, initial-scale=1'> <meta charset='UTF-8'><title>可拖拽進度條</title><style>body{ margin:50px; ; }.box { width:49%; hegiht:3rem; line-height:3rem; float:left;}.boxDesc { width:50%; hegiht:3rem; line-height:0.3rem; float:left;}.scale span{ background:url(scroll.gif) no-repeat; width:8px; height:16px; position:absolute; left:-2px; top:-5px; cursor:pointer;}.scale{ background-repeat: repeat-x; background-position: 0 100%; background-color: #E4E4E4; border-left: 1px #83BBD9 solid; width: 100%; height: 10px; position: relative; font-size: 0px; border-radius: 3px; }.scale div{ background-repeat: repeat-x; background-color: green; position: absolute; height: 10px; left: 0; bottom: 0; }li{ font-size:12px; line-height:50px; position:relative; height:50px; list-style:none;}</style></head><body><ul style=’width:100%;margin-top:15rem;’> <li> <div class = ’box’> <div id='bar'> <div></div> <span id='btn'></span> </div> </div> <div class=’boxDesc’> <span id='title'>0</span> </div> </li></ul></body><script>scale=function (btn,bar,title){ this.btn=document.getElementById(btn); this.bar=document.getElementById(bar); this.title=document.getElementById(title); this.step=this.bar.getElementsByTagName('DIV')[0]; this.init();};scale.prototype={ init:function (){ var f=this,g=document,b=window,m=Math; f.btn.onmousedown=function (e){ var x=(e||b.event).clientX; var l=this.offsetLeft; var max=f.bar.offsetWidth-this.offsetWidth; g.onmousemove=function (e){ var thisX=(e||b.event).clientX; var to=m.min(max,m.max(-2,l+(thisX-x))); f.btn.style.left=to+’px’; f.ondrag(m.round(m.max(0,to/max)*100),to); b.getSelection ? b.getSelection().removeAllRanges() : g.selection.empty(); }; g.onmouseup=new Function(’this.οnmοusemοve=null’); }; }, ondrag:function (pos,x){ this.step.style.width=Math.max(0,x)+’px’; this.title.innerHTML=pos+’%’; }}new scale(’btn’,’bar’,’title’);</script></html>二.實現效果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備