JavaScript WebAPI、DOM、事件和操作元素實(shí)例詳解

API:應(yīng)用程序編程接口,是一些預(yù)先定義的函數(shù),由某個(gè)軟件開(kāi)放給開(kāi)發(fā)人員使用的,幫助開(kāi)發(fā)者實(shí)現(xiàn)某種功能,開(kāi)發(fā)人員無(wú)須訪問(wèn)源碼、無(wú)須理解其內(nèi)部工作機(jī)制細(xì)節(jié),只需知道如何使用即可
簡(jiǎn)單理解: API 是給程序員提供的一種工具,以便能更輕松的實(shí)現(xiàn)想要完成的功能
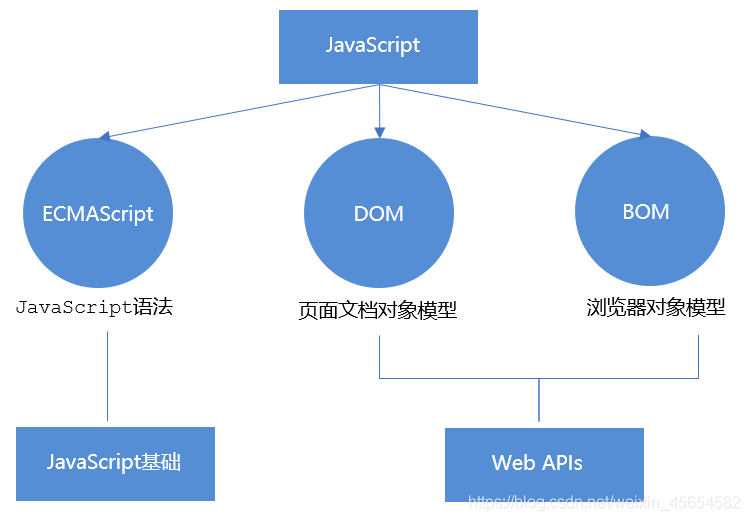
WebAPI:主要針對(duì)瀏覽器的API,在JavaScript語(yǔ)言中被封裝成了對(duì)象,通過(guò)調(diào)用對(duì)象的屬性和方法就可以使用Web API
簡(jiǎn)單理解:Web API 是瀏覽器提供的一套操作瀏覽器功能和頁(yè)面元素的 API ( BOM 和 DOM )
DOM文檔對(duì)象模型,是W3C組織推薦的處理可擴(kuò)展標(biāo)記語(yǔ)言(HTML或者XML)的標(biāo)準(zhǔn)編程接口
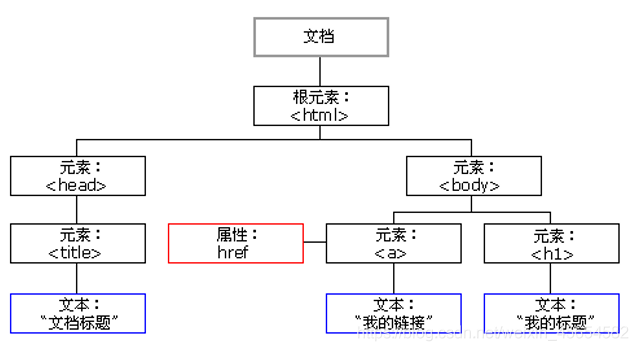
DOM樹DOM將HTML文檔處理成樹形(倒)結(jié)構(gòu),將html文檔看作是一棵樹,文檔中的標(biāo)簽、標(biāo)簽的屬性、標(biāo)簽的內(nèi)容都是數(shù)的節(jié)點(diǎn)

DOM樹最頂端是document,BOM最頂端是window
文檔(document)一個(gè)頁(yè)面當(dāng)成文檔 元素(element)頁(yè)面中所有標(biāo)簽元素 節(jié)點(diǎn)(node)網(wǎng)頁(yè)中的所有內(nèi)容,在文檔樹中都是節(jié)點(diǎn)(如:元素節(jié)點(diǎn)、屬性節(jié)點(diǎn)、文本節(jié)點(diǎn)、注釋節(jié)點(diǎn)等),每個(gè)節(jié)點(diǎn)都是對(duì)象,都有屬性和方法DOM獲取元素方式獲取方式 用法 返回值 根據(jù)Id獲取 document.getElementById(‘id’) 返回指定id的元素對(duì)象,未找到返回null,存在多個(gè)id返回undefined 根據(jù)標(biāo)簽名 document.getElementsByTagName(‘標(biāo)簽名’) 返回的是指定標(biāo)簽的動(dòng)態(tài)集合,是一個(gè)類數(shù)組對(duì)象,偽數(shù)組,但不是數(shù)組。可以通過(guò)下標(biāo)索引訪問(wèn) 根據(jù)Name獲取 document.getElementByName(‘name屬性值’) 返回指定name的元素對(duì)象集合 根據(jù)ClassName獲取(html5新增) document.getElementByClassName(‘class屬性值’) 返回指定classname的元素對(duì)象集合 根據(jù)選擇器獲取(新增) document.querySelector(‘選擇器’) 獲取的是給定選擇器元素,只能返回給定選擇器第一個(gè)元素 根據(jù)選擇器獲取(新增) document.querySelectorAll(‘選擇器’) 獲取的是給定選擇器元素,返回元素的集合 document對(duì)象屬性方法 作用 document.body 返回文檔的body元素 document.title 返回文檔的title元素,表示頁(yè)面的標(biāo)題 document.documentElement 返回文檔的html元素,即HTML頁(yè)面的全部信息(通過(guò)此可以將文檔全部元素放進(jìn)一個(gè)字符串,供別人讀取分析 document.froms 返回對(duì)文檔中所有From對(duì)象引用,復(fù)數(shù)形式,可以返回多個(gè)表單 document.images 返回對(duì)文檔中所有的image對(duì)象,與上述一樣 事件事件:用戶進(jìn)行某種操作(可被JavaScript偵測(cè)到的行為),是一種“觸發(fā)-響應(yīng)”的機(jī)制,是實(shí)現(xiàn)頁(yè)面交互的方式
事件三要素:
事件源:誰(shuí)觸發(fā)了事件事件類型:觸發(fā)了什么事件事件處理程序:事件被觸發(fā)后所執(zhí)行的代碼(函數(shù)形式)
事件的使用步驟<body> <button id='btn'>單擊</button> <script> var btn = document.getElementById(’btn’)// 第1步:獲取事件源 // 第2步:注冊(cè)事件btn.onclick btn.onclick = function () { // 第3步:添加事件處理程序(采取函數(shù)賦值形式)alert(’彈出’) } </script></body>
事件名=函數(shù)名([參數(shù)])
注意:創(chuàng)建按鈕的方式(2種)
<input type='button' value='按鈕顯示文字'><button type='button'>按鈕顯示文字</value>事件的類型

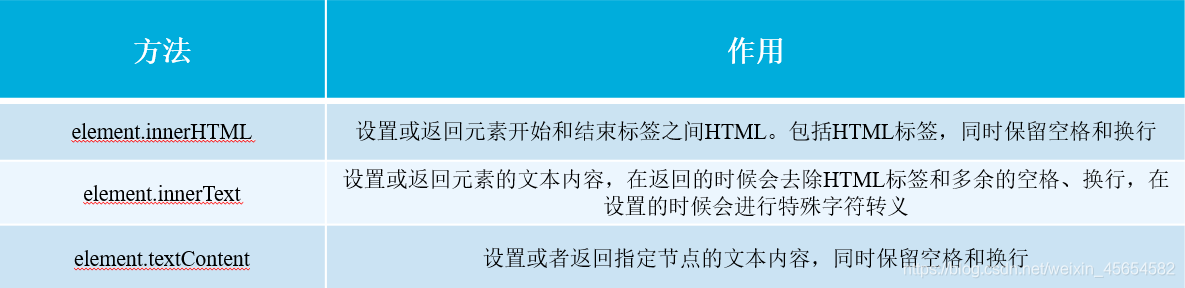
DOM提供的屬性實(shí)現(xiàn)對(duì)元素內(nèi)容的操作方法:

<body> <div id='box'>The first paragraph...<p> The second paragraph... <a href='http://www.hdgsjgj.cn/bcjs/13971.html#'>third</a></p> </div></body><script> var box = document.getElementById(’box’) console.log(box.innerHTML) console.log(box.innerText) console.log(box.textContent)</script>

在DOM中,HTML屬性操作是指使用JavaScript來(lái)操作一個(gè)元素的HTML屬性
元素中:src、href等 表單中:id、alt、title等操作元素樣式①操作style屬性:元素對(duì)象.style.樣式屬性名
樣式屬性名對(duì)應(yīng)CSS樣式名,但需要去掉CSS樣式名里的半字線“-”,并將半字線后面的英文的首字母大寫

<body> <div id='box'></div> <script>var ele = document.querySelector(’#box’); // 獲取元素對(duì)象ele.style.backgroundColor= ’red’;ele.style.width = ’100px’;ele.style.height = ’100px’;ele.style.transform = ’rotate(7deg)’; </script> <!-- 上述3行代碼相當(dāng)于在CSS中添加以下樣式: --> <style>#box { background-color: red; width: 100px; height: 100px; transform: rotate(7deg);} </style></body>
②操作className屬性:元素對(duì)象.className
在開(kāi)發(fā)中,如果樣式修改較多,可以采取操作類名的方式更改元素樣式 訪問(wèn)className屬性的值表示獲取元素的類名,為className屬性賦值表示更改元素類名 className會(huì)更改元素的類名,會(huì)覆蓋原先的類名 如果元素有多個(gè)類名,在className中以空格分隔排他思想如果有同一組元素,要某一個(gè)元素實(shí)現(xiàn)某種樣式, 需要用到循環(huán)的排他思想算法:
所有元素全部清除樣式(干掉其他人) 給當(dāng)前元素設(shè)置樣式 (留下我自己) 注意順序不能顛倒,首先干掉其他人,再設(shè)置自己H5自定義屬性自定義屬性目的: 是為了保存并使用數(shù)據(jù)。有些數(shù)據(jù)可以保存到頁(yè)面中而不用保存到數(shù)據(jù)庫(kù)中
有些自定義屬性很容易引起歧義,不容易判斷是元素的自帶屬性還是自定義屬性,HTML5新增了自定義屬性的規(guī)范,在HTML5中規(guī)定通過(guò)“data-屬性名”的方式設(shè)置自定義屬性
設(shè)置屬性值:
①在HTML中設(shè)置自定義屬性
data-屬性名=‘值’
// 在div元素上設(shè)置data-index屬性<div data-index='2'></div>
②在JavaScript中設(shè)置自定義屬性
element.setAttribute(‘屬性’, 值) element.dataset.屬性名=‘值’<div></div><script> var div = document.querySelector(’div’); div.dataset.index = ’2’; div.setAttribute(’data-name’, ’andy’);</script>
獲取屬性值:
element.getAttribute() element.dataset.屬性 element.dataset[‘屬性’] (有兼容性問(wèn)題)注意: dataset是一個(gè)集合,里面存放了所有以data開(kāi)頭的自定義屬性,如果自定義屬性里面包含有多個(gè)連字符(-)時(shí),獲取的時(shí)候采取駝峰命名法
<div getTime='20' data-index='2' data-list-name='andy'></div><script> var div = document.querySelector(’div’); console.log(div.getAttribute(’data-index’)); // 結(jié)果為:2 console.log(div.getAttribute(’data-list-name’)); // 結(jié)果為:andy // HTML5新增的獲取自定義屬性的方法,只能獲取“data-”開(kāi)頭的屬性 console.log(div.dataset); // DOMStringMap {index:'2',listName:'andy'} console.log(div.dataset.index); // 結(jié)果為:2 console.log(div.dataset[’index’]);// 結(jié)果為:2 console.log(div.dataset.listName); // 結(jié)果為:andy console.log(div.dataset[’listName’]); // 結(jié)果為:andy</script>
移除屬性值:
element.removeAttribute(‘屬性’)
<div ></div><script> var div = document.querySelector(’div’); div.removeAttribute(’id’);// 移除div元素的id屬性 div.removeAttribute(’class’); // 移除div元素的class屬性</script>
具體操作元素案例見(jiàn)文章: JavaScript 操作元素案例練習(xí)
總結(jié)到此這篇關(guān)于JavaScript WebAPI、DOM、事件和操作元素的文章就介紹到這了,更多相關(guān)js WebAPI、DOM、事件和操作元素內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理2. Python TestSuite生成測(cè)試報(bào)告過(guò)程解析3. Python查找算法之分塊查找算法的實(shí)現(xiàn)4. .NET 中配置從xml轉(zhuǎn)向json方法示例詳解5. 深入了解JAVA 軟引用6. python基于tkinter點(diǎn)擊按鈕實(shí)現(xiàn)圖片的切換7. python實(shí)現(xiàn)讀取類別頻數(shù)數(shù)據(jù)畫水平條形圖案例8. 解決AJAX返回狀態(tài)200沒(méi)有調(diào)用success的問(wèn)題9. JSP之表單提交get和post的區(qū)別詳解及實(shí)例10. python之cur.fetchall與cur.fetchone提取數(shù)據(jù)并統(tǒng)計(jì)處理操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備