SpringBoot中配置Web靜態(tài)資源路徑的方法
介紹: 本文章主要針對web項目中的兩個問題進行詳細(xì)解析介紹:1- 頁面跳轉(zhuǎn)404,即controller轉(zhuǎn)發(fā)無法跳轉(zhuǎn)頁面問題;2- 靜態(tài)資源文件路徑問題。
項目工具: Intelij Idea, JDK1.8, SpringBoot 2.1.3
正文:
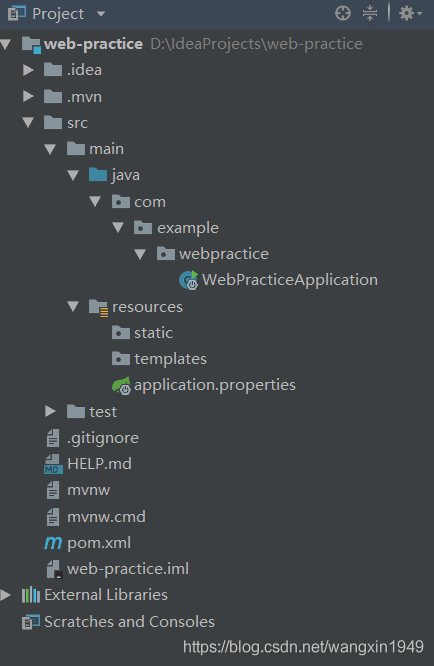
準(zhǔn)備工作:通過Idea創(chuàng)建一個SpringBoot-web項目,此過程不做贅述,創(chuàng)建完成后項目結(jié)構(gòu)如下圖:

1- 創(chuàng)建一個controller代碼如下:
package com.example.webpractice.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;@Controllerpublic class DemoController { @RequestMapping('demo') public String demo() { System.out.println('進入controller中的demo方法!'); /*注意:這里返回值有后綴名,如何省略后綴名后面有介紹*/ return 'myPage.html'; }}
2- 在 web-practicesrcmainresourcestemplates路徑下創(chuàng)建html頁面,取名“myPage”,代碼如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body> <h1>Welcome to myPage!</h1></body></html>
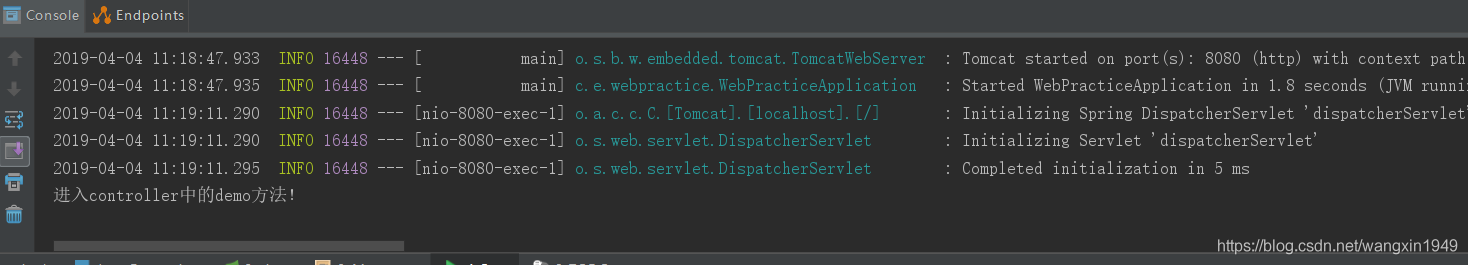
此時運行項目,會發(fā)現(xiàn)報404問題,同時查看Idea控制臺,打印顯示進入controller方法。

3- spring.resources.static-location登場
打開application.yml文件,進行如下配置(默認(rèn)項目中配置文件為application.properties,修改后綴名即可,因我個人喜歡使用yml文件),重新運行項目并訪問地址:localhost:8080/demo 會發(fā)現(xiàn)頁面跳轉(zhuǎn)成功。
spring: resources: static-locations: classpath:templates/
原因分析:spring.resources.static-location參數(shù)指定了Spring Boot-web項目中靜態(tài)文件存放地址,該參數(shù)默認(rèn)設(shè)置為:classpath:/static,classpath:/public,classpath:/resources,classpath:/META-INF/resources,servlet context:/,可以發(fā)現(xiàn)這些地址中并沒有/templates這個地址。當(dāng)配置文件中配置此項后,默認(rèn)配置失效,使用自定義設(shè)置。這里涉及到兩個概念:
(1)classpath: 通俗來講classpath對應(yīng)的項目中:web-practicesrcmainresources 文件目錄。如:“classpath: templates/” 即是將resources目錄下的templates文件夾設(shè)置為靜態(tài)文件目錄。更深一步講classpath路徑為:文件編譯后在target/classes目錄下的文件。
(2) 靜態(tài)文件目錄:通俗理解為存放包括 :.html;.jsp;CSS;js;圖片;文本文件等類型文件的目錄。這些文件都可以通過瀏覽器url進行訪問。同時controller中轉(zhuǎn)發(fā)的文件目錄也必須被設(shè)置為靜態(tài)文件目錄,這就是增加了該參數(shù)以后就可以正常訪問的原因。
4- spring.mvc.view.prefix/suffix登場
現(xiàn)在頁面已經(jīng)可以正常轉(zhuǎn)發(fā),我們有了新的想法,我希望在templates文件夾中創(chuàng)建一個html文件夾用于專門存放頁面文件,另外在每次使用controller進行轉(zhuǎn)發(fā)是都要標(biāo)明后綴名.html,這很麻煩,有沒有統(tǒng)一處理的方案,答案當(dāng)然是有!
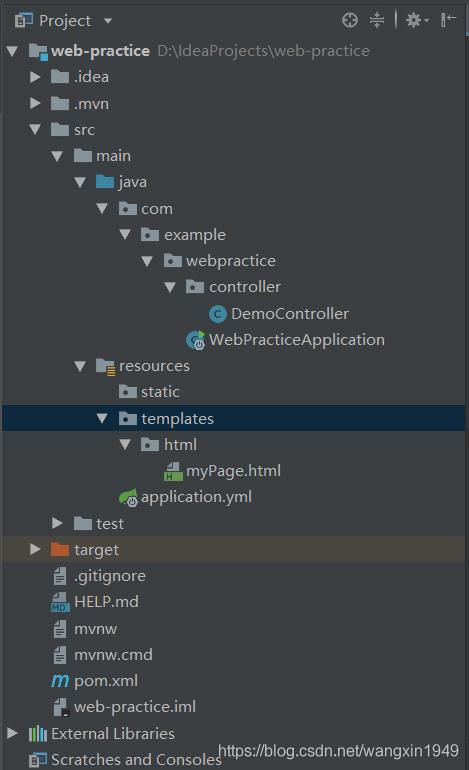
修改后項目結(jié)構(gòu)如下:

controller方法修改如下:
package com.example.webpractice.controller;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;@Controllerpublic class DemoController { @RequestMapping('demo') public String demo() { System.out.println('進入controller中的demo方法!'); //如果不在appliation.yml文件中添加前后綴信息,此處返回語句為 //return 'html/myPage.html' return 'myPage'; }}
application.yml文件修改如下:
spring: resources: static-locations: classpath:templates/ mvc: view: prefix: html/ suffix: .html
再次運行項目即可。通過測試得知prefix/suffix是在controller返回語句前后添加前后綴信息。
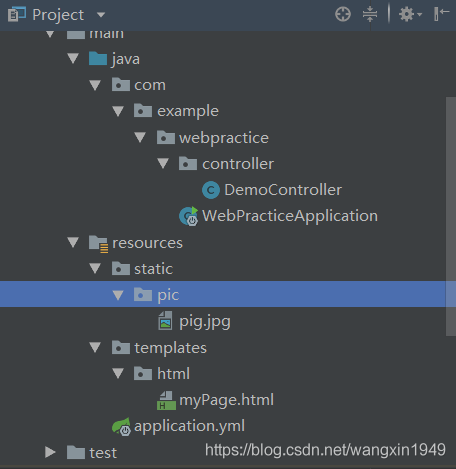
5- 配置多個靜態(tài)文件路徑:當(dāng)我們在頁面中添加圖片,并且將圖片存放在resources/static/pic路徑下,如下圖所示:

修改myPage.html如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body> <h1>Welcome to myPage!</h1> <img src='https://rkxy.com.cn/pic/pig.jpg' /></body></html>
之后重啟項目,會發(fā)現(xiàn)圖片并沒有成功加載!如下:

原因是之前我們配置的靜態(tài)文件目錄只包含classpath:templates/,static目錄還不是合法的存儲靜態(tài)文件目錄,我們只需要在后面追加上static目錄即可。修改application.yml文件如下:
spring: resources: static-locations: classpath:templates/,classpath:static/ mvc: view: prefix: html/ suffix: .html
修改后重啟項目刷新頁面,一切正常!
6- 關(guān)于spring.mvc.view.static-path-pattern
該參數(shù)用來規(guī)定訪問靜態(tài)文件的路徑格式,該參數(shù)默認(rèn)值為:“/**” 表示所有路徑,現(xiàn)將該參數(shù)修改為:“/static/**” 觀察現(xiàn)象
spring: resources: static-locations: classpath:templates/,classpath:static/ mvc: view: prefix: html/ suffix: .html static-path-pattern: /static/**
重啟項目,發(fā)現(xiàn)頁面不能加載404錯誤!
要解決該問題需要修改兩個地方:
(1) 修改spring.mvc.view.prefix參數(shù)值為:static/html/ ;該修改為了controller轉(zhuǎn)發(fā)時可以找到文件路徑;
(2)修改myPage頁面的圖片地址如下:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body> <h1>Welcome to myPage!</h1> <img src='https://rkxy.com.cn/static/pic/pig.jpg' /></body></html>
原因分析:static-path-pattern規(guī)定的時訪問靜態(tài)頁面的路徑類型,這里規(guī)定訪問靜態(tài)頁面必須為:localhost:8080/static/***的方式才能訪問到靜態(tài)資源。static-path-pattern并不是規(guī)定實際的靜態(tài)文件訪問路徑,而是規(guī)定了一種url標(biāo)記,只有遵循該標(biāo)記的規(guī)則才能訪問靜態(tài)文件。
擴展:
1- spring.resources.static-locations參數(shù)除了規(guī)定classpath:路徑下的文件目錄為靜態(tài)文件目錄,還可以規(guī)定項目以外的位置,如設(shè)置:E:/test文件夾目錄為靜態(tài)文件存儲目錄,如下:
spring: resources: static-locations: classpath:templates/,classpath:static/,file:E:/test
2- 頁面訪問過程如下:
瀏覽器發(fā)送請求,先匹配SpringMVC中RequestMapping列表,匹配到后根據(jù)controller返回值定位靜態(tài)資源目錄,并返回給客戶;如果RequestMapping中未匹配到,則判斷是不是靜態(tài)文件目錄,如果是的話直接到靜態(tài)文件目錄對應(yīng)路徑下查詢文件,查詢到返回,未查詢到不返回。
3- static-location配置的目錄列表都被視為根目錄,如果兩個目錄中相同文件目錄下存儲了同名同類型文件,返回在static-locations配置靠前的根目錄下的內(nèi)容。
4- static-path-pattern參數(shù)規(guī)定了靜態(tài)文件存儲路徑,在controller的RequestMapping中應(yīng)該避免設(shè)置該路徑相同的訪問路徑。
到此這篇關(guān)于SpringBoot中配置Web靜態(tài)資源路徑的方法的文章就介紹到這了,更多相關(guān)SpringBoot配置Web靜態(tài)資源路徑內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過樹形結(jié)構(gòu)關(guān)系的問題2. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別3. XML 非法字符(轉(zhuǎn)義字符)4. el-input無法輸入的問題和表單驗證失敗問題解決5. ASP使用MySQL數(shù)據(jù)庫的方法6. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)7. 不要在HTML中濫用div8. vue實現(xiàn)復(fù)制文字復(fù)制圖片實例詳解9. XML入門的常見問題(三)10. 前端html+css實現(xiàn)動態(tài)生日快樂代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備