vue時間線組件的使用方法
本文實例為大家分享了vue時間線組件的具體實現(xiàn)代碼,供大家參考,具體內(nèi)容如下
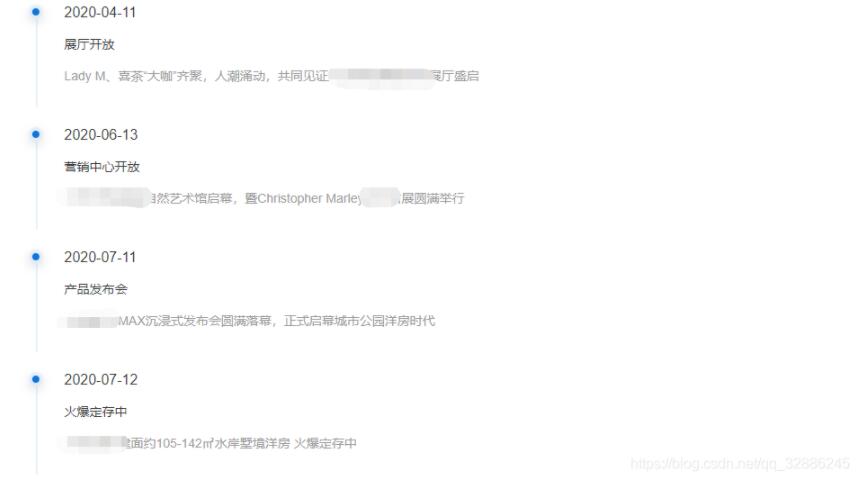
效果

vue-時間線組件(時間軸組件)代碼
<template> <ul class='timeline-wrapper'><li v-for='t in timelineList' :key='t.id'><div class='timeline-box'> <div class='out-circle'><div class='in-circle'></div> </div> <div class='long-line'></div></div><div class='timeline-content'> <div class='timeline-date'>{{t.date}}</div> <div class='timeline-title'>{{ t.title}}</div> <div class='timeline-desc'>{{ t.content}}</div></div> </li> </ul></template><script type='text/babel'> import Vue from ’vue’ export default Vue.component(’Timeline’,{name: 'Timeline',props: { timelineList: {type: Array,default: () => { return []} }} })</script><style scoped lang='scss'> ul.timeline-wrapper {list-style: none;margin: 0;padding: 0; } /* 時間線 */ .timeline-item {position: relative;.timeline-box { text-align: center; position: absolute; .out-circle {width: 16px;height: 16px;background: rgba(14, 116, 218, 0.1);box-shadow: 0px 4px 12px 0px rgba(0, 0, 0, 0.1);/*opacity: 0.1;*/border-radius: 50%;display: flex;align-items: center;.in-circle { width: 8px; height: 8px; margin: 0 auto; background: rgba(14, 116, 218, 1); border-radius: 50%; box-shadow: 0px 4px 12px 0px rgba(0, 0, 0, 0.1);} } .long-line {width: 2px;height: 98px;background: rgba(14, 116, 218, 1);box-shadow: 0px 4px 12px 0px rgba(0, 0, 0, 0.1);opacity: 0.1;margin-left: 8px; }}.timeline-content { box-sizing: border-box; margin-left: 20px; height: 106px; padding: 0 0 0 20px; text-align: left; margin-bottom: 30px; .timeline-title {font-size: 14px;word-break: break-all;margin-bottom: 16px;color: #333;font-weight: 500;/*display: inline;*/ } .timeline-date {font-size: 16px;color: #333;font-weight: 500;margin-bottom: 16px; } .timeline-desc {font-size: 14px;color: #999999; }} } .timeline-item:last-of-type .timeline-content {margin-bottom: 0; }</style>
應(yīng)用
// 父組件引用<timeline :timeline-list='dongtai'></timeline>
// 引入組件,記得組件路徑要根據(jù)自己的來import Timeline from './Timeline';// 在data()返回的對象里聲明數(shù)組dongtai:[]
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. php使用正則驗證密碼字段的復(fù)雜強度原理詳細講解 原創(chuàng)2. Jsp+Servlet實現(xiàn)文件上傳下載 文件列表展示(二)3. XML在語音合成中的應(yīng)用4. Jsp servlet驗證碼工具類分享5. 基于javaweb+jsp實現(xiàn)企業(yè)車輛管理系統(tǒng)6. jscript與vbscript 操作XML元素屬性的代碼7. 基于PHP做個圖片防盜鏈8. ASP.NET MVC使用Boostrap實現(xiàn)產(chǎn)品展示、查詢、排序、分頁9. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)10. asp.net core 認證和授權(quán)實例詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備