vue使用WebSocket模擬實現聊天功能
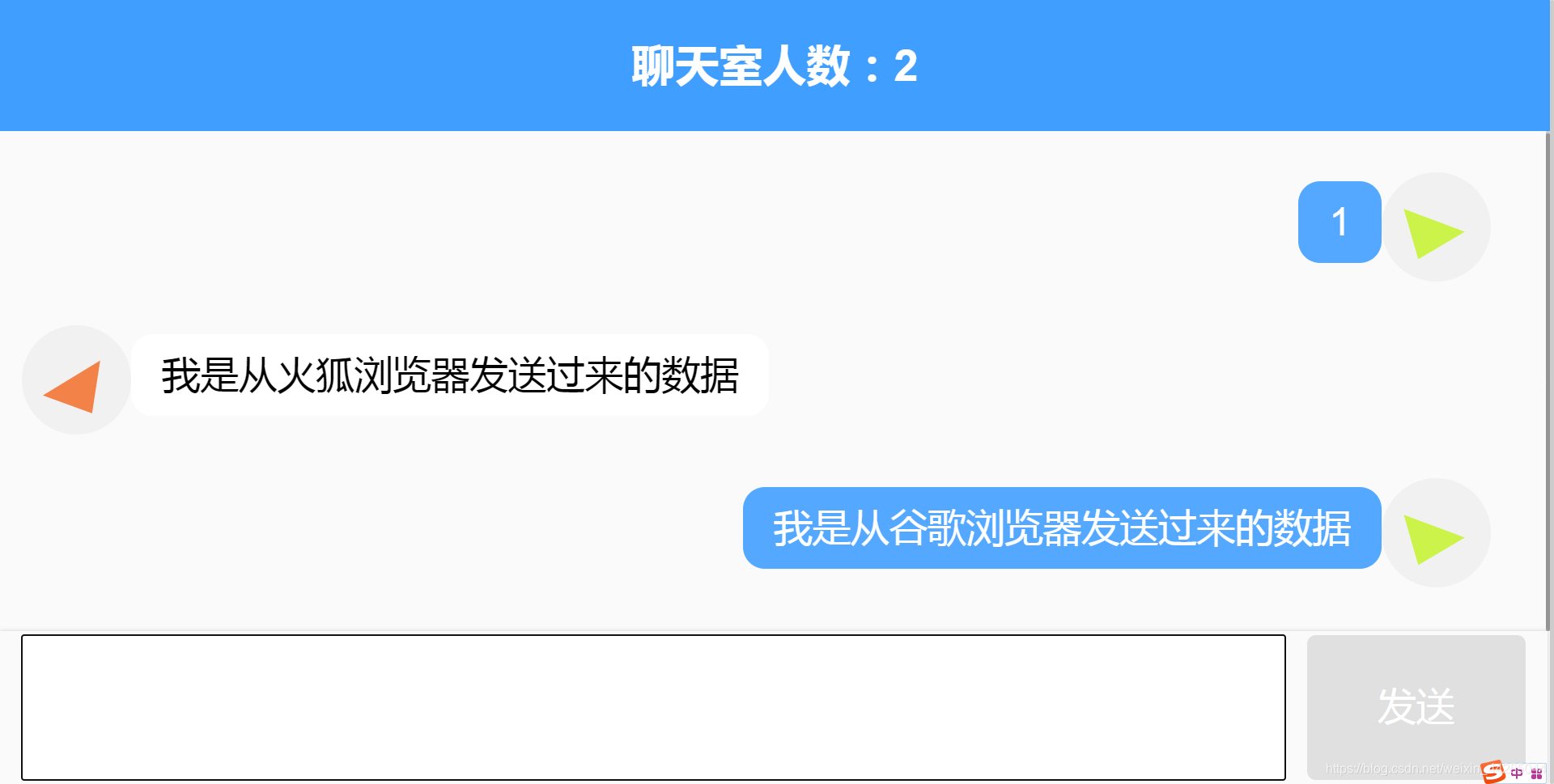
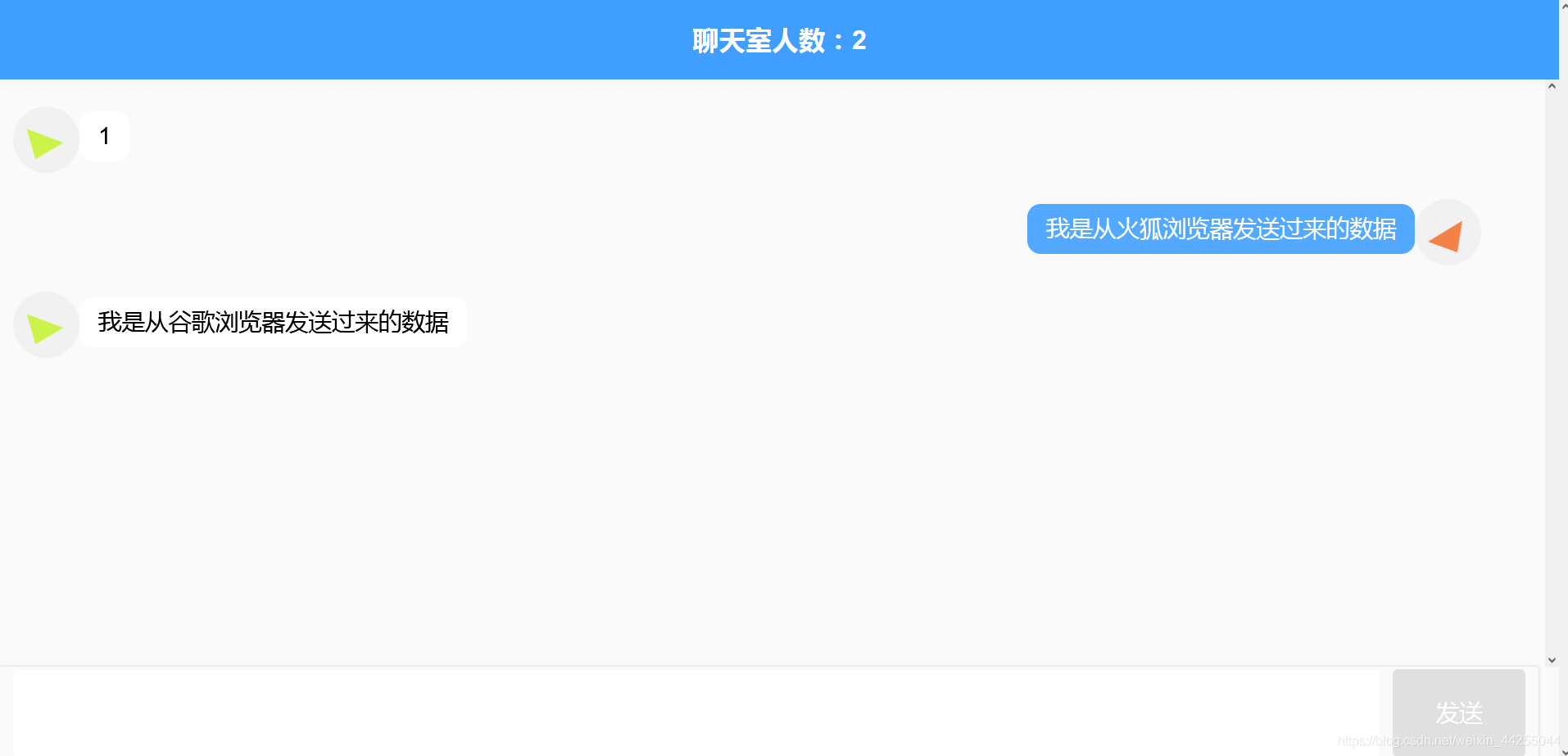
效果展示 兩個瀏覽器相互模擬


在vue根目錄下創建 server.js 文件模擬后端服務器

**在server終端目錄下載 **
npm install --s ws
2.編寫server.js文件代碼如下
var userNum = 0; //統計在線人數var chatList = [];//記錄聊天記錄var WebSocketServer = require(’ws’).Server;wss = new WebSocketServer({ port: 8181 }); //8181 與前端相對應//調用 broadcast 廣播,實現數據互通和實時更新wss.broadcast = function (msg) { wss.clients.forEach(function each(client) {client.send(msg); });};wss.on(’connection’, function (ws) { userNum++;//建立連接成功在線人數 +1 wss.broadcast(JSON.stringify({ funName: ’userCount’, users: userNum, chat: chatList })); //建立連接成功廣播一次當前在線人數 console.log(’Connected clients:’, userNum); //接收前端發送過來的數據 ws.on(’message’, function (e) {var resData = JSON.parse(e)console.log(’接收到來自clent的消息:’ + resData.msg)chatList.push({ userId: resData.userId, content: resData.msg });//每次發送信息,都會把信息存起來,然后通過廣播傳遞出去,這樣此每次進來的用戶就能看到之前的數據wss.broadcast(JSON.stringify({ userId: resData.userId, msg: resData.msg })); //每次發送都相當于廣播一次消息 }); ws.on(’close’, function (e) {userNum--;//建立連接關閉在線人數 -1wss.broadcast(JSON.stringify({ funName: ’userCount’, users: userNum, chat: chatList }));//建立連接關閉廣播一次當前在線人數console.log(’Connected clients:’, userNum);console.log(’長連接已關閉’) })})console.log(’服務器創建成功’)
然后npm run start啟動服務器
3.vue前端頁面代碼如下
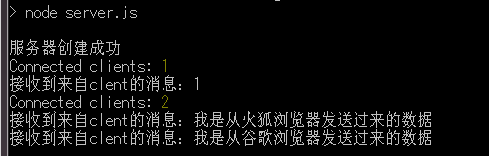
<template> <div class='chat-box'> <header>聊天室人數:{{count}}</header> <div ref='msg-box'> <divv-for='(i,index) in list':key='index' : ><div class='user-head'> <div : ></div></div><div class='user-msg'> <span : : >{{i.content}}</span></div> </div> </div> <div class='input-box'> <input type='text' ref='sendMsg' v-model='contentText' @keyup.enter='sendText()' /> <div : @click='sendText()'>發送</div> </div> </div></template> <script>export default { data() { return { ws: null, count: 0, userId: null, //當前用戶ID list: [], //聊天記錄的數組 contentText: '', //input輸入的值 }; }, created() { this.getUserID(); }, mounted() { this.initWebSocket(); }, methods: { //根據時間戳作為當前用戶ID getUserID() { let time = new Date().getTime(); this.userId = time; }, //根據userID生成一個隨機頭像 getUserHead(id, type) { let ID = String(id); if (type == 'bck') {return Number(ID.substring(ID.length - 3)); } if (type == 'polygon') {return Number(ID.substring(ID.length - 2)); } if (type == 'rotate') {return Number(ID.substring(ID.length - 3)); } }, //滾動條到底部 scrollBottm() { let el = this.$refs['msg-box']; el.scrollTop = el.scrollHeight; }, //發送聊天信息 sendText() { let _this = this; _this.$refs['sendMsg'].focus(); if (!_this.contentText) {return; } let params = {userId: _this.userId,msg: _this.contentText, }; _this.ws.send(JSON.stringify(params)); //調用WebSocket send()發送信息的方法 _this.contentText = ''; setTimeout(() => {_this.scrollBottm(); }, 500); }, //進入頁面創建websocket連接 initWebSocket() { let _this = this; //判斷頁面有沒有存在websocket連接 if (window.WebSocket) {// 此處的 :8181 端口號 要與后端配置的一致let ws = new WebSocket('ws://192.168.5.42:9502'); // let ws = new WebSocket('ws://192.168.5.8:8181'); //這里是我本地測試_this.ws = ws;ws.onopen = function (e) { console.log('服務器連接成功');};ws.onclose = function (e) { console.log('服務器連接關閉');};ws.onerror = function () { console.log('服務器連接出錯');};ws.onmessage = function (e) { //接收服務器返回的數據 let resData = JSON.parse(e.data); if (resData.funName == 'userCount') { _this.count = resData.users; _this.list = resData.chat; } else { _this.list = [ ..._this.list, { userId: resData.userId, content: resData.msg }, ]; }}; } }, },};</script> <style lang='scss' scoped>.chat-box { margin: 0 auto; background: #fafafa; position: absolute; height: 100%; width: 100%; // max-width: 700px; header { position: fixed; width: 100%; height: 3rem; background: #409eff; // max-width: 700px; display: flex; justify-content: center; align-items: center; font-weight: bold; color: white; font-size: 1rem; } .msg-box { position: absolute; height: calc(100% - 6.5rem); width: 100%; margin-top: 3rem; overflow-y: scroll; .msg { width: 95%; min-height: 2.5rem; margin: 1rem 0.5rem; position: relative; display: flex; justify-content: flex-start !important; .user-head {min-width: 2.5rem;width: 20%;width: 2.5rem;height: 2.5rem;border-radius: 50%;background: #f1f1f1;display: flex;justify-content: center;align-items: center;.head { width: 1.2rem; height: 1.2rem;}// position: absolute; } .user-msg {width: 80%;// position: absolute;word-break: break-all;position: relative;z-index: 5;span { display: inline-block; padding: 0.5rem 0.7rem; border-radius: 0.5rem; margin-top: 0.2rem; font-size: 0.88rem;}.left { background: white; animation: toLeft 0.5s ease both 1;}.right { background: #53a8ff; color: white; animation: toright 0.5s ease both 1;}@keyframes toLeft { 0% { opacity: 0; transform: translateX(-10px); } 100% { opacity: 1; transform: translateX(0px); }}@keyframes toright { 0% { opacity: 0; transform: translateX(10px); } 100% { opacity: 1; transform: translateX(0px); }} } } } .input-box { padding: 0 0.5rem; position: absolute; bottom: 0; width: 97%; height: 3.5rem; background: #fafafa; box-shadow: 0 0 5px #ccc; display: flex; justify-content: space-between; align-items: center; input { height: 2.3rem; display: inline-block; width: 100%; padding: 0.5rem; border: none; border-radius: 0.2rem; font-size: 0.88rem; } .btn { height: 2.3rem; min-width: 4rem; background: #e0e0e0; padding: 0.5rem; font-size: 0.88rem; color: white; text-align: center; border-radius: 0.2rem; margin-left: 0.5rem; transition: 0.5s; line-height: 2.3rem; } .btn-active { background: #409eff; } }}</style> 然后npm run dev,就可以實現局域網聊天了,有無線的話可以用手機連著無線訪問你的IP地址訪問,沒的話可以試下多開幾個窗口,也是能看到效果的!! 進入聊天室時和發送信息時服務器的打印日志

到此這篇關于vue使用WebSocket模擬實現聊天功能的文章就介紹到這了,更多相關vue使用WebSocket實現聊天內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備